Nginx 是开源、高性能、高可靠的 Web 和反向代理服务器,而且支持热部署,几乎可以做到 7 * 24 小时不间断运行,即使运行几个月也不需要重新启动。在工作中,我们经常会用到需要搭建文件服务器的情况,这里就以在linux下搭建文件服务器为例,解释编译nginx和搭建服务器的过程。
一、nginx编译安装
1、下载nginx
- nginx下载网站
- wget下载命令
wget http://nginx.org/download/nginx-1.25.2.tar.gz
2、解压压缩包
tar -zxvf nginx-1.25.2.tar.gz
3、创建用户和用户组
useradd -M -s /sbin/nologin nginx
4、编译安装nginx
# 依次执行下面命令
cd nginx-1.25.2
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--without-http_rewrite_module \
--without-http_gzip_module
make && make install
#让系统识别nginx的操作命
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
如果在编译过程中报错需要依赖包,执行以下命令安装依赖
#nginx的配置及运行需要pcre、zlib、openssl等软件包的支持,因此需要安装这些软件的开发包,以便提供相应的库和头文件。
yum -y install pcre-devel zlib-devel openssl-devel gcc gcc-c++ make
依赖安装完成重新执行./configure命令
5、检查、启动、重启、停止 nginx服务的命令
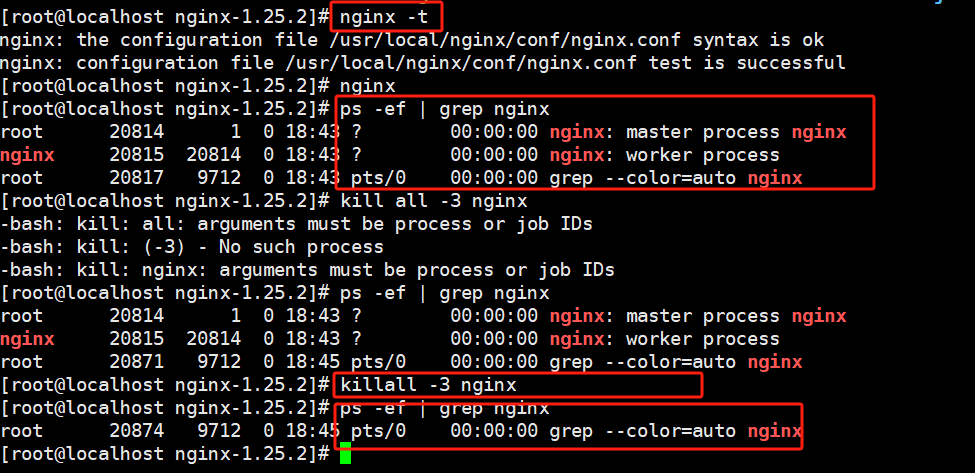
nginx -t #检查配置文件是否配置正确
#启动
nginx
#停止
cat /usr/local/nginx/logs/nginx.pid #先查看nginx的PID号
kill -3 <PID号>
kill -s QUIT <PID号>
killall -3 nginx
killall -s QUIT nginx
#重载
kill -1 <PID号>
kill -s HUP <PID号>
killall -1 nginx
killall -s HUP nginx
#日志分割,重新打开日志文件
kill -USR1 <PID号>
#平滑升级
kill -USR2 <PID号

二、配置nginx文件下载服务器
1、配置nginx.conf文件
- 到nginx.conf文件目录
cd /usr/local/nginx/conf/
- 先备份nginx.cong文件
cp nginx.conf nginx.conf_bak
- 编辑/usr/local/nginx/conf/nginx.conf文件,
将 user nobody 改成:user root并取消注释

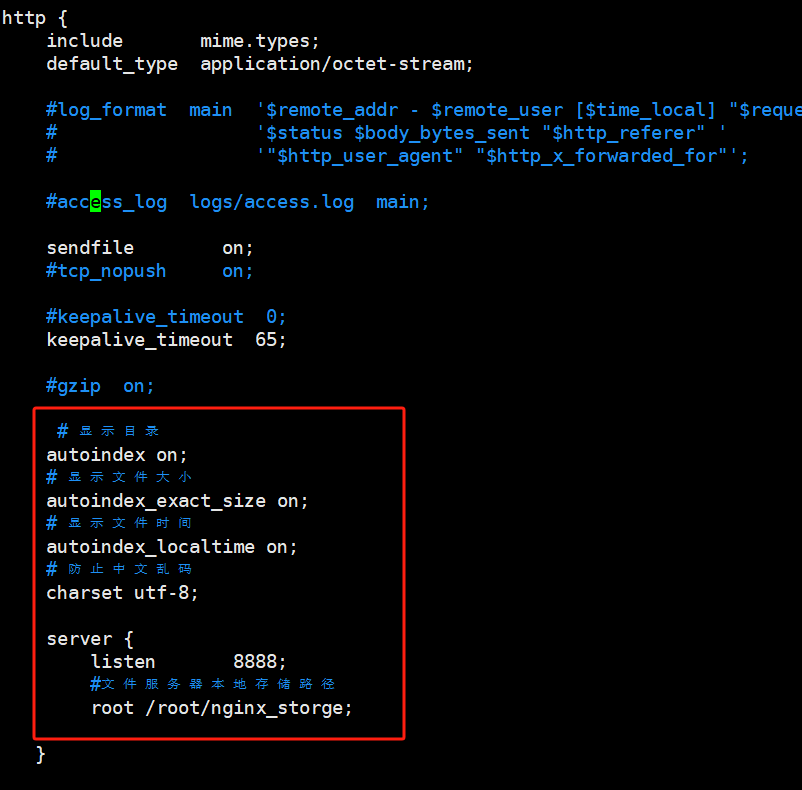
配置以下部分
# 显示目录
autoindex on;
# 显示文件大小
autoindex_exact_size on;
# 显示文件时间
autoindex_localtime on;
# 防止中文乱码
charset utf-8;
server {
listen 8888;
#配置了监听端口此条不生效
server_name localhost;
#文件服务器本地存储路径
root /root/nginx_storge;
}

- 创建/root/nginx_storge文件夹
mkdir /root/nginx_storge
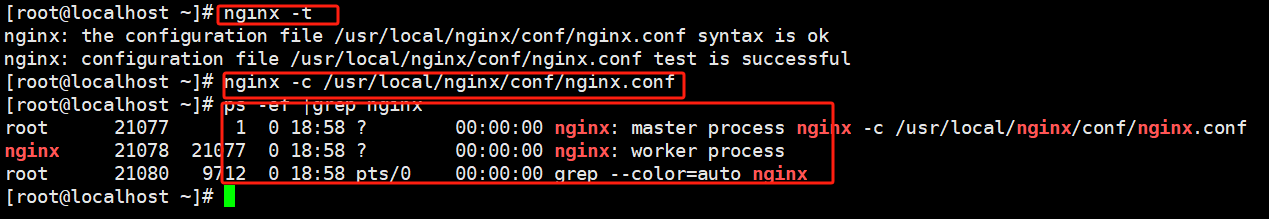
2、检查并启动nginx
# 检查nginx配置
nginx -t
#启动nginx
nginx -c /usr/local/nginx/conf/nginx.conf
#重载nginx
nginx -s reload

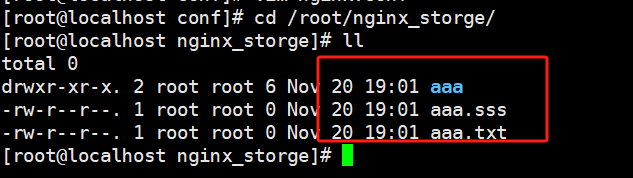
3、测试下载
在cd /root/nginx_storge/中新建几个文件和文件夹

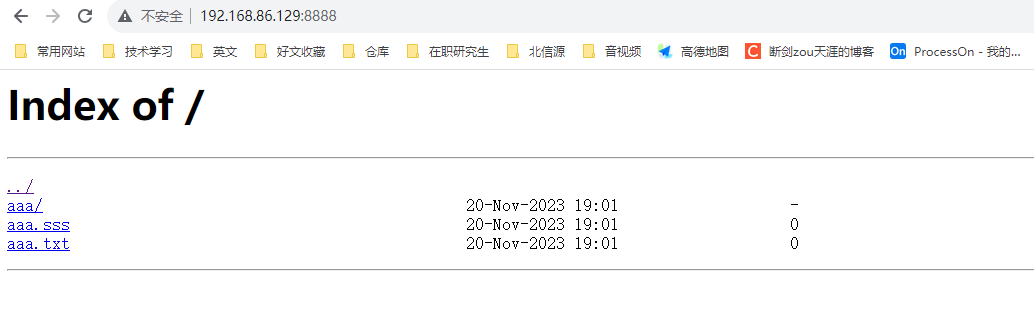
在浏览器中输入地址:http://192.168.86.129:8888/(根据自己的ip修改)可以看到文件信息,点击文件可以下载

后记
个人总结,欢迎转载、评论、批评指正