从2020年7月8日至2023年11月20日,在百度的工作到达了终点,完成了从学生向职场人的蜕变,是时候说再见了!
一、成长收获
在这1230天里收获颇丰,下面与各位分享一下。
从技术至上到业务赋能的思想转变
相信很多人都存在“技术至上”的思想,但是今天我来阐述一下自己的认知“技术不至上”,其实不是说技术不重要,而是一切的技术最终都是为产品服务、以收益为导向。其实这之间的关系可以理解为:用技术来实现产品,产品为用户服务,用户使用该产品才会带来收益。既然技术的最终归宿是收益,那在进行技术选型时应该将其与收益挂钩,只选择合适的不选择最新、最优的,因为最优的技术可能带来额外的设备成本,最新的技术可能带来更多的风险。
从被动到主动
很多人其实更喜欢被动接受一些事,老板吩咐我去做我就去做、pm的需求是什么我就怎么做,没有需求了我就躺平,其实这些事情仅仅是在被动的接受一些东西,就像我们小时候上学一样被动的接受一些知识,被动的接受固然让我们过的比较舒服,但亦会限制自己的成长,我们更应该主动去做一些事情去让自己成长,例如发掘平台项目中的性能优化点、提升广告相关的cpm、C端项目的DAU等。
懂得向上管理
很多人认为向上管理就是“拍马屁”,真的是吗?我眼中的“向上管理”是理解老板的目标,老板近期在主推什么事情,那我们就要向什么事情看齐,因为其站的高看的远,瞄准正确的目标,则能够调动更多的资源,做的事情更容易成功。
正确的事更需要天时地利人和
这句话是我最近一任经理跟我说的,仔细品味感觉越来越有道理。相信很多人遇到过这样一种情况,你认为某件事情很正确,必须要做,但是你去反推PM、leader、合作方等,完全推不动,因为这件事情仅仅在你这儿具有较高的优先级,对别人来说有更重要的事情去做,所以这样的事情对你来说即使再急也没用,只能等待一个合适的时机去完成,例如上面老板要推这个事情、这个事情再不进行就要出线上事故了……
二、面试经历
近期面了一些公司,发现其考核的内容大同小异:基础+项目+算法,下面简要分享一下。
基础
基础无外乎HTML5、CSS3、JS、React、Vue、构建工具、Node、浏览器、网络,这些只需要临时突击一下,理解内容并概述出来就行。
项目
项目需要靠平时的积累和文字的打磨,最终在简历上体现出来,那什么样的项目才能在简历上让面试官眼前一亮呢?我认为主要有以下几点:
(1)有商业指标:例如广告类型的提升了多少cpm、消费;C端的提升了多少DAU、用户时长;平台引入了多少用户接入;电商类的GVM提升了多少,毕竟数据更有说服力。
(2)平台优化:平台类项目更应该体现自己的优化点,例如异常数降低多少;FP、FCP、LCP等提升了多少。
(3)创新项目:项目中利用了什么新的技术(Next14、Turbopack、Rust等)、探索了什么创新方向(例如Web3、AIGC等)。
算法
算法是当前面试逃不掉的一关,包含前端算法、leetcode算法两类,这部分其实并没有什么投机取巧的方法,必须要下苦功夫。我主要刷了如下内容:
(1)leetcode:312道;
(2)前端算法:36道;
(3)算法真题:54道;
通过刷这些算法,最终面试中80%左右的题目均出自于自己刷过的题目,下面简要列举一下(具体答案后续会逐渐分享出来):
(1)拼多多
1)实现promise.all()
2)实现add(1)(2, 3)(4).sum()
3)实现累加
(2)美团
1)括号生成
2)给出一组区间,请合并所有重叠的区间
3)实现Array.prototype.reduce
(3)蚂蚁
1)查找字符串中连续重复最多字符的函数
2)实现useRequest的hook函数
3)实现repeat函数
4)实现求和函数
(4)小红书
1)实现promise
2)螺旋打印二维数组
(5)字节
1)按照版本号对数组排序
2)promisify实现
3)数组目标和
4)对于深层对象转化为一层对象,其中key变为点号分隔的形式
5)找出一个数组中的包含不重复数值的最短子数组,其子数组和和>=k
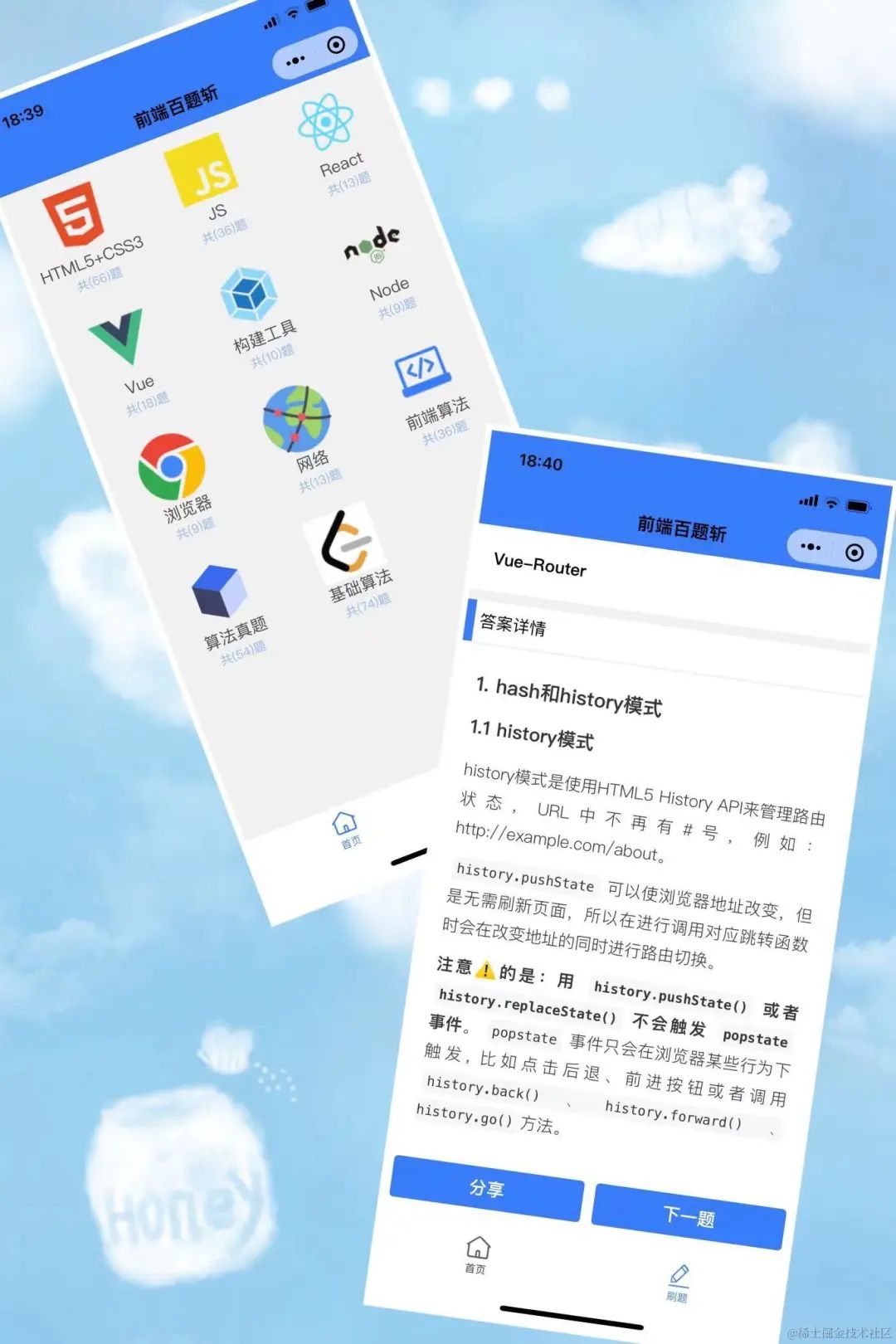
三、小程序预告
在准备面试过程中总结了11个类别共300+道题目,为了方便朋友们复习,在小程序“「前端百题斩」”中进行展示,奈何小程序还在备案流程中,为了小程序上线后第一时间体验,辛苦朋友们关注公众号“「前端点线面」”,在可用后将第一时间通知各位。“前端百题斩”小程序系《前端百题斩》上下合集,敬请期待!!!








![[架构之路-247]:目标系统 - 设计方法 - 软件工程 - 结构化方法的基本思想、本质、特点以及在软件开发、在生活中的应用](https://img-blog.csdnimg.cn/eec47958ab184d6d818aeab39d796148.png)