🧸欢迎来到dream_ready的博客,📜相信你对这篇博客也感兴趣o (ˉ▽ˉ;)
📜表白墙/留言墙初级Spring Boot项目(此篇博客的简略版,不带MyBatis数据库开发)
目录
1、项目前端页面及项目文件架构展示
1.1、项目前端页面展示:
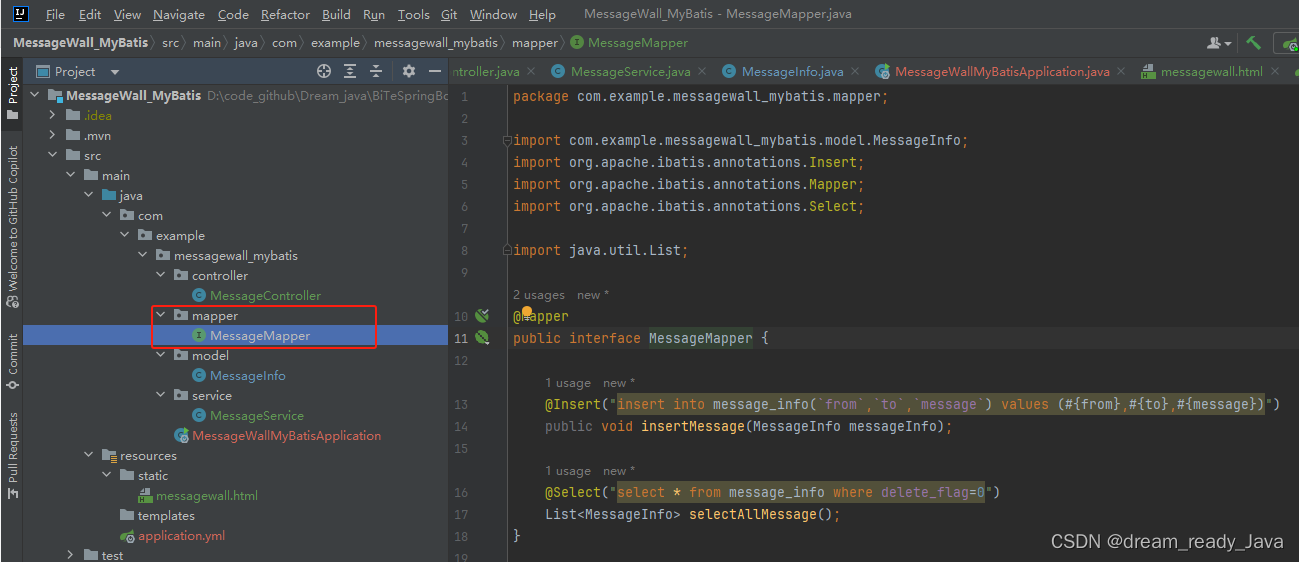
1.2、项目文件架构展示:
2、首先,定义前后端交互接口
3、然后,创建Spring Boot项目,导入下列依赖
4、编写前端页面
5、配置并连接数据库(数据库相关工作)
5.1、数据库分析及建库建表语句
5.2、连接数据库(yml文件)并配置相关配置
6、编写后端代码
6.1、数据库实体类(Model)
6.2、Controller —— 控制层
方法publishMessage处理逻辑:
方法getMessageInfo处理逻辑:
6.3、Service —— 业务逻辑层
6.4、Dao(此处命名为Mapper) —— 持久层
方法insertMessage处理逻辑:
方法selectAllMessage处理逻辑:
7、全部代码(超级全,含建库建表语句)含搭建教程:
依赖
建表:
yml配置文件书写
实体类:
Controller:
Service:
Dao(此处是Mapper)
前端:
1、项目前端页面及项目文件架构展示
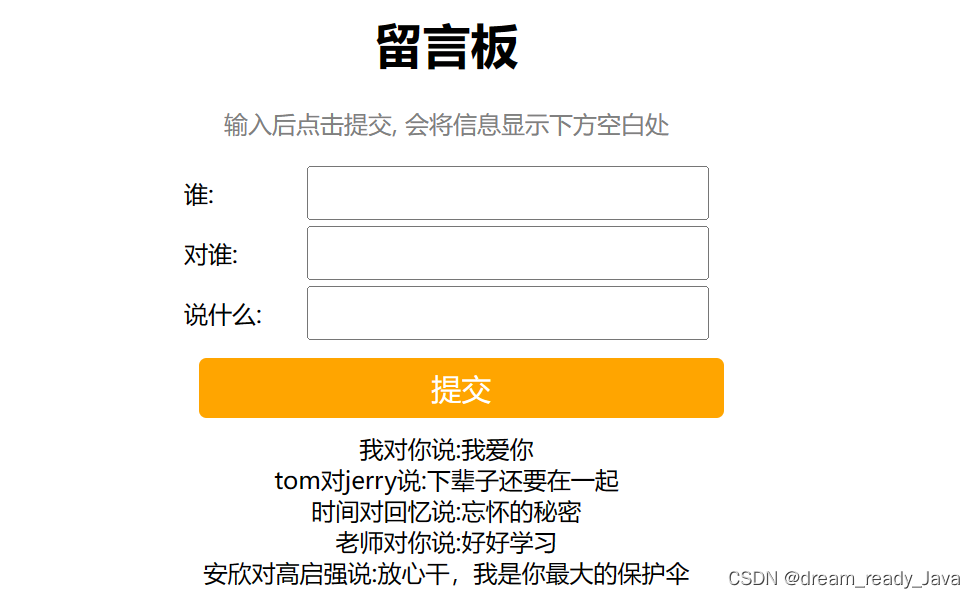
1.1、项目前端页面展示:

1.2、项目文件架构展示:
此处用到了后端极其常见的三层架构
详细信息请看下面这个博客,其实如果是初学者的话,先简单按着SpringMVC的理解来也行,但两者是有区别的:
什么是SpringMVC?简单好理解!什么是应用分层?SpringMVC与应用分层的关系? 什么是三层架构?SpringMVC与三层架构的关系?

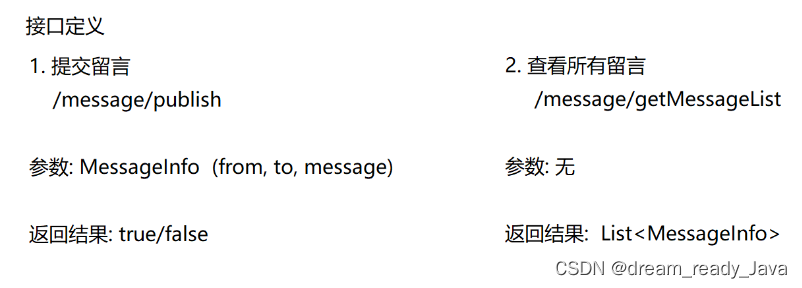
2、首先,定义前后端交互接口

讲解:
- 此项目注重前后端信息的交互,舍去了登录的操作
- 提交留言 —— 点击提交后,前端从输入框获取三个参数的值,向后端发送这MessageInfo的三个参数的值,后端接收后保存到MySQL数据库中
- 查看所有留言 —— 前端发送无参的请求,后端查询数据库,将查询后的数据封装到List集合中,前端接收数据后将其展示到页面上
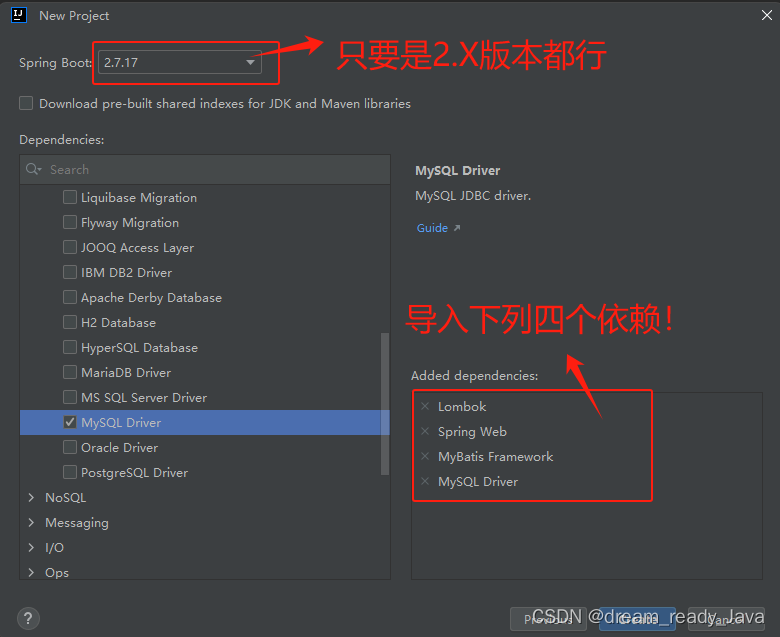
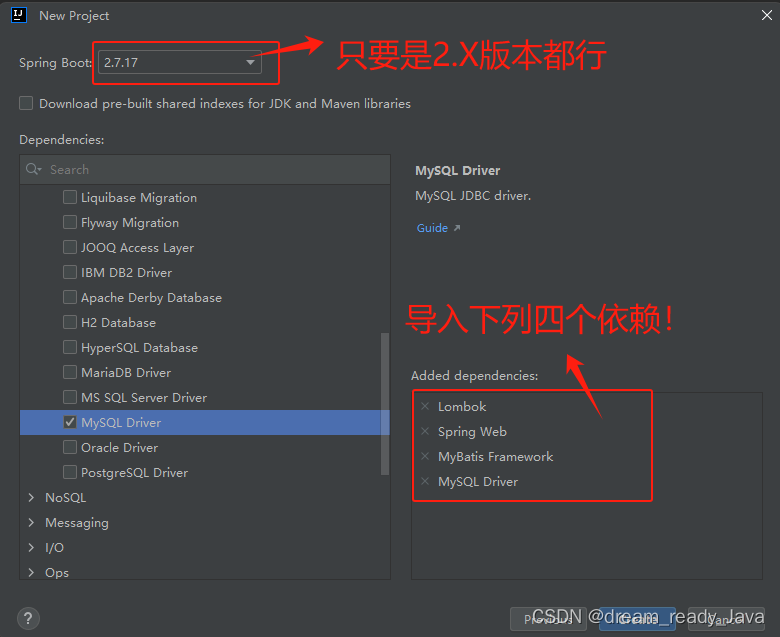
3、然后,创建Spring Boot项目,导入下列依赖
如何在idea中创建Springboot项目? 手把手带你创建Springboot项目,稳!
导入下列依赖

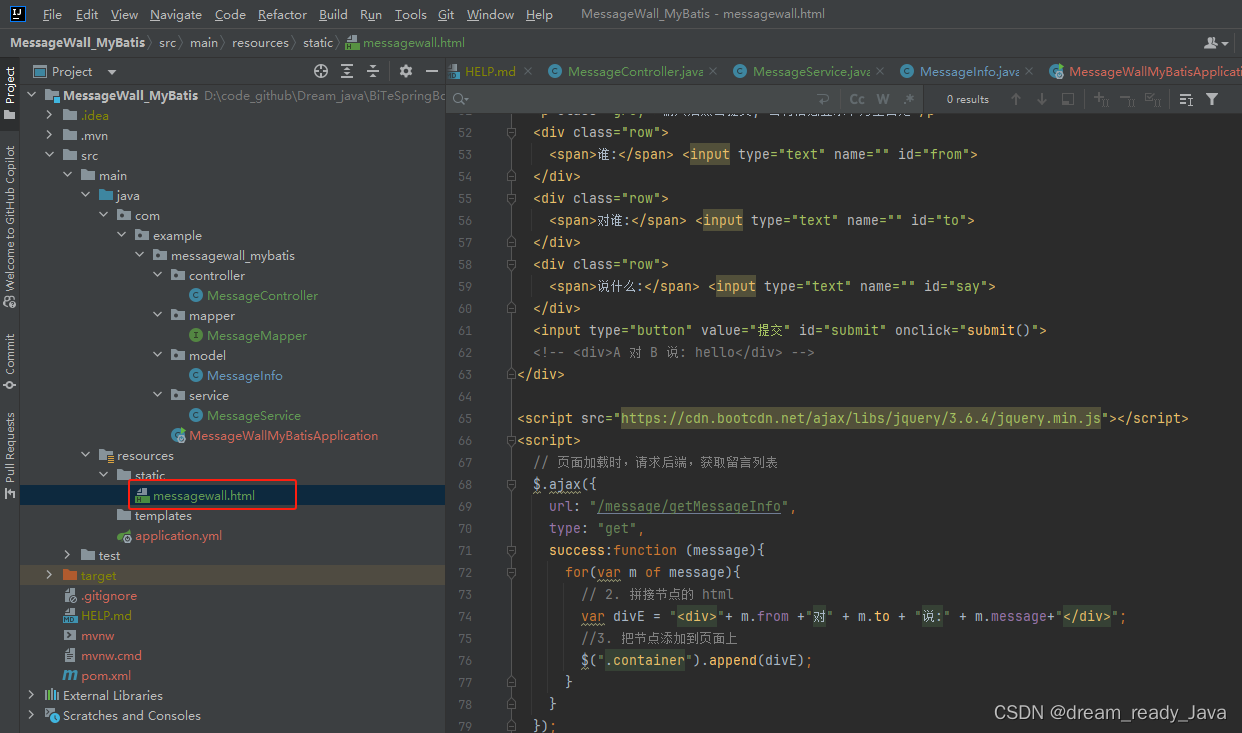
4、编写前端页面
在resource目录下的static目录下创建表白墙的html页面,此处我将其命名为 messagewall.html
如图红框位置:

表白墙页面(messagewall.html):

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>留言板</h1>
<p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
<div class="row">
<span>谁:</span> <input type="text" name="" id="from">
</div>
<div class="row">
<span>对谁:</span> <input type="text" name="" id="to">
</div>
<div class="row">
<span>说什么:</span> <input type="text" name="" id="say">
</div>
<input type="button" value="提交" id="submit" onclick="submit()">
<!-- <div>A 对 B 说: hello</div> -->
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
// 页面加载时,请求后端,获取留言列表
$.ajax({
url: "/message/getMessageInfo",
type: "get",
success:function (message){
for(var m of message){
// 2. 拼接节点的 html
var divE = "<div>"+ m.from +"对" + m.to + "说:" + m.message+"</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
}
}
});
function submit(){
//1. 获取留言的内容
var from = $('#from').val();
var to = $('#to').val();
var say = $('#say').val();
if (from== '' || to == '' || say == '') {
return;
}
// 发送请求
$.ajax({
url: "/message/publish",
type: "post",
data: {
"from": from,
"to": to,
"message": say
},
success: function(result){
if(result){
// 添加成功
// 2. 拼接节点的 html
var divE = "<div>"+from +"对" + to + "说:" + say+"</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
//4. 清空输入框的值
$('#from').val("");
$('#to').val("");
$('#say').val("");
}else{
// 添加失败
alert("留言发布成功")
}
}
});
}
</script>
</body>
</html>代码逻辑:
- 从input输入框内获取from,to,message三个参数,向后端发送post请求并将参数发送过去,后端接收参数并保存,前端页面也将这段数据直接展示在页面上
- 每次刷新页面,前端向后端发送get请求,后端响应回封装成List集合的所有数据,前端遍历集合,并将其展示在前端页面上
5、配置并连接数据库(数据库相关工作)
5.1、数据库分析及建库建表语句
建库建表语句:
库在此处就不指定了,放你自己常用的库下或者新建都行
DROP TABLE IF EXISTS message_info;
CREATE TABLE `message_info` (
`id` INT ( 11 ) NOT NULL AUTO_INCREMENT,
`from` VARCHAR ( 127 ) NOT NULL,
`to` VARCHAR ( 127 ) NOT NULL,
`message` VARCHAR ( 256 ) NOT NULL,
`delete_flag` TINYINT ( 4 ) DEFAULT 0 COMMENT '0-正常, 1-删除',
`create_time` DATETIME DEFAULT now(),
`update_time` DATETIME DEFAULT now() ON UPDATE now(),
PRIMARY KEY ( `id` )
) ENGINE = INNODB DEFAULT CHARSET = utf8mb4;数据库分析:

你也可以输入 desc userinfo; 命令来在你的客户端查看建表的各字段信息,和我上面这张图表达的意思一样
解析如下:
- id 整数类型的自增字段 作为主键
- from 字符串类型 用于存储消息发送者信息
- to 字符串类型 用于存储消息接收者信息
- message 字符串类型 用于存储两者间发送的消息内容
- delete_flag 小整数类型(0或1) 此处默认设置为0 用于标记信息是否被删除(0表示正常,1表示删除)
- create_time DATETIME 类型 用于存储消息创建时间 默认为当前时间
- update_time DATETIME 类型 用于存储消息更新时间 默认为当前时间,并且会在更新时自动更新为当前时间
字符集采用utf8mb4,自增主键是id
默认为...即若不主动设置,则为默认值
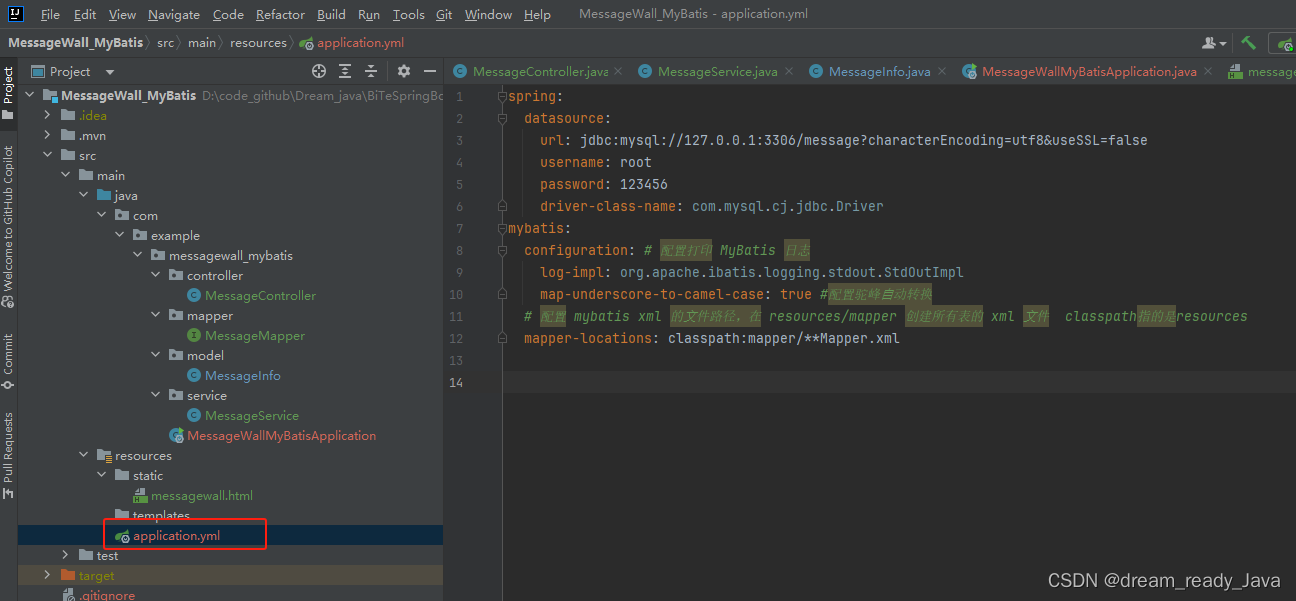
5.2、连接数据库(yml文件)并配置相关配置
你的application文件后缀大概率是 .properties ,将其后缀改为 .yml 即可

yml配置如下:
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/message?characterEncoding=utf8&useSSL=false
username: root
password: 123456
driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:
configuration: # 配置打印 MyBatis 日志
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
map-underscore-to-camel-case: true #配置驼峰⾃动转换
# 配置 mybatis xml 的⽂件路径,在 resources/mapper 创建所有表的 xml ⽂件 classpath指的是resources
mapper-locations: classpath:mapper/**Mapper.xmlmybatis下面不懂得还好,我都给注释了!如果是前几行不懂的话,那完蛋,你最好先稍微学习下mybatis,前六行的作用是连接数据库
第三行的ip地址、端口号、数据库库名以及第四行和第五行的信息根据自己实际情况修改!!!
6、编写后端代码
yml配置在上面
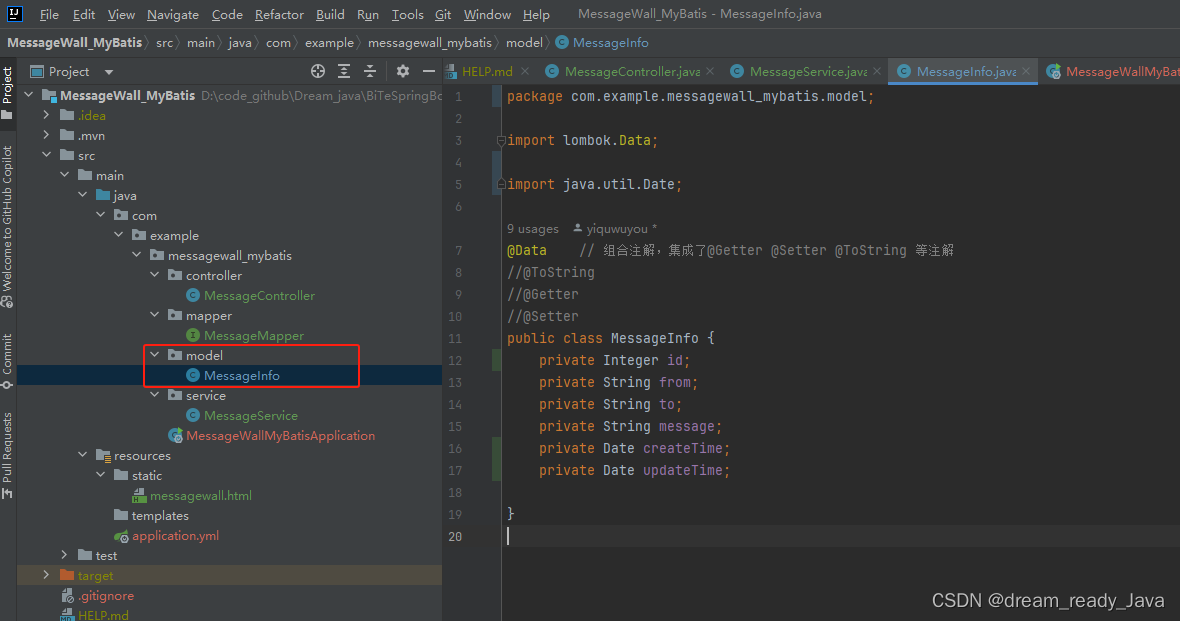
6.1、数据库实体类(Model)
为实现分层架构,定义Model层,其实Model层也算Dao层的一部分,然后将对应的实体类命名为MessageInfo
这其中的各个属性对应数据库中的各个字段

以下是全部代码:
import lombok.Data;
import java.util.Date;
@Data // 组合注解,集成了@Getter @Setter @ToString 等注解
public class MessageInfo {
private Integer id;
private String from;
private String to;
private String message;
private Date createTime;
private Date updateTime;
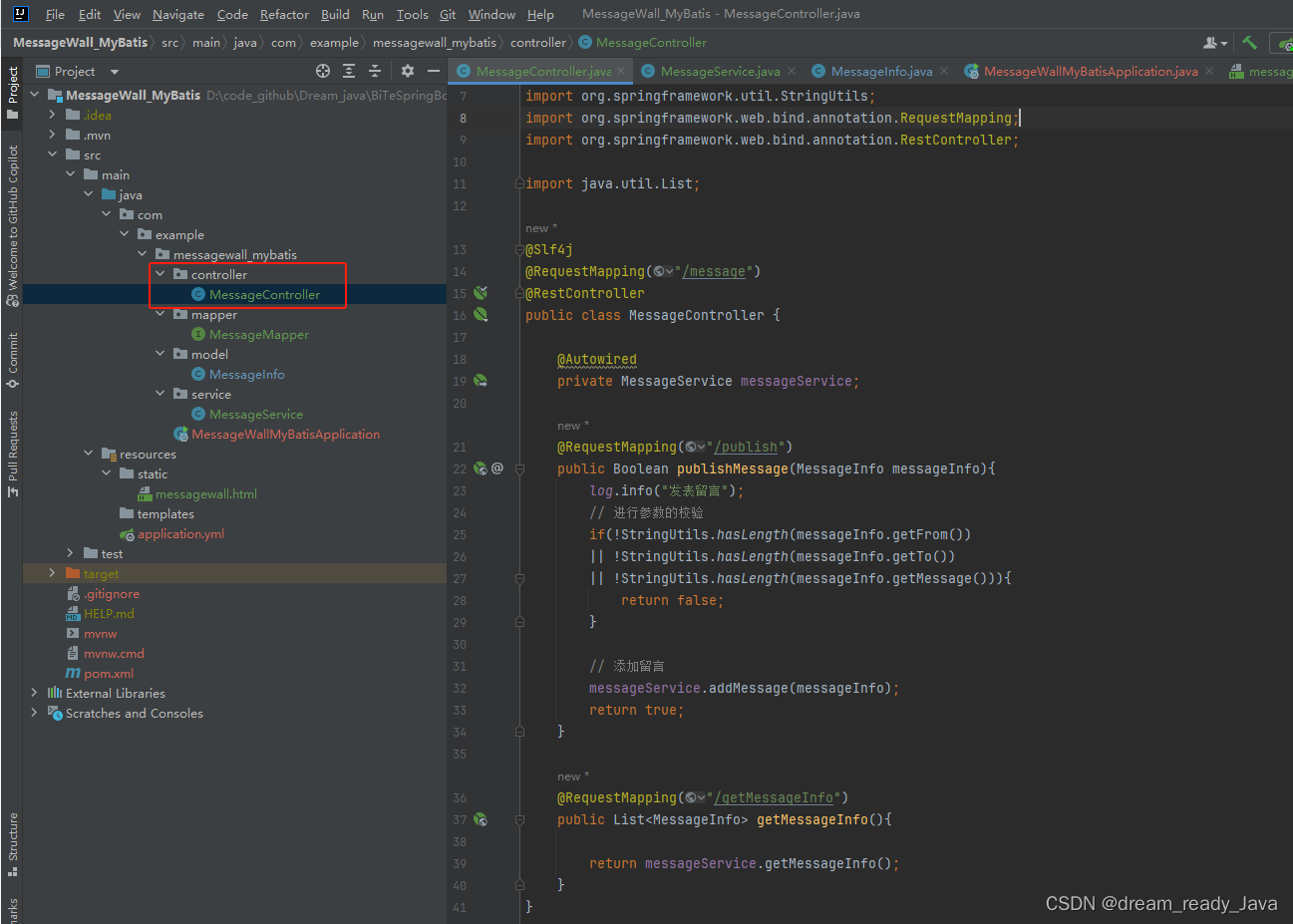
}6.2、Controller —— 控制层
注意,Controller层、Serbice层、Dao层密切相关,所以Controller代码里就行Service和Dao层的部分,不要慌,我的代码是绝对完整正确的!,跟着我的讲解走并且理解就行!
接收前端发送的请求,对请求进行处理,并响应数据

全部代码如下:
import com.example.messagewall_mybatis.model.MessageInfo;
import com.example.messagewall_mybatis.service.MessageService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@Slf4j
@RequestMapping("/message")
@RestController
public class MessageController {
@Autowired
private MessageService messageService;
@RequestMapping("/publish")
public Boolean publishMessage(MessageInfo messageInfo){
log.info("发表留言");
// 进行参数的校验
if(!StringUtils.hasLength(messageInfo.getFrom())
|| !StringUtils.hasLength(messageInfo.getTo())
|| !StringUtils.hasLength(messageInfo.getMessage())){
return false;
}
// 添加留言
messageService.addMessage(messageInfo);
return true;
}
@RequestMapping("/getMessageInfo")
public List<MessageInfo> getMessageInfo(){
return messageService.getMessageInfo();
}
}下面这个注入了MessageService,该类里面都是对数据库进行增删改查的方法!

方法publishMessage处理逻辑:

- 接收前端传来的数据,自动将其封装为MessageInfo类型
- 进行参数的校验,判断三个参数是否有空,若有空,返回false(失败)
- 若参数正确,则添加留言,调用Service中的addMessage方法,将留言添加到数据库中,并返回true
方法getMessageInfo处理逻辑:

- 调用Service中的getMessageInfo方法,从数据库中查询数据,并返回给前端
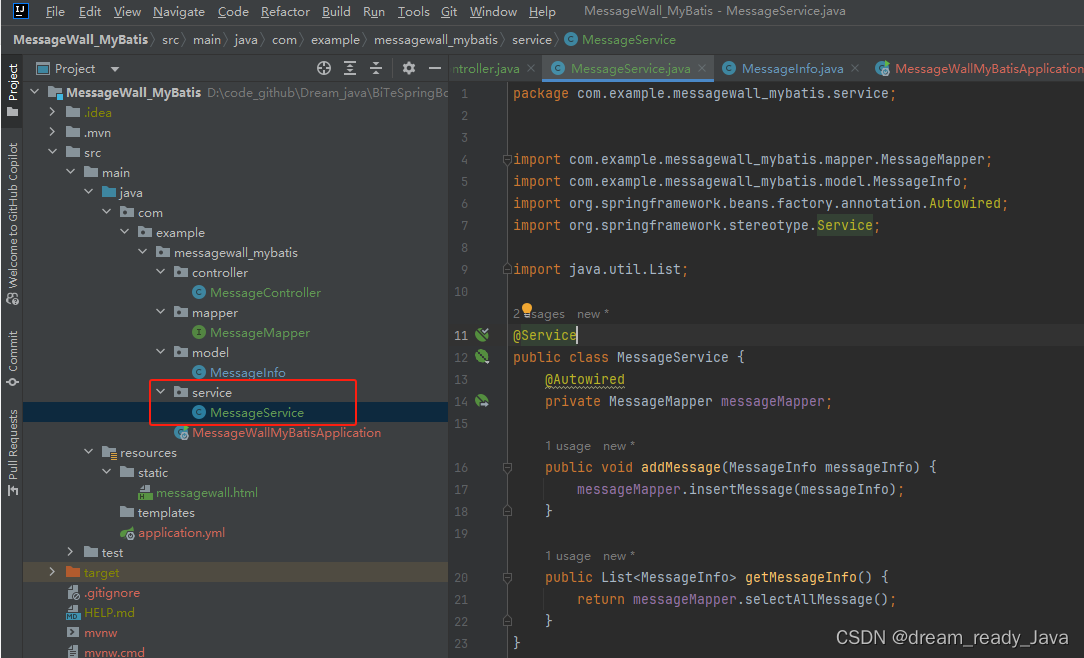
6.3、Service —— 业务逻辑层
处理具体的业务逻辑

全部代码如下:
import com.example.messagewall_mybatis.mapper.MessageMapper;
import com.example.messagewall_mybatis.model.MessageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class MessageService {
@Autowired
private MessageMapper messageMapper;
public void addMessage(MessageInfo messageInfo) {
messageMapper.insertMessage(messageInfo);
}
public List<MessageInfo> getMessageInfo() {
return messageMapper.selectAllMessage();
}
}下面这个注入了MessageService,该接口里面都是实现对数据库进行增删改查的具体操作!

两个方法的定义逻辑:

- Service层属于声明和调用,对数据库的具体操作在Mapper中
- 可以看到,addMessage和getMessageInfo实际都是再次调用Mapper中的操作
- addMessage 表示向数据库中添加信息
- getMessageInfo 表示从数据库中查询所有的信息
6.4、Dao(此处命名为Mapper) —— 持久层
负责数据访问操作,包括数据的增、删、改、查

全部代码如下:
import com.example.messagewall_mybatis.model.MessageInfo;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface MessageMapper {
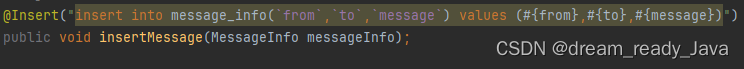
@Insert("insert into message_info(`from`,`to`,`message`) values (#{from},#{to},#{message})")
public void insertMessage(MessageInfo messageInfo);
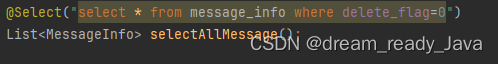
@Select("select * from message_info where delete_flag=0")
List<MessageInfo> selectAllMessage();
}此处因为SQL语句过于简单,所以我选择了使用注解,当然,你使用XML当然也可以,按你的写作风格就行,但若你是初学者又刚好了解注解,那么按着我的来更方便一些!
方法insertMessage处理逻辑:

定义Insert注解,将messageInfo实体类中的from、to、message三个属性的值赋值给mossage_info表中对应的三个属性
方法selectAllMessage处理逻辑:

定义Select注解,查询message_info表中未被逻辑删除的数据,并将其放到集合中
至此,本项目就讲解完成了!
前路漫漫,数年磨剑只求一朝天下知!希望本篇博客给您进了些绵薄之力,感谢您的阅读!
7、全部代码(超级全,含建库建表语句)含搭建教程:
友情提示:若您是初学者,建议慢慢阅读博客,跟着步骤一步一步搭建项目,代码也是绝对正确的!
但同时也为时间紧迫者以及掌握了一些知识的人提供了快捷方案,直接把所有代码放在下面,并配上了简单的搭建教程(详细的在上面)
依赖

建表:
库自己指定就行
DROP TABLE IF EXISTS message_info;
CREATE TABLE `message_info` (
`id` INT ( 11 ) NOT NULL AUTO_INCREMENT,
`from` VARCHAR ( 127 ) NOT NULL,
`to` VARCHAR ( 127 ) NOT NULL,
`message` VARCHAR ( 256 ) NOT NULL,
`delete_flag` TINYINT ( 4 ) DEFAULT 0 COMMENT '0-正常, 1-删除',
`create_time` DATETIME DEFAULT now(),
`update_time` DATETIME DEFAULT now() ON UPDATE now(),
PRIMARY KEY ( `id` )
) ENGINE = INNODB DEFAULT CHARSET = utf8mb4;yml配置文件书写
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/message?characterEncoding=utf8&useSSL=false
username: root
password: 123456
driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:
configuration: # 配置打印 MyBatis 日志
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
map-underscore-to-camel-case: true #配置驼峰⾃动转换
# 配置 mybatis xml 的⽂件路径,在 resources/mapper 创建所有表的 xml ⽂件 classpath指的是resources
mapper-locations: classpath:mapper/**Mapper.xml
实体类:
import lombok.Data;
import java.util.Date;
@Data // 组合注解,集成了@Getter @Setter @ToString 等注解
public class MessageInfo {
private Integer id;
private String from;
private String to;
private String message;
private Date createTime;
private Date updateTime;
}Controller:
import com.example.messagewall_mybatis.model.MessageInfo;
import com.example.messagewall_mybatis.service.MessageService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@Slf4j
@RequestMapping("/message")
@RestController
public class MessageController {
@Autowired
private MessageService messageService;
@RequestMapping("/publish")
public Boolean publishMessage(MessageInfo messageInfo){
log.info("发表留言");
// 进行参数的校验
if(!StringUtils.hasLength(messageInfo.getFrom())
|| !StringUtils.hasLength(messageInfo.getTo())
|| !StringUtils.hasLength(messageInfo.getMessage())){
return false;
}
// 添加留言
messageService.addMessage(messageInfo);
return true;
}
@RequestMapping("/getMessageInfo")
public List<MessageInfo> getMessageInfo(){
return messageService.getMessageInfo();
}
}Service:
import com.example.messagewall_mybatis.mapper.MessageMapper;
import com.example.messagewall_mybatis.model.MessageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class MessageService {
@Autowired
private MessageMapper messageMapper;
public void addMessage(MessageInfo messageInfo) {
messageMapper.insertMessage(messageInfo);
}
public List<MessageInfo> getMessageInfo() {
return messageMapper.selectAllMessage();
}
}Dao(此处是Mapper)
import com.example.messagewall_mybatis.model.MessageInfo;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface MessageMapper {
@Insert("insert into message_info(`from`,`to`,`message`) values (#{from},#{to},#{message})")
public void insertMessage(MessageInfo messageInfo);
@Select("select * from message_info where delete_flag=0")
List<MessageInfo> selectAllMessage();
}前端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>留言板</h1>
<p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
<div class="row">
<span>谁:</span> <input type="text" name="" id="from">
</div>
<div class="row">
<span>对谁:</span> <input type="text" name="" id="to">
</div>
<div class="row">
<span>说什么:</span> <input type="text" name="" id="say">
</div>
<input type="button" value="提交" id="submit" onclick="submit()">
<!-- <div>A 对 B 说: hello</div> -->
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
// 页面加载时,请求后端,获取留言列表
$.ajax({
url: "/message/getMessageInfo",
type: "get",
success:function (message){
for(var m of message){
// 2. 拼接节点的 html
var divE = "<div>"+ m.from +"对" + m.to + "说:" + m.message+"</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
}
}
});
function submit(){
//1. 获取留言的内容
var from = $('#from').val();
var to = $('#to').val();
var say = $('#say').val();
if (from== '' || to == '' || say == '') {
return;
}
// 发送请求
$.ajax({
url: "/message/publish",
type: "post",
data: {
"from": from,
"to": to,
"message": say
},
success: function(result){
if(result){
// 添加成功
// 2. 拼接节点的 html
var divE = "<div>"+from +"对" + to + "说:" + say+"</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
//4. 清空输入框的值
$('#from').val("");
$('#to').val("");
$('#say').val("");
}else{
// 添加失败
alert("留言发布成功")
}
}
});
}
</script>
</body>
</html>🧸欢迎您于百忙之中阅读这篇博客,📜希望这篇博客给您带来了一些帮助,祝您生活愉快!