若依框架数据字典的使用_若依数据字典_哈哈水水水水的博客-CSDN博客
【精选】关于数据字典的理解与设计_数据字典怎么设计-CSDN博客
若依的字典值如何使用(超详细图文教程)_若依字典管理_丿BAIKAL巛的博客-CSDN博客
Vue3组合式API:getCurrentInstance_vue3 getcurrentinstance-CSDN博客
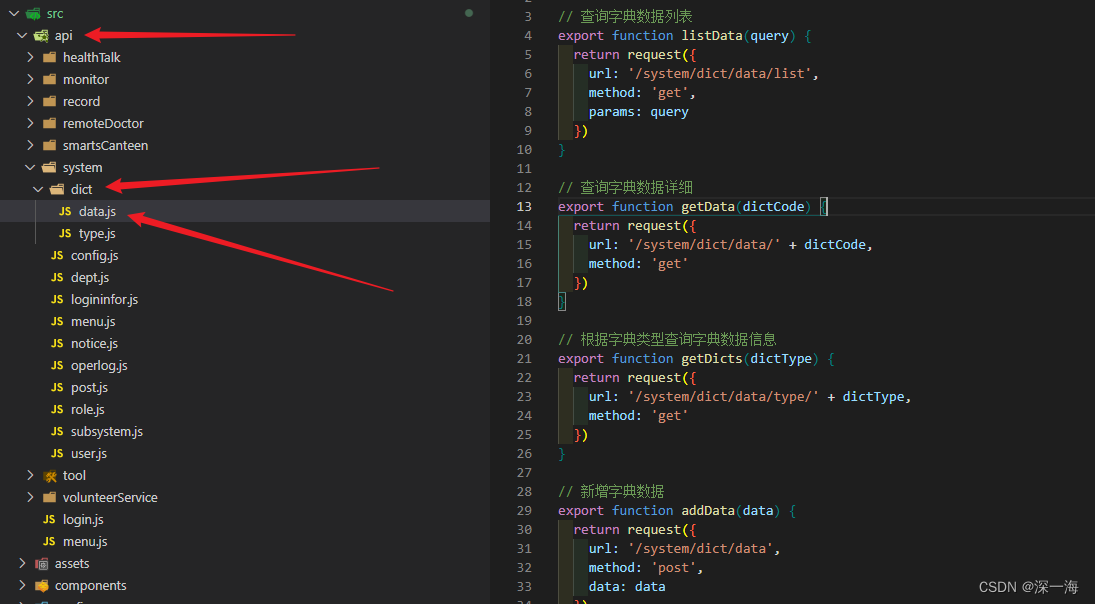
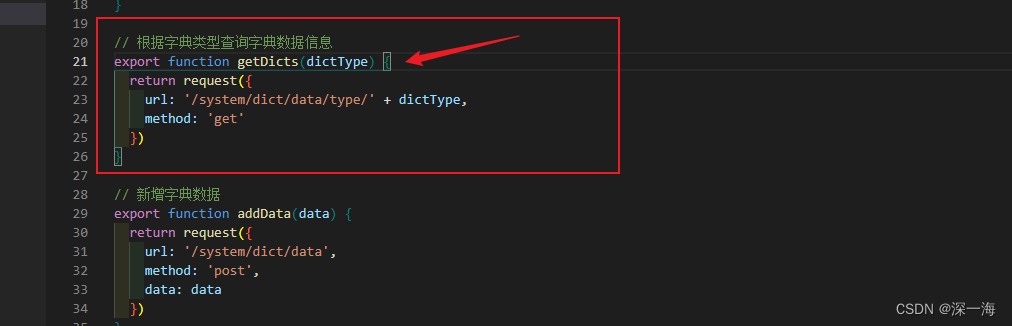
在api文件夹的系统文件system里面的dict文件夹里的data文件中
这个data.js文件主要是用来发关于字典管理的请求的,包括查询所有的字典数据,新增修改和删除
还有就是点击字典类型时,跳到字典类型详情页的请求
还有在页面中会用到的根据字典类型拿数据的请求

比如在页面的下拉选项中要用到的数据,是调用下面这个getDicts接口拿到数据
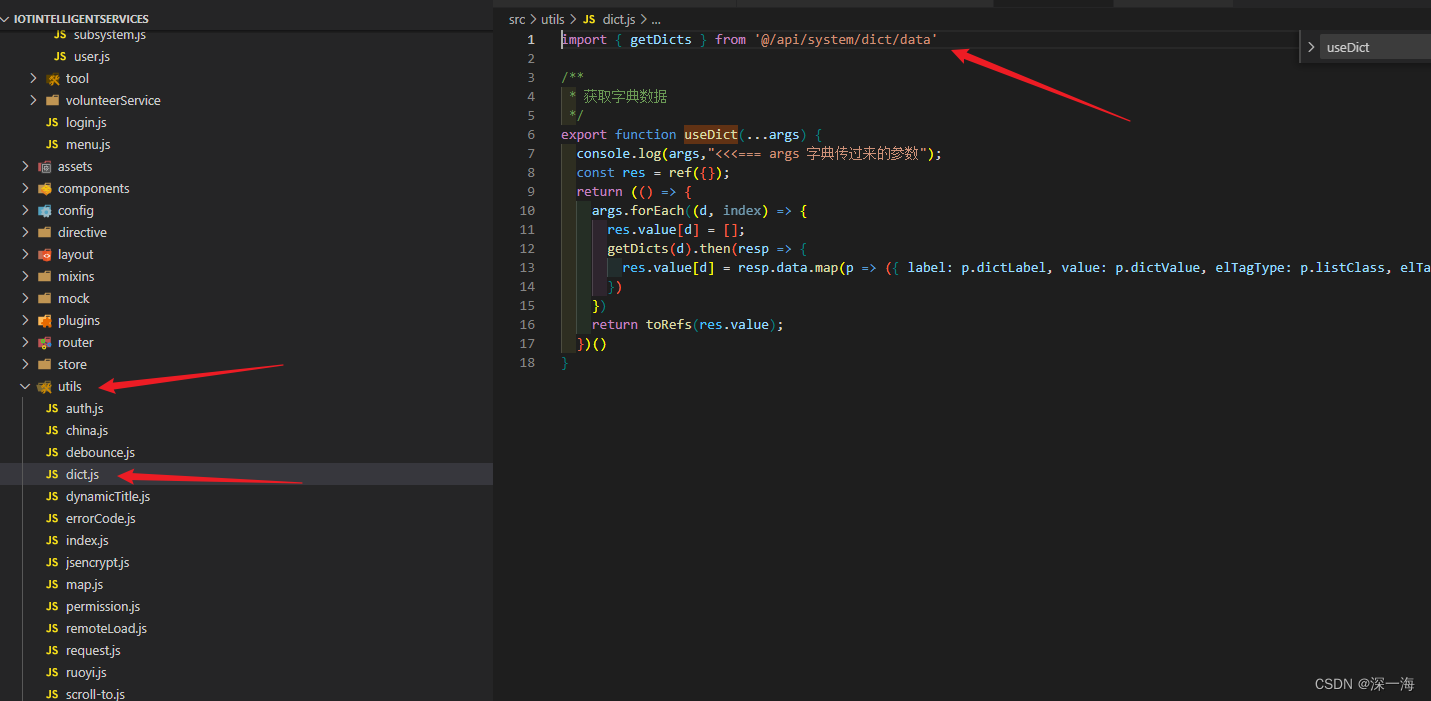
 在utils这个工具文件夹中的dict.js文件中,导入上面data.js文件中的getDicts函数
在utils这个工具文件夹中的dict.js文件中,导入上面data.js文件中的getDicts函数

写一个useDict函数并且导出
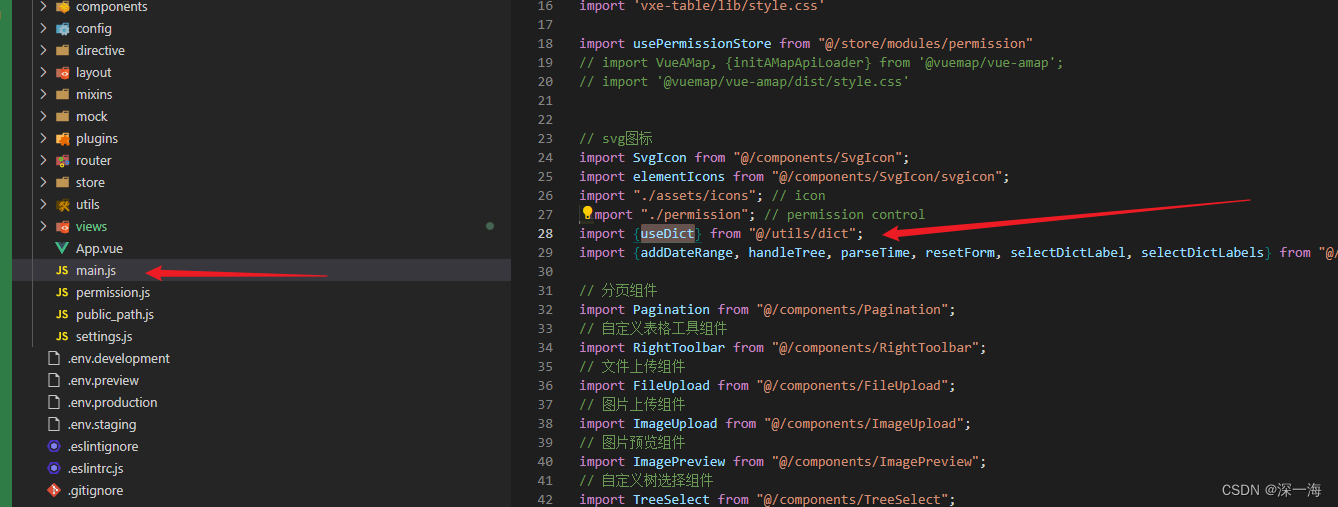
然后在main.js中将useDict函数导入
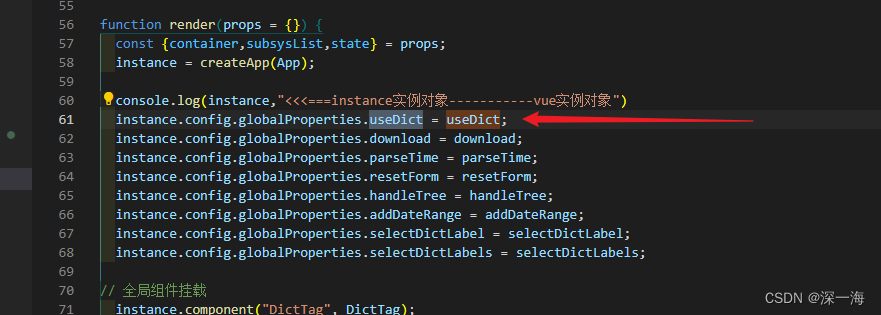
然后将这个函数添加到vue实例对象的原型对象上,这样所有的页面都能通过原型对象拿到这个函数

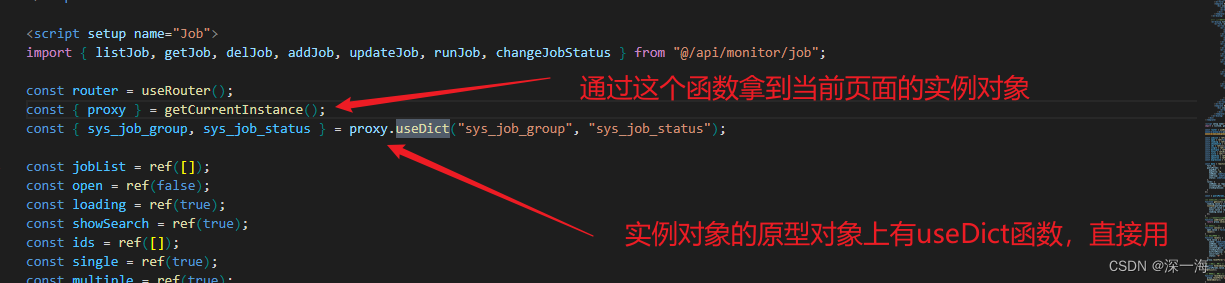
在任何一个vue页面,先通过getCurrentInstance函数拿到proxy
为什么要拿到proxy呢?
Vue3组合式API:getCurrentInstance_vue3 getcurrentinstance-CSDN博客
然后proxy中有useDict函数,直接用
useDict()函数中的参数要和你的字典类型的值一致
这样,字典管理的数据就拿到了