vue el-form表单嵌套组件时正则校验不生效
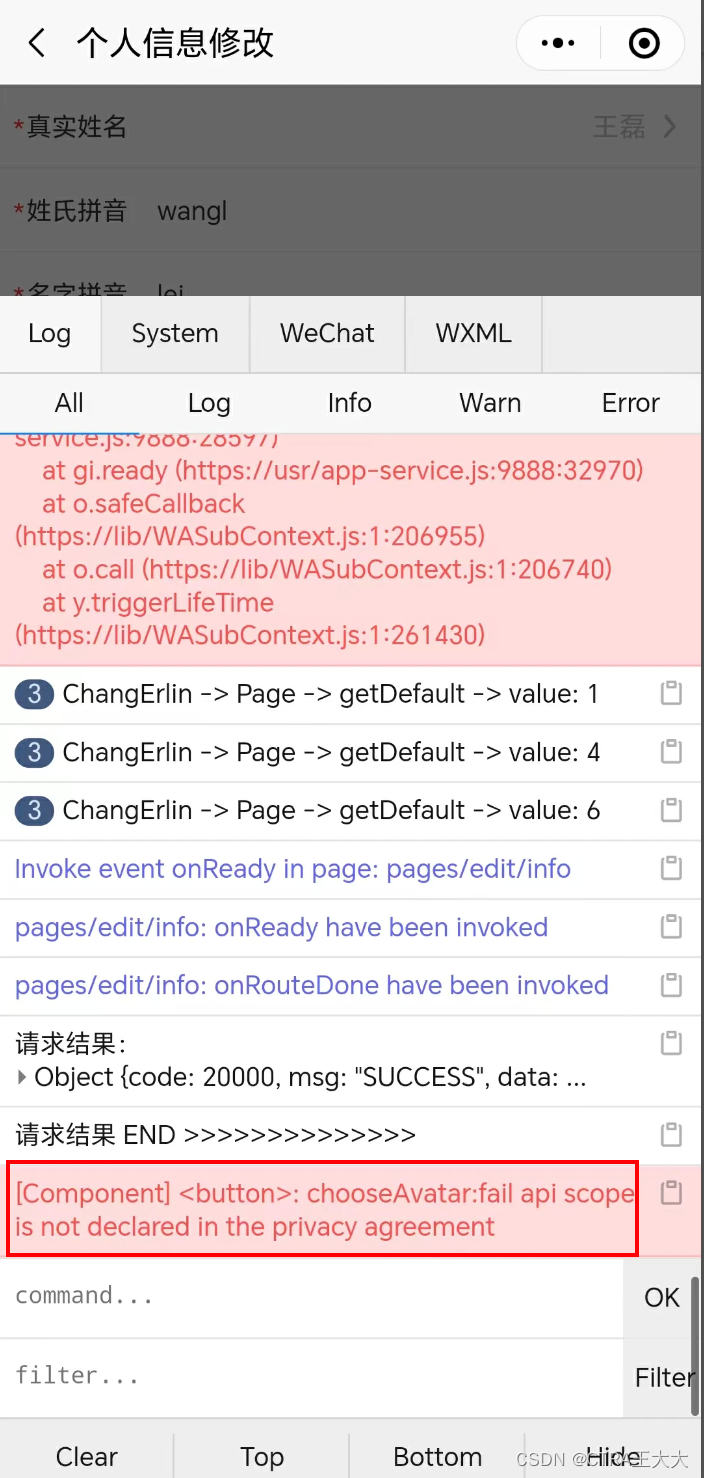
- 上图

- 组件选中数据,但是正则校验未检测到并且红字提示不会消失。
- 直接上代码
<template>
<div class="created_report">
<el-form :model="formData" :rules="isRules" ref="formData" label-width="120px">
<el-form-item label="接收人:" prop="executive">
// 该组件是引用的选人组件
<indexBtnComponent v-model="formData.executive" @userChangeHandler="userChangeHandler" />
// 重点代码 加入 input 标签
// 第一步
<el-input class="input_text input-display-none" ref="input"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data(){
// 自定义校验规则
// 第三步
var validateUser = (rule, value, callback) => {
if (this.formData.executive) {
callback();
} else {
callback(new Error('请选择接收人'));
}
};
return {
formData: {
executive: '', //接收人
},
isRules: {
// 第二步
executive: [{ required: true, validator: validateUser, trigger: ['blur', 'change'] }],
},
}
},
methods:{
// 在change事件中 给 this.formData.executive 赋值
// 可以是change事件 也可以是值改变后会调用的方法 都行
// 第四步
userChangeHandler(val){
this.formData.executive = val
// 调用 input 的 获取焦点 和 失去焦点 事件
// 重点
this.$refs.input.focus();
this.$refs.input.blur();
},
}
}
</script>
<style lang="scss" scoped>
// 此处隐藏input标签
// 第五步
.input-display-none{
opacity: 0;
width: 0;
height: 0;
position: absolute;
}
</style>
-

-
搞定!