文章目录
- Vite3构建Vue3项目
- Vite
- 1、创建vite3项目
- 2、安装依赖
- 3、运行vite项目
- 4、安装路由
- src目录下,添加加router/index.js
- main.js导入router
- 5、axios
- axios配置
- 引入element-plus
- 1、安装
- 2、引入
- 1、完整引入
- 2、按需导入
- 1、自动导入
Vite3构建Vue3项目
Vite
什么是Vite
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方法,它允许快速提供代码。在开发环境下基
于浏览器原生 ES imports 开发,在生产环境下基于 Rollup 打包。
通过在终端中运行以下命令,可以使用 Vite 快速构建 VUE 项目比webpack打包更加快速。
它主要具有以下特点:
1.快速的冷启动
2.即时的模块热更新
3.真正的按需编译
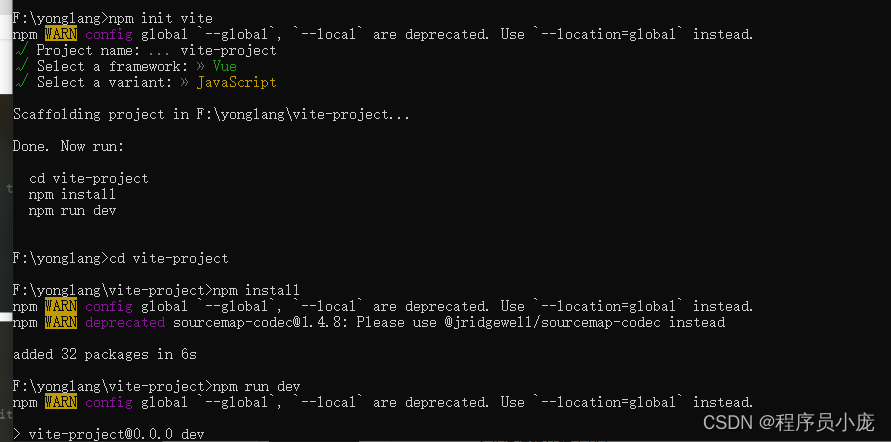
1、创建vite3项目
输入命令
npm init vite
在project name选项中输入项目名称
2、安装依赖
命令行输入cd vite-project进入项目
依赖安装
npm install 或 cnmp i
3、运行vite项目
npm run dev
如:

4、安装路由
npm i vue-router@4 -s
src目录下,添加加router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../views/Home.vue'
import login from '../views/login.vue'
const routes = [
{
path: '/login',
name: 'login',
component: login
},
{
path: '/Home',
name: 'Home',
component: Home
}
]
const router =createRouter({
history: createWebHashHistory(),
routes
})
export default router
main.js导入router
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'
createApp(App).use(router).mount('#app')
5、axios
npm i axios -s
axios配置
在这里插入代码片
引入element-plus
1、安装
#npm
npm install element-plus --save
#yarn
yarn add element-plus
2、引入
1、完整引入
import Elementplus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ETementPTus)
app.mount('#app')
2、按需导入
需要使用额外的插件来导入要使用的组件。
1、自动导入
首先需要安装 unplugin-vue-components
npm install unplugin-vue-components
然后将以下代码添加到 Vite 或 Webpack 的配置文件中
vite
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
webpack
// webpack.config.js
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
Components({
resolvers: [ElementPlusResolver()],
}),
],
}





![2023年中国老年人护理用品市场规模及前景,呈现快速发展趋势[图]](https://img-blog.csdnimg.cn/img_convert/407569d81092af859dd0037695550ea1.png)