经过几年的迅速发展,鸿蒙抛弃了JAVA写应用的方式,几年前了解的鸿蒙显然就gg了。
这几年鸿蒙发布了方舟(ArkUI Arkts),将TypeScript作为了推荐开发语言,你依然可以用FA+JS,但华为推荐用Stage+ArkTs!!!那么你还是用Stage+ArkTs开发吧!!
采用Mac
第一步下载IDEA
HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
安装配置
省略安装后启动.....
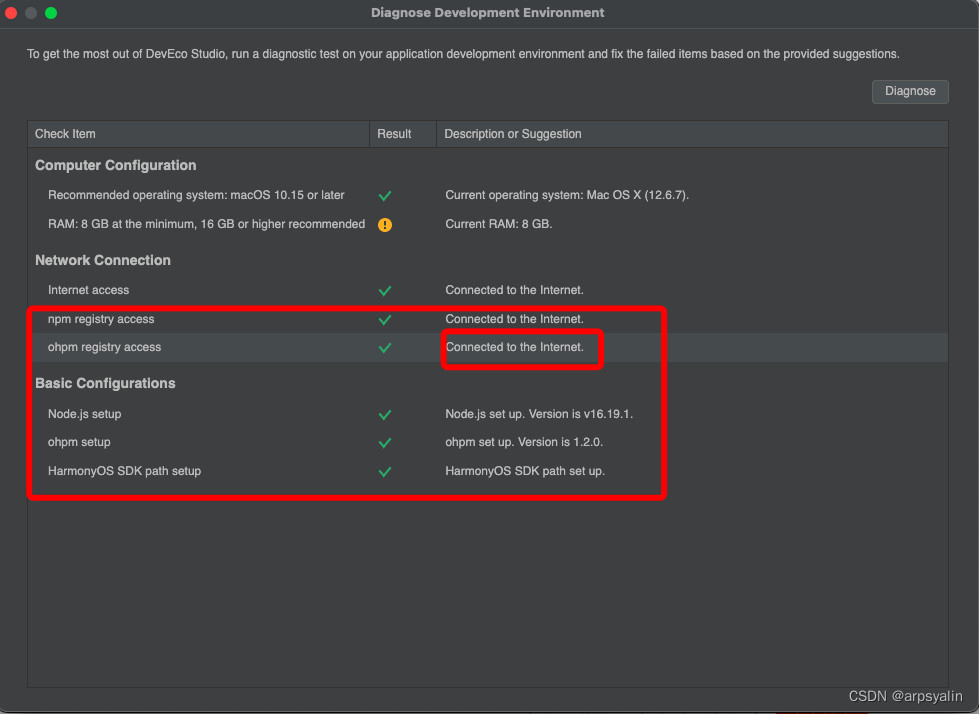
当你要创建第一个项目的时候会弹出下面这个,我这里已经把node ohpm全部安装好了就全是√。

如果没安装画红框的地方会出现蓝色字,点击安装或选择安装位置就可以
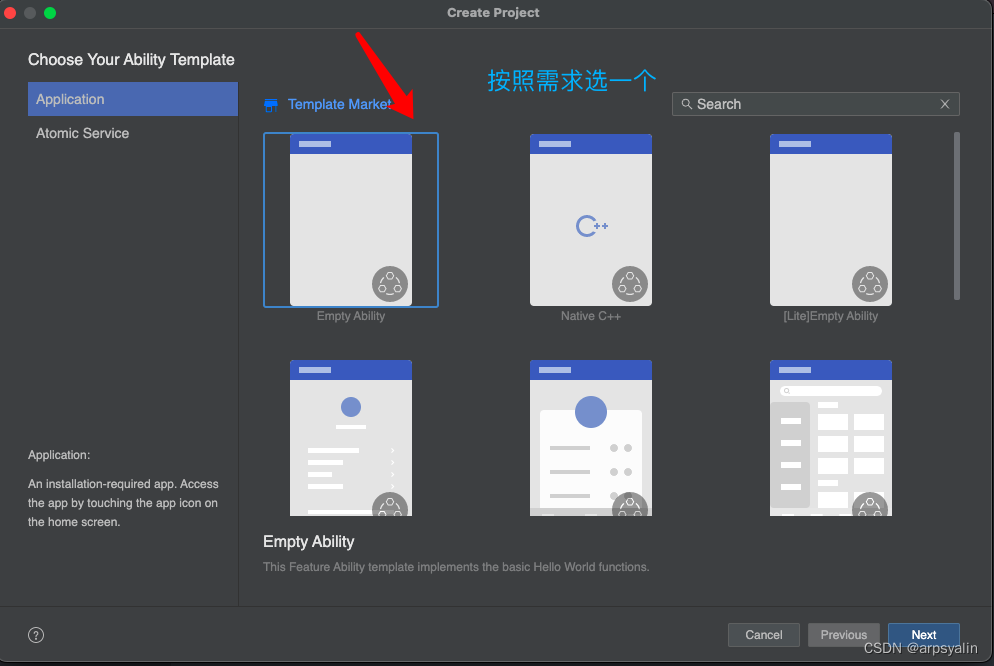
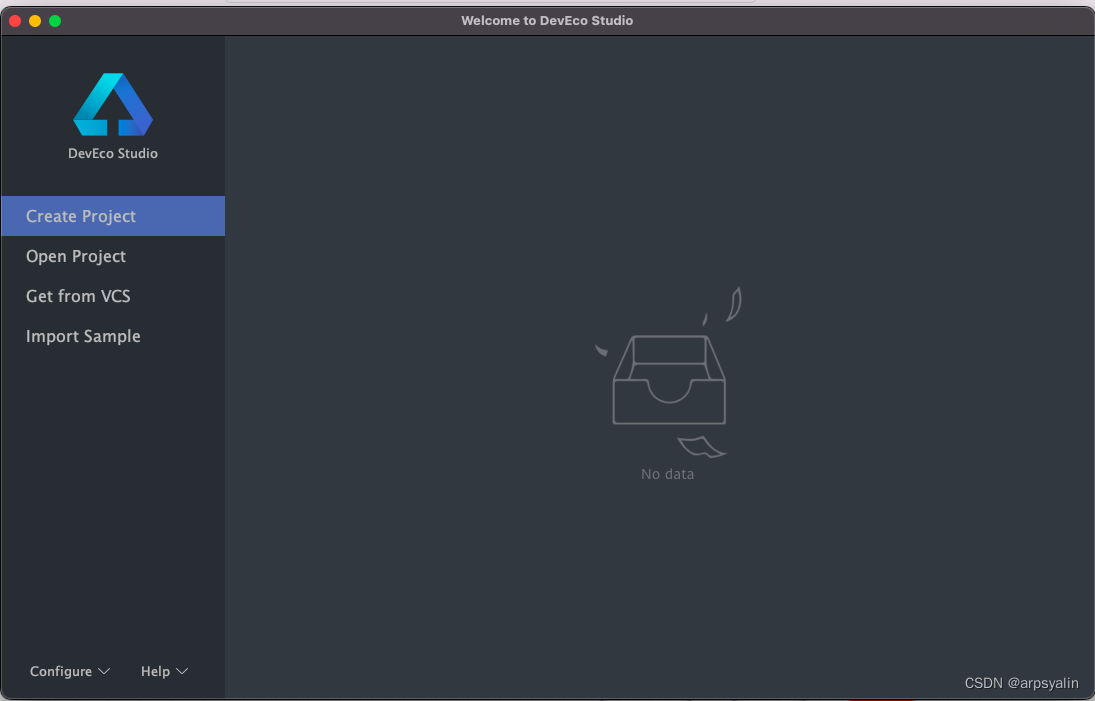
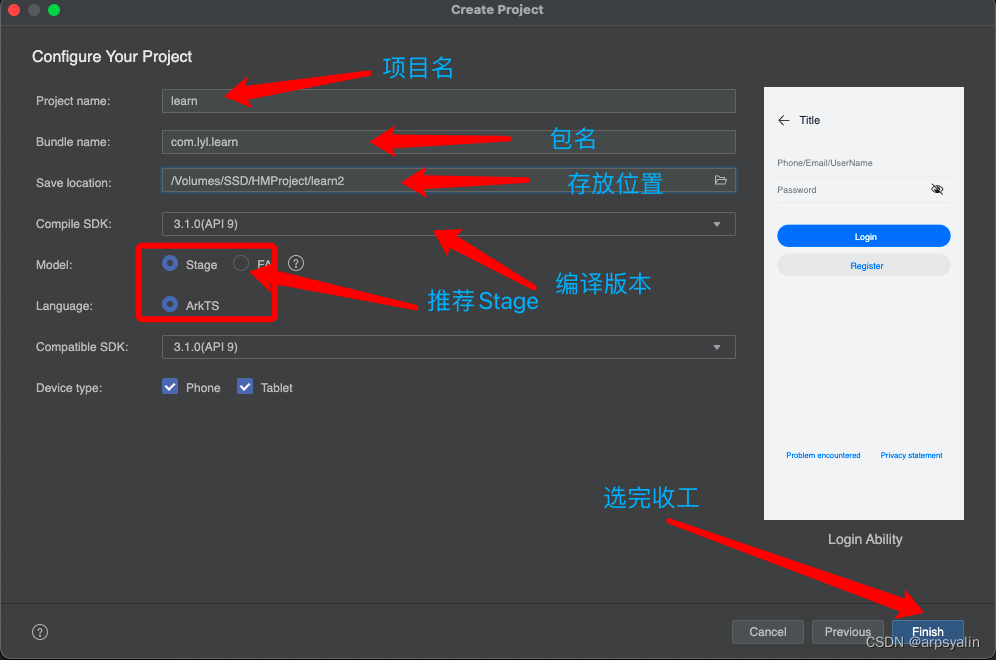
创建项目


点击Finish项目就创建成功了!!
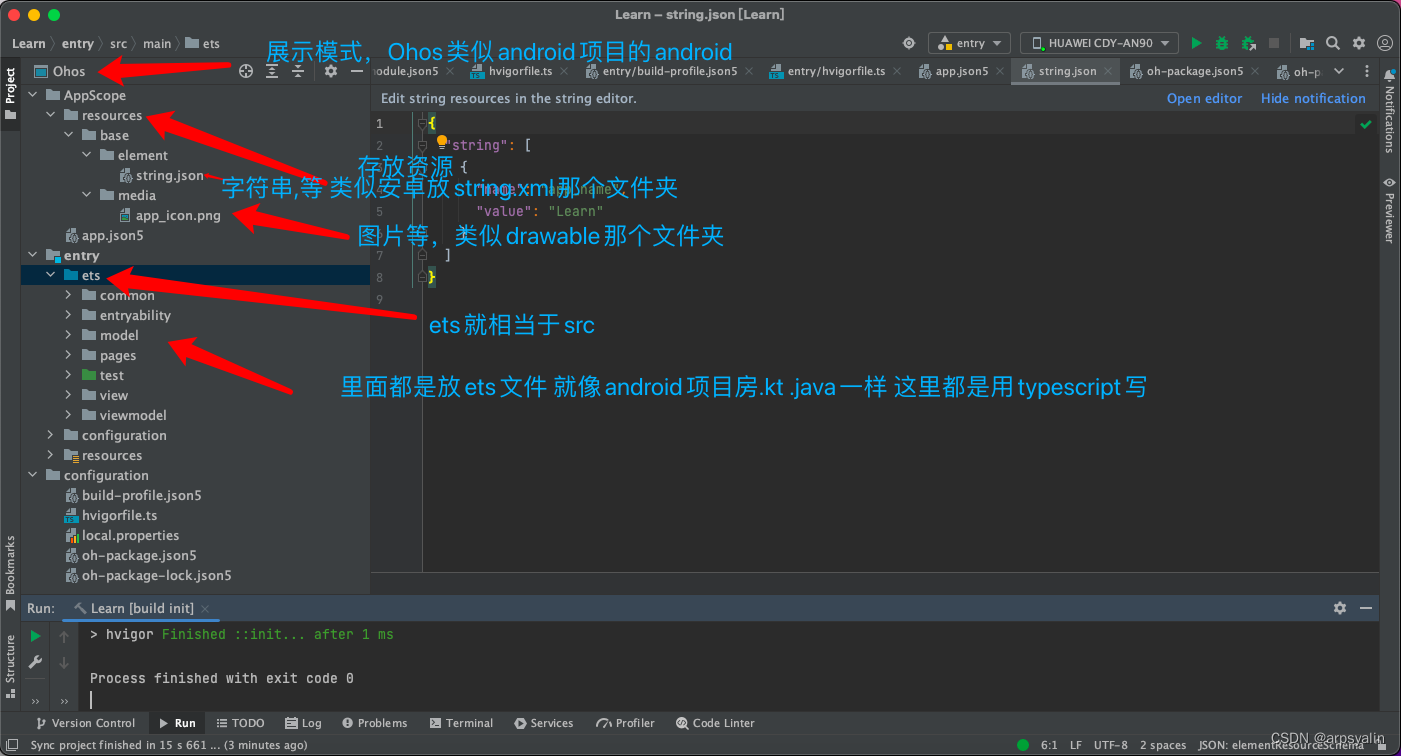
项目目录展示说明

按照Ohos来说,华为把项目化分了包。实际位置可能不在同级目录。
ets/entryability项目目录是华为“约定”存放ablility window的地方
ets/pages 项目目录是华为“约定”存放页面内容(组件)的地方
当然你不一定放要放,可以自己新建包名,ability在配置文件module.json5链接好就行 page在显示的时候对应上包名就可以。
entry/configuration 存放就是配置信息
项目文件说明
AppScope/app.json5文件 很显然包括了app的包名,版本,应用名(lable)等信息
{
"app": {
"bundleName": "com.lyl.hello",
"vendor": "lyl",
"versionCode": 1000000,
"versionName": "1.0.0",
"icon": "$media:app_icon",
"label": "$string:app_name"
}
}
entry/configuration/build-profile.json5 api类型等信息
{
"apiType": 'stageMode',
"buildOption": {
},
"targets": [
{
"name": "default",
"runtimeOS": "HarmonyOS"
},
{
"name": "ohosTest",
}
]
}entry/configuration/hvigorfile.ts 构建器脚本 暂时不能修改就不列了
entry/configuration/module.json5 类manifest文件写法不同内容不一样
{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone",
"tablet"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
]
}
}entry/configuration/oh-package.json5 相当于安卓项目模块(app)下面build.gradle文件
{
"name": "entry",
"version": "1.0.0",
"description": "Please describe the basic information.",
"main": "",
"author": "",
"license": "",
"dependencies": {}
}configuration/build-profile.json5 模块信息,编译api版本等
{
"app": {
"signingConfigs": [],
"compileSdkVersion": 9,
"compatibleSdkVersion": 9,
"products": [
{
"name": "default",
"signingConfig": "default",
}
]
},
"modules": [
{
"name": "entry",
"srcPath": "./entry",
"targets": [
{
"name": "default",
"applyToProducts": [
"default"
]
}
]
}
]
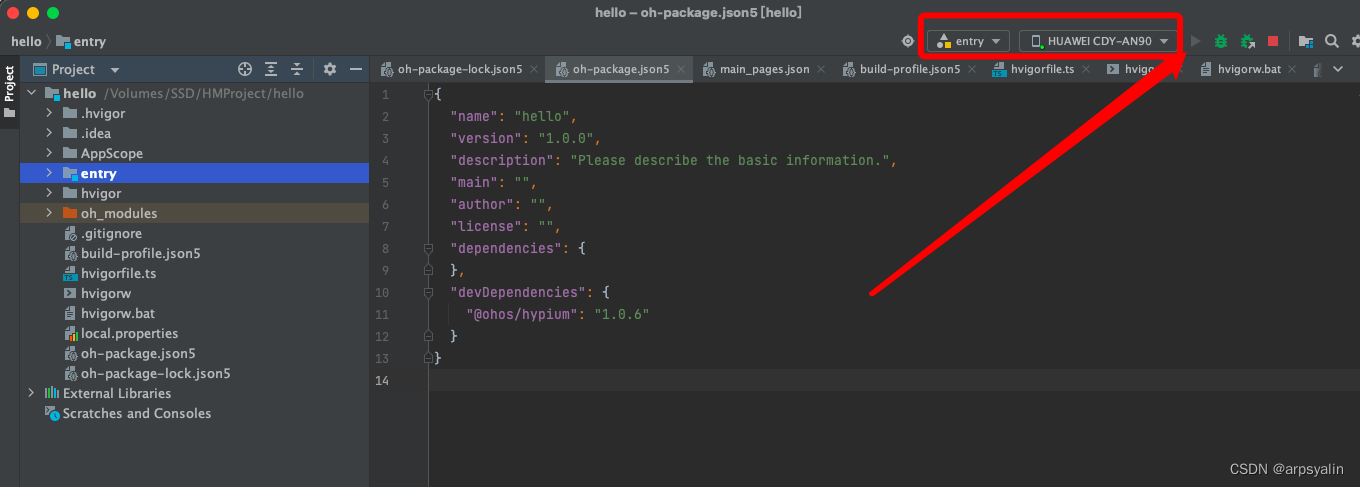
}configuration/oh-package.json5相当于安卓项目中project层的build.gradle
{
"name": "hello",
"version": "1.0.0",
"description": "Please describe the basic information.",
"main": "",
"author": "",
"license": "",
"dependencies": {
},
"devDependencies": {
"@ohos/hypium": "1.0.6"
}
}
configuration/oh-package.json5自动生成的不用直接改
page/index 一种响应式编程组件写法。“状态变更,重新渲染”
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}运行项目

连接鸿蒙手机(注意api版本9就需要3.1的鸿蒙系统才能运行成功到真机)
总结
通过创建项目大致了解了项目结构、文件内容,了解了华为用到技术,与自己懂的相应证,就知道要进一步了解哪些知识了。