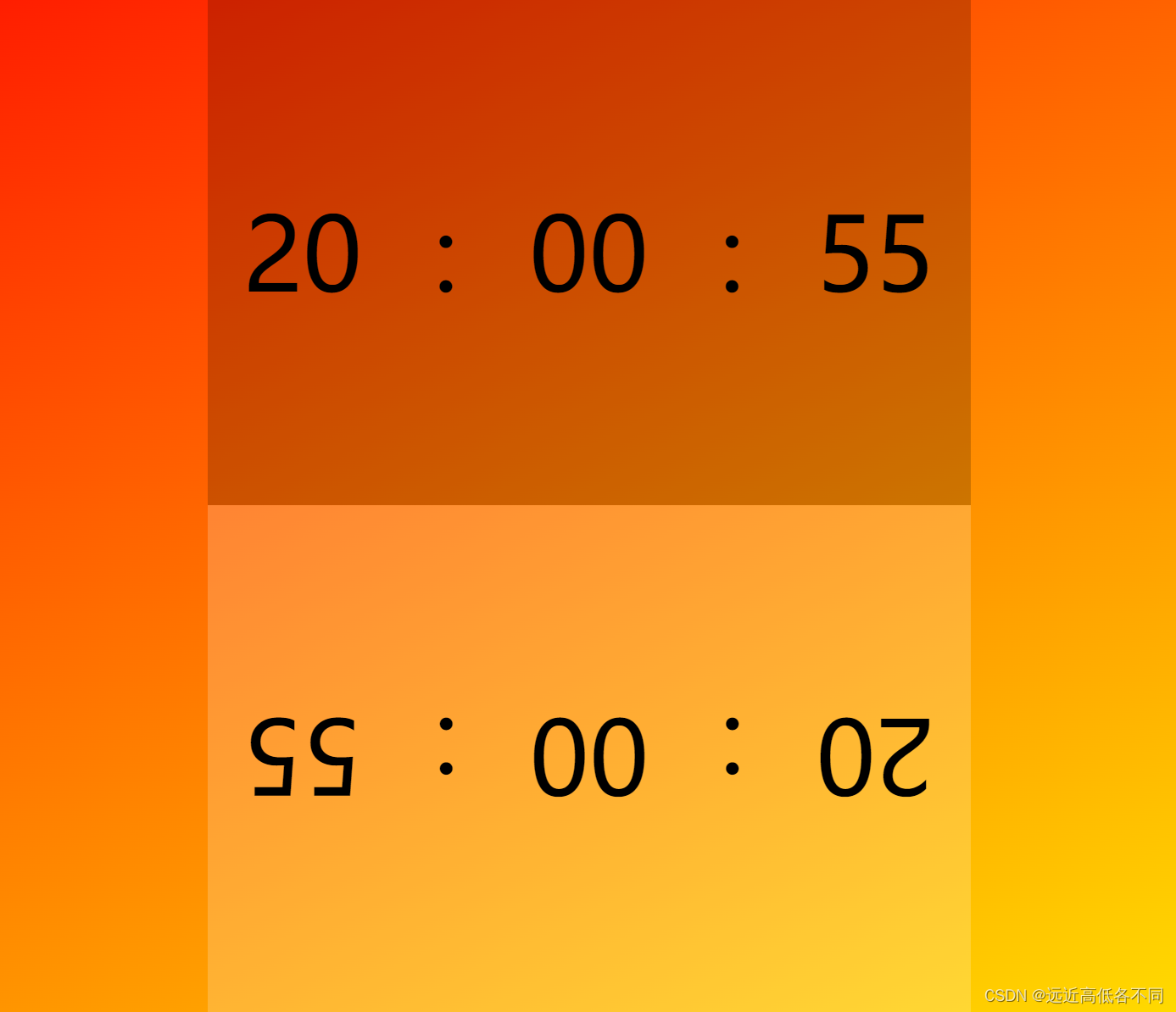
先上没有使用node.js之前的html部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
overflow: hidden;
background-image: linear-gradient(to bottom right, red, yellow);
}
.box,
.box1 {
position: absolute;
left: 50%;
margin-left: -300px;
margin-top: 0px;
display: flex;
justify-content: space-around;
align-items: center;
width: 600px;
height: 400px;
background-color: rgba(0, 0, 0, 0.2);
font-size: 80px;
}
.box1 {
transform: translateY(400px) rotate(180deg);
background-color: rgba(255, 255, 255, 0.2);
}
</style>
</head>
<body>
<!-- 最大的盒子 -->
<div class="boss">
<!-- 时分秒 -->
<div class="box">
<div class="hours">00</div>
<div>:</div>
<div class="minutes">00</div>
<div>:</div>
<div class="second">00</div>
</div>
</div>
</body>
<script>
// 页面加载事件
window.addEventListener("load", function () {
// 获取box
let box = document.querySelector(".box")
// 获取boss
let boss = document.querySelector(".boss")
// 克隆box
let divs = box.cloneNode(true)
divs.className = "box1"
boss.appendChild(divs)
// 获取时分秒元素标签
let times = document.querySelectorAll(".box > div")
let times1 = document.querySelectorAll(".box1 > div")
console.log(times1);
function timer() {
// 获取时分秒
let nowDate = new Date()
// 时
let hours = nowDate.getHours()
// 分
let minutes = nowDate.getMinutes()
// 秒
let second = nowDate.getSeconds()
// 添加到页面
times[0].innerHTML = zero(hours)
times[2].innerHTML = zero(minutes)
times[4].innerHTML = zero(second)
times1[0].innerHTML = zero(hours)
times1[2].innerHTML = zero(minutes)
times1[4].innerHTML = zero(second)
}
setInterval(timer, 1000)
//补零
function zero(n) {
return n > 1 ? n : "0" + n
}
})
</script>
</html>
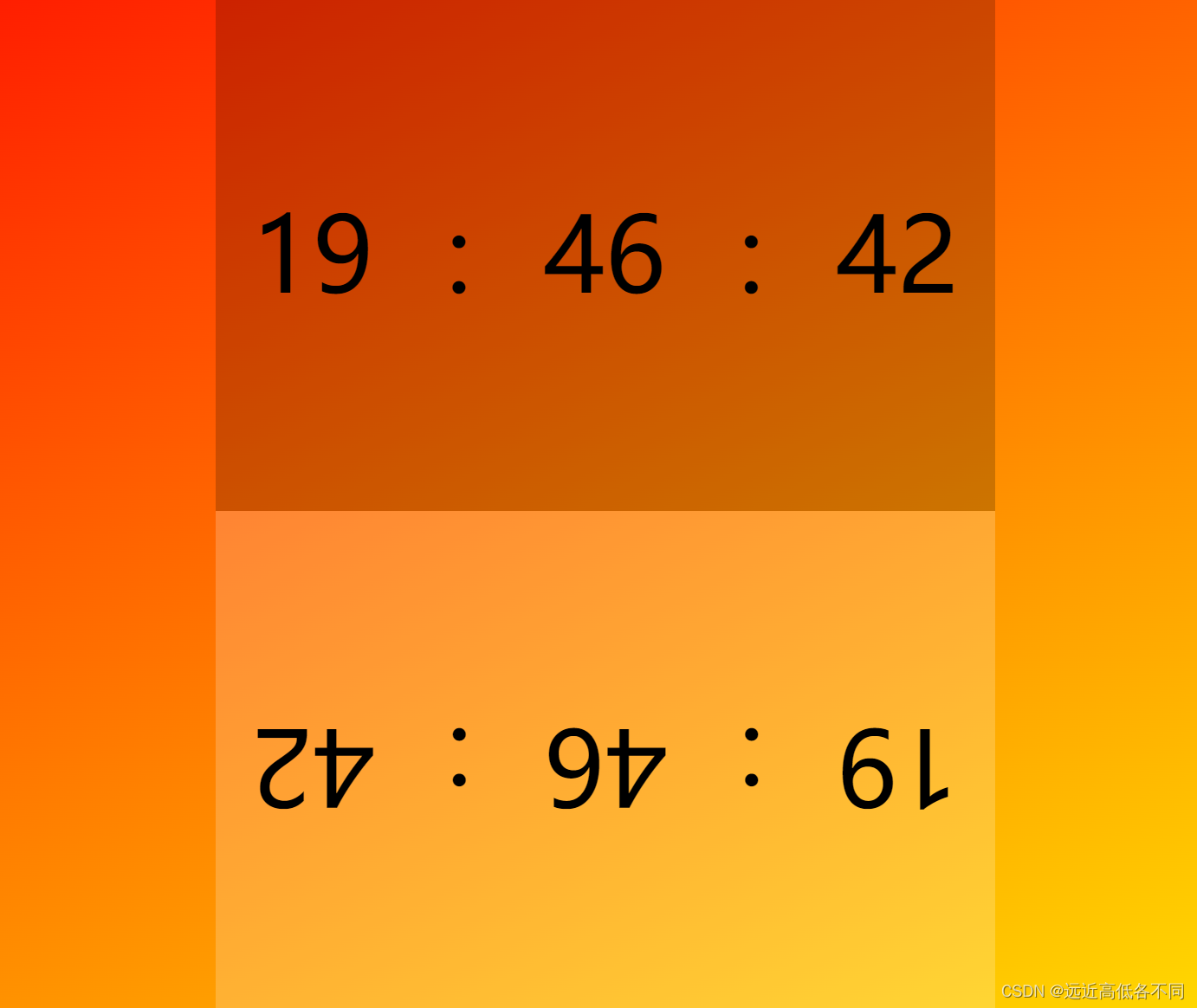
效果如下图所示:

我们的需求是什么?
使用nodejs创建文件
1.index.css
2.index.js
我们需要把style与script中的内容分别写入到这两个文件当中,然后替换掉html当中的style与script标签,替换为外链的方式
详细介绍实现过程,介绍在代码注释当中,请看代码:
// 引入fs模块
const fs = require("fs")
// 引入path模块
const path = require("path")
// 正则匹配
// 正则匹配style标签
// 需要使用\分离
// s表示空白字符 S表示非空白字符 *表示匹配所有
const regStyle = /<style>[\s\S]*<\/style>/
// 正则匹配script标签
const regScript = /<script>[\s\S]*<\/script>/
// 读取html部分
fs.readFile(path.join(__dirname,"./index.html"),"utf8",(err,data)=>{
if(err) {
// 读取失败打印错误信息
return console.log(err.message)
}
// 读取成功调用函数
resolveStyle(data)
resolveScript(data)
resolveHtml(data)
})
// // 处理style部分的函数
function resolveStyle(value){
// 使用exec方法去查找 查找到返回一个数组 没查找到返回null
const r = regStyle.exec(value)
// 返回数组选中下标0
// 做替换操作 我们需要把style标签去掉 所以替换为""
const newStyle = r[0].replace("<style>","").replace("</style>","")
// 我们需要使用writeFile的方法创建一个 .css的文件 然后把处理好的r[0]的内容写入进去
fs.writeFile(path.join(__dirname,"index.css"),newStyle,"utf8",err=>{
if(err){
return err.message
}
console.log("成功")
})
}
function resolveScript(value){
// 使用exec方法去查找 查找到返回一个数组 没查找到返回null
const r = regScript.exec(value)
// 返回数组选中下标0
// 做替换操作 我们需要把script标签去掉 所以替换为""
const newScript = r[0].replace("<script>","").replace("</script>","")
// 我们需要使用writeFile的方法创建一个 .js的文件 然后把处理好的r[0]的内容写入进去
fs.writeFile(path.join(__dirname,"index.js"),newScript,"utf8",err=>{
if(err){
return err.message
}
console.log("成功")
})
}
// 最后我们需要操作html当中的标签内容 更改为外链的方法写入
function resolveHtml(value){
// 处理style标签与script标签 外链进html文件中
const newHtml = value.replace(regStyle,'<link rel="stylesheet" href="./index.css">').replace(
regScript,'<script src="./index.js"></script>'
)
// 我们把我们处理好的newHtml写入到旧的html当中
fs.writeFile(path.join(__dirname,"index.html"),newHtml,"utf8",err=>{
if(err){
return err.message
}
})
}
当我们在终端运行之后:

文件被创建出来了,内容也分别添加进到了文件当中
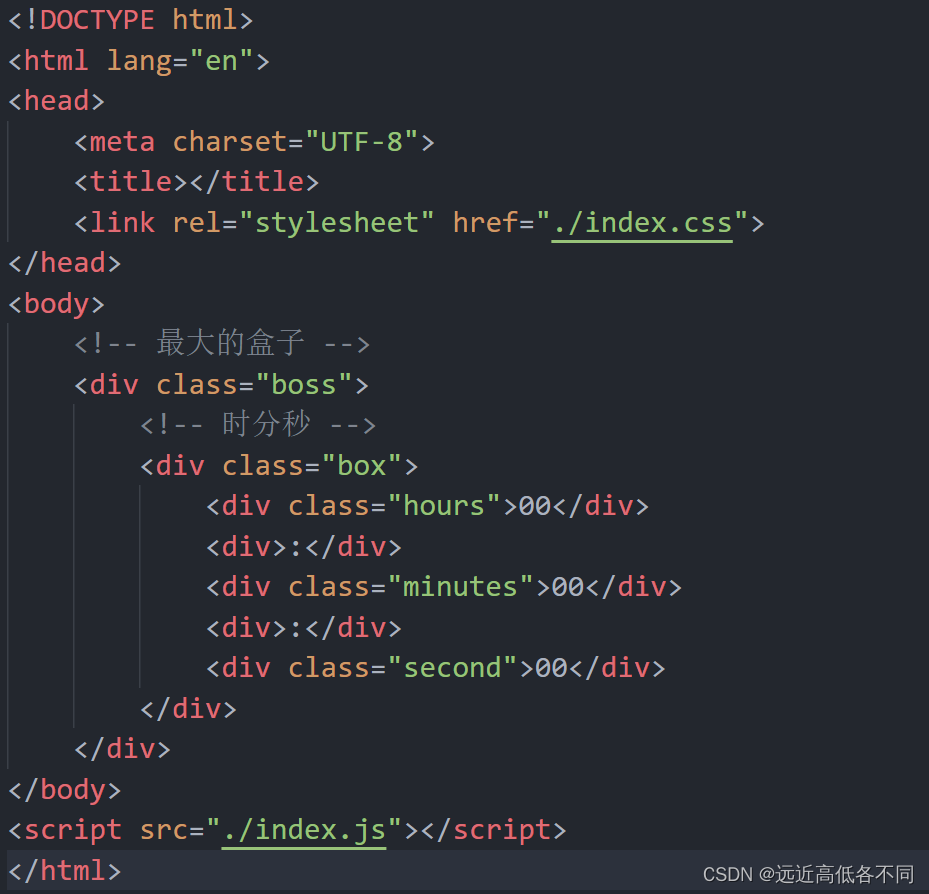
我们来看看index.html部分

看看效果是否还是原来的样子:

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!



![2023年中国中端连锁酒店分类、市场规模及主要企业市占率[图]](https://img-blog.csdnimg.cn/img_convert/b42814840a4a5db09e41cdde844cda44.png)


![2023年中国地产SaaS分类、产业链及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/348ffe3aaf12c6229b617458217ab32a.png)




![2023年中国稀土精密加工分类、市场规模及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/48050d3e4088fb3248d8a6b0a8fc559d.png)






![2023年中国全自动烘干机产业链、产能及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/33ebfbf423b6f30570d8c56283520003.png)