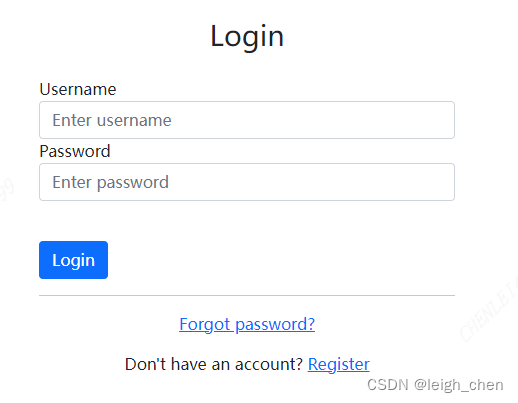
2023.11.15使用bootstrap做一个简洁的注册页面
设置密码必须大于等于6位,并且包含大写字母、小写字母、特殊字符或者数字中的三种。

关注:type="button"和type="submit"之间的区别:
type="button"用于普通按钮,点击不触发表单提交,可以自定义点击事件;type="submit"用于表单中的提交按钮,点击会触发表单提交,将表单数据发送到服务器处理,并触发表单验证。在本代码中会有比较明显的效果区别。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Page</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<div class="row justify-content-center mt-5">
<div class="col-md-6 col-lg-4">
<h3 class="text-center mb-4">Login</h3>
<!-- 登录表单 -->
<form>
<div class="form-group">
<label for="username">Username</label>
<input type="text" class="form-control" id="username" placeholder="Enter username">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="Enter password">
</div>
<p id="passwordError" style="color: red;"></p>
<br>
<!-- 注意下面的type必须是button,使用submit会出现闪现效果 -->
<button type="button" class="btn btn-primary btn-block" id="registerButton">Login</button>
</form>
<hr>
<!-- 忘记密码链接 -->
<p class="text-center"><a href="#">Forgot password?</a></p>
<!-- 注册链接 -->
<p class="text-center">Don't have an account? <a href="#">Register</a></p>
</div>
</div>
</div>
<script>
document.getElementById('registerButton').addEventListener('click', function() {
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
var passwordError = document.getElementById('passwordError');
// 密码验证规则:必须大于等于6位,并且包含大写字母、小写字母、特殊字符或者数字中的三种
var passwordRegex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d|\W).+$/;
if (password.length < 6 || !passwordRegex.test(password)) {
passwordError.textContent = '密码必须大于等于6位,并且包含大写字母、小写字母、特殊字符或者数字中的三种';
return;
} else {
passwordError.textContent = ''; // 清空错误提示
}
});
</script>
</body>
</html>









![半平面求交 - 洛谷 - P3194 [HNOI2008] 水平可见直线](https://img-blog.csdnimg.cn/2020121310235323.png#pic_center)