适用于WPF的设计模式
讨论“XAML能不能写逻辑代码”这个问题。我发现这是个有歧义的问题。这个问题可以有两种意思:
XAML能不能用来写逻辑代码?
XAML文件里能不能包含逻辑代码?
对于第一种意思——XAML是一种声明性语言,就是用来声明UI元素的,不能用来写逻辑代码;
对于第二种意思——XAML文件中可以使用<x:Code>标签,来嵌入一些C#或VB写的逻辑代码,也就是把code-behind的代码挪到了XAML文件里。但请注意:逻辑代码仍然是用C#或VB写的(即与上面一种解释不冲突)。
第二件,也是聊天的时候想到的。
以前很少关注程序员们应该读什么样的书,昨天和我一位已经移民澳洲的朋友吃饭,提到中国学生和欧美学生的差距,在这位朋友看来,中国学生的专业知识要比欧美的学生强,但基础知识偏弱。表象就是:中国学生就业起点高(但被人数太多给抵销掉了)但后期积累速度慢。
基础知识弱的具体一个表现就是,中国学生的母语写作能力平均水平比较低(我想这也包括我在内)——是不是因为忙着学外语搞的就不得而知了。
平时在我面试的时候也能感受到这一点,但重点能感觉到学生的哲学和逻辑方面缺少必要的积累(尽管我积累的也不多)。所以,最后与草小弟达成共识——程序员应该多读一些图书馆里的A类(可不是Adult的A哦!)和B类书籍。
2. XAML有哪些优点
前面一节已经向我们透露了XAML的几个优点:
• XAML可以设计出专业的UI和动画——好用
• XAML不需要专业的编程知识,它简单易懂、结构清晰——易学
• XAML使设计师能直接参与软件开发,随时沟通、无需二次转化——高效
然而,XAML这位翩翩君子的才华可远不止这些。
自 从应用程序从命令行界面(Console User Interface,CUI,这本书的读者还有用过DOS的吗?就是那东西)升级为图形用户界面(Graphic User Interface,GUI)后,程序员们就一直追求将视图(View,也就是UI)与逻辑代码的分离。以往的开发模式中,程序员很难保证用来实现UI的 代码完全不与用来实现程序逻辑的代码纠缠在一起。UI代码与逻辑代码纠缠在一起称为UI与逻辑的紧耦合,它往往带来以下的后果:
• 无论是软件的功能还是UI设计有所变化或者是出了bug,都将导致大量代码的修改。
• 会让逻辑代码更加难以理解——修改往往比重写更困难,因为在修改之前必须先读懂。
• 重用逻辑代码变成了Mission Impossible
XAML 另一个巨大的优点就是:它帮助开发团队真正实现了UI与逻辑的剥离。
XAML是一种单纯的声明型语言,也就是说,它只能用来声明一些UI元素、绘制UI和 动画(在XAML里实现动画是不需要编程的),根本无法在其中加入程序逻辑,这就强制地把逻辑代码从UI代码中赶走了。这样,与UI相关的元素统统集中在 程序的UI层、与逻辑相关的代码统统集中在程序逻辑层,形成了一种“高内聚-低耦合”的结构。形成这种结构后,无论是对UI进行较大改动还是打算重用底层 逻辑,都不会花费太大力气。这就好比有一天你给A客户做了一个橘子,A客户很喜欢;A客户把你的产品介绍给了B客户,B客户很喜欢橘子味道,但希望它看上 去像个香蕉——这时候,你只需要把橘子皮撕下来 、换一套香蕉皮即可——只需很少的成本就可以获得与先前一样大的收益。(对于软件的“换肤”行为,WPF提供了丰富的Template功能,将在后面详 述。)
小序:
当梦想突然有一天变成现实的时候,我们会有什么样的感觉?惊喜自然是少不了的。惊喜过后呢?剩下的就是要接受现实了——就像小鬼当家里的小家伙。
正文:
有朝一日能把软件的UI设计和逻辑设计分开,这是多年来程序开发人员的梦想。如今,这个梦想被XAML+C#实现了,大家都很开心。开心过后,问题来了——Binding与依赖属性再好使、路由事件和命令再灵活,如果不加约束地乱用和过度使用,一样会导致软件架构的不稳固以及招致维护、测试和调试方面的麻烦。
那么,怎样才能用好WPF带来的结构上的新特性呢?我们需要做的,不是从头开始创造一个新模式,而是需要把WPF的新特性揉合进现有的、成熟的开发框架中去。下面,让我们开始WPF开发框架的演进之旅!
MVC时代
现有的开发框架林林总总,但万变不离其宗,这个“宗”指的就是最为经典的MVC模式。插一句,有一次面试一位候选人,当我问及这个模式的时候,这位兄台干脆地回答到:“MCV!”,于是我就让他“展开”讲讲了:p
MVC框架出现的年代比较早,生成软件UI和逻辑用的是同一种语言(比如C++/Java/Delphi),灵活性基本上是局限在对于同一块数据(由Model暴露出来)使用不同的视图(View,也就是UI)展现给用户。
MVP时代
随着互联网的发展,程序不再是一个个只能跑在特定操作系统上的代码块,成千上万的用户希望使用相同的程序共享相同的数据。操作系统平台一时半会是统一不起来了,A厂商程序跨到B厂商平台上的那只脚也往往被B厂商穿上一只小鞋。万般无奈下,开发人员只好诉诸于所有操作系统平台的交集——浏览器——赶鸭子上驾般地做起了程序的宿主;HTML也没被放过,本来用于简单呈现页面的标签语言却被CSS、JavaScript、XML等等武装到了牙齿。
Anyway,程序可以跑在浏览器里了,需要开发人员重新把程序开发一遍吗?
人们发现,无论程序的前端(UI部分)跑在哪里,它的后台逻辑是不会改变的。于是人们开始想:我怎样才能把UI和逻辑解耦并对逻辑层加以复用呢?必需要在设计或者重构的时候考虑上这一点才可以。
-
于是,在MVC的基础上,人们向前推进了一步——MVP模式诞生了(有玩儿文字游戏的嫌疑哦!)。Interface这个词被译成“接口”之后就丢了些原本的意思。如果还把当译成“界面”,那么这个意思就能找回来了——现实世界也是这样,当物体受到接力的时候,凡是有界面的地方就是最容易被撕下来的地方。因此,interface这个词在译成中文时,“接口”传达的是其可以作为公共约束(契约)的一层意思;“界面”则能传达解耦的一层意思。
-
在MVP模式中,为了让UI层能够从逻辑层上“撕”下来,设计师们在UI层与逻辑层之间加了一层interface。无论是UI开发人员还是数据开发人员,都要尊重这个契约、按照它进行设计和开发。这样,理想状态下无论是Web
UI还是Window UI就都可以使用同一套数据逻辑了。
MVVM时代
现在,WPF来了,它带来了3D、动画、音频视频……这导致了UI的变化将更加细节化、可定制化。同时,在技术层面,WPF也带来了诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。我们怎样才能立足于原有MVP框架、把WPF的新特性揉合进去,以应对客户复杂的需求呢?
图说MVP与MVVM
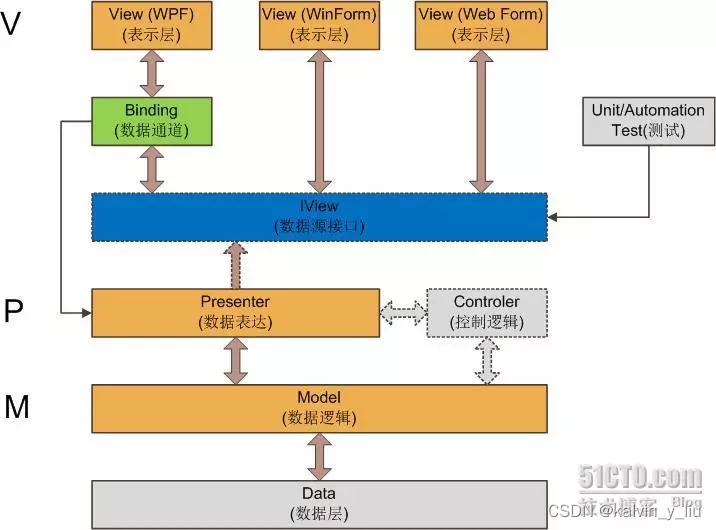
MVC模式大都已经非常熟悉了,咱就不说了。让我们看看它的升级版——MVP

从这张图上我们可以看出如下几点:
- IView这个interface层帮助我们把各类UI与逻辑层解耦
- IView这层同时也为自动化测试提供了入口(从UI层进入自动化测试,太麻烦了)
- 传统的、由WinForm/Web Form/MFC等编写的UI是通过事件(本质是Windows 消息)与IView层沟通的。
- WPF与IView层的沟通,最佳的手段是使用Binding,当然,也可以使用事件
- Presenter层要实现IView,多态机制可以保证运行时UI层显示恰当的数据。比如Binding,在程序中,你可能看到Binding的Source是某个interface类型的变量——实际上,这个interface变量引用着的对象才是真正的数据源
- 可有可无的Control……有的话,就当是留个纪念吧,原版的MVP图里是没有Control的,Control被Presenter取代
- 这里的Presenter有点歧义之虞,就我个人而言,感觉Presenter是UI里的东西。
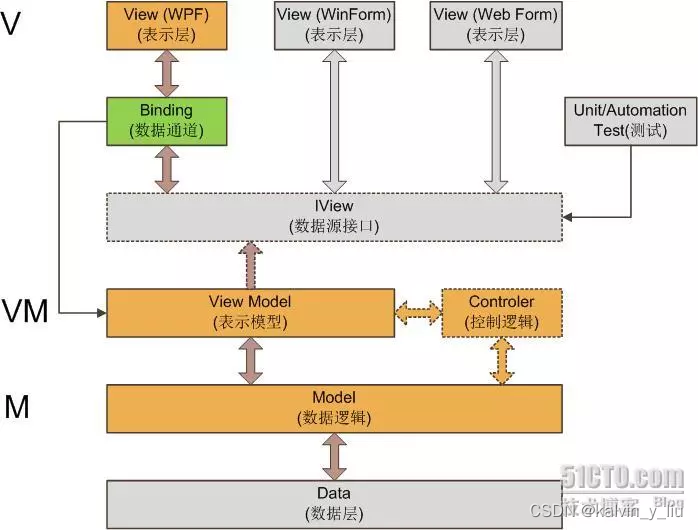
我们再来看MVVM

同样有几点注意:
- 当我们只关注MVP模式与WPF结合的应用方式时,MVP就变成了MVVM。
- 借鉴MVP的IView层,养成习惯。原版MVVM图里是没有这层的,但我会在程序里加上这层。
- View Model听起来比Presenter要贴切得多
- 我会把一些跟事件、命令相关的东西放在Controler里