提示:css3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
1、语法:
div{
box-shadow:"h-shadow"或者“v-shadow”
}
解释:
h-shadow 必须,水平阴影位置,允许负值。
v-shadow 必须,垂直阴影位置,允许负值。
blur 可选为模糊距离。
spread 可选为,阴影的尺寸。
color 可选为,css阴影颜色
imset 可选为,外部阴影outset改为内部阴影。
注意:
1、默认的是外阴影(outset),但是不可以写这个单词,否则无效阴影。
2、盒子阴影不占用空间,不会影响其他盒子排列。
h-shadow:
正值:向右边走
负值:向左边走,
v-shadow:
正值:向下边走
负值:向上边走
blur:
数值越大:比较模糊
数值月小:比较清晰或者实体
spread:
数值越大:影子尺寸越大
数值越小:影子尺寸越小
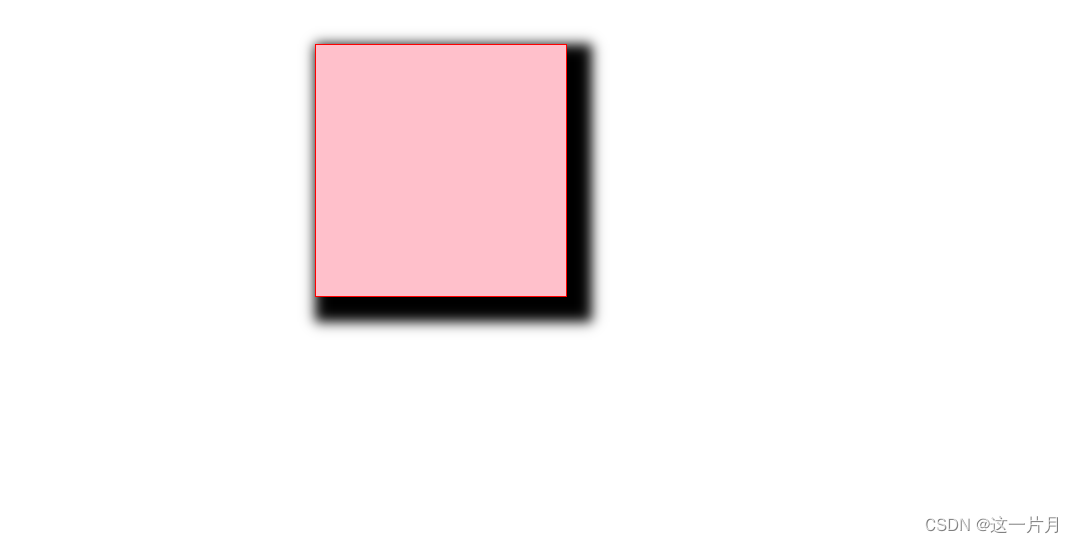
自己代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子阴影重要</title>
<style>
.box {
width: 200px;
height: 200px;
margin: 100px auto;
/* 外边框:
第一个表示上下移动
第二个表示不变 */
border: 1px solid red;
/* 这个表示边框
第一个:粗细
第二个:实线
第三个:边框颜色 */
/* border-radius: 50px; */
box-shadow: 10px 10px 10px 10px #000;
/* 这里“box-shadow”表示盒子阴影
第一个值表示:h-shadow 表示阴影x轴移动、数值越大向左边移动、数值越小向右边移动
第二个值表示:v-shadow 表示阴影y轴移动、数值越大向下移动、数值越小向下移动
第三个值表示:blur 表示阴影虚、实、数值越大越虚、数值越小或者负数越实
第四个值表示:spread 表示阴影大小尺度、数值越大阴影越大、数值越小阴影越小
第五个值表示: color 表示阴影颜色、跟css一样的用法
注意:
我们一般系统默认的是外阴影
我们盒子阴影一般不会占空间、不会影响盒子排列*/
background-color: pink;
}
.box:hover {
/* 这里表示当我们鼠标移动到这个box这个板块、就会显示阴影 */
box-shadow: 10px 10px 10px 10px #000;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>显示结果:

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了盒子的阴影用box-shadow属性。

![[附源码]Python计算机毕业设计_社区无接触快递栈](https://img-blog.csdnimg.cn/9d5d414b65934808904e789682abe73f.png)