文章目录
知识回顾
1:概念回顾
2:正则表达式字面量
一:字符串中正则表达式方法
1:split
2:search
3:match
4:replace
大神链接:作者有幸结识技术大神孙哥为好友,获益匪浅。现在把孙哥视频分享给大家。
孙哥链接:孙哥个人主页
作者简介:一个颜值99分,只比孙哥差一点的程序员
本专栏简介:话不多说,让我们一起干翻JavaScript本文章简介:话不多说,让我们讲清楚JavaScript里边的正则表达式
知识回顾
1:概念回顾
正则表达式用于定义一些字符串的规则,计算机可以根据正则表达式检查一个字符串是否符合规则,或者将字符串中符合规则的内容提取出来。
2:正则表达式字面量
语法:var 变量 =/正则表达式/匹配模式;这种方式创建更加简单,使用构造函数创建更加灵活
var reg = new RegExp("正则表达式","匹配模式");正则表达式的预发是基于构造函数创建,里边需要有两个参数,一个是正则表达式,另外一个是匹配模式。
编写代码:
var reg = new RegExp("a");
console.log(a);一:字符串中正则表达式方法
1:split
split是String当中的方法,可以将一个字符串拆分为一个数组
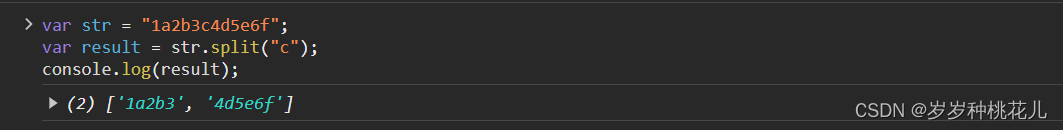
var str = "1a2b3c4d5e6f";
var result = str.split("c");
console.log(result);
但是这样玩有点不灵活,写啥按照啥进行拆分。 我们想根据我们任意字母来将字符串进行拆分
我们方法中可以传递一个正则表达式作为一个参数,这样方法将会按照正则表达式去拆分字符串。
证明这件事情:
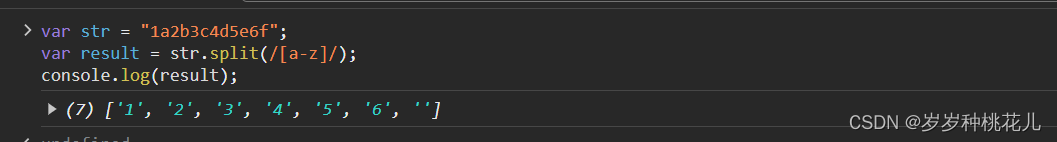
var str = "1a2b3c4d5e6f";
var result = str.split(/[a-z]/);
console.log(result);运行结果:

2:search
这个方法可以搜索字符串中是否指定内容
证明这件事情:
var str = "hello abc hello abc";
var result = str.search("abc");
console.log(result);运行结果:

返回第一次搜索到的结果索引如果没有的话返回-1
他可以接收一个正则表达式作为参数,根据正则表达式作进行检索。
证明这件事情:
搜索我们字符串中是否包含:abc 或者 aec 或者 afc
var str = "hello abc hello aec afc";
var result = str.search(/a[bef]c/);
console.log(result);运行结果:

3:match
可以根据正则表达式将复合条件的内容提取出来
证明这件事情:
var str = "1a2b3c4d5e6f";
var result = str.match(/[a-z]/);
console.log(result);运行结果:

计算机比较懒,只找了第一个,我们需要告诉计算机,我们要所有的复合条件的内容,我们需要设置正则表达式进行全局匹配模式。
证明这件事情:
var str = "1a2b3c4d5e6f";
var result = str.match(/[a-z]/g);
console.log(result);运行结果:

再设置忽略大小写:
var str = "1a2b3c4d5e6f";
var result = str.match(/[a-z]/gi);
console.log(result);运行结果:

可以为一个正则表达式设置多个匹配模式且顺序无所谓。
这种情况返回的数据是一个数组。
4:replace
可以将字符串中的指定内容替换为新的内容
证明这件事情:
var str = "1a2b3c4d5e6f";
var result = str.replace(/[a-z]/gi,"@_@");
console.log(result);
指的注意的是split这个方法不论是写不写g都会进行全局匹配