首页设计
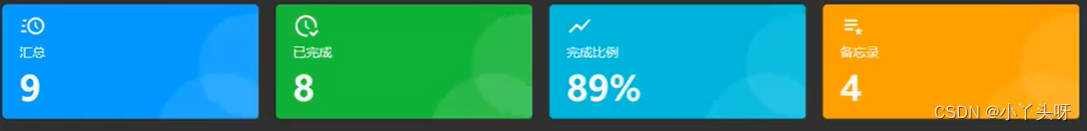
1.效果图

一.代码现实

- 根据页面布局,可以将页面设计成3行,每行中分多少列,看需求而定
- 根据页面内容,设计Model 实体类,以及View Model
1.Index.xaml 页面布局设计
- RowDefinition 分行(Row)属性,分几行就写几个
- ColumnDefinition 分列(Column )属性,分几列就写几个
- Height 属性,Row (行)属性只有Height (高度),没有宽度。并且Height 设置成 auto 时,根据内容适应高度。
- Width 属性,Column (列) 只有Width (宽度),没有Height (高度)
- Grid.Row 属性,将控件放置在第几行
- Grid.Column 属性,将控件放置在第几列
- FontWeight 属性,设置成 Bold (加粗)
- Opacity 属性,透明度
- ItemsSource 属性,数据源绑定
- ClipToBounds 裁剪属性,在Canvas 控件中使用,ClipToBounds 设置成True后,超出的内容会被裁剪掉
-
第一行设计,放置显示的文本控件 TextBlock。
FontSize 属性,控件显示的字体大小
-
第二行设计,使用 ItemsControl 控件,并且固定4列。
- 在的Grid 控件中,每定义的每行(Row)中还可以划分成更细的行和列。根据需求自由灵活定义使用。
- ItemsControl 控件:它允许您将任何类型的数据绑定到其中,并为每个数据项显示一个模板
ItemsControl 控件固定的写法。比如,要分4列
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="4"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>ItemsControl 列固定完后,接着进行固定内容模板的设计。内容设计固定的写法
<!--模板内容设计-->
<ItemsControl.ItemTemplate>
<DataTemplate>
</DataTemplate>
</ItemsControl.ItemTemplate>
- 进行模板内容设计的时候,首先要清楚模板中都要有那些内容
- 例如,当前的模板:有图标,标题文本,内容,背景颜色,还有2个白色的图标
- 外层使用Border ,要设计圆角
- Border 里面放置Grid,方便设计。因为Grid 中可以放置多个控件
- 右边白色的圆图标,使用Canvas 控件
<ItemsControl Grid.Row="1">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="4"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--模板内容设计-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border>
<Grid>
<StackPanel>
<!--图标-->
<materialDesign:PackIcon Kind="Abacus" />
<!--标题文本-->
<TextBlock Text="jj"/>
<!--内容-->
<TextBlock Text="888" FontWeight="Bold"/>
</StackPanel>
<!--白色背景底色控件-->
<Canvas>
<Border Canvas.Top="10" Canvas.Right="-50" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/>
<Border Canvas.Top="80" Canvas.Right="-30" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/>
</Canvas>
</Grid>
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>1.1 模板设计完成后,进行数据内容动态渲染。
- 创建首页内容数据集合实体类模型 TaskBar
/// <summary>
/// 首页任务栏
/// </summary>
public class TaskBar: BindableBase
{
private string icon;
/// <summary>
/// 图标
/// </summary>
public string Icon
{
get { return icon; }
set { icon = value; }
}
private string title;
/// <summary>
/// 标题
/// </summary>
public string Title
{
get { return title; }
set { title = value; }
}
private string content;
/// <summary>
/// 内容
/// </summary>
public string Content
{
get { return content; }
set { content = value; }
}
private string color;
/// <summary>
/// 背景颜色
/// </summary>
public string Color
{
get { return color; }
set { color = value; }
}
private string target;
/// <summary>
/// 触发目标
/// </summary>
public string Target
{
get { return target; }
set { target = value; }
}
}- 接着,在ViewModel 中,创建出TaskBar数据的动态集合,给页面展示数据
public class IndexViewModel:BindableBase
{
public IndexViewModel()
{
TaskBars=new ObservableCollection<TaskBar>();
CreateTaskBars();
}
private ObservableCollection<TaskBar> taskBars;
public ObservableCollection<TaskBar> TaskBars
{
get { return taskBars; }
set { taskBars = value; RaisePropertyChanged(); }
}
void CreateTaskBars()
{
TaskBars.Add(new TaskBar() { Icon="ClockFast",Title="汇总",Content="9",Color="#FF0CA0FF",Target=""});
TaskBars.Add(new TaskBar() { Icon = "ClockCheckOutline", Title = "已完成", Content = "9", Color = "#FF1ECA3A", Target = "" });
TaskBars.Add(new TaskBar() { Icon = "ChartLineVariant", Title = "完成比例", Content = "9%", Color = "#FF02C6DC", Target = "" });
TaskBars.Add(new TaskBar() { Icon = "PlaylistStar", Title = "备忘录", Content = "18", Color = "#FFFFA000", Target = "" });
}
}- 最后,在ItemsControl 中,进行数据绑定
<ItemsControl Grid.Row="1" ItemsSource="{Binding TaskBars}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="4"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--模板内容设计-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border Background="{Binding Color}" CornerRadius="5" Margin="10">
<Grid>
<StackPanel Margin="20,10">
<!--图标-->
<materialDesign:PackIcon Kind="{Binding Icon}" Width="30" Height="30" />
<!--标题文本-->
<TextBlock Text="{Binding Title}" Margin="0,15" FontSize="15"/>
<!--内容-->
<TextBlock Text="{Binding Content}" FontWeight="Bold" FontSize="40"/>
</StackPanel>
<!--白色背景底色控件-->
<Canvas ClipToBounds="True">
<Border Canvas.Top="10" CornerRadius="100" Canvas.Right="-50" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/>
<Border Canvas.Top="80" CornerRadius="100" Canvas.Right="-30" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/>
</Canvas>
</Grid>
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>-
第三行设计,当前行,分两列放置内容
- LastChildFill 属性,设置成False,不填允最后一列
- Button 按钮,样式希望变成图角,可以使用组件带的默认样式来实现,如下
Style="{StaticResource MaterialDesignFloatingActionAccentButton}"
<Grid Grid.Row="2" Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!--外边框-->
<Border Margin="10,0" Background="#BEBEBE" CornerRadius="5" Opacity="0.1"/>
<Border Grid.Column="1" Margin="10,0" Background="#BEBEBE" CornerRadius="5" Opacity="0.1"/>
<!--主体内容左-->
<DockPanel Margin="10,0">
<DockPanel Margin="10,5" LastChildFill="False" DockPanel.Dock="Top">
<TextBlock Text="待办事项" FontSize="20" FontWeight="Bold"/>
<Button Width="30" Height="30" VerticalAlignment="Top" DockPanel.Dock="Right" Style="{StaticResource MaterialDesignFloatingActionAccentButton}" >
<materialDesign:PackIcon Kind="Add" />
</Button>
</DockPanel>
<!--数据列表区域-->
<ListBox />
</DockPanel>
<!--主体内容右-->
<DockPanel Grid.Column="1" Margin="10,0">
<DockPanel Margin="10,5" LastChildFill="False" DockPanel.Dock="Top">
<TextBlock Text="待办事项" FontSize="20" FontWeight="Bold"/>
<Button Width="30" Height="30" VerticalAlignment="Top" DockPanel.Dock="Right" Style="{StaticResource MaterialDesignFloatingActionAccentButton}" >
<materialDesign:PackIcon Kind="Add" />
</Button>
</DockPanel>
<!--数据列表区域-->
<ListBox />
</DockPanel>
</Grid>二.Index.xaml 完整源码
<UserControl x:Class="MyToDo.Views.IndexView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:MyToDo.Views"
mc:Ignorable="d"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock Margin="15,10" FontSize="22" Text="你好,WPF! 今天是2023-11-12 星期天"/>
<ItemsControl Grid.Row="1" ItemsSource="{Binding TaskBars}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="4"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--模板内容设计-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border Background="{Binding Color}" CornerRadius="5" Margin="10">
<Grid>
<StackPanel Margin="20,10">
<!--图标-->
<materialDesign:PackIcon Kind="{Binding Icon}" Width="30" Height="30" />
<!--标题文本-->
<TextBlock Text="{Binding Title}" Margin="0,15" FontSize="15"/>
<!--内容-->
<TextBlock Text="{Binding Content}" FontWeight="Bold" FontSize="40"/>
</StackPanel>
<!--白色背景底色控件-->
<Canvas ClipToBounds="True">
<Border Canvas.Top="10" CornerRadius="100" Canvas.Right="-50" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/>
<Border Canvas.Top="80" CornerRadius="100" Canvas.Right="-30" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/>
</Canvas>
</Grid>
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
<Grid Grid.Row="2" Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!--外边框-->
<Border Margin="10,0" Background="#BEBEBE" CornerRadius="5" Opacity="0.1"/>
<Border Grid.Column="1" Margin="10,0" Background="#BEBEBE" CornerRadius="5" Opacity="0.1"/>
<!--主体内容左-->
<DockPanel Margin="10,0">
<DockPanel Margin="10,5" LastChildFill="False" DockPanel.Dock="Top">
<TextBlock Text="待办事项" FontSize="20" FontWeight="Bold"/>
<Button Width="30" Height="30" VerticalAlignment="Top" DockPanel.Dock="Right" Style="{StaticResource MaterialDesignFloatingActionAccentButton}" >
<materialDesign:PackIcon Kind="Add" />
</Button>
</DockPanel>
<!--数据列表区域-->
<ListBox />
</DockPanel>
<!--主体内容右-->
<DockPanel Grid.Column="1" Margin="10,0">
<DockPanel Margin="10,5" LastChildFill="False" DockPanel.Dock="Top">
<TextBlock Text="待办事项" FontSize="20" FontWeight="Bold"/>
<Button Width="30" Height="30" VerticalAlignment="Top" DockPanel.Dock="Right" Style="{StaticResource MaterialDesignFloatingActionAccentButton}" >
<materialDesign:PackIcon Kind="Add" />
</Button>
</DockPanel>
<!--数据列表区域-->
<ListBox />
</DockPanel>
</Grid>
</Grid>
</UserControl>