1标题栏封装中使用了以下技术:
知识点:
1.父类、子类的继承;
2.窗体之间的继承;
3.自定义控件的绘制;
4.多线程在窗体间的应用;
5.窗体和控件的封装;
6.回调函数(委托);
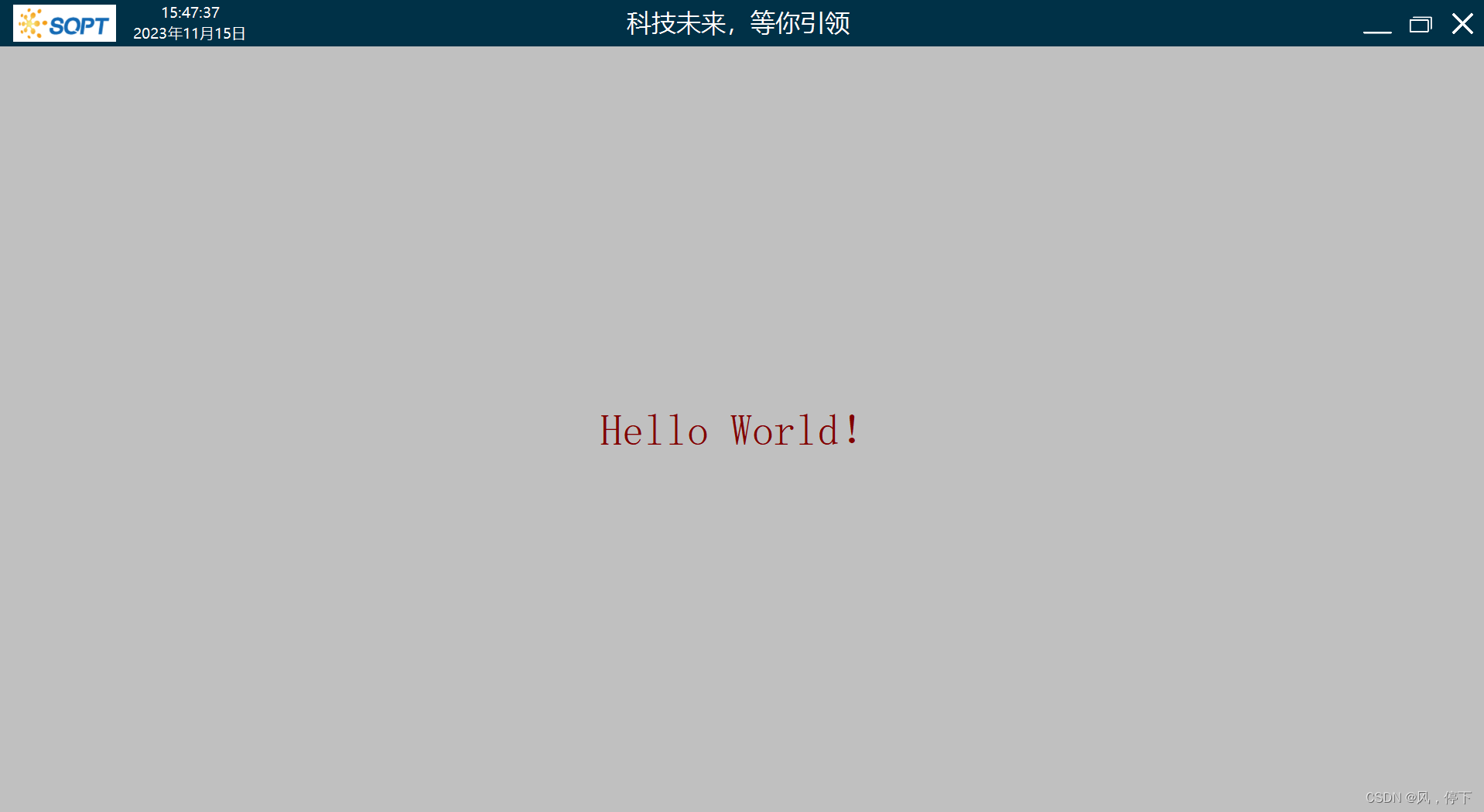
效果展示

部分代码展示
/// <summary>
/// 标题栏
/// </summary>
public sealed partial class UcViewTitle : UserControl
{
/// <summary>
/// 鼠标按下时子控件、父控件的位置
/// </summary>
private Point _mouseDownChildLocation, _mouseDownParentLocation;
/// <summary>
/// 标题栏文本字体
/// </summary>
public Font TitleFont { get; set; } = new Font("微软雅黑", 24.25F, FontStyle.Regular, GraphicsUnit.Point, 134);
/// <summary>
/// 标题栏文本内容
/// </summary>
public string Title { get; set; } = "科技未来,等你引领";
/// <summary>
/// 标题栏背景颜色
/// </summary>
public Color TitleBackColor { get; set; } = Color.FromArgb(0, 49, 71);
/// <summary>
/// 标题栏文本颜色
/// </summary>
public Color TitleTextBackColor { get; set; } = Color.White;
/// <summary>
/// 回调函数:关闭窗体时触发
/// </summary>
public Action CallbackCloseForm;
/// <summary>
/// 鼠标双击时设置窗体最大化、默认状态
/// </summary>
public Func<FormWindowState> FunGetFormState;
/// <summary>
/// 鼠标双击时设置窗体最大化、默认状态
/// </summary>
public Action<FormWindowState> ActionMouseDouble;
/// <summary>
/// 鼠标按下时窗体的位置
/// </summary>
public Func<Point> ActionMouseDownLocation;
/// <summary>
/// 鼠标移动后窗体的新位置
/// </summary>
public Action<Point> ActionMouseMoveLocation;
/// <summary>
/// 构造函数
/// </summary>
public UcViewTitle()
{
InitializeComponent();
this.DoubleBuffered = true;
SetToolTip();
}
private void UcViewTitle_Load(object sender, EventArgs e)
{
new Task(() =>
{
try
{
while (true)
{
Thread.Sleep(1000);
Invoke(new EventHandler(delegate { this.Refresh(); }));
}
}
catch (Exception ex)
{
}
}).Start();
}
[Description("跟随串口大小重新绘制标题栏")]
private void UcTitle_SizeChanged(object sender, EventArgs e)
{
pic_Close.Location = new Point(this.Width - 5 - pic_Close.Width, this.Height / 2 - pic_Close.Height / 2);
pic_Maximize.Location = new Point(pic_Close.Location.X - 5 - pic_Minimality.Width, this.Height / 2 - pic_Maximize.Height / 2);
pic_Minimality.Location = new Point(pic_Maximize.Location.X - 5 - pic_Minimality.Width, this.Height / 2 - pic_Close.Height / 2);
//pic_Logo.Location = new Point(10, this.Height / 2 - pic_Logo.Height / 2);
SetPictureMaxIcon();
Refresh();
}
[Description("绘制标题栏")]
private void UcTitle_Paint(object sender, PaintEventArgs e)
{
e.Graphics.Clear(TitleBackColor);
// e.Graphics.Clear(Color.FromArgb(14, 30, 63));
e.Graphics.SmoothingMode = SmoothingMode.HighQuality;//指定抗锯齿的呈现
var brush = new SolidBrush(TitleTextBackColor);
#region [绘制日期时间]
var textTimeStartX = pic_Logo.Location.X + pic_Logo.Width + 10;
var textTimeFont = new Font(TitleFont.Name, 14f, FontStyle.Regular, GraphicsUnit.Point, 134);
string text = GetDate();
var textDateSize = e.Graphics.MeasureString(text, textTimeFont);
PointF textLocation = new PointF(textTimeStartX, this.Height / 2);
e.Graphics.DrawString(text, textTimeFont, brush, textLocation);
text = GetTime();
var textTimeSize = e.Graphics.MeasureString(text, textTimeFont);
textLocation = new PointF(textTimeStartX + textDateSize.Width / 2 - textTimeSize.Width / 2, this.Height / 2 - textDateSize.Height);
e.Graphics.DrawString(text, textTimeFont, brush, textLocation);
#endregion [绘制日期时间]
//绘制标题
var textTitleSize = e.Graphics.MeasureString(Title, TitleFont);
textLocation = new PointF(this.Width / 2.0f - textTitleSize.Width / 2.0f, this.Height / 2.0f - textTitleSize.Height / 2.0f);
e.Graphics.DrawString(Title, TitleFont, brush, textLocation);
}
[Description("最小化窗口")]
private void pic_Minimality_Click(object sender, EventArgs e) => ActionMouseDouble?.Invoke(FormWindowState.Minimized);
[Description("最大化窗口")]
private void pic_Maximize_Click(object sender, EventArgs e) => SwitchWindowState();
[Description("关闭窗口")]
private void pic_Close_Click(object sender, EventArgs e) => CallbackCloseForm?.Invoke();
[Description("鼠标双击时设置窗体最大化、默认状态")]
private void UcViewTitle_MouseDoubleClick(object sender, MouseEventArgs e)
{
if (e.Button != MouseButtons.Left) return;
SwitchWindowState();
}
[Description("鼠标按下记录位置信息用于计算移动窗口的初始值")]
private void UcViewTitle_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
_mouseDownChildLocation = e.Location;
}
}
[Description("鼠标按下并移动时设置窗口新的位置信息")]
private void UcViewTitle_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
ActionMouseDouble?.Invoke(FormWindowState.Normal);
if (ActionMouseDownLocation != null)
{
_mouseDownParentLocation = ActionMouseDownLocation();
}
var addX = e.X - _mouseDownChildLocation.X;
var addY = e.Y - _mouseDownChildLocation.Y;
ActionMouseMoveLocation?.Invoke(new Point(_mouseDownParentLocation.X + addX, _mouseDownParentLocation.Y + addY));
}
}
[Description("设置最小化、最大化、关闭的鼠标悬空提示信息")]
private void SetToolTip()
{
new ToolTip().SetToolTip(pic_Minimality, "最小化");
new ToolTip().SetToolTip(pic_Maximize, "最大化");
new ToolTip().SetToolTip(pic_Close, "关闭");
}
[Description("鼠标双击时设置窗体最大化、默认状态")]
private void SwitchWindowState()
{
if (FunGetFormState != null)
{
var state = FunGetFormState();
state = state == FormWindowState.Maximized
? FormWindowState.Normal
: FormWindowState.Maximized;
ActionMouseDouble?.Invoke(state);
SetPictureMaxIcon();
}
}
[Description("设置最大化图标")]
private void SetPictureMaxIcon()
{
if (FunGetFormState == null) return;
var state = FunGetFormState();
switch (state)
{
case FormWindowState.Normal:
pic_Maximize.BackgroundImage = Resources.FormTitle_最大化1;
break;
default:
pic_Maximize.BackgroundImage = Resources.FormTitle_最大化;
break;
}
}
/// <summary>
/// 获取时间串(格式:2008年08月08日 10:20:06)
/// </summary>
/// <returns></returns>
private string GetDate()
{
DateTime ts = DateTime.Now;
var str = new StringBuilder();
str.Append($"{ts.Year}年");
str.Append($"{ts.Month.ToString().PadLeft(2, '0')}月");
str.Append($"{ts.Day.ToString().PadLeft(2, '0')}日");
return str.ToString();
}
/// <summary>
/// 获取时间串(格式:10:20:06)
/// </summary>
/// <returns></returns>
private string GetTime()
{
DateTime ts = DateTime.Now;
var str = new StringBuilder();
str.Append($"{ts.Hour.ToString().PadLeft(2, '0')}:");
str.Append($"{ts.Minute.ToString().PadLeft(2, '0')}:");
str.Append($"{ts.Second.ToString().PadLeft(2, '0')}");
return str.ToString();
}
/// <summary>
/// 设置LOGO
/// </summary>
/// <param name="bmp">LOGO图像</param>
/// <param name="logoWidth">LOGO的宽度</param>
public void SetLogo(Bitmap bmp, int logoWidth)
{
pic_Logo.Visible = true;
pic_Logo.BackgroundImage = bmp;
pic_Logo.Width = logoWidth;
}
}