▒ 目录 ▒
- 🛫 导读
- 开发环境
- 1️⃣ 改造greengis的leaflet
- insCode
- inline-module
- 服务器live-server
- 2️⃣ d1. 初见:Map、TileLayer
- 说明/流程
- 关键代码
- 3️⃣ d2. 多地图切换:Control.Layers
- 说明/流程
- 关键代码
- 4️⃣ d3. 标记:Marker、Icon
- 说明/流程
- 关键代码
- 5️⃣ d4. GeoJson数据导入:GeoJSON
- 说明/流程
- 关键代码
- 🛬 文章小结
- 📖 参考资料
🛫 导读
本系列教程参考自
greengis,做个学习笔记。
代码部署在insCode,可以直接查看,文章作品主页: https://inscode.csdn.net/@kinghzking/MyOpen
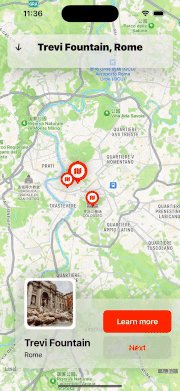
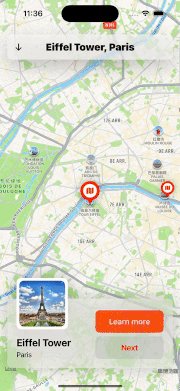
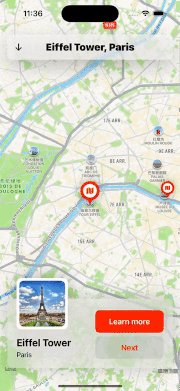
最终效果图:
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2023-11-16 | |
| 操作系统 | Win10 - 22H2 | 19045.3570 |
| leaflet | 1.9.4 | |
| git地址 | https://gitcode.net/kinghzking/MyOpen.git | |
1️⃣ 改造greengis的leaflet
找了很久,发现这么个教程,很适合入门学习,记录一下,以下是相关资料:
- greengis分享的代码地址: https://stackblitz.com/edit/leaflet-d1?file=index.js
- greengis B站主页: https://space.bilibili.com/520898392
insCode
greengis使用的是
stackblitz.com网站做的演示,网站隐藏了很多细节。
insCode.csdn.net更贴近真实的开发环境,这里选择该平台作为在线编辑工具。
inline-module
greengis使用的webpack打包,操作会麻烦一些,
小编使用inline-module重写了greengis的代码,该库可以直接使用import,保证了代码的兼容性(虽然性能有影响)。
关于inline-module的使用,还是比较简单的,这里只说明几点:
- leaflet使用的是esm版本的,否则无法通过
import引入inline-module使用本地的,服务器版本会比较慢
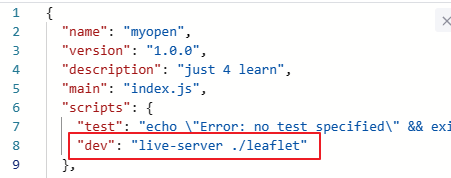
服务器live-server
为了让insCode能正常运行,这里使用的是
live-server启动软件,命令行只需要指定一个目录即可(./leaflet),该目录下有个导航页,将所有页面串联起来了。
2️⃣ d1. 初见:Map、TileLayer
说明/流程
leaflet的使用算是很简单的了,按照下面模板,就可以快速引入一个地图。
- 引入使用到的leaflet类
- 创建一个map对象
- 创建一个地图图层TileLayer
- 图层加入到地图map中
- 设置地图中心点坐标(北京),缩放级别10
关键代码
// 0. 引入使用到的leaflet类
import { Map, TileLayer, LayerGroup, Control, Marker, Icon, GeoJSON } from '../lib/leaflet/leaflet-src.esm.js';
// 1. 创建一个map对象
// 参数为html元素的id: <div id="map"></div>
const map = new Map('map');
// 2. 创建一个地图图层TileLayer
// 参数为一个url模板,一般包含xyz
// 有时候模板中包含subdomains,表示地图有多个子url(对应模板参数{s})
const layer = new TileLayer(
'http://wprd0{s}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=7',
{
subdomains: '1234'
}
);
// 3. 图层加入到地图map中
layer.addTo(map);
// 4. 设置地图中心点坐标(北京),缩放级别10
map.setView([39.909186, 116.397411], 10);
3️⃣ d2. 多地图切换:Control.Layers
说明/流程
leaflet原生支持的控件层
Control.Layers,该控件支持多个地图切换。
使用方法为:
- 创建多个图层 amapLayer 和 tdtLayer
- 其中tdtLayer为
LayerGroup,包含两个图层tdtVectorLayer、tdtLabelLayer- 显示一个图层:
tdtLayer.addTo(map);- 创建一个控制层:Control.Layers
- 将控制层加入到地图map中
关键代码
// 0. 引入使用到的leaflet类
import { Map, TileLayer, LayerGroup, Control, Marker, Icon, GeoJSON } from '../lib/leaflet/leaflet-src.esm.js';
// 1. 创建一个map对象
// 参数为html元素的id: <div id="map"></div>
const map = new Map('map');
// 2. 创建一个地图图层TileLayer
// 参数为一个url模板,一般包含xyz
// 有时候模板中包含subdomains,表示地图有多个子url(对应模板参数{s})
const amapLayer = new TileLayer(
'http://wprd0{s}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=7',
{
subdomains: '1234'
}
);
// 2.1 再创建一个地图图层tdtVectorLayer
const tdtVectorLayer = new TileLayer(
'http://t0.tianditu.gov.cn/vec_w/wmts?layer=vec&style=default&tilematrixset=w&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}&tk=11b55a09c9e0df4a1e91741b455b7f28',
{}
);
const tdtLabelLayer = new TileLayer(
'http://t0.tianditu.gov.cn/cva_w/wmts?layer=cva&style=default&tilematrixset=w&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}&tk=11b55a09c9e0df4a1e91741b455b7f28',
{}
);
const tdtLayer = new LayerGroup([tdtVectorLayer, tdtLabelLayer]);
// 3. 图层加入到地图map中(显示一个图层)
tdtLayer.addTo(map);
// 4. 设置地图中心点坐标(北京),缩放级别10
map.setView([39.909186, 116.397411], 10);
// 5. 添加一个控制层
const layerControl = new Control.Layers(
{
高德: amapLayer,
天地图: tdtLayer
},
{},
{ collapsed: false }
);
// 6. 将控制层加入到地图map中
layerControl.addTo(map);
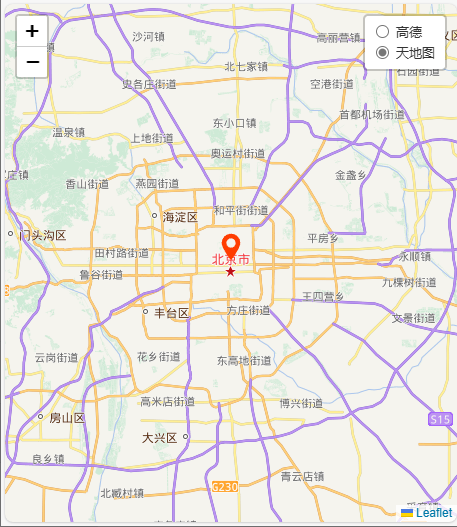
4️⃣ d3. 标记:Marker、Icon
说明/流程
leaflet的使用算是很简单的了,按照下面模板,就可以快速引入一个地图。
- 创建一个icon,本示例以
data:image/svg+xml,形式存在- 创建一个Marker对象
- 将点添加(显示)到map中
关键代码
// d3.1 创建一个icon,本示例以`data:image/svg+xml,`形式存在
const svg = '<svg t="1621166776642" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1407" width="200" height="200"><path d="M512 85.333333c-164.949333 0-298.666667 133.738667-298.666667 298.666667 0 164.949333 298.666667 554.666667 298.666667 554.666667s298.666667-389.717333 298.666667-554.666667c0-164.928-133.717333-298.666667-298.666667-298.666667z m0 448a149.333333 149.333333 0 1 1 0-298.666666 149.333333 149.333333 0 0 1 0 298.666666z" fill="#FF3D00" p-id="1408"></path></svg>';
let iconUrl = 'data:image/svg+xml,' + encodeURIComponent(svg)
// d3.2 创建一个Marker对象
// 坐标
// icon对象(url、大小、锚点坐标)
const marker = new Marker([39.909186, 116.397411], {
icon: new Icon({
iconUrl: iconUrl,
iconSize: [32,32],
iconAnchor: [16,32]
})
});
// d3.3 将点添加(显示)到map中
marker.addTo(map);
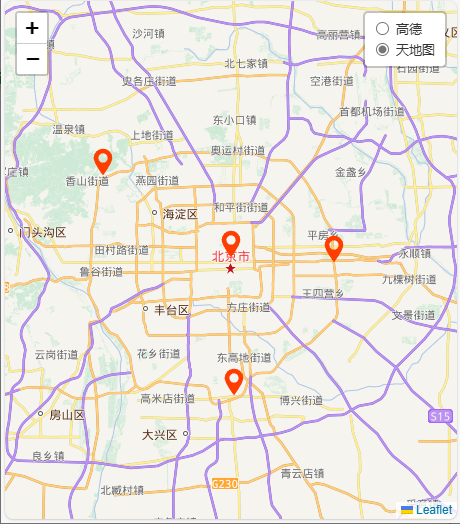
5️⃣ d4. GeoJson数据导入:GeoJSON
GeoJSON 是一种用于
存储地理空间数据的格式。
它定义了一种用于描述地理对象(例如点、线和多边形)的 JSON 格式。
GeoJSON 用于地理信息系统 (GIS) 应用程序,支持在 Web 应用程序和移动应用程序中加载、存储和可视化地理数据。
说明/流程
Leaflet 支持加载 GeoJSON 数据,并将其渲染为地图上的图层。
要在 Leaflet 中加载 GeoJSON 数据,可以使用 Leaflet 的 geoJSON 瓦片层。您可以将 GeoJSON 数据作为 JSON 文件或字符串传递给该层,它将自动解析并渲染为地图上的图层。
- 引入一个
GeoJSON 数据- 根据data创建 GeoJSON 对象,该对象对应leaflet中的一个
图层- 将GeoJSON 对象添加到地图中
关键代码
// d4.1 引入一个 GeoJSON 数据
const data = {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"NAME": "西北五环"
},
"geometry": {
"type": "Point",
"coordinates": [
116.22196197509766,
39.99527080014614
]
}
},
{
"type": "Feature",
"properties": {
"NAME": "东五环"
},
"geometry": {
"type": "Point",
"coordinates": [
116.53816223144531,
39.9034155951341
]
}
},
{
"type": "Feature",
"properties": {
"NAME": "南五环"
},
"geometry": {
"type": "Point",
"coordinates": [
116.40151977539062,
39.7631584037253
]
}
}
]
};
// d4.2 根据data创建 GeoJSON 对象,该对象对应leaflet中的一个图层
const glayer = new GeoJSON(data, {
pointToLayer: (geoJsonPoint, latlng) => {
return new Marker(latlng, {
icon: new Icon({
iconUrl: iconUrl,
iconSize: [32, 32],
iconAnchor: [16, 32]
})
});
}
});
// d4.3 将GeoJSON 对象添加到地图中
glayer.addTo(map);
🛬 文章小结
- 加强基础知识:GIS是一个比较专业化的技术,需要有一定的基础知识,可以参考
greengis的视频教程。- 注意leaflet版本:leaflet不同版本接口会有不小的调整,使用时,注意版本,并查看官网文档。
- 百炼成神:练就完了,多加练习,不断思考。很多知识点都有固定写法,抄就完了。
📖 参考资料
- greengis分享的代码地址: https://stackblitz.com/edit/leaflet-d1?file=index.js
- greengis B站主页: https://space.bilibili.com/520898392
- 文章作品主页: https://inscode.csdn.net/@kinghzking/MyOpen
- 文章源码git地址:https://gitcode.net/kinghzking/MyOpen.git
- 【leaflet】1. 初见 https://blog.csdn.net/kinghzking/article/details/134310461















![C++初阶 | [三] 类和对象(中)](https://img-blog.csdnimg.cn/c5aa20b18d404aba8882d21a4dab04b4.png)