一、概述
路由
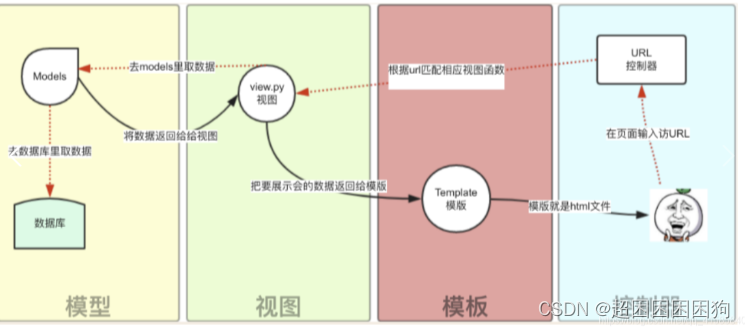
所谓路由,就是决定起点到终点的路径的进程。而在前端工程中,路由指的是根据不同的访问路径,展示不同组件的内容

Vue官方提供的路由功能叫 Vue-Router
二、如何使用
步骤
1、安装vue-router
npm install router@4
@4是指第四个版本
2、在src/router/index.js中创建路由器,并导出

简单说一下里面的函数什么意思。其中,引入vue-router的两个函数分别用于创建路由实例和配置路由的历史模式。
createRouter是用于创建一个Vue-router的实例。routes是一个数组,里面定义了应用的路由规则。每个路由规则都包含路径、对应的组件等信息。
createWebHistory就是可以让你使用浏览器的 History API 进行路由导航。因为在路由中有两种主要的模式:历史模式(History mode)和哈希模式(Hash mode)。假如我们现在要使用哈希模式,那么就要就要引入createWebHashHistory,最终要访问一个路由就会是这个样子。
http://example.com/#/user/profile这是很不理想的,我们一般还是使用不带 # 的路由多一点,所以要引入createWebHistory,在这个模式下,路由的路径看起来更加干净,不包含哈希部分。如下
http://example.com/user/profile
URL 看起来更加美观,更符合传统网站的路径风格,对于支持 HTML5 History API 的浏览器,可以使用 JavaScript 动态改变 URL 而不刷新整个页面。
3、在Vue应用实例中使用vue-router

这里引入的时候直接引入' @/router ',而不是' @/router/index.js ',是因为默认会自动寻找名为index.js的文件,如果创建的router的js文件不叫index.js,那么就需要在这里写全写整。
4、声明router - view标签,展示组件内容

之后就不需要在这里面导入组件了,因为已经在index.js中定义过了。
以上步骤完成后,就可以使用路由器了
使用方法

首先从vue-router中引入useRouter,它是一个 Vue.js 生态系统中的路由管理库。它是用于构建单页面应用程序(SPA)的核心库之一。
调用这个方法可以创建出我们之前定义好的路由器,之后就可以调用其中的方法了,比如这里我就调用了router.push(' /路径 ')用于将用户导航到新的路由。
重定向
这个功能可以让你访问一个路径时,强制跳转至另一个路径。

设置redirect属性,访问path路径时跳转至redirect路径
这个功能一般用于展示子路由页面数据
三、子路由
子路由是指在一个父路由下定义的一组嵌套的子路由规则。在 Vue Router 中,这样的嵌套路由结构允许你在一个组件中渲染多个视图,每个视图对应一个子路由规则。简单来说,就是可以在不更改页面的情况下更改页面中显示的部分内容,如


点击了左边的选项,仅仅更改了中间展示的内容,整体主页面并没有改变。
使用方法

在index.js文件中,在需要使用到子路由的组件下为children属性赋值,其中是一个数组,在里面配置多个路由。
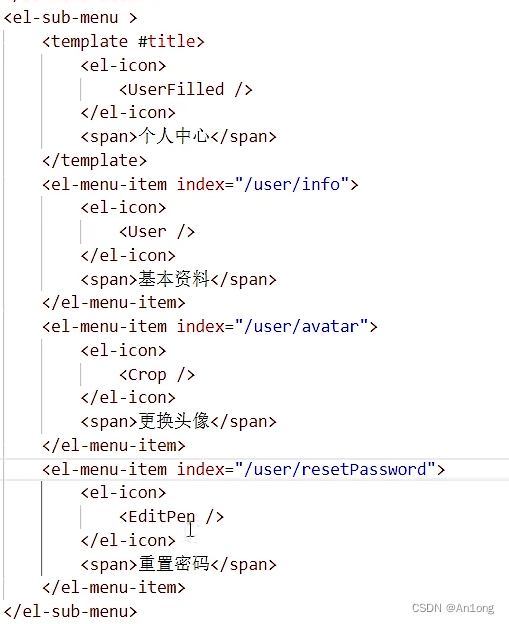
为菜单项赋值index属性

使用也很简便,直接在需要的地方加上index,但是其中仍需要写明子路由的路径。
这段代码里<el - icon>是 Element UI 中的图标组件,用于显示图标。其中的<UserFiled>、<User>、<EditPen>是自定义的组件,里面是图标。所以实现子路由跳转展示最重要的还是index