一、RAZOR共享指令
RAZOR共享指令:在视图中导入命名空间,执行依赖注入。
RAZOR共享指令是写在 Views目录下的 _ViewImports.cshtml 文件
支持指令如下:
@addTagHelper 增加标签助手
@removeTagHelper 移除标签助手
@tagHelperPrefix 标签助手前缀
@using 引入命名空间
@model 指定视图类型
@inherits 继承
@inject 依赖注入
_Viewlmports.cshtml可以存放在任意的文件夹中的。只不过它只能应用于它所在的文件夹以及它的子文件夹中的视图。不过根的Viewlmports.cshtml可能会被子的Viewlmports.cshtml覆盖
二、标签助手 TagHelpers
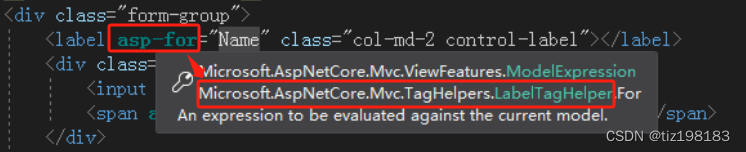
标签助手:使用服务器端代码在 Razor文件中创建和呈现HTML元素。

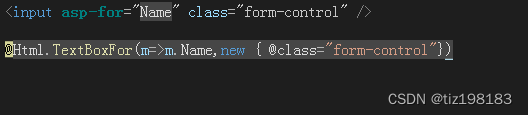
三、标签助手 和 Html 助手区别

四、自定义标签助手
示例: <a href="mailto:admin@aaa.com">站长邮箱</a>
1、解决方案右键,添加-》新建项目:MyTagHelper

2、添加 EmailTagHelper.cs 类
using Microsoft.AspNetCore.Razor.TagHelpers;
using System;
using System.Collections.Generic;
using System.Text;
namespace MyTagHelper
{
//实现 TagHelper 类
public class EmailTagHelper:TagHelper
{
public string EmailTo { set; get; }
public string Content { set; get; }
//重写 Process 方法
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "a";//最后Email标签会替换成 a标签
output.Attributes.SetAttribute("href", "mailto:"+EmailTo);
output.Content.SetContent(Content);
}
}
}3、FirstCoreMvc 项目 添加 MyTagHelper 项目依赖
4、_ViewImports.cshtml 添加标签助手
@addTagHelper MyTagHelper.Em*, MyTagHelper
5、页面调用
<email email-to="admin@aaa.com" content="站长邮箱"></email>
五、异步方式定义标签助手
using Microsoft.AspNetCore.Razor.TagHelpers;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks;
namespace MyTagHelper
{
//实现 TagHelper 类
public class EmailTagHelper:TagHelper
{
public string EmailTo { set; get; }
public string Content { set; get; }
//重写 Process 方法
public override async Task ProcessAsync(TagHelperContext context, TagHelperOutput output)
{
await base.ProcessAsync(context, output);
output.TagName = "a";//最后Email标签会替换成 a标签
output.Attributes.SetAttribute("href", "mailto:"+EmailTo);
output.Content.SetContent(Content);
}
}
}