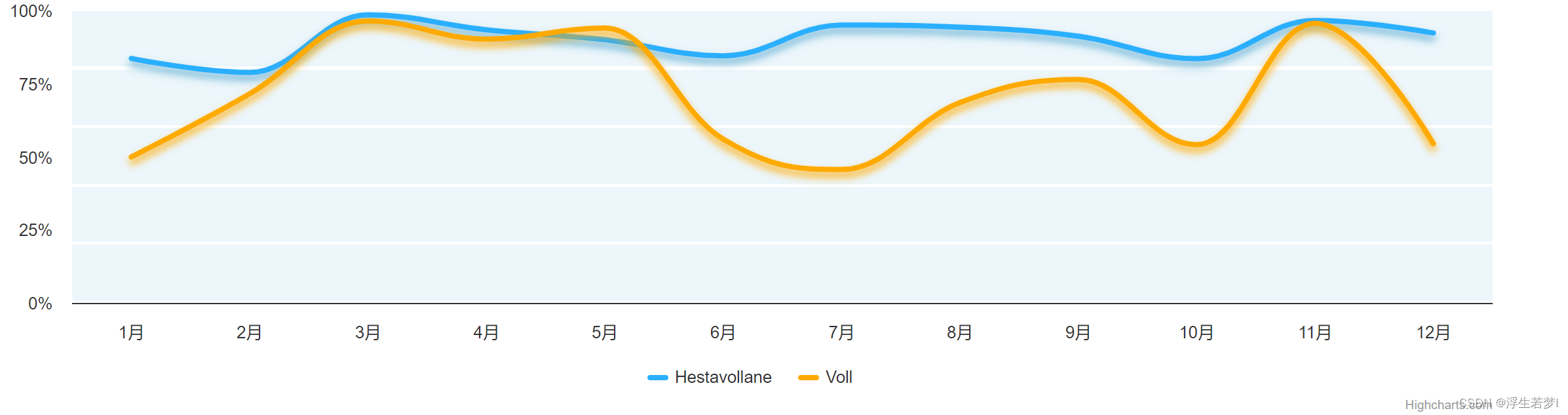
示例图

1.安装Highcharts
npm install highcharts --save
npm install highcharts-vue
2.demo代码
<template>
<view class="charts-main">
<view id="charts" style="width: 90%;height: 460rpx;"></view>
</view>
</template>
<script>
import Highcharts from '@/node_modules/highcharts'
import HighchartsMore from 'highcharts/highcharts-more'
import Highcharts3D from 'highcharts/highcharts-3d'
import highchartsolidgauge from 'highcharts/modules/solid-gauge'
import hightchartVariablepie from 'highcharts/modules/variable-pie'
HighchartsMore(Highcharts)
highchartsolidgauge(Highcharts)
Highcharts3D(Highcharts) // 3d模块
hightchartVariablepie(Highcharts) // 扇形饼图
Highcharts.setOptions({
lang: {
noData: '暂无数据'
}
});
export default {
components: {
Highcharts,
HighchartsMore,
Highcharts3D,
highchartsolidgauge,
hightchartVariablepie
},
data() {
return {
chart: null
}
},
// onLoad() {
// this.spiderCharts()
// },
mounted() {
this.spiderCharts()
},
methods: {
// 初始化蜘蛛图表
spiderCharts() {
// 初始化图表
let chart = Highcharts.chart('charts', {
chart: {
type: 'spline'
},
title: {
text: ' '
},
subtitle: {
text: ' '
},
//解决accessibility.js报错
accessibility:{
enabled:false
},
xAxis: {
categories: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
},
yAxis: {
title: {
text: ''
},
labels: {
formatter: function() {
return (this.value)+"%";
}
},
min: 0,
max: 100,
minorGridLineWidth: 0,
gridLineWidth: 0,
alternateGridColor: null,
/**
* 间隔0.1
*/
plotBands: [{ // Moderate breeze
from: 1,
to: 20,
color: 'rgba(68, 170, 213, 0.1)',
label: {
style: {
color: '#606060'
}
}
}, { // Fresh breeze
from: 21,
to: 40,
color: 'rgba(68, 170, 213, 0.1)',
label: {
style: {
color: '#606060'
}
}
}, { // Strong breeze
from: 41,
to: 60,
color: 'rgba(68, 170, 213, 0.1)',
label: {
style: {
color: '#606060'
}
}
}, { // High wind
from: 61,
to: 80,
color: 'rgba(68, 170, 213, 0.1)',
label: {
style: {
color: '#606060'
}
}
}, { // High wind
from: 81,
to: 100,
color: 'rgba(68, 170, 213, 0.1)',
label: {
style: {
color: '#606060'
}
}
}]
},
tooltip: {
valueSuffix: ' m/s'
},
plotOptions: {
// series: {
// shadow: {
// color: 'red',
// width: 5,
// offsetX: 5,
// offsetY: 5,
// opacity: 0.1
// }
// },
spline: {
lineWidth: 4,
states: {
hover: {
lineWidth: 5
}
},
marker: {
enabled: false
}
// pointInterval: 3600000, // one hour
// pointStart: Date.UTC(2009, 9, 6, 0, 0, 0)
}
},
series: [{
//阴影设置
shadow: {
color: '#5dacd0',
width: 6,
offsetX: 0,
offsetY: 4,
opacity: 0.3
},
name: 'Hestavollane',
data: [83.6, 78.8, 98.5, 93.4, 90, 84.5, 95.0, 94.3, 91.2, 83.5, 96.6, 92.3]
}, {
color: "#ffaa00",
//阴影设置
shadow: {
color: '#ffaa00',
width: 6,
offsetX: 0,
offsetY: 4,
opacity: 0.2
},
name: 'Voll',
data: [49.9, 71.5, 96.4, 90.2, 94.0, 56.0, 45.6, 68.5, 76.4, 54.1, 95.6, 54.4]
}],
navigation: {
menuItemStyle: {
fontSize: '10px'
}
}
});
}
}
}
</script>
<style lang="scss" scoped>
.highcharts-container {
// width: 600px;
height: 300px;
}
.highcharts-pie-series .highcharts-point {
stroke: #EDE;
stroke-width: 2px;
}
</style>