初识canvas
Canvas 有什么用
Canvas 允许使用直线、曲线、矩形、圆形等基本图形绘制出复杂的图形
Canvas 可以加载图像,并进行各种处理,如裁剪、缩放、旋转等操作
Canvas 可以通过 JavaScript 控制,所以你可以利用帧动画原理,在画布上连续绘制图形,从而实现流畅的动画效果。
Canvas 提供了强大的绘图能力,使得将复杂的数据以图表或图形的方式展示变得更加容易。你可以绘制柱状图、折线图、饼状图等,以直观的方式展示数据
canvas 绘图基本步骤:
- 建立canvas 画布
<canvas id="canvas"></canvas>- 通过canvas 画布获取上下文对象
上下文对象可以理解为画笔,画布建好了,然后再准备好画笔 是不是就可以开画拉
const canvas = document.querySelector('#canvas')
canvas.height = window.innerHeight
canvas.width = window.innerWidth
const ctx = canvas.getContext(‘2d’)
- 设置画笔颜色与图形形状
ctx.fillStyle = 'red'
ctx.fillRect(0, 0, 500, 500)就完成一个最简单的绘制:

使用用canvas绘制一个机器人头像:
<canvas id="robot" width="200" height="200"></canvas>
<script>
const canvas = document.getElementById('robot');
const ctx = canvas.getContext('2d');
//fillStyle=>设置填充区域的颜色
ctx.fillStyle = 'gray';
//strokeStyle=>设置描边的颜色
ctx.strokeStyle = 'black';
//lineWidth=>设置描边的宽度
ctx.lineWidth = 2;
// 在Canvas绘图中,每个新的路径(line、rect、arc等)都会自动连接到之前绘制的路径上。如果希望绘制一个新的路径,就需要使用beginPath()方法来开启一个新路径
ctx.beginPath();
// 以 (x, y) 为圆心,半径为 r,从 startAngle 开始,到 endAngle 结束,画一个弧形
ctx.arc(100, 100, 50, 0, Math.PI * 2);
console.log(Math.PI) //3.1415926
//对路径进行填充。
ctx.fill();
//对路径进行描边。
ctx.stroke();
// 画眼睛
ctx.fillStyle = 'white';
ctx.beginPath();
ctx.arc(75, 70, 10, 0, Math.PI * 2);
ctx.arc(125, 70, 10, 0, Math.PI * 2);
ctx.fill();
// 画瞳孔
ctx.fillStyle = 'black';
ctx.beginPath();
ctx.arc(75, 70, 3, 0, Math.PI * 2);
ctx.arc(125, 70, 3, 0, Math.PI * 2);
ctx.fill();
// 画嘴巴
ctx.beginPath();
ctx.moveTo(70, 130);
ctx.bezierCurveTo(70, 140, 130, 140, 130, 130);
ctx.stroke();
// 画腮红
ctx.fillStyle = 'pink';
ctx.beginPath();
ctx.arc(60, 110, 10, 0, Math.PI * 2);
ctx.arc(140, 110, 10, 0, Math.PI * 2);
ctx.fill();
</script>
再识canvas
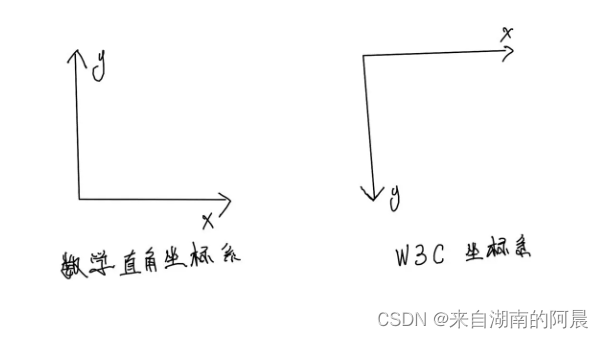
W3C 坐标系

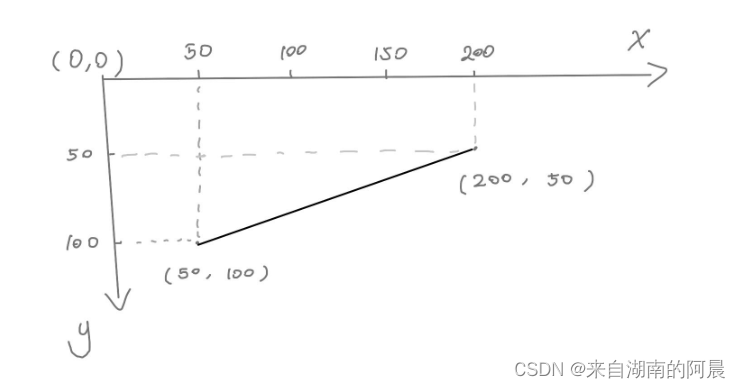
canvas中的路径
beginPath(): 这个方法用于开始一个新的路径,相当于重置了路径的起点和样式。
closePath(): 这个方法将路径的最后一个点与路径起点连接,形成封闭的图形。
moveTo(50, 100):起点坐标 (x, y)
lineTo(200, 50):下一个点的坐标 (x, y)
stroke(): 这个方法用于描边路径,将上面的坐标用一条线连接起来

fill(): 这个方法用于填充路径所包围的区域,采用当前路径样式的设置(例如填充的颜色)
样式
lineWidth:线的粗细
strokeStyle:线的颜色
lineCap:线帽:默认: butt; 圆形: round; 方形: square
详细可看:Canvas 从入门到劝朋友放弃(图解版)✨ - 知乎
效果图:

创建一个动态的时间
function updateTime() {
var now = new Date();
var today = now.toDateString();
var time = now.toLocaleTimeString();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
var minutesString = minutes.toString().padStart(2, '0')
var secondsString = seconds.toString().padStart(2, '0');
var timeString = hours + ":" + minutesString + ":" + secondsString;
$("h1").text(timeString);
}
updateTime()
setInterval(updateTime, 1000);var minutesString = minutes.toString().padStart(2, '0')
这段代码的作用是将分钟数和秒数转换为字符串,并在字符串长度不足2位时,在字符串前面填充0
有会议的时间段 绘制选中状态
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
// 线条宽度、线条末端样式、阴影模糊度
ctx.lineWidth = 15;
ctx.lineCap = "round";
ctx.shadowBlur = 15;
// 将角度值转换为弧度值
function degToRad(degree) {
var factor = Math.PI / 180;
return degree * factor;
}
// 转换数值 360度转换成24份,并修正从0点开始
function convertNum(num) {
return degToRad(num * 15 - 90);
}
function draw() {
ctx.strokeStyle = "#42dfbf";
ctx.shadowColor = '#95e0d1';
// 创建了一个径向渐变对象
gradient = ctx.createRadialGradient(100, 100, 50, 100, 100, 150);
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, 400, 400);
// 0点到3点
// beginPath 开始一个新的绘图路径
ctx.beginPath();
// arc 方法绘制了一个弧线
ctx.arc(200, 200, 170, convertNum(0), convertNum(4));
// stroke 方法绘制出刻度线
ctx.stroke();
// 7到8
ctx.beginPath();
ctx.arc(200, 200, 170, convertNum(7), convertNum(8));
ctx.stroke();
// 14-16
ctx.beginPath();
ctx.arc(200, 200, 170, convertNum(14), convertNum(16));
ctx.stroke();
}
draw();绘制时间刻度,固定刻度显示时间,其他显示原点
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
// 线条宽度、线条末端样式、阴影模糊度
ctx.lineWidth = 15;
ctx.lineCap = "round";
ctx.shadowBlur = 15;
// 将角度值转换为弧度值
function degToRad(degree) {
var factor = Math.PI / 180;
return degree * factor;
}
// 绘制表盘刻度线
function drawClockFace() {
ctx.shadowColor = '#40b7c6';
ctx.strokeStyle = "#90bdc3";
for (var i = 0; i < 24; i++) {
var angle = degToRad(i * 15 - 90);
ctx.beginPath();
ctx.arc(200, 200, 170, angle, angle + degToRad(0.5));
if (i % 3 === 0) {
// 绘制文本
ctx.save();
ctx.translate(200, 200); // 将坐标原点移动到表盘中心
ctx.rotate(angle + Math.PI / 2); // 旋转文本使其与刻度对齐
ctx.textAlign = "center";
ctx.font = "bold 20px Arial";
ctx.fillStyle = "#fff";
ctx.fillText(i.toString(), 0, -163); // 在指定位置绘制文本
ctx.restore();
} else {
// 绘制圆点
ctx.stroke();
}
}
}
drawClockFace();完整代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
body {
background-color: gray;
}
.content {
position: relative;
display: flex;
justify-content: center;
}
h1 {
font-family: helvetica;
font-size: 2.5rem;
color: black;
position: absolute;
top: 38%;
z-index: -1;
}
#canvas {
display: block;
margin: 5vh auto;
border-radius: 50%;
box-shadow: 0 5px 14px black;
}
</style>
<body>
<div class="content">
<h1></h1>
<canvas id="canvas" width="400" height="400"></canvas>
</div>
</body>
<script src="https://cdn.staticfile.org/jquery/3.7.1/jquery.js"></script>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
// 线条宽度、线条末端样式、阴影模糊度
ctx.lineWidth = 15;
ctx.lineCap = "round";
ctx.shadowBlur = 15;
// 将角度值转换为弧度值
function degToRad(degree) {
var factor = Math.PI / 180;
return degree * factor;
}
// 绘制表盘刻度线
function drawClockFace() {
ctx.shadowColor = '#40b7c6';
ctx.strokeStyle = "#90bdc3";
for (var i = 0; i < 24; i++) {
var angle = degToRad(i * 15 - 90);
ctx.beginPath();
ctx.arc(200, 200, 170, angle, angle + degToRad(0.5));
if (i % 3 === 0) {
// 绘制文本
ctx.save();
ctx.translate(200, 200); // 将坐标原点移动到表盘中心
ctx.rotate(angle + Math.PI / 2); // 旋转文本使其与刻度对齐
ctx.textAlign = "center";
ctx.font = "bold 20px Arial";
ctx.fillStyle = "#fff";
ctx.fillText(i.toString(), 0, -163); // 在指定位置绘制文本
ctx.restore();
} else {
// 绘制圆点
ctx.stroke();
}
}
}
draw();
drawClockFace();
// 转换数值 360度转换成24份,并修正从0点开始
function convertNum(num) {
return degToRad(num * 15 - 90);
}
function draw() {
ctx.strokeStyle = "#42dfbf";
ctx.shadowColor = '#95e0d1';
function updateTime() {
var now = new Date();
var today = now.toDateString();
var time = now.toLocaleTimeString();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
var minutesString = minutes.toString().padStart(2, '0')
var secondsString = seconds.toString().padStart(2, '0');
var timeString = hours + ":" + minutesString + ":" + secondsString;
$("h1").text(timeString);
}
updateTime()
setInterval(updateTime, 1000);
// 创建了一个径向渐变对象
gradient = ctx.createRadialGradient(100, 100, 50, 100, 100, 150);
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, 400, 400);
// 0点到3点
// beginPath 开始一个新的绘图路径
ctx.beginPath();
// arc 方法绘制了一个弧线
ctx.arc(200, 200, 170, convertNum(0), convertNum(4));
// stroke 方法绘制出刻度线
ctx.stroke();
// 7到8
ctx.beginPath();
ctx.arc(200, 200, 170, convertNum(7), convertNum(8));
ctx.stroke();
// 14-16
ctx.beginPath();
ctx.arc(200, 200, 170, convertNum(14), convertNum(16));
ctx.stroke();
}
</script>
</html>动态添加水印
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="content" style="width: 400px;height: 400px;background-color: antiquewhite;">
你好
</div>
<script>
/**
* 动态添加水印
* @param {String} str 水印内容
*/
function addWaterMark(str) {
const body = document.getElementById('content');
const canvas = document.createElement('canvas');
body.appendChild(canvas);
canvas.width = 200;
canvas.height = 200;
canvas.style.display = 'none';
var cans = canvas.getContext('2d');
cans.rotate((-20 * Math.PI) / 180);
cans.font = '12px Microsoft JhengHei';
cans.fillStyle = 'rgba(17, 17, 17, 1)';
cans.textAlign = 'left';
cans.textBaseline = 'Middle';
// 表示在 <canvas> 上绘制一段文本,起始位置为左上角的 (30, 105),并且文本的最大宽度限制为 200。水印的文本内容将会从 (30, 105) 开始,并在指定的最大宽度内绘制
cans.fillText(str, 0, 130, 200);
body.style.backgroundImage = 'url(' + canvas.toDataURL('image/png') + ')';
}
addWaterMark("阿晨出品 必然精品")
</script>
</body>
</html>
![2023年中国稀土精密加工分类、市场规模及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/48050d3e4088fb3248d8a6b0a8fc559d.png)






![2023年中国全自动烘干机产业链、产能及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/33ebfbf423b6f30570d8c56283520003.png)