简单方法:
1.先用text-align: center;将文字垂直居中。
2.再用line-height: Xpx;将元素的行高设置为与父元素同样的高度。(这里的X代表父元素的高度)
举例:

对于该网页的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字水平居中与垂直居中</title>
<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"><p>大家好!</p></div>
</div>
</body>
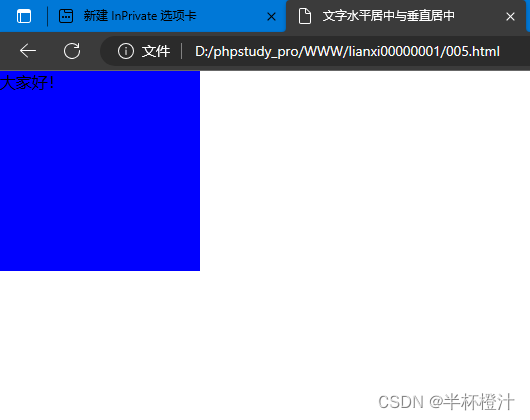
</html>此时我们对box2中的p元素设置如下样式(对于box2来说,box1是其父盒子,且box1的高度为200px,故box2的行高应该设置为200px):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字水平居中与垂直居中</title>
<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 200px;
height: 200px;
background-color: blue;
}
.box2 p{
text-align: center;
line-height: 200px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"><p>大家好!</p></div>
</div>
</body>
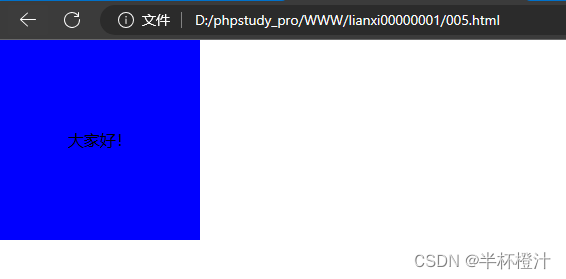
</html>效果图如下:

注意:我们在写网页的时候应该用以下代码初始化网页,因为默认有些元素存在内边距和外边距,这样我们看见的才是呈现出绝对水平垂直居中的效果。
*{
margin: 0;
padding: 0;
}