-
废话部分(可跳过)
历经多天,经过各种测试,终于把openwrt的ipv6配置成功了,这篇我将尽我所能详尽的描述一下可能遇到的问题和解决办法。这篇文章致力于让你完成整个openwrt的ipv6配置,希望对你有所帮助。在此感谢一下这篇文章(点击跳转),最后点醒了我。
环境:
openwrt-GNAS全功能版
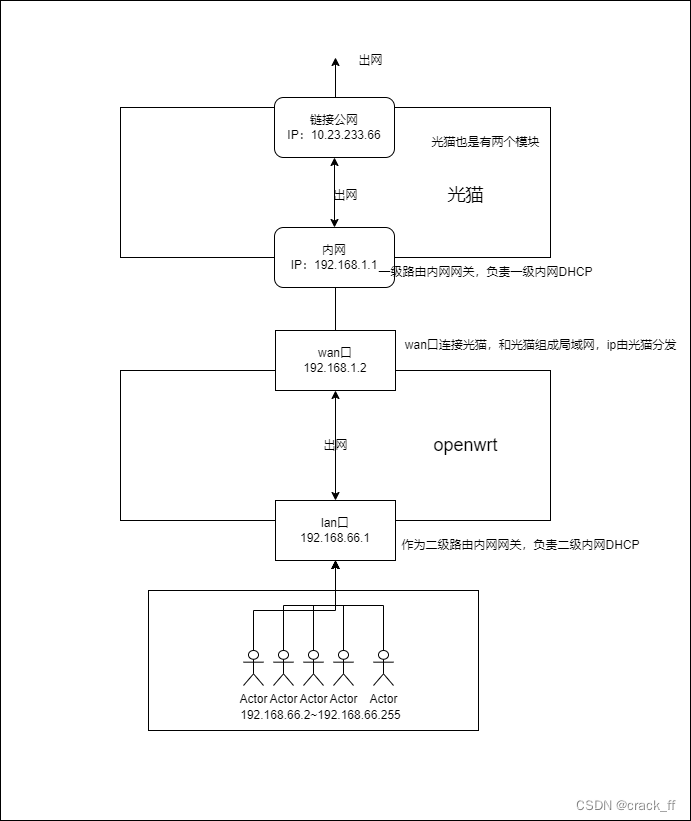
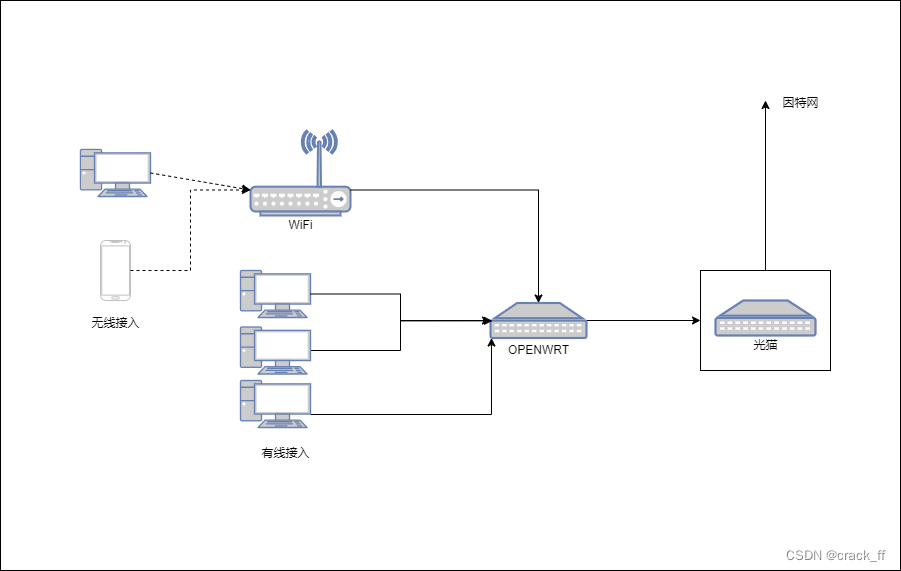
组网架构图:

以上为简化架构图,openwrt作为二级主路由,由光猫拨号。(实际上openwrt装在esxi中,管理了四个服务器网口,实际情况稍微复杂一点。)
-
正文
一、教程:各项配置截图(可照抄,后面介绍原理)

Ⅰ.LAN口配置:
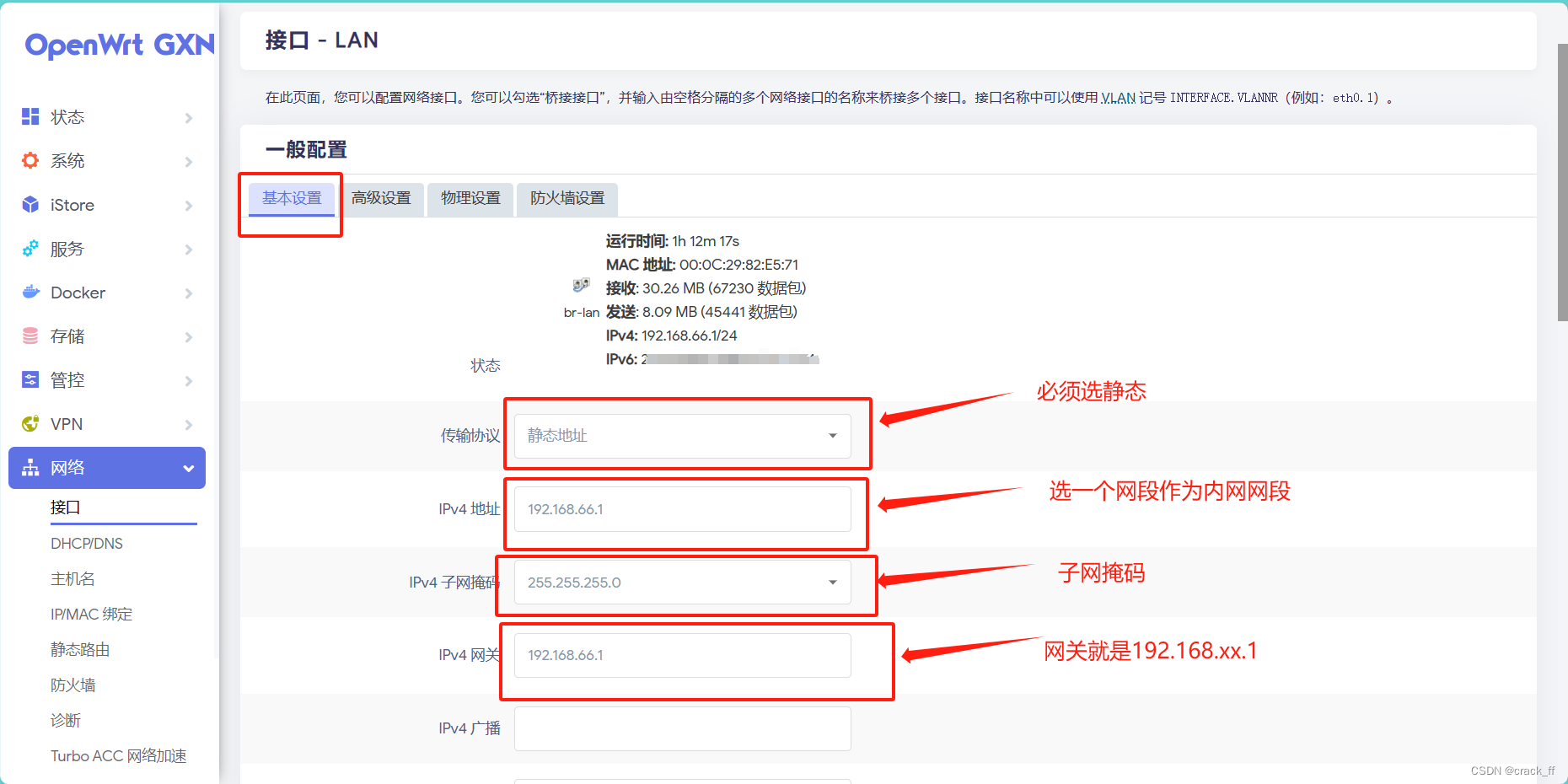
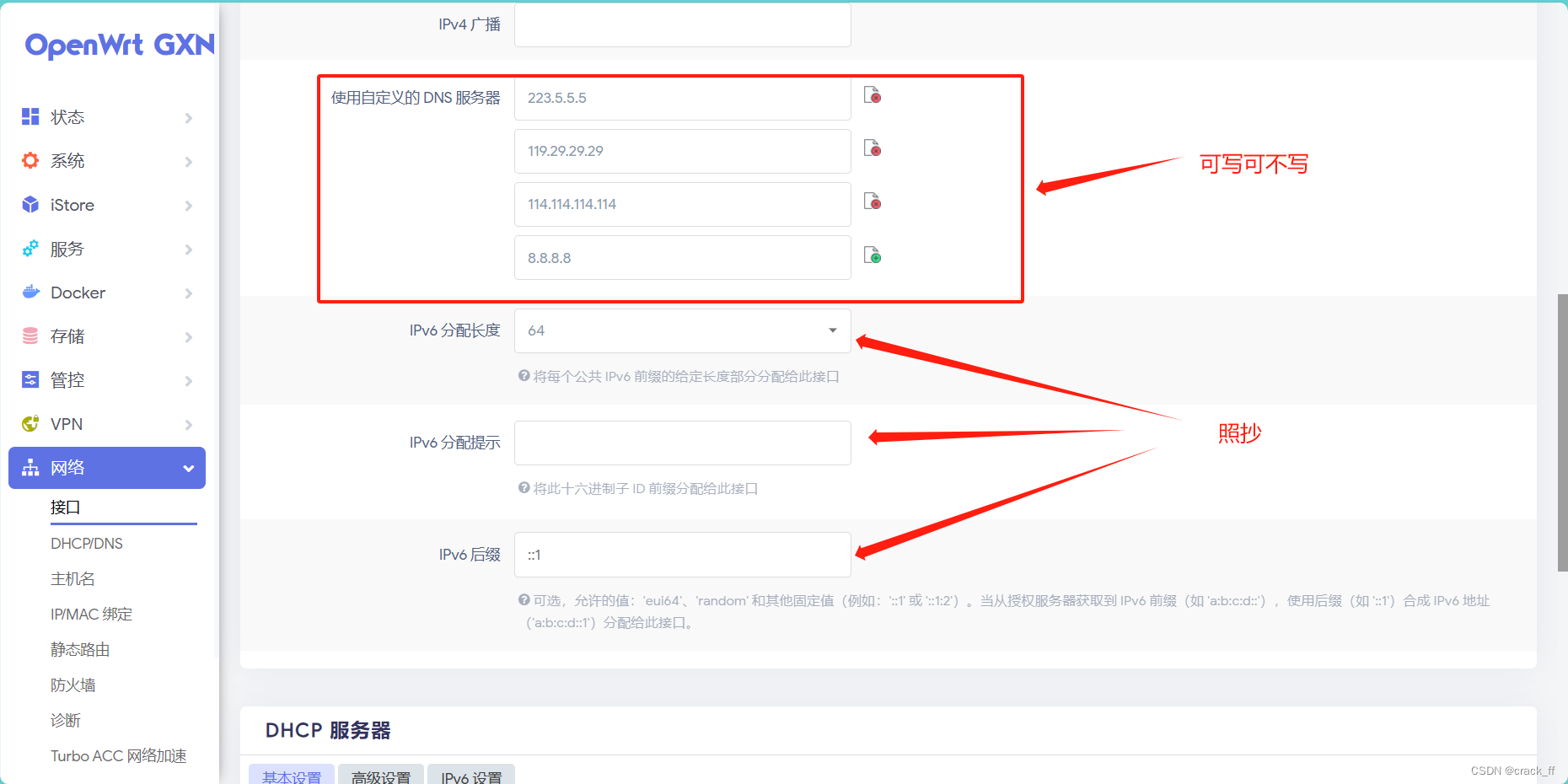
1.基本设置


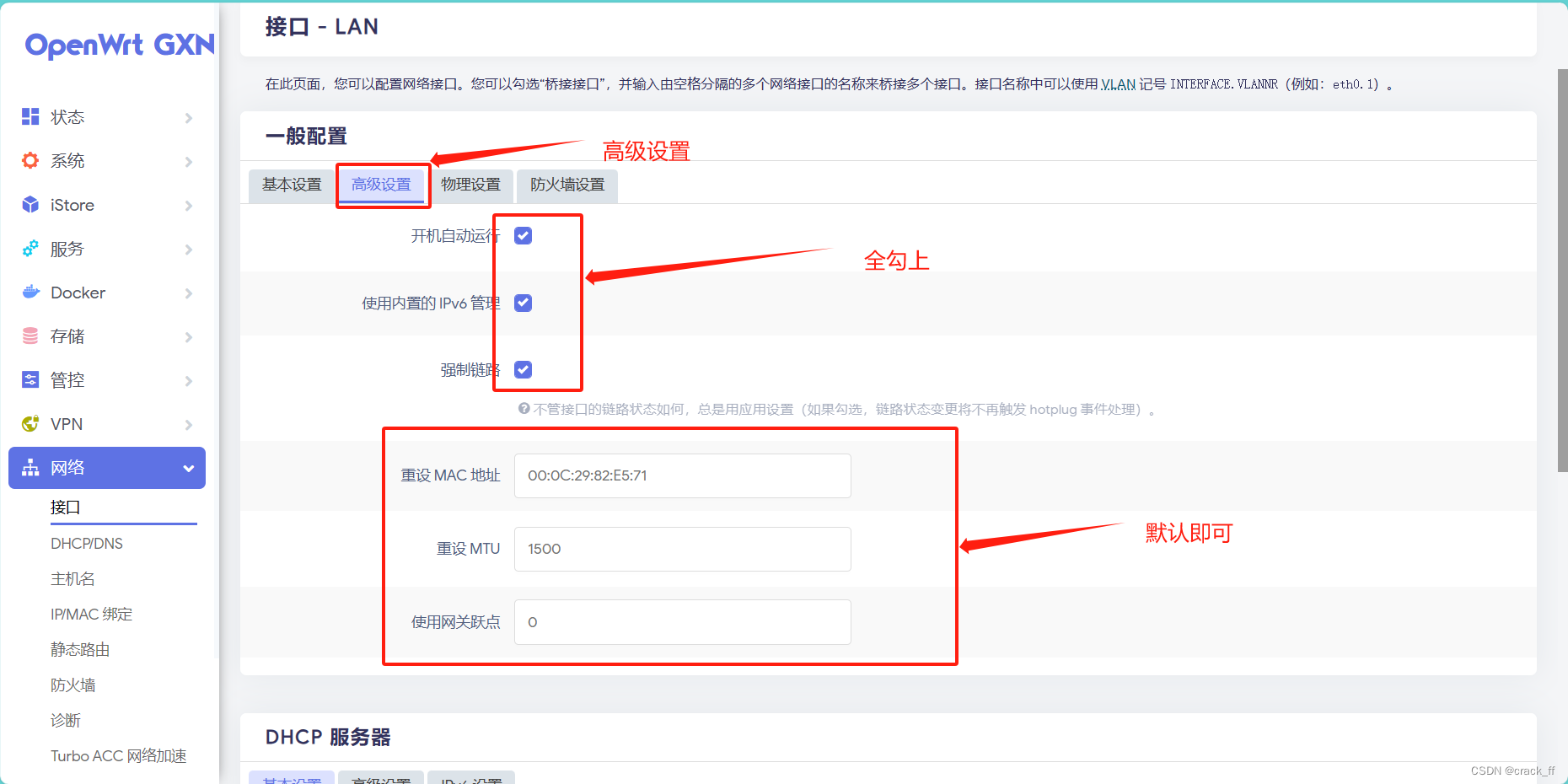
2.高级设置

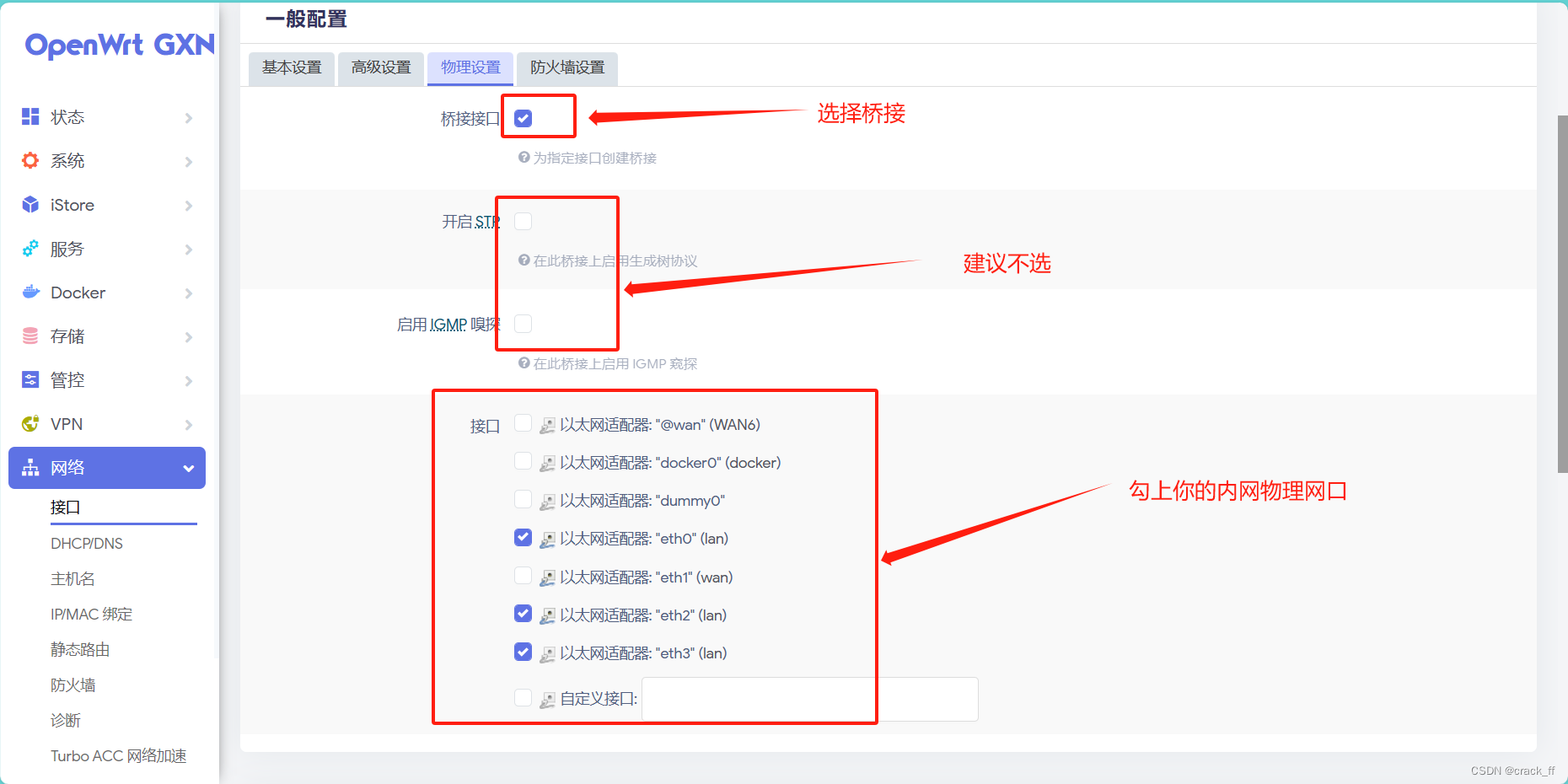
3.物理设置

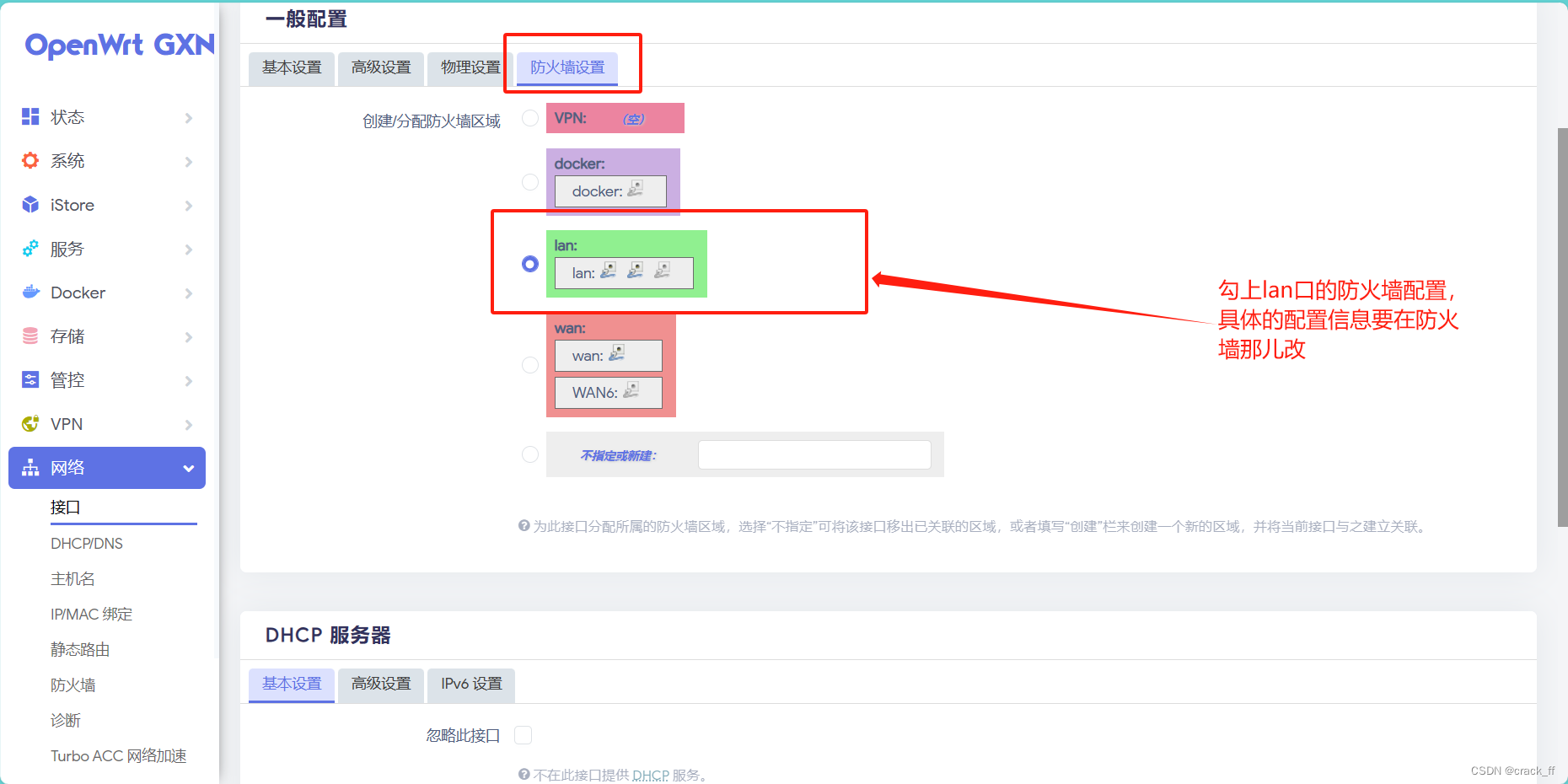
4.防火墙设置

5.lan口对应的DHCP服务器设置
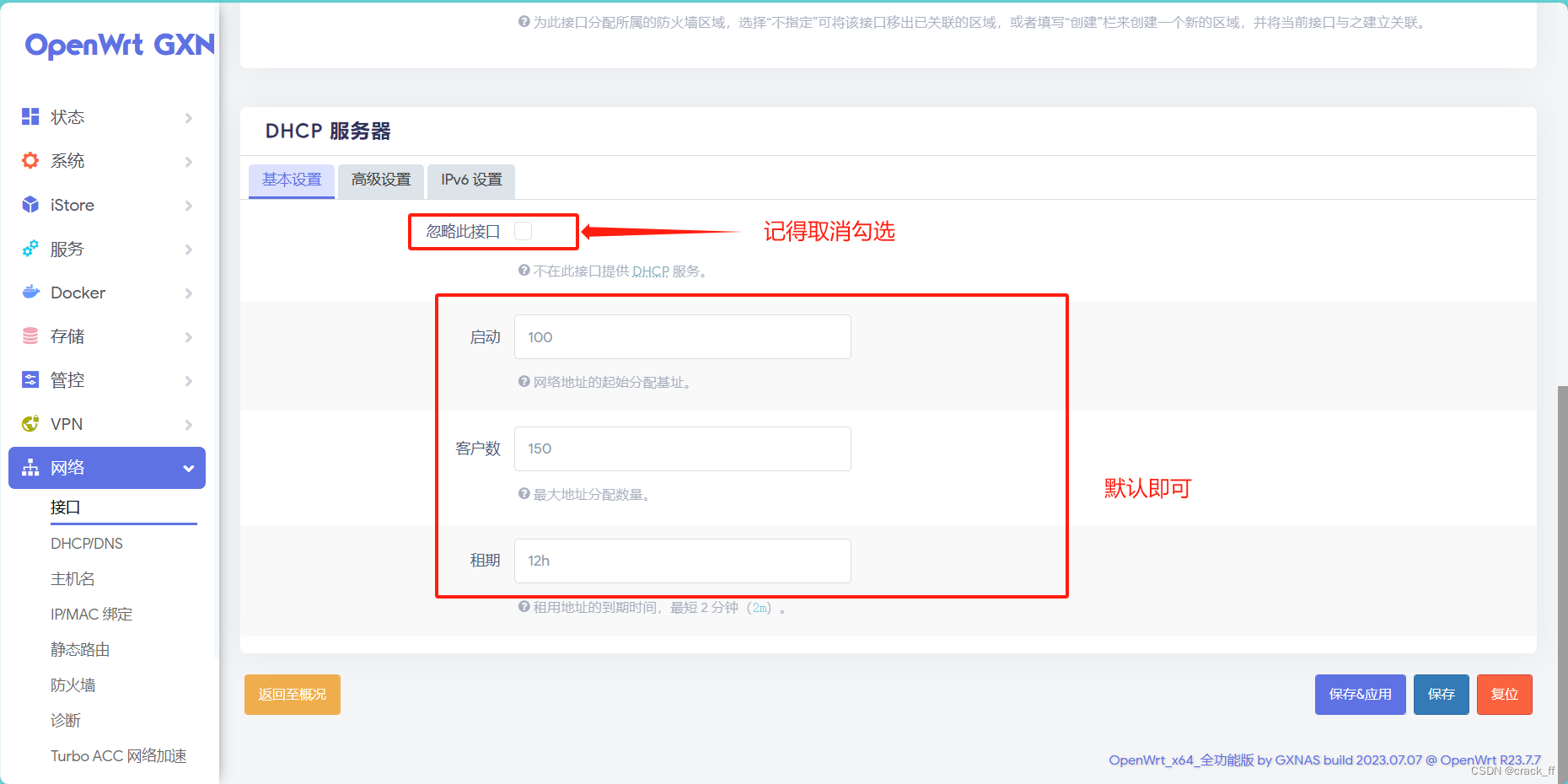
①.基本设置

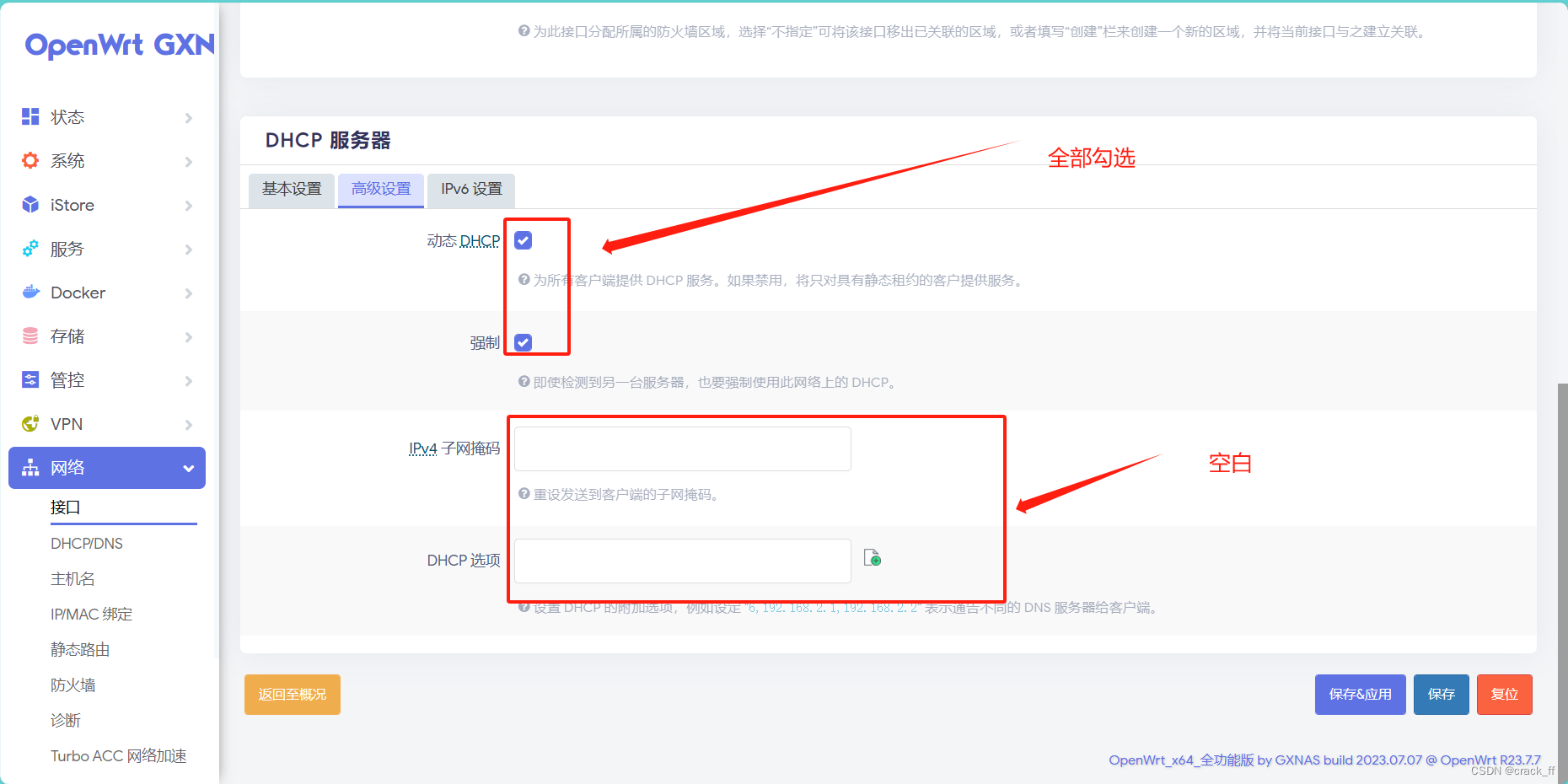
②.高级设置

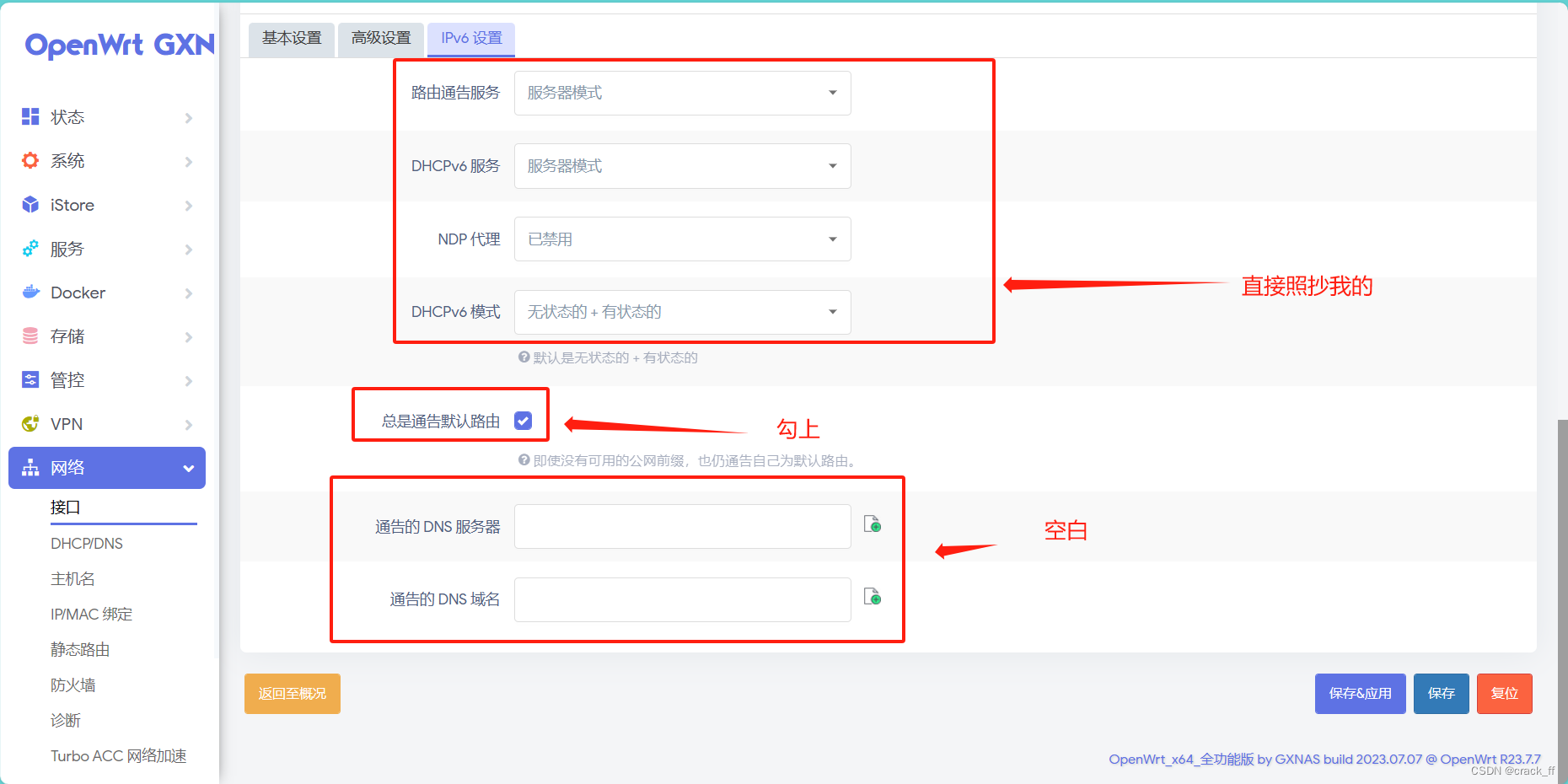
③.IPV6设置

最后配置完了之后再点击“保存并应用”
Ⅱ.WAN口配置
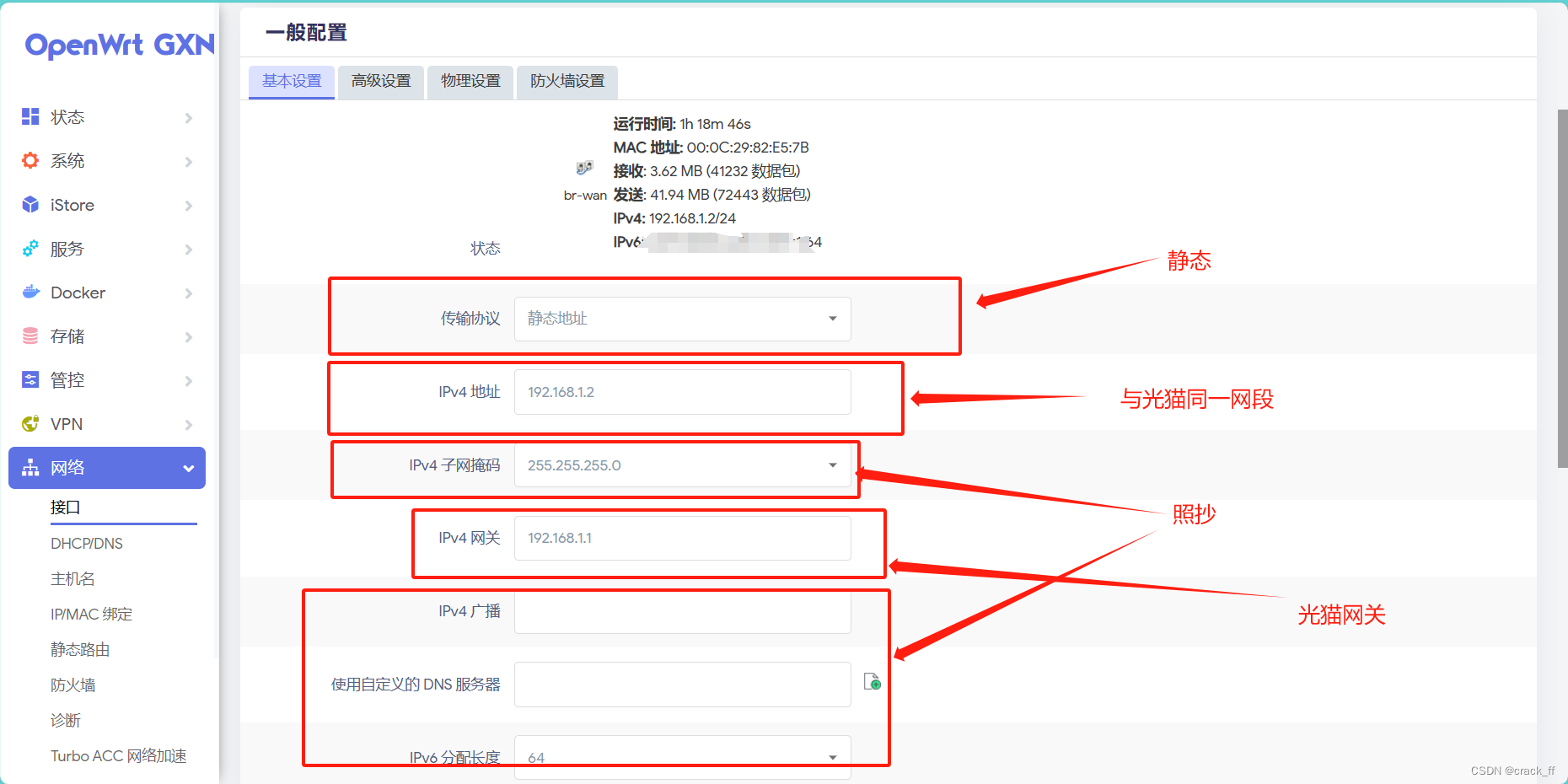
1.基本设置

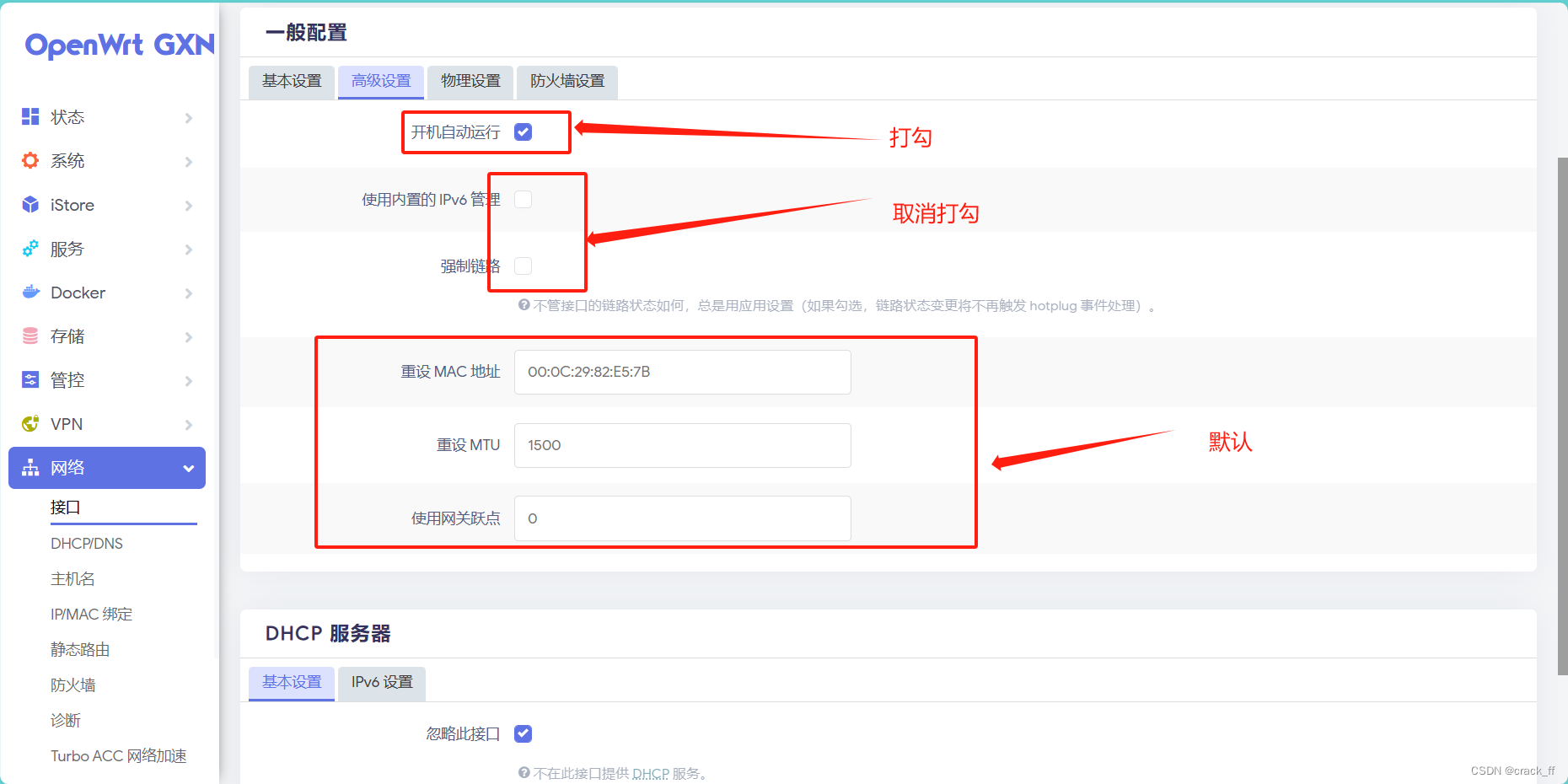
2.高级设置

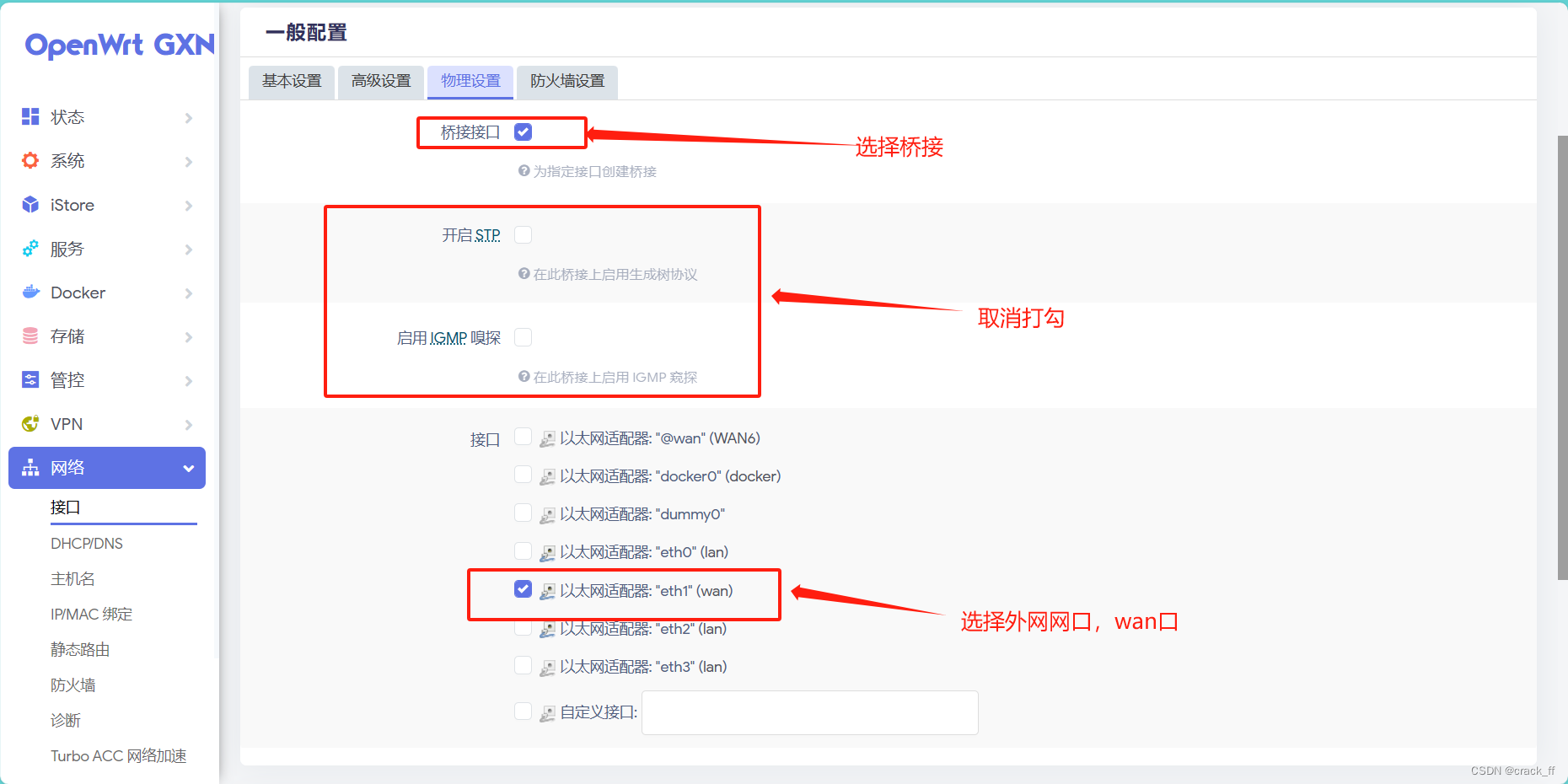
3.物理设置

4.防火墙设置

5.wan口对应的DHCP服务器设置
①.基本设置

②.高级设置
基本设置那儿已忽略dhcp接口,所以没有这项
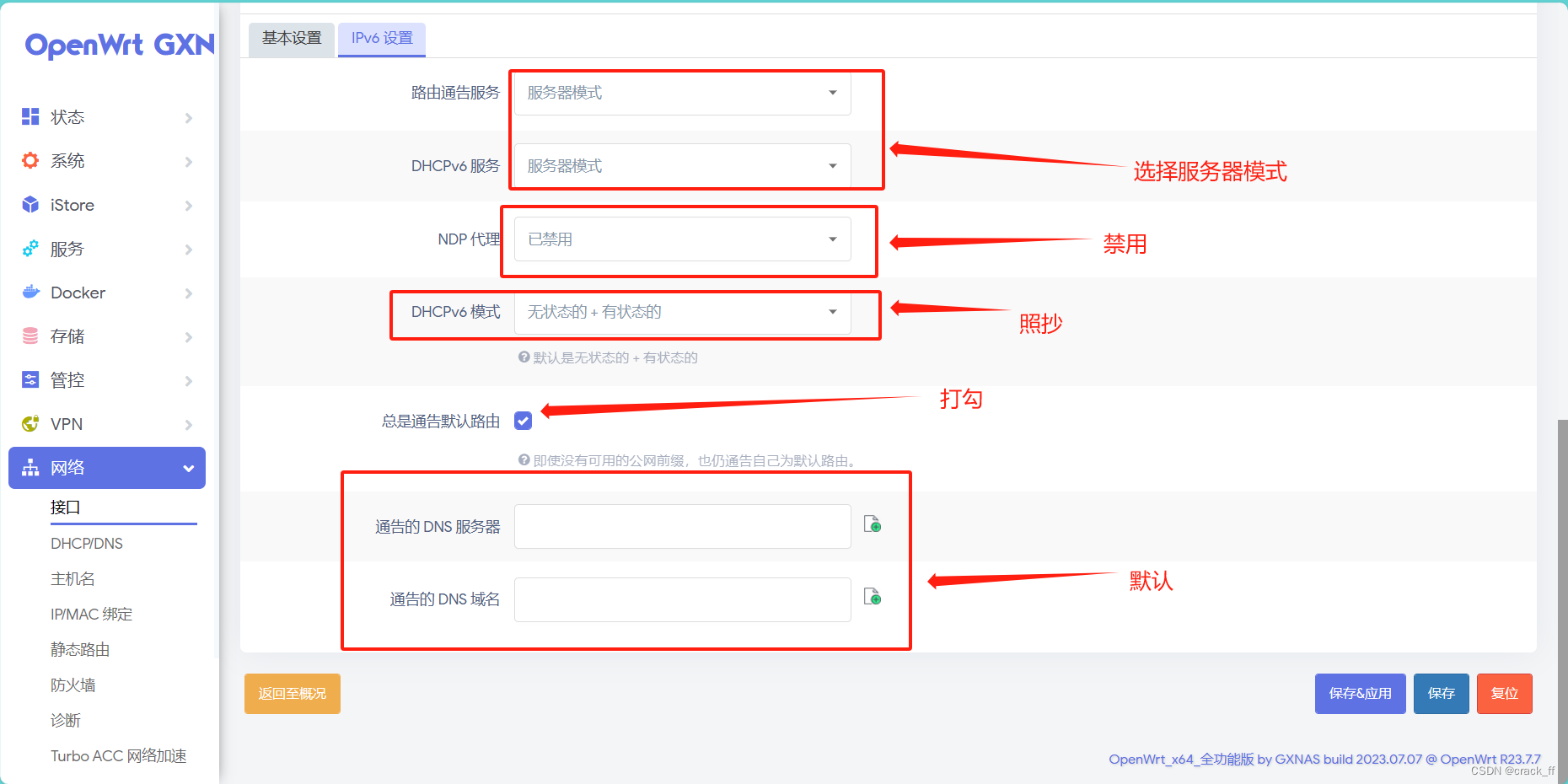
③.IPV6设置

同样的,配置完成后记得点击“保存并应用”
Ⅲ.WAN6口配置
注意:如果没有wan6口则直接新建接口,新建时候需要注意的不多,一个是选择协议选择“DNCPv6客户端”,网口选择对应的物理wan口(就是连接外网的物理网口),其他就没有了。
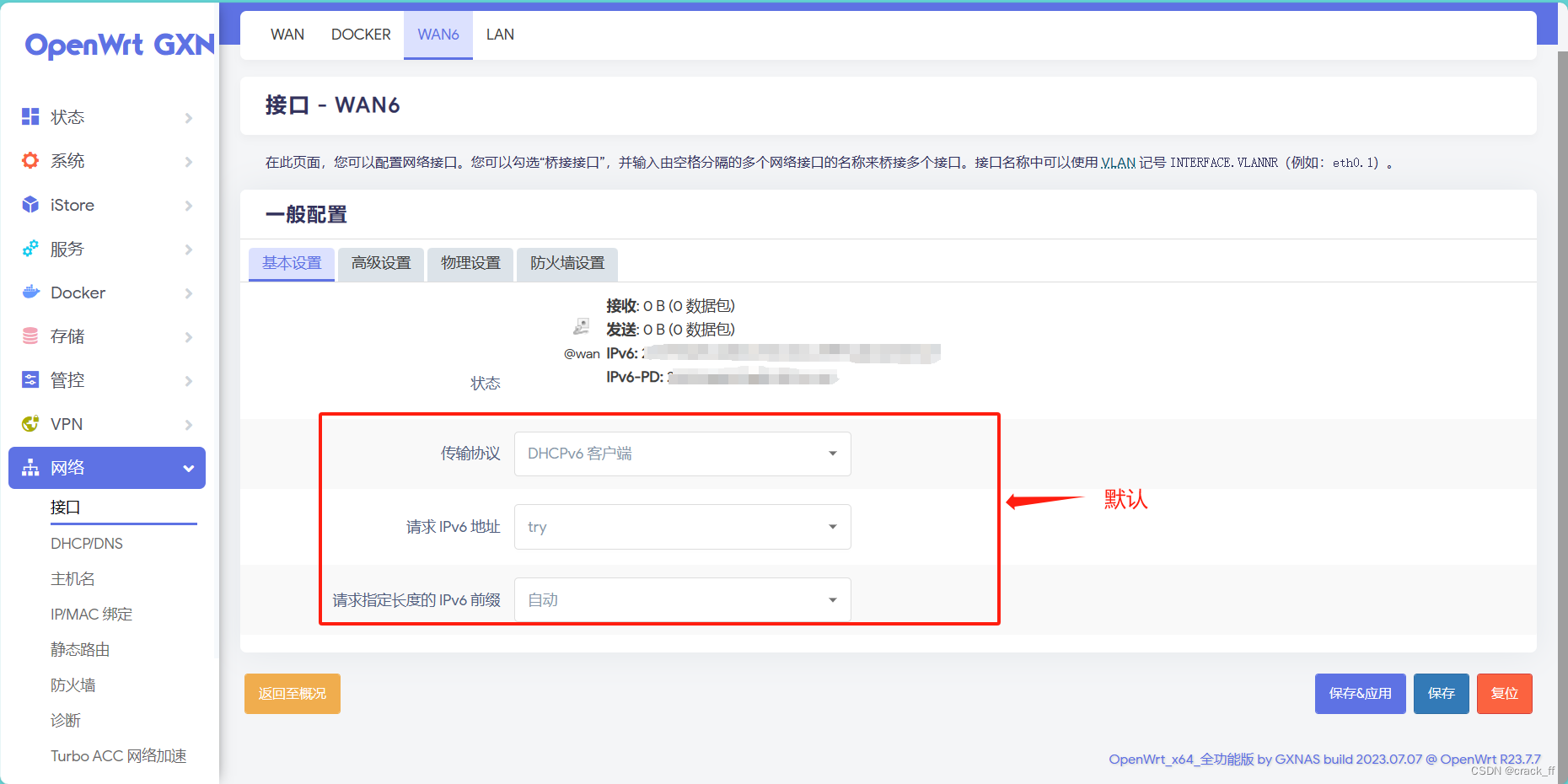
1.基本设置

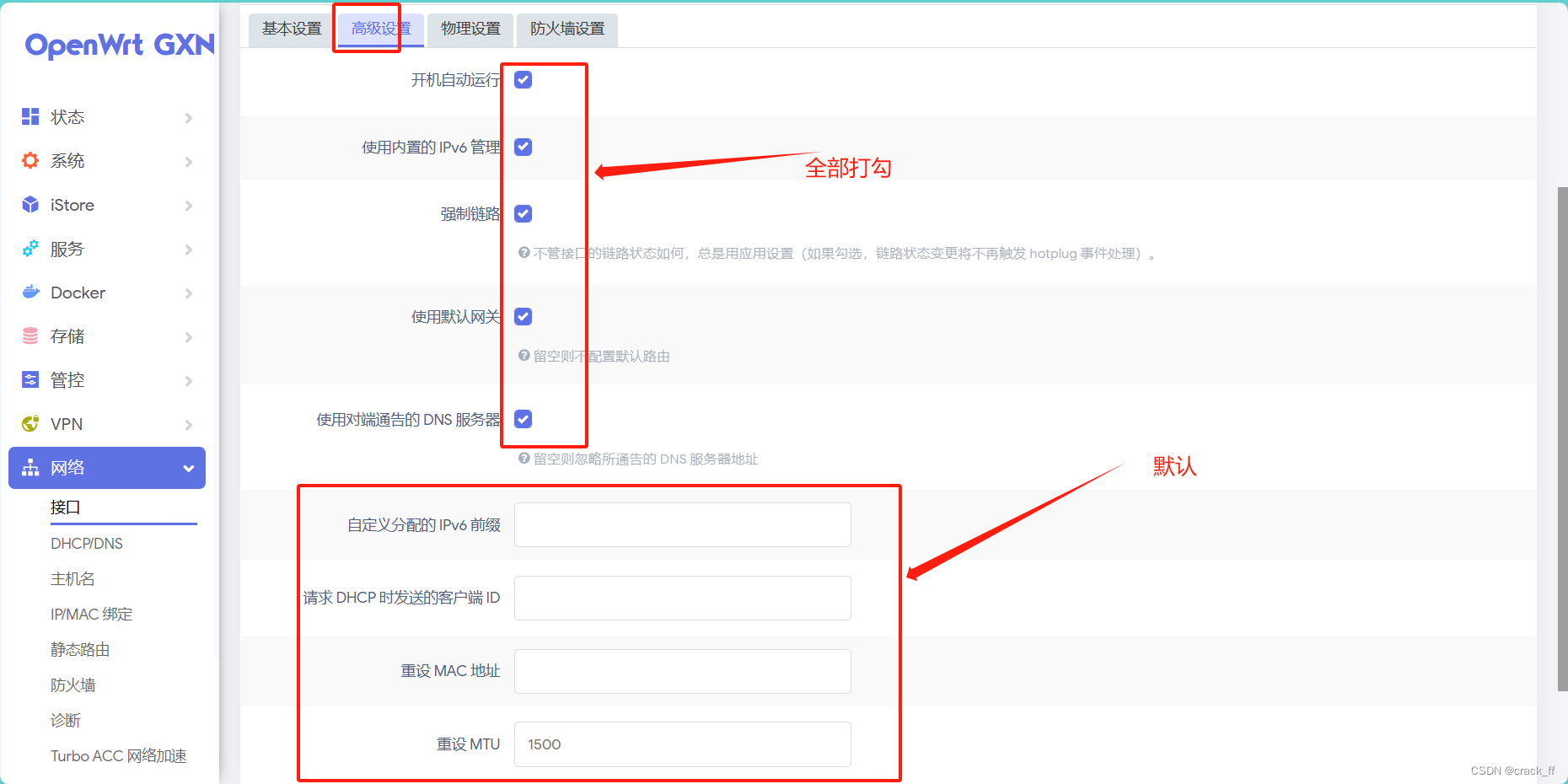
2.高级设置

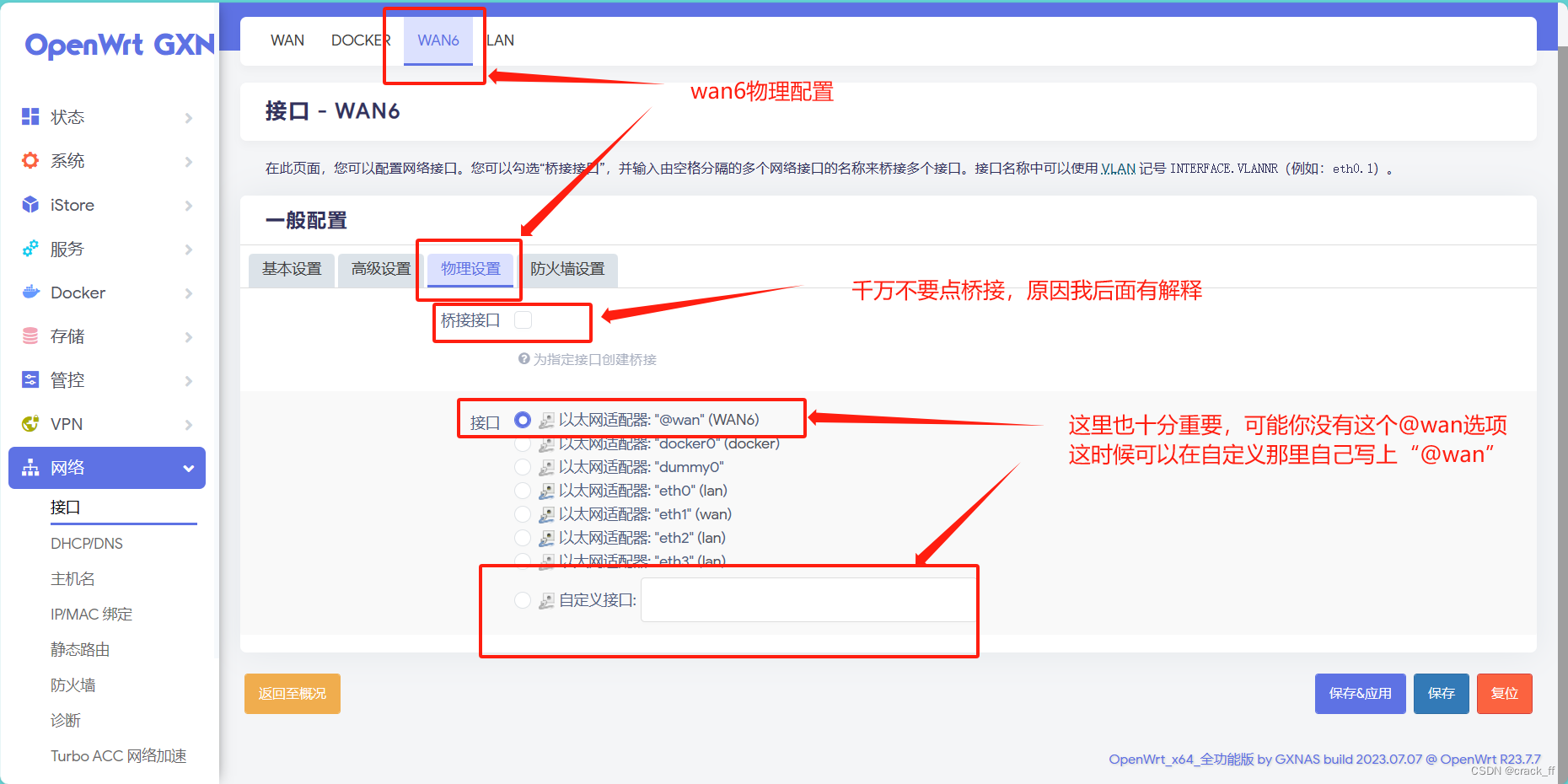
3.物理设置
这一步超级重要

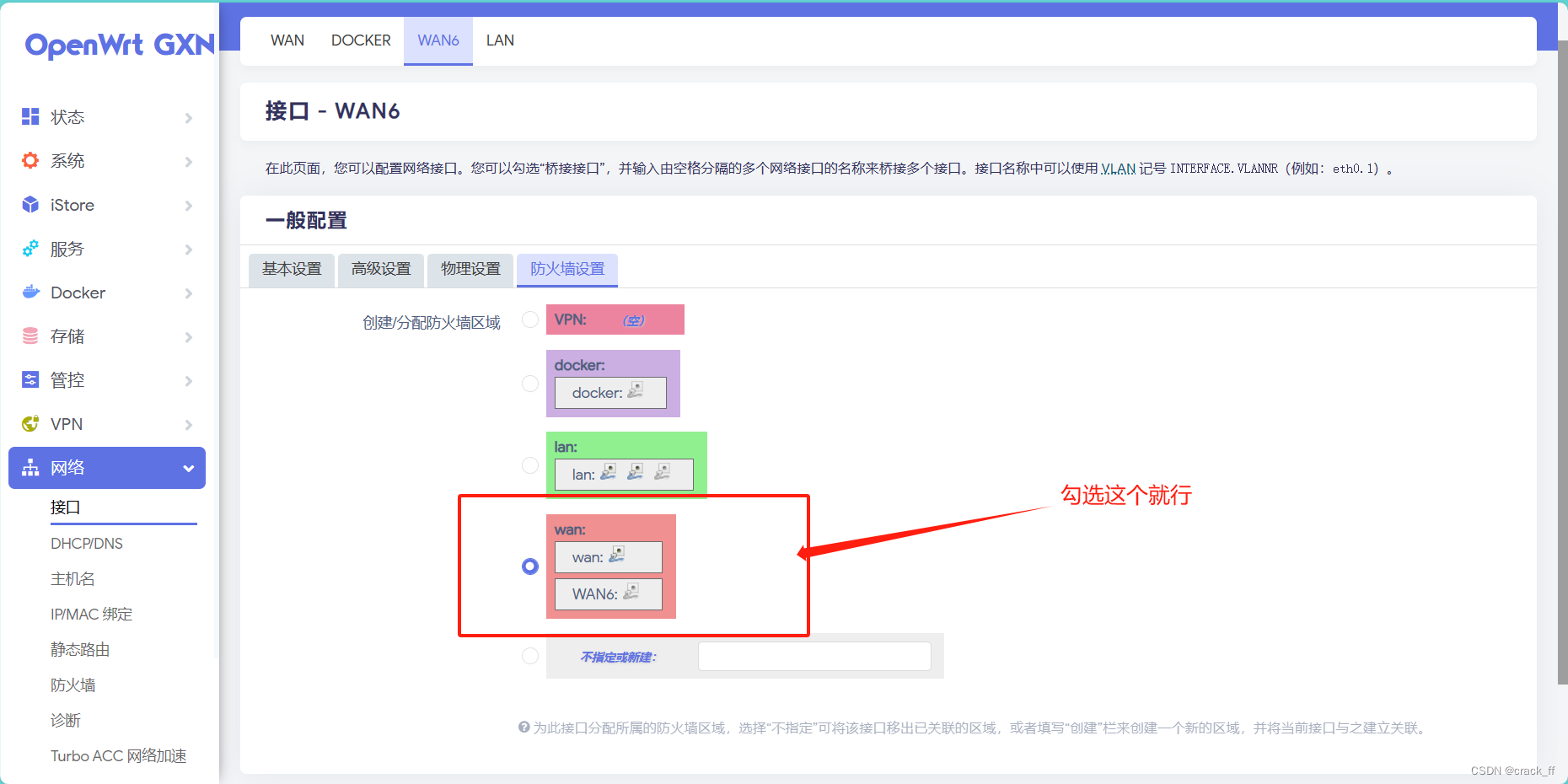
4.防火墙设置

5.wan6口对应的DHCP服务器设置
选择了DHCPv6客户端之后,就没有下面这些配置了
①.基本设置
无
②.高级设置
无
③.IPV6设置
无
以上点完记得选择“保存并应用”
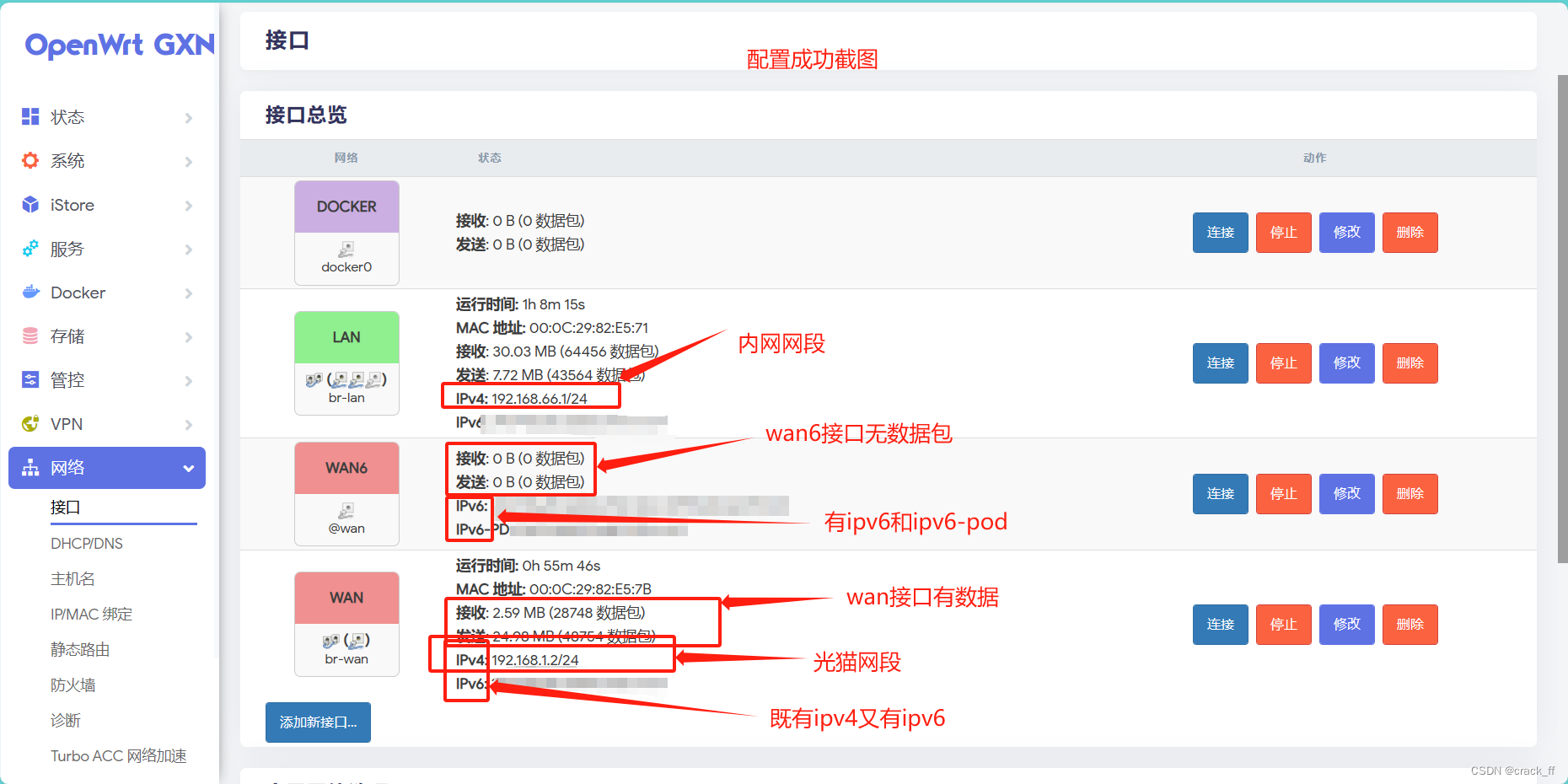
经过以上的配置,正常情况下已经可以IPV6访问了(点击测试你的ipv6),附上一张正常访问的截图,祝你好运。

二、常见问题
1.不会配置wan网口?
2.没有wan6口?不会配置wan6网口?
3.不会配置lan口?
4.不知道网口是否该使用桥接(wan口桥接?wan6口桥接?lan口桥接?)?
5.不同桥接情况组合会有什么样的结果?
6.DHCP服务器的设置?
7.内部流量是怎么走的?
8.桥接是什么意思?
9.使不使用内置的IPV6管理?
10.组网混乱导致网络不通
11.有IPV4没有IPV6
12.有IPV6没有IPV4,且IPV6无法访问外网
......
三、openwrt二级路由架构图
openwrt的内部网络图: