菜单项激活状态保持
- 需求描述
- 详细需求
- 解决方案
需求描述
如果有个需求,让你实现一个导航栏,点击不同菜单,图表会有不同变化,页面刷新后,该菜单状态仍旧保持,实现方法如下:
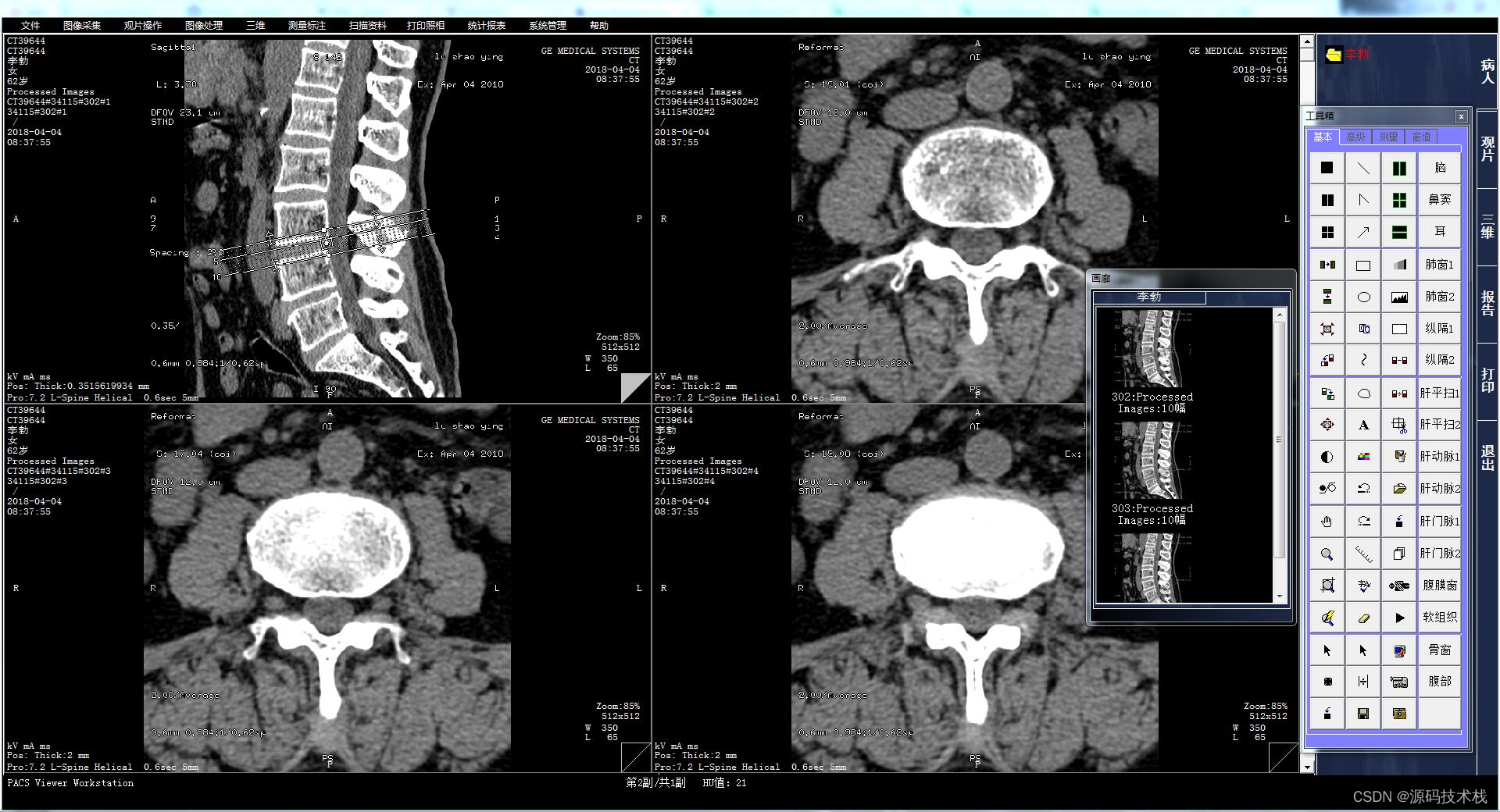
例图,有点丑,轻喷

详细需求
比方说,我们点击列表二,出现列表二的数据,同时我们点击刷新后,出现的还是被选中的列表二而不是默认的列表一。
解决方案
主要使用Angular当中的路由管理,给每个菜单在父级路由下重新设置四个子路由。然后刷新后,在构造函数中用split切割当前路由,切割符为/,拿到当前路由查看最后一个路由是什么字符串,最后绑定那个字符串对应的菜单索引值。
本期用到的技术栈:Angular、Ts。
- 设置子路由:找到router.module.ts文件下组件位置,并加上代码:
children:[
{
path:'table1',
component:父级组件名,
canActivate: [RouterGuard]
},
{
path:'table2',
component:父级组件名,
canActivate: [RouterGuard]
}
]。。。
2.找到要添加路由条件的组件,导入router路由方法。且加到constructor构造中
import { ActivatedRoute, Router } from '@angular/router';
constructor(private router:Router)
3.找到切换菜单函数,加入跳转路由方法
this.router.navigate(['/xxx/xxx', encodeURI(value)]);
其中value就是我们保存的切换菜单路由值,如table1,table2等。
4.在初始化函数ngInit中切割路由,再用length对路由进行长度判断,最后调用长度-1的索引值,for循环判断是否和菜单数组arr的value相等,相等则把对应id值赋值给菜单切换索引值index。
let temp= String(window.location.hash).split("/");
let len=temp.length
for(let i=0;i<arr.length;i++){
if(temp[len-1]==arr[i].value){
this.index=arr[i].value
}
}
然后就实现了,导航栏再刷新后不会重置且对应数据依然存在。