Django部署时静态文件配置配置的坑
近期有个需求是用django进行开发部署,结果发现静态文件配置的坑是真的多,另外网上很多的内容也讲不清楚原理,就是这样这样,又那样那样,进了不少坑,这里记录一下关于css,img,js这些静态文件的坑。
正确配置
这里先上正确的配置,感兴趣或者遇到问题了可以仔细往下看各种坑的情况。
1、项目setting.py的配置
DEBUG=True
改为
DEBUG=False
把原先的
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
改为
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
此处介绍一下我的项目结构
| Django项目 | |
|---|---|
| Django app | static目录 |
static目录下面
| static目录 | ||
|---|---|---|
| css目录(里面是.css文件) | js目录 | img目录 |
2、项目urls.py的配置
注意是项目下的,不是app下面的哈!!!!!!因为太多的文章不标明,我当时写到app下的urls.py去导致正常开发好的HTML页面根本加载不了上面那些静态文件!
方法1
from django.views.static import serve
from django.cong import settings
from django.cong.urls import url
urlpatterns = [
...
# 加在里面
url(r"^static/(?P<path>.*)$", serve, {"document_root": settings.STATIC_ROOT}, name='static')
]
方法2
from django.conf.urls.static import static
from django.cong import settings
urlpatterns = [
...
]+static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
注意两处只是方法不同,仔细看一下,其实改的是相同的配置,就是把静态文件的根目录加入到要部署的Django环境中
2、静态文件的收集
注意此处不是所有项目都需要的哈,这也是很多人没有写清楚的一点是,下面这个命令是用来将静态文件收集到指定的目录中,在上面的代码配置下,所有的静态文件将会收集到我项目的static文件中(主要是admin页面的img,css,js等等,会从Django的库目录收集到我们的项目目录中),但是因为我的项目并没有用到admin页面的相关内容,而是自己写了HTML和样式表等各种静态文件,所以我可以不执行,但是部署的话,如果有需要用到admin页面的相关内容,就要执行,上代码!
python manage.py collectstatic
未说明的 一些坑
1、静态文件被收集到项目所在的磁盘static目录下
例如D盘,D:\static,因为不少博主在写的时候说
os.path.join(BASE_DIR, '/static')# 错误
os.path.join(BASE_DIR, '/static/')# 正确
但这其实就是个坑,会把项目所有用到的静态文件移动到D:\static下面,因为join函数的第二个函数如果是‘/’开头的话,就会忽略掉前面的内容,直接就是项目所在的磁盘下直接建立static文件了,这个可以在setting中把配
置给print出来看到。正确的就是
os.path.join(BASE_DIR, 'static')
只是呢,STATICFILES_DIRS这个配置需要注释掉, 这个是在调试的时候声明的环境,会把里面的内容打包到STATIC_ROOT的环境中,因此没有注释的话还会报错说STATIC_ROOT不能出现在STATICFILES_DIRS中,结合上面的join的坑,这里真的是待了半天多,害。
2、补充一下运行上面 python manage.py collectstatic的结果
正确的情况下,收集到是什么样子的。

其中1是从Django库里收集来的,2是我自己写的,如果用了Django中比较多的模版作为自己的开发静态文件,迁移过来使用就是必须要的。
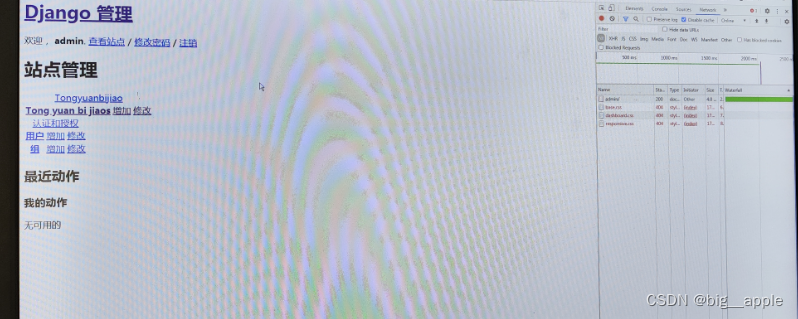
补充一下静态文件没能成功加载的情况

是的,就是Django账号密码登录后的默认首页,没有静态文件装饰是真的臭!