一、布局是什么?
布局是把每个页面的公共部分,提取成一个布局页面(头、导航、页脚)。
二、默认布局 _Layout.cshtml
默认的布局是在 /Views/Shared 目录的 _Layout.cshtml文件。通常Shared目录中的视图都是公共视图。该目录下的视图以下划线开头(这不是严格规定的)。
三、默认布局调用
在 Views 目录下的 _ViewStart.cshtml 文件,所有的 Action视图执行前都执行的。指定一些初始化东西
@{
Layout = "_Layout";
}
四、特殊页面指定布局
1、将 _Layout.cshtml 复制一份,并将名称命名了 _Layout2.cshtml。将页面的背景设置为红色。
2、在 index.cshtml 文件,指定布局

五、@RenderBody() 和 @RenderSection("Scripts", required: false)
1、@RenderBody()
将使用布局的视图(如:index.cshtml) 替换到布局页(_Layout.cshtml)中 @RenderBody() 的位置。
2、@RenderSection("Scripts", required: false)
将视图指定的一部分内容 替换 到布局的某一个地方。布局页面中可以出现多个@RenderSection,但Section名称不能重复
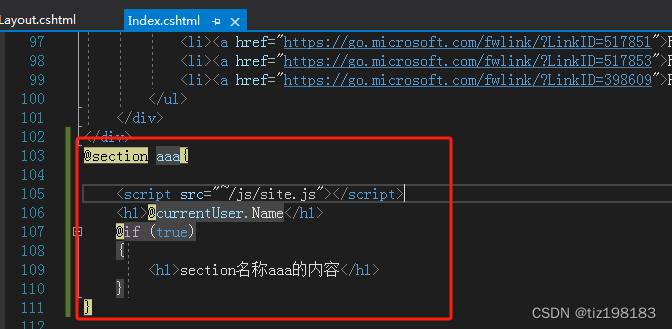
如:(@RenderSection("aaa", required: false))。
参数解释:aaa 是Section名称,required: false 视图中可以不存在 aaa名称的Section。
视图示例:


一般用来引用特殊的js文件