这个教程示范如何添加GanttControl 到你的项目使用内置GanttControl数据类。
要求
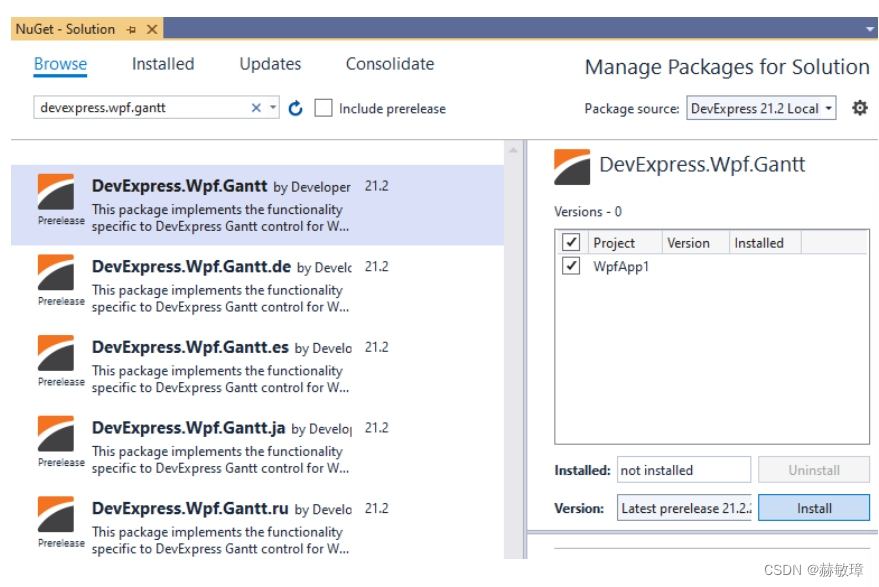
添加 Devexpress.Wpf.Gantt Nuget包到你的项目使用GanttControl.

数据模型
GanttControl携带和内置数据对象,可以使用创建视图模型:
GanttTask
呈现甘特图任务
GanttPredecessorLink
呈现任务关系
GanttTask类曝光如下属性:
| 属性 | 描述 |
| Id | 指定任务id |
| ParentId | 指定任务父id |
| StartDate | 指定任务开始日期 |
| FinishDate | 指定任务结束日期 |
| Progress | 指定任务进程 |
| Name | 指定任务名称和标题 |
| BaselineStartDate | 指定任务基线开始日期 |
| BaselineFinishDate | 指定任务基线完成日期 |
| PredecessorLinks | 提供访问任务记录集合 |
Id和ParentId属性允许组织任务等级体系在空白数据集合
GanttPredecessorLink提供如下属性
| 属性 | 描述 |
| PredecessorTask Id | 指定访问记录Id |
| LinkType | 指定任务关系类型(完成ToStart,FinishToFinish,等等) |
| Lag | 指定依赖时间lag |
添加视图模型
创建视图模型类暴露Tasks属性ObservableCollection<GanttTask>类型
代码例子如下示范了视图模型
using DevExpress.Mvvm.Gantt;
using System;
using System.Collections.ObjectModel;
namespace GanttControlDemoApp {
public class ProjectTaskViewModel {
public ObservableCollection<GanttTask> Tasks { get; set; }
public ProjectTaskViewModel() {
Tasks = new ObservableCollection<GanttTask> {
new GanttTask() {
Id = 0,
Name = "Add a new feature",
StartDate = DateTime.Now.AddDays(-1),
FinishDate = DateTime.Now.AddDays(6)
},
new GanttTask() {
Id =1,
ParentId = 0,
Name = "Write the code",
StartDate = DateTime.Now.AddDays(-1),
FinishDate = DateTime.Now.AddDays(2)
},
new GanttTask() {
Id = 2,
ParentId = 0,
Name = "Write the docs",
StartDate = DateTime.Now.AddDays(2),
FinishDate = DateTime.Now.AddDays(5)
},
new GanttTask() {
Id = 3,
ParentId = 0,
Name = "Test the new feature",
StartDate = DateTime.Now.AddDays(2),
FinishDate = DateTime.Now.AddDays(5)
},
new GanttTask() {
Id = 4,
ParentId = 0,
Name = "Release the new feature",
StartDate = DateTime.Now.AddDays(5),
FinishDate = DateTime.Now.AddDays(6),
}
};
}
}
}添加Gantt Control到视图
添加GanttControl到项目
打开vs工具箱,找到DX.18.2:Data & Analytics 页面,拖动GanttControl 工具箱内容,拖动到window控件
传递视图模型到视图DataContext属性,绑定GanttControl的ItemsSource属性到视图模型Task属性
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:GanttControlDemoApp"
xmlns:dxgn="http://schemas.devexpress.com/winfx/2008/xaml/gantt"
x:Class="GanttControlDemoApp.MainWindow">
<Window.DataContext>
<local:ProjectTaskViewModel />
</Window.DataContext>
<Grid>
<dxgn:GanttControl ItemsSource="{Binding Tasks}" />
</Grid>
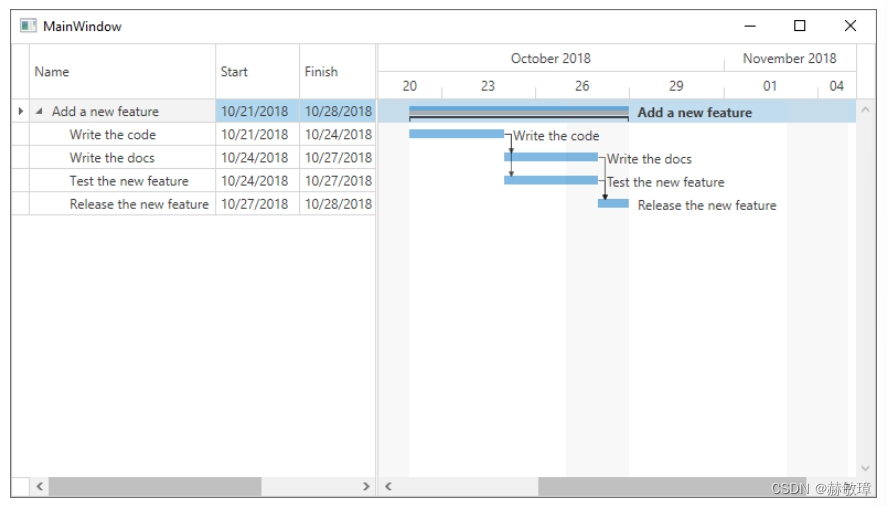
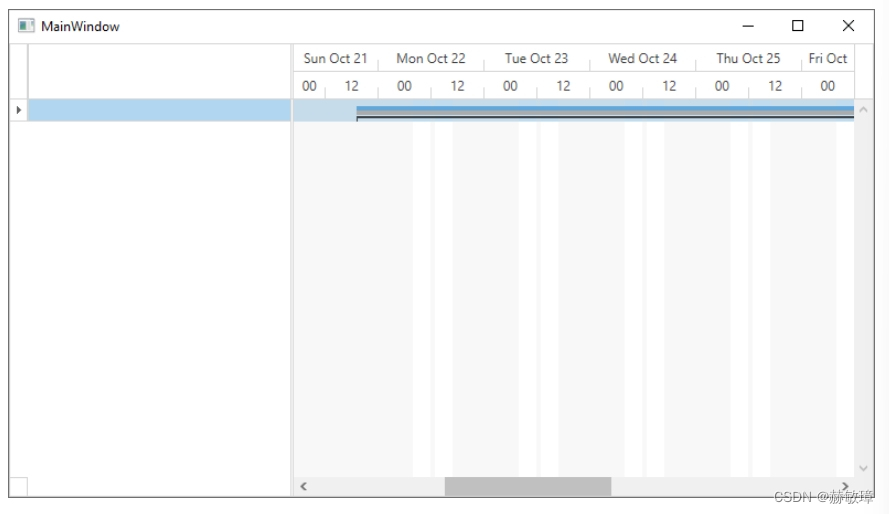
</Window> 图片如下演示了结果

GanttControl显示统计任务和折叠子任务。显示数据行和任务属性和显示所有任务
添加任务行
使用控件的GanttControl.Columns属性添加行
甘特图行显示通过GanttColumn类。绑定行到任何任务标准属性使用BindTo 属性。像如下代码
<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttControl.Columns>
<dxgn:GanttColumn BindTo="Name" />
<dxgn:GanttColumn BindTo="StartDate" />
<dxgn:GanttColumn BindTo="FinishDate" />
</dxgn:GanttControl.Columns>
</dxgn:GanttControl>设置GanttView
GanttView指定甘特图表内容和显示
扩展所有甘特图任务当控件加载。设置AutoExpandAllNodes属性为true。可以显示和编辑和排序内容被设置视图AllowEditing和AllowSorting属性为false,像下面的代码例子
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:GanttControlDemoApp"
xmlns:dxgn="http://schemas.devexpress.com/winfx/2008/xaml/gantt"
x:Class="GanttControlDemoApp.MainWindow">
<Window.DataContext>
<local:ProjectTaskViewModel />
</Window.DataContext>
<Grid>
<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttControl.Columns>
<dxgn:GanttColumn BindTo="Name" />
<dxgn:GanttColumn BindTo="StartDate" />
<dxgn:GanttColumn BindTo="FinishDate" />
</dxgn:GanttControl.Columns>
<dxgn:GanttControl.View>
<dxgn:GanttView AutoExpandAllNodes="True" AllowEditing="False" AllowSorting="False"/>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
</Grid>
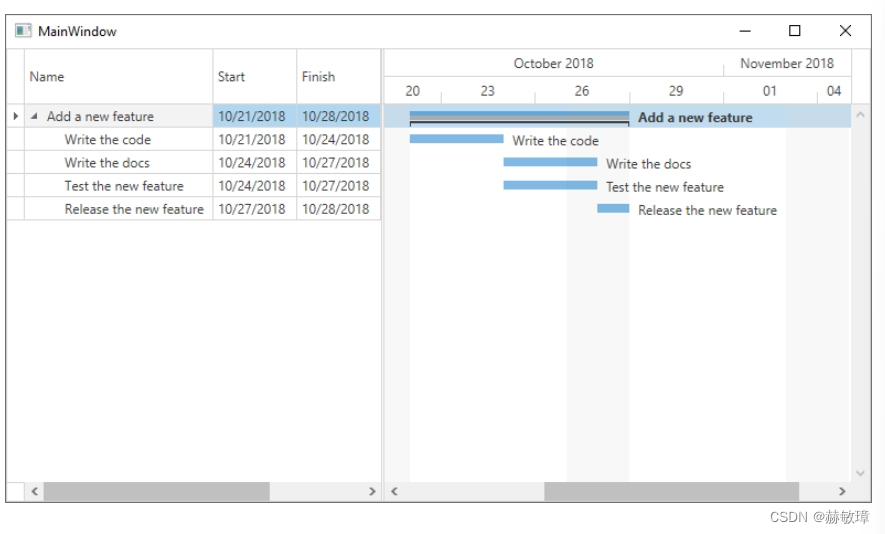
</Window>下面的图片演示了结果

任务依赖
每一个任务暴露了PredecessorLinks属性。属性提供了访问GanttPredecessorLink集合对象。每一个GanttPredecessorLink对象包含任务访问记录id和相对的链接类型
添加如下代码到视图模型
// the "Release the new feature" task can begin only when the "Write the docs" task is complete
Tasks[4].PredecessorLinks.Add(new GanttPredecessorLink() { PredecessorTaskId = 2, LinkType = PredecessorLinkType.FinishToStart });
// the "Release the new feature" task can begin only when the "Test the new feature" task is complete
Tasks[4].PredecessorLinks.Add(new GanttPredecessorLink() { PredecessorTaskId = 3, LinkType = PredecessorLinkType.FinishToStart });
// the "Write the docs" task can begin only when the "Write the code" task is complete
Tasks[2].PredecessorLinks.Add(new GanttPredecessorLink() { PredecessorTaskId = 1, LinkType = PredecessorLinkType.FinishToStart });
// the "Test the new feature" task can begin only when the "Write the code" task is complete
Tasks[3].PredecessorLinks.Add(new GanttPredecessorLink() { PredecessorTaskId = 1, LinkType = PredecessorLinkType.FinishToStart });现在,GanttControl显示任务关系。如下图片显示结果