参考链接:
【精选】Django+Vue项目构建_django vue-CSDN博客
一、背景
主要介绍如何使用后端Django + 前端Vue 的技术栈快速地搭建起一套web项目的框架。
为什么使用Django和Vue?
Django是Python体系下最成熟的web框架之一,由于Python语言的易用性和受众面广,Django框架也因其能够快速开发网站应用的特性成为了中小型网站开发框架首选。
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
使用Vue作为前端框架,代替Django本身较为孱弱的模板引擎,Django则作为服务端提供api接口,使得前后端实现完全分离,更适合单页应用的开发构建。
二、环境准备
略
三、构建Django项目
1、首先使用Django来搭建web后端api框架。
pip install Django2、查看安装是否OK:
python -m django --version3、创建工程(工程名为ATS_Web):
配置了环境变量的话:
django-admin startproject ATS_Web如果命令不存在,寻找到django-admin,用下面的命令:
D:\Softwares\Anaconda3\envs\pytorch\Scripts\django-admin.exe startproject ATS_Web4、创建应用(一个工程有多个应用)
cd/ATS_Webpython manage.py startapp myApp5、在ATS_Web下的settings.py配置文件中,把默认的sqllite3数据库换成我们的mysql数据库, 并把app加入到installed_apps列表里:
# Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'ats_test',
'USER': 'root',
'PASSWORD': 'root',
'HOST': '127.0.0.1',
}
}INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myApp.apps.MyappConfig'
]在 python3 中,连接MySQL的库为pymysql 库,使用pip3 install pymysql 进行安装,直接导入即可使用, 但是在 Django 中,连接数据库时使用的是 MySQLdb 库,需要在setting.py中导入:
import pymysql
pymysql.install_as_MySQLdb()6 、在 app 目录下的 models.py 里我们简单写一个 model 如下 :
from django.db import models
# Create your models here.
class Book(models.Model):
book_name = models.CharField(max_length=64)
add_time = models.DateTimeField(auto_now_add=True)7、 在app目录下的views里我们新增两个接口,一个是show_books返回所有的书籍列表(通过JsonResponse返回能被前端识别的json格式数据),另一个是add_book接受一个get请求,往数据库里添加一条book数据:
原来:
from django.shortcuts import render
from django.http import JsonResponse
from django.core import serializers
from myApp.models import Book
import json
# Create your views here.
def add_book(request):
response = {}
try:
book = Book(book_name=request.GET.get('book_name'))
book.save()
response['msg'] = 'success'
response['error_num'] = 0
except Exception as e:
response['msg'] = str(e)
response['error_num'] = 1
return JsonResponse(response)
def show_books(request):
response = {}
try:
books = Book.objects.filter()
response['list'] = json.loads(serializers.serialize("json", books))
response['msg'] = 'success'
response['error_num'] = 0
except Exception as e:
response['msg'] = str(e)
response['error_num'] = 1
return JsonResponse(response)8、在project下的urls.py中,添加两个url
from django.contrib import admin
from django.urls import path
from myApp import views as BookView
urlpatterns = [
path('admin/', admin.site.urls),
path('add_book/',BookView.add_book),
path('show_books/',BookView.show_books),
]9、创建mysql数据库ats_test,迁移表,在项目的根目录,输入命令:
python manage.py makemigrations
python manage.py migrate
python manage.py makemigrations myApp
python manage.py migrate

启动项目 python manage.py runserver
在浏览器中测试接口:
没问题能打开之后,恭喜你,Django后端这部分构建完成。
四、构建Vue前端项目
1、安装node.js,查看是否安装成功:
node –v2、使用淘宝NPM 镜像,使用npm 命令来安装模块:
npm install -g npm --registry=https://registry.npm.taobao.org3、用npm安装vue-cli脚手架工具(vue-cli是官方脚手架工具,能迅速帮你搭建起vue项目的框架):
vue create vuedemo4、运行命令来安装vue所须要的node依赖
npm install npm run serve
打开浏览器http://localhost:8080/ 能打开就配好了
5、我们在src/component文件夹下新建一个名为BookTest.vue的组件,通过调用之前在Django上写好的api,实现添加书籍和展示书籍信息的功能。在样式组件上我们使用了饿了么团队推出的element-ui,这是一套专门匹配Vue.js框架的功能样式组件。
(1). npm 安装element-ui命令:$npm i element-ui –S
(2).在main.js中引入 整个Element,就可以使用了,详细的用法可以去官网查看。
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)(3)创建BookTest.vue,下面的是自己随便写的,刚学vue不久,可以参考一下:
<template>
<div class="box">
<div>
<el-input v-model="input" placeholder="请输入书名" style="width:300px"></el-input>
<el-button type="success" @click="addBook">添加</el-button>
</div>
<el-table
:data="tableData"
style="width: 600px;">
<el-table-column
prop="fields.book_name"
label="书名"
width="180">
</el-table-column>
<el-table-column
prop="fields.add_time"
label="添加时间">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'BookTest',
data () {
return {
input: '',
tableData: []
}
},
created () {
this.showBook()
},
methods: {
showBook () {
this.axios.get('show_books/')
.then((response) => {
console.log(response.data.list);
this.tableData = response.data.list
})
.catch(function (error) {
console.log(error);
});
},
addBook () {
this.axios.get('add_book/',{params:{book_name: this.input}})
.then((response) => {
console.log(response.data.msg);
this.showBook()
})
.catch(function (error) {
console.log(error);
});
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.box{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
</style>8、在src/router目录的index.js中,我们把新建的BookTest组件,配置到vue-router路由中:
import BookTest from '@/components/BookTest'
export default new Router({
routes: [
{
path: '/',
name: 'BookTest',
component: BookTest
}
]
})9、使用axios来进行http请求。
安装: $npm install axios
安装依赖: $npm install --save axios vue-axios
配置模板:在main.js中引入axios
import axios from 'axios'
import VueAxios from 'vue-axios'
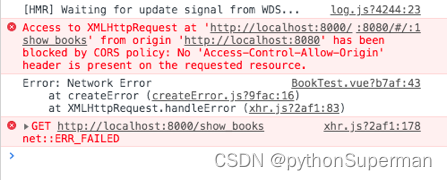
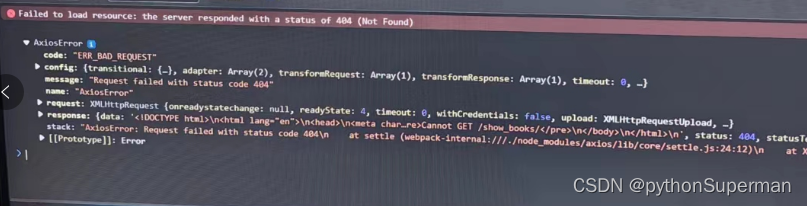
Vue.use(VueAxios, axios)10.如果发现列表抓取不到数据,可能是出现了跨域问题,打开浏览器console确认:

五、解决跨域问题(前后端分离的跨域):
问题:

解决:
参考链接:
(本文属于前端代理解决跨域)
1、在config文件里,在原来基础上添加proxy部分:
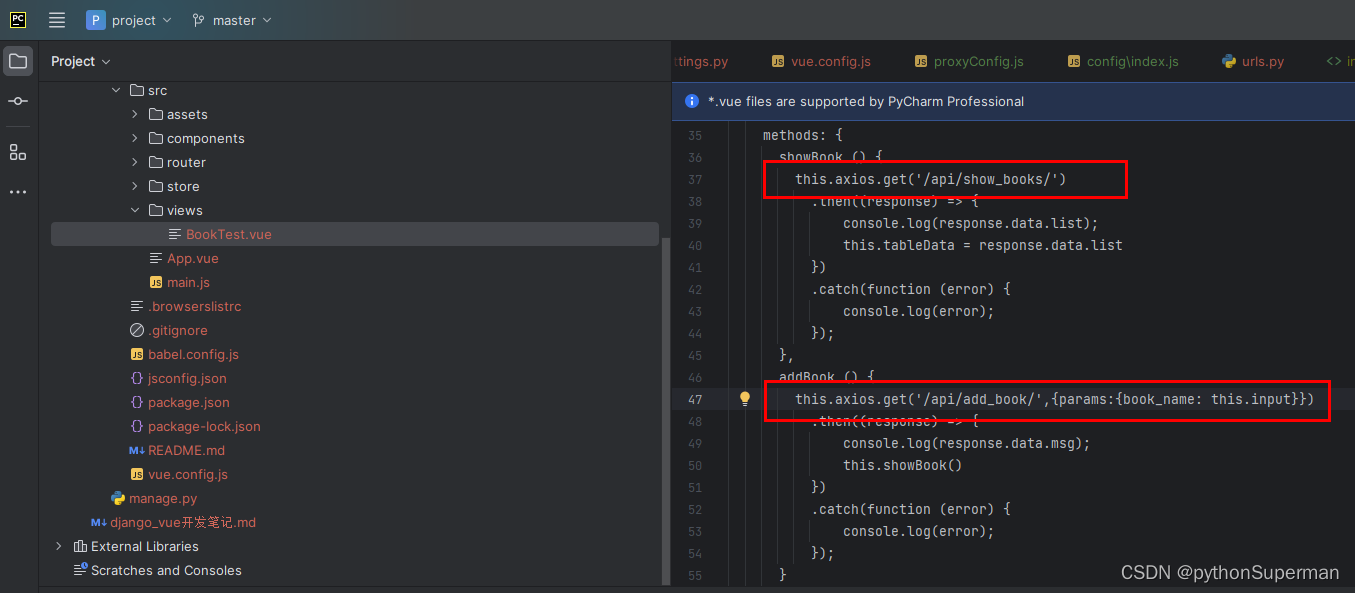
 2、在组件文件里,在每个请求头前面加/api:
2、在组件文件里,在每个请求头前面加/api:

遗留问题
为什么后端运行了这两条命令后:
python manage.py makemigrations
python manage.py migrate
数据库就自然有数据了。