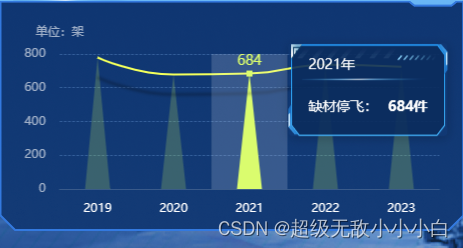
该示例有如下几个特点:
①三角锥形+折线图
②折线图自带阴影
③三角锥形鼠标放置时颜色改变
④数据随着鼠标移动而展示
⑤鼠标放置时tooltip样式自定义(echarts 实现tooltip提示框样式自定义-CSDN博客)
代码如下:
this.options = {
animation: true,
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
},
textStyle: {
align: "left",
},
className: "custom-tooltip-box",
formatter: function (params) {
return `<div class='custom-tooltip-style'>
<span>${params[0].name}年</span></br>
<div class="span">
<span>缺材停飞:</span>
<span>${params[0].value}件</span>
</div>
</div>`;
},
},
grid: {
top: "18%",
left: "13%",
bottom: "18%",
right: "5%",
},
xAxis: {
data: this.xAxisData,
axisTick: {
show: false, //隐藏X轴轴线
},
axisLine: {
show: true, //隐藏X轴轴线
lineStyle: {
color: "#355d8d", // 坐标轴线线的颜色
},
},
splitLine: {
show: false,
},
axisLabel: {
show: true,
textStyle: {
color: "#fff", //X轴文字颜色
},
fontSize: "12", //x轴字体大小
margin: 14,
},
},
yAxis: {
type: "value",
name: "单位:架",
nameTextStyle: {
fontSize: this.handleWidth(12),
color: "#FFFFFF99",
},
gridIndex: 0,
axisLabel: {
show: true,
margin: 14,
fontSize: 12,
textStyle: {
color: "#FFFFFF99",
},
},
axisTick: {
show: false,
},
axisLine: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: "#87C2FF66",
width: 0.7,
type: "dashed",
},
},
},
series: [
{
// name: "预制预储包总数",
type: "pictorialBar",
symbol: "triangle",
data: this.echartData,
barWidth: 25,
itemStyle: {
color: "#E3FF3433",
emphasis: {
color: "#E3FF34FF",
label: {
show: true,
formatter: "{c}",
color: "#E3FF34FF",
position: "top",
fontSize: 14,
},
},
},
},
{
name: "预制预储包总数",
type: "line",
symbol: "rect",
data: this.echartData,
showSymbol: false,
smooth: true,
itemStyle: {
color: "#E3FF34FF",
},
lineStyle: {
shadowColor: "#00000066",
shadowBlur: 3,
shadowOffsetY: 20,
shadowOffsetX: 0,
},
},
],
}效果图如下:

该示例中的属性可在官网中查阅,若有其他疑问可私信留言互相交流学习~