在项目开发中,通常我们是不写相对路径的,因为有些文件需要在不同的文件中使用,如果使用相对路径,那么我们每次去CV路径的时候就要重新修改。因此通常我们是写跟路径的,但是从头开始又太过于麻烦,因此我们使用 @ 别名来省略前面的路径。
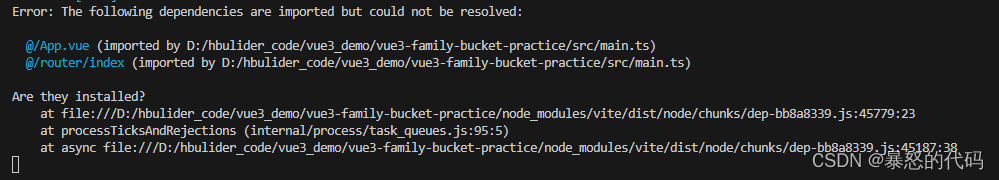
如果没有配置@,直接使用如 “@vitejs/plugin-vue”,则会报以下错误。接下来让我们来从零开始了解一下如何配置 @ 别名吧!
备注:本示例是 Vue3 + Vite + Ts

一、vite.config.ts
进入根目录下,代码如下,即可配置 @ 别名
import { defineConfig } from 'vite'
import { resolve } from 'path' //引入node的path模块 这里报错
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve:{//路径别名
alias:{
'@': resolve(__dirname,'./src')
}
},
})
二、tsconfig.Json
接下来我们进入根目录下的 tsconfig.json 文件,查看是否配置 baseUrl 和 paths 这两个,如果没有的话则进行配置,代码如下:
先检查tsconfig.json文件是否配置了。baseUrl 和 paths
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"noEmit": true,
"baseUrl": "./", //是否配置baseUrl
"paths": { //是否配置paths
"@/*": ["src/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}三、安装 types/node 我这里用yarn add @types/node -D
而后我们进入 package.json 文件,查看 devDependedcies 下是否存在 @types/node ,如果不存在的话我们需要手动进行安装
yarn add @types/node -D
{
"name": "my-vite-app",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"pinia": "^2.0.27",
"pinia-plugin-persist": "^1.0.0",
"vue": "^3.2.41"
},
"devDependencies": {
"@types/node": "^18.11.11", //安装这个
"@vitejs/plugin-vue": "^3.2.0",
"typescript": "^4.6.4",
"vite": "^3.2.3",
"vue-tsc": "^1.0.9"
}
}项目即可正常启动,并且直接使用 @ 作为路径开头