本文目录
文章目录
- 前言
- 高亮显示元素定位 - highlight
- highlight实战
- highlight定位多个元素
- 元素匹配器 - nth
- nth实战演示
- 元素匹配 - first&last
综合定位方式+时间操作进行实战,巩固之前我们学习的定位方式。
这一部分内容对应官网 : https://playwright.dev/python/docs/api/class-locator
这里挑一部分用的比较多,或者说比较实用的事件操作进行讲解,结合代码截图。
说明:事件操作这里的Locator表示定位方式,而不是locator()这个方法。上节内容我们讲到的所有定位操作都属于这个locator定位方式。
定位操作文章:【python自动化】Playwright基础教程(三)定位操作
前言
由于本文是结合实际代码操作,为了避免重复操作等麻烦步骤,这里我使用playwright连接指定浏览器,手动进入相关网址,页面直接进行相关事件操作。
playwright如何连接指定浏览器详见前文:playwright连接已有浏览器操作
简单步骤:
1、指定端口启动谷歌浏览器,mac同理(到本机安装的chrome.exe根目录下执行)
chrome.exe --remote-debugging-port=9223
2、使用connect_over_cdp方法进行连接
__author__ = "梦无矶小仔"
from playwright.sync_api import sync_playwright, Page, BrowserContext
class Demo05:
def __init__(self):
"""
使用playwright连接谷歌浏览器
:return:
"""
self.playwright = sync_playwright().start()
# 连接已经打开的浏览器,找好端口
browser = self.playwright.chromium.connect_over_cdp("http://127.0.0.1:9223")
self.default_context = browser.contexts[0]
self.page = self.default_context.pages[0]
# 教程中每个事件操作我都会在这里新建方法
def highlight(self):
...
if __name__ == '__main__':
mwj = Demo05()
# 高亮代码 (这里启用对应的事件方法)
mwj.highlight()
3、如果上面的方法不会,那就用如下代码,只不过每次要自己更换url和相关页面地址,不能随心所欲的控制。
from playwright.sync_api import sync_playwright
class Demo06:
def __init__(self, url):
playwright = sync_playwright().start()
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
self.page = context.new_page()
self.page.goto(url)
# 教程中每个事件操作我都会在这里新建方法
def highlight(self):
self.page.locator("#kw").highlight()
if __name__ == '__main__':
url = "https://www.baidu.com"
mwj = Demo06(url=url)
# 高亮代码 (这里启用对应的事件方法)
mwj.highlight()
高亮显示元素定位 - highlight
在我们调试元素定位的时候,不知道页面上有多少个此类元素,不清楚页面上这个元素具体显示在什么位置,这时候就可以使用 locator.highlight()。
使用方法:
locator.highlight()
highlight实战
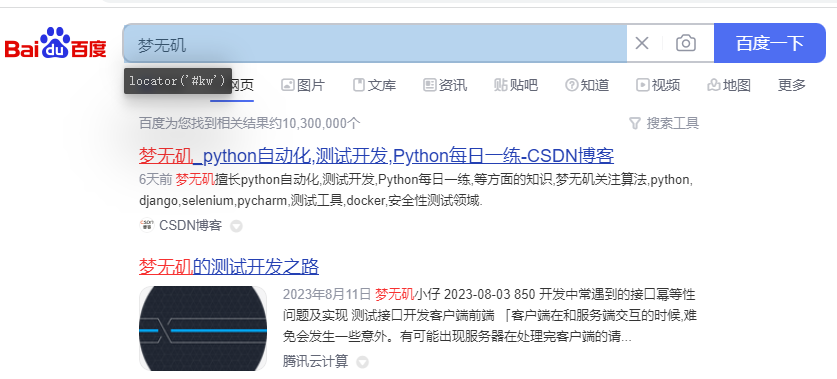
**需求:**高亮百度的搜索框(搜索框的元素id为kw)
网页对应代码:
<input id="kw" name="wd" class="s_ipt" value="梦无矶" maxlength="255" autocomplete="off">
示列代码:
def highlight(self):
self.page.locator("#kw").highlight()
效果展示:

我们可以看到搜索框这个元素全部高亮显示了,并且会在元素下方注明你写的元素定位方式。
highlight定位多个元素
还是上面这个页面,我们看到页面有非常多的梦无矶,我们使用如下代码再次高亮我们的元素。
def highlight(self):
# self.page.locator("#kw").highlight()
self.page.get_by_text("梦无矶").highlight()
效果展示:

这对于我们调试元素定位,是不是炒鸡方便?
元素匹配器 - nth
将定位器返回到第n个元素。下标是从0开始的。nth(0)表示选择第一个元素。
使用方法
banana = page.get_by_role("listitem").nth(2)
nth实战演示
依旧使用上面的梦无矶作为展示,我们定位第二个梦无矶,并且让它高亮显示。
def nth_mwj(self):
# 定位第二个梦无矶,并且高亮该元素
self.page.get_by_text("梦无矶").nth(1).highlight()
效果显示

元素匹配 - first&last
- 和
nth同理,first就是匹配第一个,last就是匹配最后一个。 first等同于nth(0)last等同于nth(-1)- 使用方法和
nth一样
代码示列
def nth_mwj(self):
# 定位第二个梦无矶,并且高亮该元素
self.page.get_by_text("梦无矶").nth(1).highlight()
# 使用first定位第一个
self.page.get_by_text("梦无矶").first.highlight()
# 使用last定位最后一个
self.page.get_by_text("梦无矶").last.highlight()