
思维导图是围绕共同主题或问题将思想、概念、信息或任务分组的视觉表示。思维导图应用是一种软件应用,允许您创建、可视化和组织您的思想、想法和信息作为思维导图。本文将向您展示如何实现自己的思维导图应用程序。
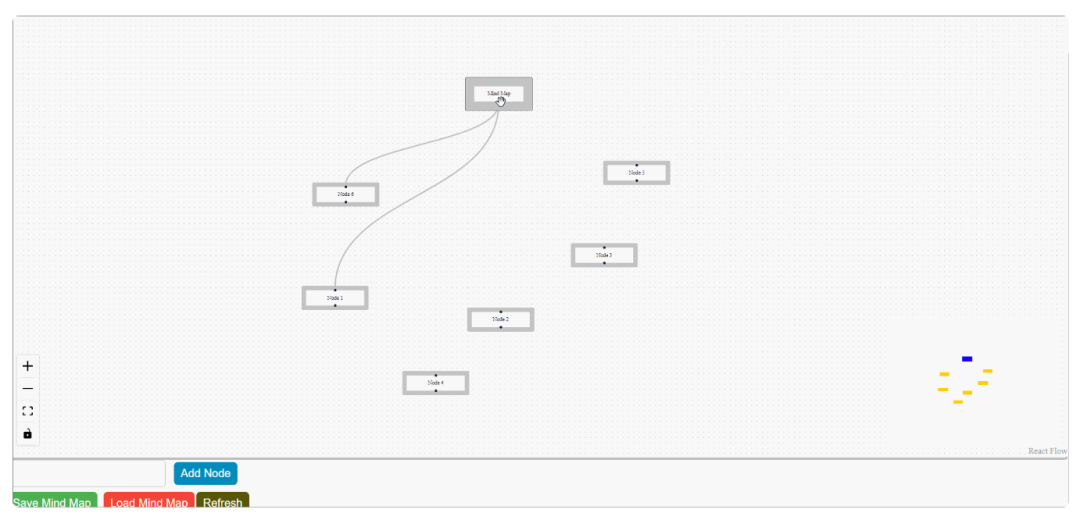
在我们开始之前,我想向您展示一下我们在本教程结束时将拥有的思维导图应用程序

React Flow是什么?
React Flow是一个开源工具包,用于在React应用程序中生成交互式图表、流程图和可视化。它提供了一种强大的方式来创建和管理复杂的可视化,如思维导图、网络图和组织结构图等。React Flow基于React构建,并使用现代Web技术提供统一的用户体验。
成千上万的用户使用React Flow,从个人开源开发者到像Stripe和Typeform这样的大公司。该库已被用于数据处理工具、聊天机器人构建器、机器学习、音乐合成器和其他应用程序中。
选择一个满足你需求的库可能会很困难,因为在不断发展的行业中有太多的选择。然而,使用React Flow、思维导图以及规划和设计你的项目可能会简化这个过程,节省你的时间和烦恼。
尽管市场上有众多竞争对手,但React Flow作为最出色的思维导图和流程框架之一,仍然在大型项目的开发过程中持续为用户带来好处。
在本教程中,您将学习如何使用React Flow创建一个基本的思维导图应用程序,该应用程序可用于头脑风暴、构思想法或可视化思维。
项目设置
让我们从搭建我们的React应用开始。通过运行以下命令在您选择的目录中搭建React:
npm create vite@latest mind-mapping-app --template react
cd mind-mapping-appVite是一个为主要框架提供的工具,可以让您从基本模板快速启动项目。这些模板由社区维护,并针对各种框架或集成其他工具。其中一个模板可以使用类似Degit的工具来搭建您的项目。
npx degit user/project my-project
cd mind-mapping-app
npm install
npm run dev创建组件
要创建一个组件,请在您的思维导图应用的src文件夹中导航并创建一个组件(component)文件夹。接下来,在组件文件夹中创建一个新文件, node.jsx 。
集成React Flow
将React Flow集成到您的Vite React项目中,请按照以下步骤进行操作:
首先,请确保您已经安装了React Flow。如果还没有安装,请运行以下命令:
npm install react-flow-renderer
接下来,导航到 node.jsx 目录并粘贴以下代码:
import React from "react";
import ReactFlow from "reactflow";
import "reactflow/dist/style.css";
const initialNodes = [
{
id: "1",
type: "input",
data: { label: "Mind Map" },
position: { x: 0, y: 0 },
},
];
export default function MindNode() {
return (
<div id="container">
<ReactFlow nodes={initialNodes }></ReactFlow>
</div>
);
}我们导入了项目所需的重要依赖项。然后,我们定义了一个名为 initialNodes 的数组。该数组包含了一个起始节点配置,每个节点都有几个属性。 MindNode 功能性的React组件返回 JSX ,用于渲染思维导图节点。
从那里,导航到 App.jsx 在 src 目录/文件夹中,并替换以下代码以渲染函数 MindNode 。
import React from "react";
import MindNode from "./components/node";
function App() {
return (
<div className="App">
<MindNode />
</div>
);
}
export default App;最后,在这个阶段,导航到 src/main.jsx 并粘贴下面的代码:
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App.jsx";
import "./index.css";
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<App />
</React.StrictMode>
);上面的代码设置并渲染了你的主要React组件App到HTML DOM中。从目前的代码中,你应该得到下面所示的输出:

自定义节点外观
您可以通过修改React Flow应用程序中节点的外观,根据其类型或属性构建具有不同样式和视觉属性的节点。现在导航到 src/node.jsx 并将以下代码添加到其中:
import React, { useState } from "react";
import ReactFlow, { MiniMap, useNodesState } from "reactflow";
import "reactflow/dist/style.css";
const initialNodes = [
{
id: "1",
type: "input",
data: { label: "Mind Map" },
position: { x: 0, y: 0 },
},
];
export default function MindNode() {
const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes);
const [name, setName] = useState("");
const addNode = () => {
setNodes((e) =>
e.concat({
id: (e.length + 1).toString(),
data: { label: `${name}` },
position: {
x: Math.random() * window.innerWidth,
y: Math.random() * window.innerHeight,
},
})
);
};
return (
<div id="container">
<ReactFlow nodes={nodes} onNodesChange={onNodesChange}>
<MiniMap
nodeColor={(n) => {
if (n.type === "input") return "blue";
return "#FFCC00";
}}
/>
</ReactFlow>
<div>
<input
type="text"
onChange={(e) => setName(e.target.value)}
name="title"
/>
<button type="button" onClick={addNode}>
Add Node
</button>
</div>
</div>
);
}上面的代码创建了一个基本的思维导图应用程序。用户可以向地图添加自定义标签,并根据节点的类型改变其外观。Reactflow库包含处理思维导图状态和交互性所需的组件和钩子。 miniMap 允许您从小的视角看到整个屏幕。
添加互动性

从上面的片段中我们可以看到,我们无法连接节点。允许用户与节点和边进行交互,比如建立连接和与节点进行交互,是为思维导图应用程序增加互动性的一种方式。请将以下代码复制并粘贴到您的 src/node.jsx 中。
import React, { useState, useCallback } from "react";
import ReactFlow, {
MiniMap,
Controls,
useNodesState,
useEdgesState,
addEdge,
} from "reactflow";
import "reactflow/dist/style.css";
const initialNodes = [
{
id: "1",
type: "input",
data: { label: "Mind Map" },
position: { x: 0, y: 0 },
},
];
const initialEdges = [];
const onLoad = (reactFlowInstance) => {
reactFlowInstance.fitView();
};
export default function MindNode() {
const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes);
const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges);
const [name, setName] = useState("");
const addNode = () => {
setNodes((e) =>
e.concat({
id: (e.length + 1).toString(),
data: { label: `${name}` },
position: {
x: Math.random() * window.innerWidth,
y: Math.random() * window.innerHeight,
},
})
);
};
const onConnect = useCallback(
(params) => setEdges((eds) => addEdge(params, eds)),
[setEdges]
);
return (
<div id="container">
<ReactFlow
nodes={nodes}
edges={edges}
onNodesChange={onNodesChange}
onEdgesChange={onEdgesChange}
onConnect={onConnect}
onLoad={onLoad}
>
<Controls />
<MiniMap
nodeColor={(n) => {
if (n.type === "input") return "blue";
return "#FFCC00";
}}
/>
</ReactFlow>
<div>
<input
type="text"
onChange={(e) => setName(e.target.value)}
name="title"
/>
<button type="button" onClick={addNode}>
Add Node
</button>
</div>
</div>
);
}上面的代码使用useEdgesState来管理边的状态,并使用useCallback定义onConnect来处理节点边(连接)的生成。之后,我们使用所需的边、事件处理程序和缩放和平移显示的控件来渲染一个ReactFlow组件。
保存和加载思维导图
在基于React Flow的应用中保存和加载思维导图是一个重要的功能,允许用户保存和恢复他们的工作。这个功能提高了您的应用的可用性和价值。
保存思维导图
保存思维导图时,您必须收集表示思维导图中节点和边的数据。这些信息应该被转换成可存储的格式,比如JSON。您可以利用元素的状态来捕捉思维导图的当前状态。导航到 src 文件夹并创建一个新文件 storage.jsx ,添加以下代码:
export const saveMindMap = (nodes, edges) => {
const data = { nodes, edges };
localStorage.setItem("mindMapData", JSON.stringify(data));
};以上代码定义了 saveMindMap 函数,该函数将思维导图的数据,包括节点和边的信息,保存到浏览器的本地存储中。本地存储是一种在用户设备上存储少量数据的简单方法。
加载思维导图:
加载思维导图与保存相反。您获取保存的数据,反序列化它,然后使用加载的数据更新React Flow画布。要加载保存的思维导图,请将以下代码粘贴到您的 src/storage.jsx 中。
export const loadMindMap = () => {
const data = localStorage.getItem("mindMapData");
return data ? JSON.parse(data) : null;
};上面的代码从本地存储中检索序列化数据,将其解析为对象并返回该对象。接下来,将以下函数导入到您的组件中,并使用它们来保存和加载思维导图:
import React, { useState, useCallback, useEffect } from "react";
import ReactFlow, {
MiniMap,
Controls,
useNodesState,
useEdgesState,
addEdge,
Background,
} from "reactflow";
import { saveMindMap, loadMindMap } from "./Storage";
import "reactflow/dist/style.css";
const initialNodes = [
{
id: "1",
type: "input",
data: { label: "Mind Map" },
position: { x: 0, y: 0 },
style: { border: "20px solid #9999" },
},
];
const initialEdges = [];
const onLoad = (reactFlowInstance) => {
reactFlowInstance.fitView();
};
export default function MindNode() {
const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes);
const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges);
const [name, setName] = useState("");
const addNode = () => {
setNodes((e) =>
e.concat({
id: (e.length + 1).toString(),
data: { label: `${name}` },
position: {
x: Math.random() * window.innerWidth,
y: Math.random() * window.innerHeight,
},
style: { border: "10px solid #9999" },
})
);
};
const onConnect = useCallback(
(params) => setEdges((eds) => addEdge(params, eds)),
[setEdges]
);
const handleSaveClick = () => {
saveMindMap(nodes, edges);
console.log(nodes);
};
const handleLoadClick = () => {
const loadedData = loadMindMap();
if (loadedData) {
setNodes(loadedData.nodes);
setEdges(loadedData.edges);
console.log(loadedData);
}
};
const refreshPage = () => {
window.location.reload();
};
// const nodeOrigin = [0.5, 0.5];
const connectionLineStyle = {
stroke: "#9999",
strokeWidth: 3,
};
const defaultEdgeOptions = { style: connectionLineStyle, type: "mindmap" };
return (
<div id="container">
<ReactFlow
nodes={nodes}
edges={edges}
onNodesChange={onNodesChange}
onEdgesChange={onEdgesChange}
connectionLineStyle={connectionLineStyle}
defaultEdgeOptions={defaultEdgeOptions}
onConnect={onConnect}
onLoad={onLoad}
>
<Controls />
<Background variant="dots" gap={12} size={1} />
<MiniMap
nodeColor={(n) => {
if (n.type === "input") return "blue";
return "#FFCC00";
}}
/>
</ReactFlow>
<div>
<input
type="text"
onChange={(e) => setName(e.target.value)}
name="title"
/>
<button id="one" type="button" onClick={addNode}>
Add Node
</button>
</div>
<div>
<button id="two" onClick={handleSaveClick}>
Save Mind Map
</button>
<button id="three" onClick={handleLoadClick}>
Load Mind Map
</button>
<button id="four" onClick={refreshPage}>
Refresh
</button>
</div>
</div>
);
}通过这些更改,您现在有一个用于保存当前思维导图数据的 handleSaveClick 函数,一个用于加载先前保存的思维导图数据的 handleLoadClick 函数,以及一个用于重新加载页面到其原始形式的 refreshPage 函数。
界面设计的样式化
我们的开发过程几乎完成了。让我们根据我们的特定需求来定制我们的设计。导航到 src/index.css 并替换以下代码:
body {
margin: 0;
background-color: #f8f8f8;
}
#container {
height: 90vh;
width: 100%;
}
input {
border: 1px solid rgb(203, 186, 186);
padding: 4px 8px;
border-radius: 5px;
font-weight: 700;
background: transparent;
height: 100%;
color: #222;
}
input:focus {
border: none;
outline: none;
background: rgba(255, 255, 255, 0.25);
pointer-events: all;
}
button {
padding: 6px 8px;
border-radius: 5px;
border: none;
background-color: #008cba;
color: white;
}
button:hover {
background-color: rgb(69, 69, 229);
}
input[type="text"] {
padding: 8px;
margin-right: 10px;
border: 1px solid #ccc;
border-radius: 4px;
}
.react-flow {
border: 3px solid #9999;
border-radius: 10px;
}
/* .react-flow_nodes {
color: #a02828;
} */
#two {
background-color: #4caf50;
margin: 5px;
}
#two:hover {
background-color: #63c266;
}
#three {
background-color: #f44336;
margin: 2px;
}
#three:hover {
background-color: rgb(190, 68, 68);
}
#four {
background-color: rgb(86, 86, 6);
}
#four:hover {
background-color: rgb(113,测试
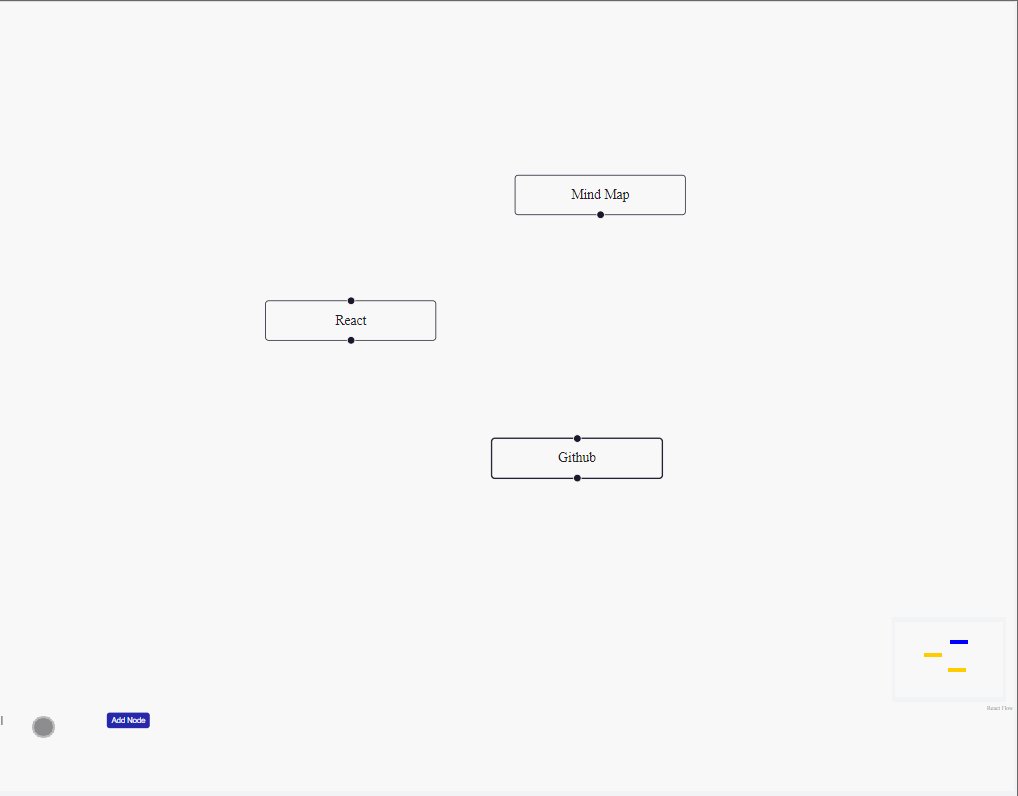
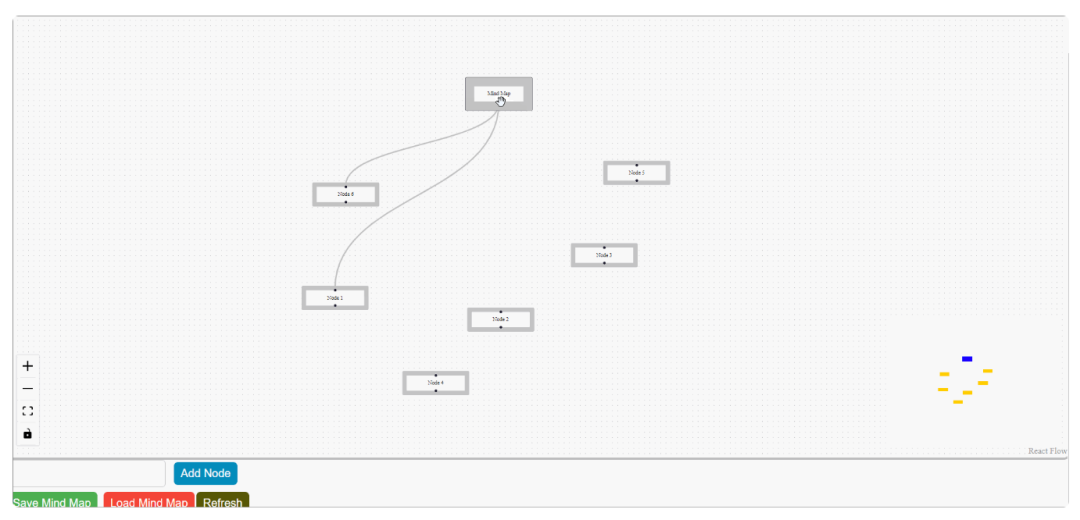
我们将进行一项测试,以了解我们的ReactFlow Mind应用程序的工作原理。

请注意:您可以连接不同位置的节点,并且您还可以为每个节点指定一个期望的名称,以说明您的想法或项目。
结束
使用React Flow创建一个思维导图应用是一个有趣且多功能的项目,可以根据不同的用例进行调整,从头脑风暴会议到项目管理等等。在本指南中,我们已经涵盖了构建一个可工作的思维导图应用的重要步骤,例如设置开发环境,集成React Flow,修改节点外观,添加交互,并实现保存、加载和刷新功能。您可以根据需要添加更多功能和功能。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。