有个需求是这样的:假设今天是2023/11/15

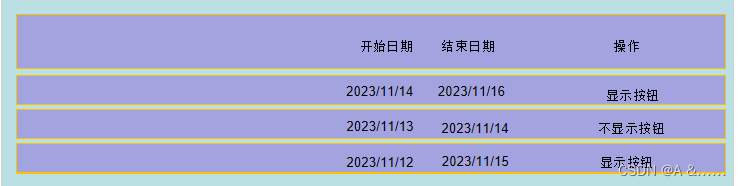
有一个表格,表格中操作列按钮的展示与隐藏依靠开始结束日期来进行展示,如果当前日期在开始结束日期之间,则进行展示,我一开始做的时候使用new Date转换成时间戳(getTime)进行比较的,
const timeFlag = new Date(this.$CU.formate(new Date()).getTIme() >= new Date(开始日期).getTime() && new Date(this.$CU.formate(new Date()).getTIme() <= new Date(结束日期).getTime()
if(timeFlag) {
//显示按钮
}
this.$CU.formate是挂载到vue原型上的一个格式化方法
/**
* 获取 '2021-07-14' 或者 '2021-07-14 10:10:20' 样式的时间字符串
* @param {*} val 时间(Date类型的字符串 或者 '2021-07-14' 或者 Number类型的时间戳)
* @param {*} formate 时分秒(hms)
* @returns 返回 '2021-07-14' 或者 '2021-07-14 10:10:20'
*/
const formatData = function (val, formate) {
if (!val) {
return;
}
if (Object.prototype.toString.call(val) === "[object String]" && !isNaN(new Date(val.replace(/-/g, "/")))) {
val = val.replace(/-/g, "/");
}
let y = new Date(val).getFullYear(); // 年
let m = new Date(val).getMonth() + 1; // 月
let d = new Date(val).getDate(); // 日
let hours = new Date(val).getHours(); // 时
let minutes = new Date(val).getMinutes(); // 分
let seconds = new Date(val).getSeconds(); // 秒
m = m < 10 ? "0" + m : m;
d = d < 10 ? "0" + d : d;
let returnStr = y + "-" + m + "-" + d;
if (formate === "hms") {
hours = hours < 10 ? "0" + hours : hours;
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
returnStr += " " + hours + minutes + seconds;
}
return returnStr;
};
通过转换成时间戳的形式,比较当前日期是否在开始结束日期之间来进行判断。
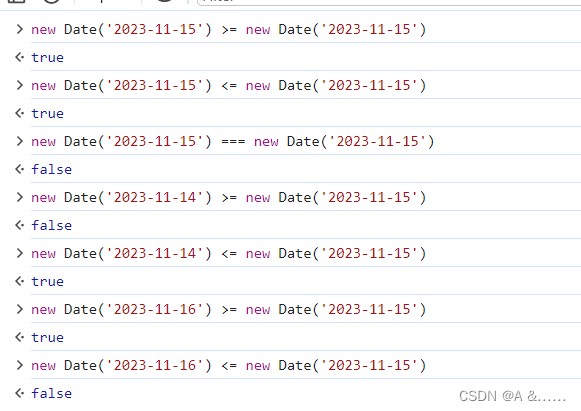
当今天我看同事的代码也有实现类似的功能的时候,发现不进行时间戳转换也可以,直接使用new Date()比较,

注意:不可进行相等比较。只能进行>= <=比较
建议将这个方法写到项目中,因为有时候将时间转换成年月日,年月日时分秒字符串形式的还是非常常见的。
所以经过改造可以写成这样
const timeFlag = new Date(this.$CU.formatData(new Date)) >= new Date(开始日期) && new Date(this.$CU.formatData(new Date)) <= new Date(结束日期)
if(timeFlag) {
// 显示按钮
}