在做实验之前,大家先安装nginx服务,有两种安装方法:
1、rpm包安装(安装过程简单,适用于学习阶段,方便测试)
2、源码安装(安装过程较为复杂,适用于生产环境)
想必大家都会安装,如果不会,请到csdn上查找教程,这里不做过多描述
还有最重要的一点,为了防止测试有误,我们需要关闭防火墙和selinux,
[root@node6 ~]# systemctl stop firewalld.service
[root@node6 ~]# setenforce 0
目录
一:配置三种不同的虚拟主机
0.前期准备
1.基于IP的虚拟主机
2.基于端口的虚拟主机
3.基于域名的虚拟主机
一:配置三种不同的虚拟主机
0.前期准备
【1】首先创建访问的目录/data/Nginx,然后再创建三个目录,分别是nginx1,nginx2,nginx3
[root@node6 ~]# mkdir -p /data/Nginx/nginx{1..3}
【2】分别在三个目录中创建index.html
[root@node6 ~]# cd /data/Nginx/
[root@node6 Nginx]# echo "hello,nginx1!" > nginx1/index.html
[root@node6 Nginx]# echo "hello,nginx2!" > nginx2/index.html
[root@node6 Nginx]# echo "hello,nginx3!" > nginx3/index.html
1.基于IP的虚拟主机
1.首先增加两个IP地址(因为我配置了静态IP,所以只需增加两个)
[root@node6 Nginx]# nmcli connection modify ens33 +ipv4.addresses 192.168.111.66/24 ipv4.method manual
[root@node6 Nginx]# nmcli connection modify ens33 +ipv4.addresses 192.168.111.166/24 ipv4.method manual
[root@node6 Nginx]# nmcli connection up ens33 # 重新启动ens33的网络连接
2.在/usr/local/nginx/conf.d/(这个路径根据自己nginx服务安装路径)中新建配置文件vhost.conf
[root@node6 ~]# cd /usr/local/nginx/conf.d/
server {
listen 192.168.111.6:80;
server_name localhost;
location / {
root /data/Nginx/nginx1;
index index.html index.htm;
}
}
server {
listen 192.168.111.6:81;
server_name localhost;
location / {
root /data/Nginx/nginx2;
index index.html index.htm;
}
}
server {
listen 192.168.111.6:82;
server_name localhost;
location / {
root /data/Nginx/nginx3;
index index.html index.htm;
}
}
server {
listen 192.168.111.6:80;
server_name localhost;
location / {
root /data/Nginx/nginx1;
index index.html index.htm;
}
}
server {
listen 192.168.111.66:80;
server_name localhost;
location / {
root /data/Nginx/nginx2;
index index.html index.htm;
}
}
server {
listen 192.168.111.166:80;
server_name localhost;
location / {
root /data/Nginx/nginx3;
index index.html index.htm;
}
}
[root@node6 conf.d]# nginx -t # 检查配置文件语法
[root@node6 conf.d]# systemctl restart nginx.service # 重新启动服务
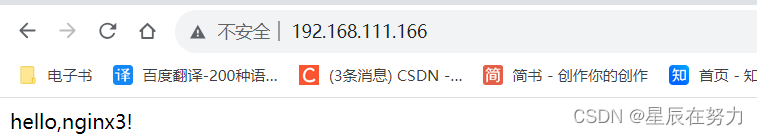
在浏览器上进行访问:



2.基于端口的虚拟主机
【1】 先把刚才增加的IP地址去掉
[root@node6 conf.d]# nmcli connection modify ens33 -ipv4.addresses 192.168.111.66/24
[root@node6 conf.d]# nmcli connection modify ens33 -ipv4.addresses 192.168.111.166/24
[root@node6 conf.d]# nmcli connection up ens33
【2】修改vhost.conf配置文件(大家也可以在新建一个配置文件,为了避免配置之间互相干扰,将vhost.conf文件删除或者修改为 ".bak" 结尾的文件)
# 把IP地址改为一样的,修改成不同的端口号
[root@node6 conf.d]# vim vhost.conf
server {
listen 192.168.111.6:80;
server_name localhost;
location / {
root /data/Nginx/nginx1;
index index.html index.htm;
}
}
server {
listen 192.168.111.6:81;
server_name localhost;
location / {
root /data/Nginx/nginx2;
index index.html index.htm;
}
}
server {
listen 192.168.111.6:82;
server_name localhost;
location / {
root /data/Nginx/nginx3;
index index.html index.htm;
}
}
[root@node6 conf.d]# nginx -t # 检查配置文件语法
[root@node6 conf.d]# systemctl restart nginx.service # 重新启动服务【3】在浏览器上进行访问:



3.基于域名的虚拟主机
【1】修改vhost.conf配置文件(大家也可以在新建一个配置文件,为了避免配置之间互相干扰,将vhost.conf文件删除或者修改为 ".bak" 结尾的文件)
# 把IP地址和端口号改为一样的,域名不同
[root@node6 conf.d]# vim vhost.conf
server {
listen 192.168.111.6:80;
server_name www.test1.com;
location / {
root /data/Nginx/nginx1;
index index.html index.htm;
}
}
server {
listen 192.168.111.6:80;
server_name www.test2.com;
location / {
root /data/Nginx/nginx2;
index index.html index.htm;
}
}
server {
listen 192.168.111.6:80;
server_name www.test3.com;
location / {
root /data/Nginx/nginx3;
index index.html index.htm;
}
}
[root@node6 conf.d]# nginx -t # 检查配置文件语法
[root@node6 conf.d]# systemctl restart nginx.service # 重新启动服务【2】在浏览器上进行访问
需要在本地 C:\Windows\System32\drivers\etc\hosts 中写入以下这行,进行保存
192.168.111.6 www.test1.com www.test2.com www.test3.com



实现结束!