一直以来,我对动画的理解一直是这样的:
所谓动画,就是可导致可视化内容变化的参数和时间的对应关系。
我不能说这个观点现在过时了,只能说自己狭隘了。因为UE的TimeLine的设计理念真让人竖大拇指。
当我第一次看到TimeLine节点的时候,真的有点儿发懵,有时间线,但是就是没有地方设置时间和具体某个对象的参数的关系,这是作甚??

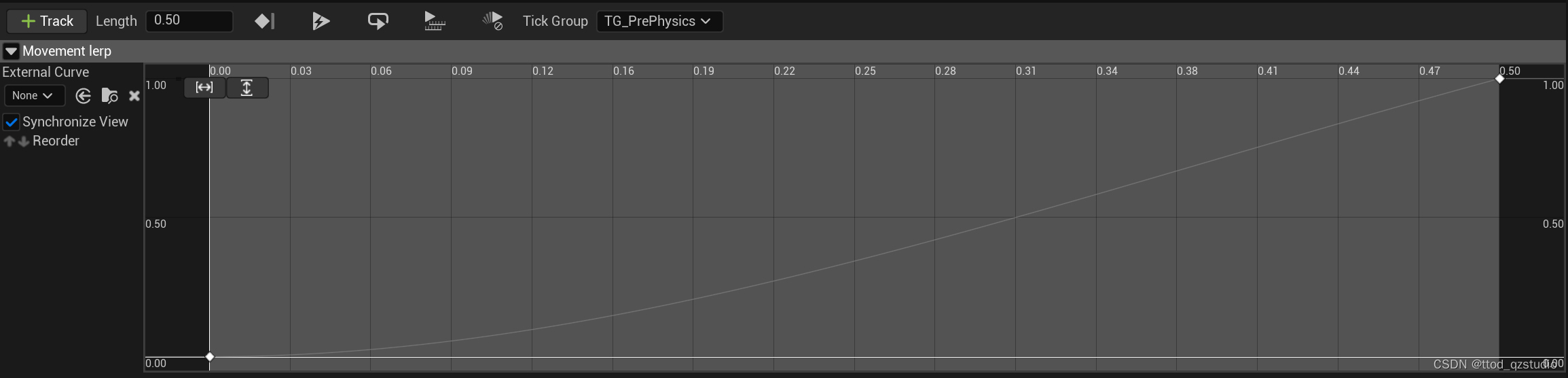
当我看到TimeLine的具体使用案例的时候方才焕然大悟,哈哈。原来Timeline的时候方法是首先确定一个节奏,就是通过时间和一个抽象的数值之间建立一个对应关系,这个参数可以是一元的,也可以是多元的,这样就有了一个速度节奏,这个节奏的体现就是一条曲线,曲线平的地方就是速度慢的地方,曲线陡峭的地方就是速度快的地方。置于具体的动画,实际上就是让Timeline这个抽线的数值和某个对象的特定属性建立一个映射关系,然后动画就出现了。
至于说具体的映射方法,那就是八仙过海,各显神通了。
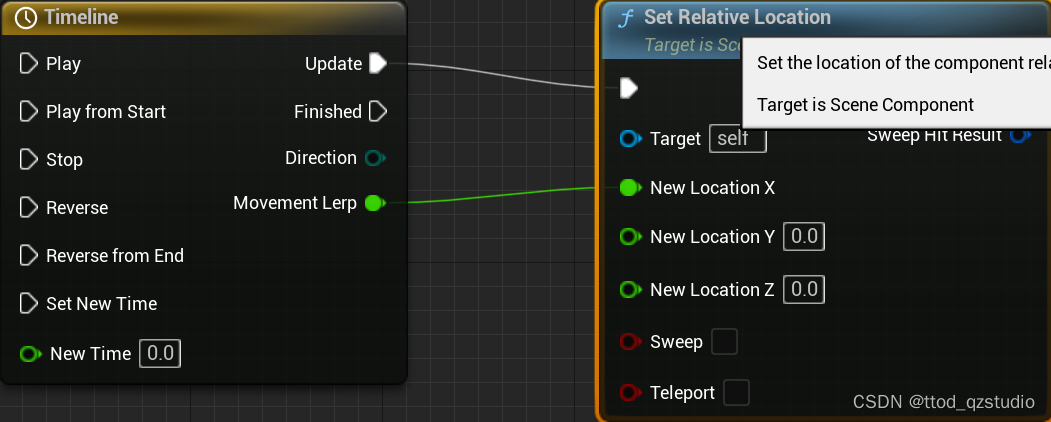
1、可以是简单的直接对应:

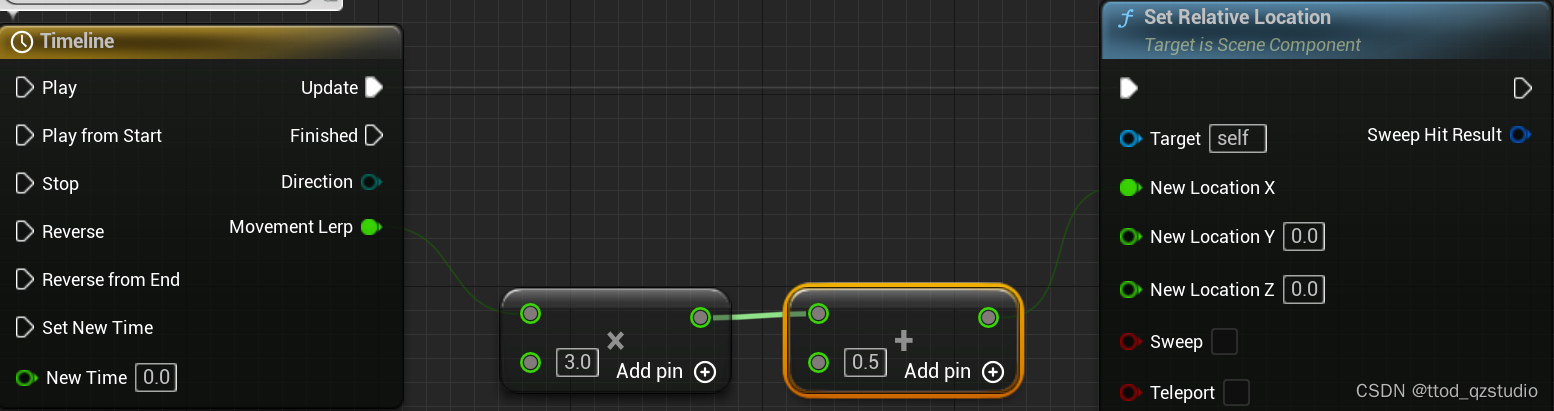
2、也可以通过加减乘除进行简单的偏移或者倍增,或者偏移和倍增的组合:
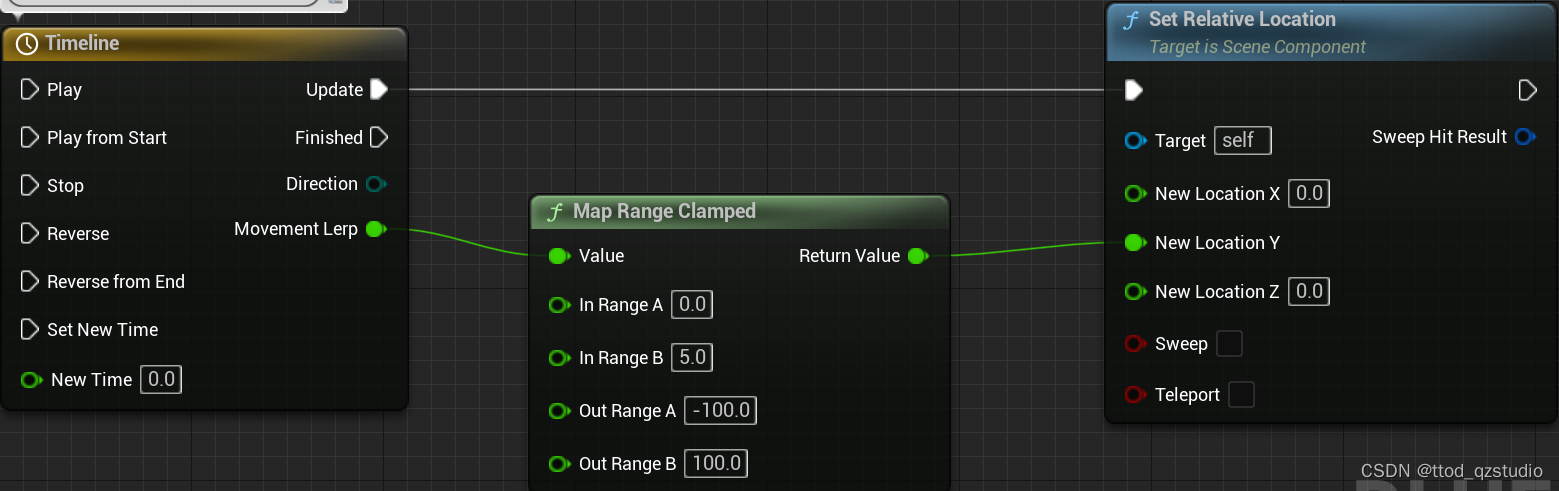
 3、还可以通过Map节点进行映射:
3、还可以通过Map节点进行映射:

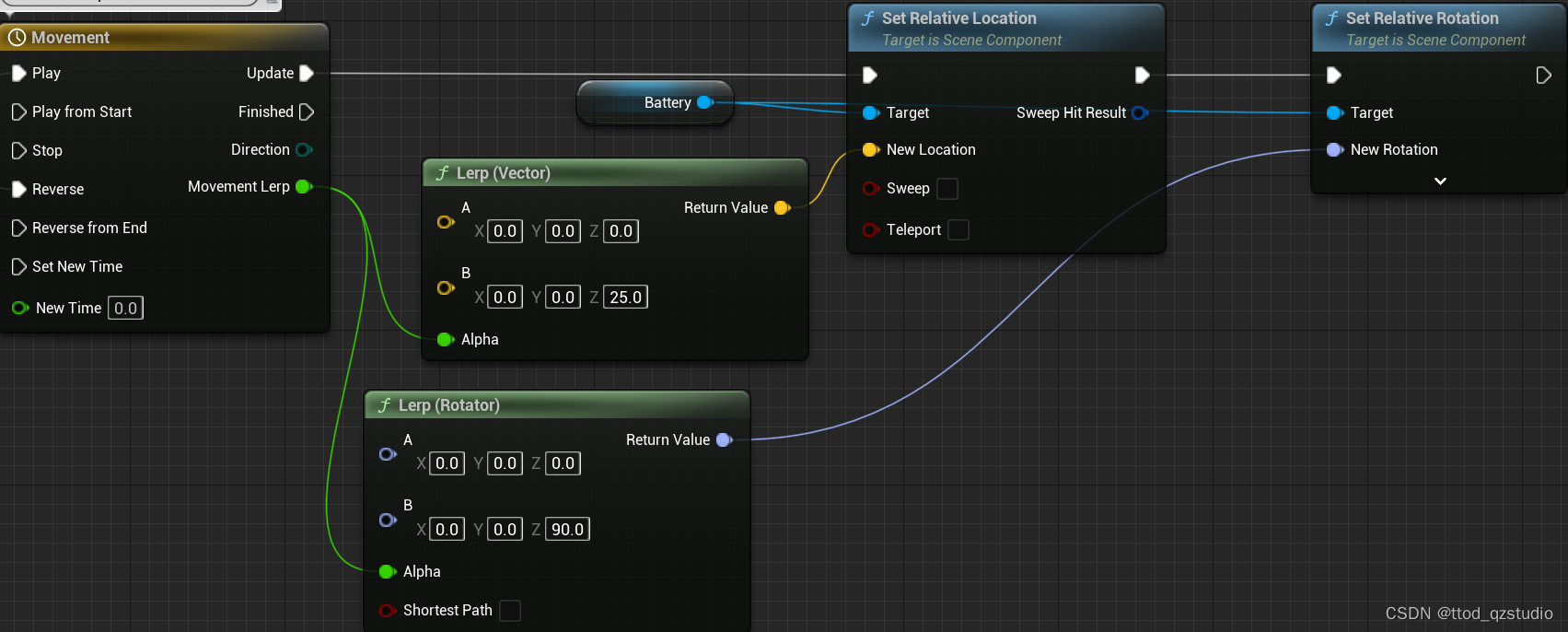
4、假如Timeline的抽线参数总是在0-1之间时,往往可以考虑使用插值(Lerp):

而且从当前这个插值的方法看,其实这里位置和朝向同时进行了插值,由于使用的是同一个的Timeline的输出,所以这里位置和朝向的变化节奏时一致的 ,咱们并不需要为了保持不同动画之间的节奏一致性操心。
最后,我相信Timeline的玩法远不止于此,让我们慢慢挖掘 :)