3.3 开发创建投票页面
3.3.4使用input输入框组件
现在form组件不包含任何内容,预览效果空白。
现在添加一个input组件作为投票标题的输入框,createVote.wxml代码如下:
<view class="container">
<form bindsubmit="formSubmit" bindreset="formReset">
<input class="form-title" placeholder="投票标题" bindinput="onTitleInputChange" focus="{{true}}" placeholder-style="color:#ccc;"/>
</form>
</view>
(实操时,敲placeholder-class=“form-title-placeholer”没有弹出来,就改了placeholder-style="color:#ccc;"。如果input组件不了解看文章最下面有简单的介绍)
接下来在createVote.wxss文件中增加一些样式,代码如下:
/* pages/createVote/createVote.wxss */
.container {
padding: 30rpx ;
box-sizing: border-box;
}
.form-title {
color: #333;
font-weight: bold;
font-size: 20pt;
height: 24pt;
border-bottom: 1rpx solid #eee;
padding: 10rpx 0;
box-sizing: content-box;
}
.form-title-placeholder {
color: #ccc;
}
最后修改createVote.js,代码如下:
// pages/createVote/createVote.js
Page({
/**
* 页面的初始数据
*/
data: {
formTitle: '' //用来保存当前的投票标题输入框中的内容
},
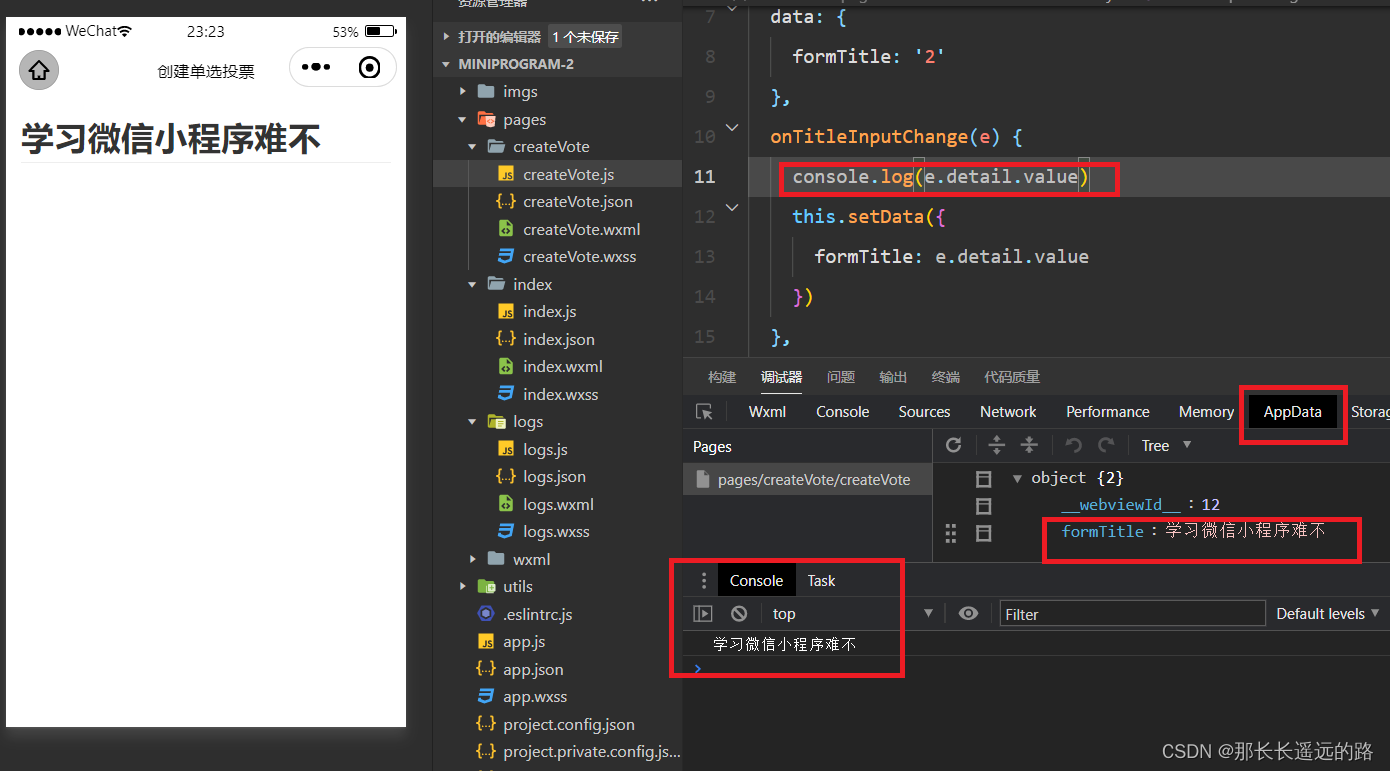
onTitleInputChange(e) {
console.log(e.detail.value)
this.setData({
formTitle: e.detail.value //输入框内容改变时,立即更新data中的formTitle属性
})
},
formSubmit(){
//todo
},
formReset(){
//todo
}
})js文件中增加了一个data对象和onTitleInputChange函数,data中的formTitle用来保存当前的投票标题输入框,onTitleInputChange函数在wxml文件中已经被bindinput属性绑定到了input组件,作为输入框的输入事件处理函数,每次输入框内容改变时,onTitleInputChange都会被调用。
实现效果如下:

input组件常用属性:
value 输入框内容
type input类型,取值text使用文本输入键盘,
number使用数字输入键盘
idcard使用身份输入键盘
digit使用带小数点的数字键盘
password 是否是密码类型,输入内容变圆点
placeholder 输入框为空时的输入文字
disabled 是否禁用输入框,用于展示一些用户无法改变的内容
maxlength 最大输入长度
focus 进入表单页面时自动获取焦点
bindinput 键盘输入时触发的事件处理函数,有一个Object类型的event参数,保存本次事件全部信息。
bindfocus 输入框聚焦时触发的事件处理函数,有event参数
bindblur 输入框失去焦点时触发的事件处理函数,有event参数
bindconfirm 单击键盘的完成时触发的事件处理函数,有event参数
![[GFCTF 2021]wordy 编写去花IDAPYTHON](https://img-blog.csdnimg.cn/a936eb77aa384458b975ed5d17b318a0.png)












![2023年中国老年人护理用品市场规模及前景,呈现快速发展趋势[图]](https://img-blog.csdnimg.cn/img_convert/407569d81092af859dd0037695550ea1.png)