ref 与 reactive 是 vue3 提供给我们用于创建响应式数据的两个方法。
reactive 常用于创建引用数据,例如:object、array 等。
reactive 则是通过 proxy 来实现的响应式数据,并配合 reflect 操作的源对象。
reactive 创建引用数据:
<template>
<p>姓名:{{ info.name }}</p>
<p>年龄:{{ info.age }}</p>
<p>性别:{{ info.sex }}</p>
<button @click="editInfo">修改信息</button>
</template>
<script>
// 引入 reactive 函数
import { reactive } from 'vue'
export default {
name: "Home",
setup() {
// 使用 reactive 创建引用数据
const info = reactive({
name: "张三",
age: 20,
sex: "男"
});
// 创建方法
const editInfo = () => {
info.name = "李四";
info.age = 22;
info.sex = "女";
// reactive 创建的数据是一个 proxy 对象,不需要通过 value 获取
console.log(info);
}
// 返回数据
return {
info,
editInfo
}
}
}
</script>reactive 只能创建引用数据(数组或对象)。另外通过 reactive 创建的数据可以直接使用,不需要通过 value 属性获取。

注:reactive 创建的是一个深层次的数据对象,不论多少层,reactive 都能检测到数据的变化
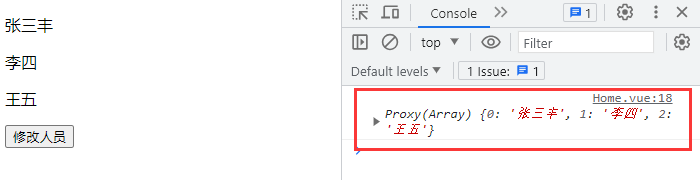
reactive 创建数组 :
<template>
<p v-for="item in userList" :key="item">{{ item }}</p>
<button @click="editUser">修改人员</button>
</template>
<script>
// 引入 reactive 函数
import { reactive } from 'vue'
export default {
name: "Home",
setup() {
// 使用 reactive 创建数组
const userList = reactive(["张三", "李四", "王五"]);
// 创建方法
const editUser = () => {
// vue3 通过下标修改数据时,页面也会实时更新
userList[0] = "张三丰";
console.log(userList);
}
// 返回数据
return {
userList,
editUser
}
}
}
</script>
注:vue3 通过下标修改数据时,页面也会实时更新。

原创作者:吴小糖
创作时间:2023.11.23


















![[Android]使用Git将项目提交到GitHub](https://img-blog.csdnimg.cn/275fc29f07c546c3b3a08c17184e32ac.png)