全网echarts案例资源大总结和echarts的高效使用技巧(细节版) - 掘金
drawnLine() {
let myChart = echarts.init(document.getElementById("grade"));
// 绘制图表
myChart.setOption({
title: {
left: "center",
},
tooltip: {
trigger: "item",
},
series: [
{
name:'hahhaha',
type: "pie",
radius: ["40%", "70%"],
labelLine: {
normal: {
lineStyle: {
color: "white",
},
},
},
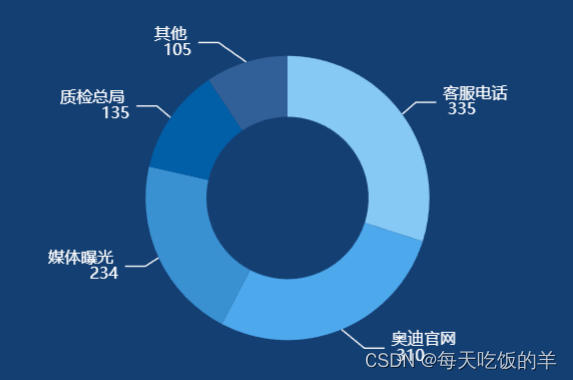
color: ["#86c9f4", "#4da8ec", "#3a91d2", "#005fa6", "#315f97"],
data: [
{ value: 335, name: "客服电话" },
{ value: 310, name: "奥迪官网" },
{ value: 234, name: "媒体曝光" },
{ value: 135, name: "质检总局" },
{ value: 105, name: "其他" },
],
itemStyle: {
normal: {
label: {
show: true,
formatter: "{b} \n {c}",
textStyle: { color: "white", },
},
},
},
},
],
});
},a代表series下的name值,b代表data中的name, c代表data中的value, d代表value所占百分比