Vue 中 可以给标签(HTML元素标签、组件标签)加上一个 ref 属性,作用就是给 标签加上一个标识,可以通过该标识获取当前需要的DOM元素或者组件实例对象。
通过原生js获取DOM
如果使用原生js来获取DOM元素时,我们最简单的就是通过 id 来精准获取,因为id是唯一的。
<template>
<div id="app">
<div id='title'>这是title</div>
<button id='btn' @click='showDOM'>点击展示上面DOM结构</button>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
export default {
name: 'App',
components: {
HelloWorld
},
methods:{
showDOM(){
console.log(document.getElementById("title"))
console.log(document.getElementById("btn"))
console.log(document.getElementById("helloWorld"))
}
}
}点击按钮之后在控制台上可以看到当前的三个DOM元素。 diiv 和 button 两个DOM 元素展示都是正常的,但是 School 组件可以看到,展示的是 School 组件内部的元素结构,id 加在了 School组件最外层 div 上。

但是,在 Vue 项目里面直接使用 原生js 来获取DOM节点,始终感觉怪怪的。所以Vue提供了 ref 属性来获取。实际上就是将 id 换成了 ref ,以此来提供一个唯一标识
<template>
<div id="app">
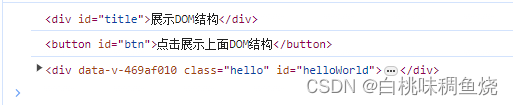
<div ref='title'>展示DOM结构</div>
<button ref='btn' @click='showDOM'>点击展示上面DOM结构</button>
<HelloWorld ref='helloWorld' msg="Welcome to Your Vue.js App"/>
</div>
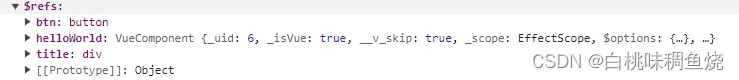
</template>点击按钮之后,我们看看当前 this 对象中存在一个 refs 属性

可以看到,在refs 中存在三个 属性,分别是 我们在DOM 节点上定义的三个 ref,且这三个ref 对应的就是我们 需要的 DOM节点,以及 组件实例对象。至于为什么组件上添加 ref 属性之后,获取的是组件实例对象 而不是单纯的 DOM 节点,这是因为我们在后续的开发过程中,可能会用到组件实例对象中的某些属性,方法,或其他的数据,这就是ref 的优势所在。
总结
1、ref 是被用来 给 元素 或者 子组件 注册引用信息的( 替代id )
2、应用在 html 标签上时,获取的是真实DOM元素,应用在 组件标签上时,获取的是 组件的实例对象
3、使用方式:
打标识:
html标签: <div ref='title'>展示DOM结构</div>
组件标签:<HelloWorld ref='helloWorld' />
获取方式:this.$refs.xxx

![23111708[含文档+PPT+源码等]计算机毕业设计基于javaweb的旅游网站前台与后台旅景点](https://img-blog.csdnimg.cn/img_convert/2be35e705dd0dac5c376efe07fc01692.png)