文章目录
- 1.记事本风格和灵感
- 1.1 设计灵感
- 1.2 整体风格
- 2.代码展示
- 1.1 酷炫的记事本效果图
- 1.2 主代码
- 源码下载
html制作一个酷炫的记事本(源码)平时上班总有很多事要弄,到了下班以为都弄好了,结果缺忘记了几个。于是整了一个便签记事本,这个数据是缓存到本地的,基于html5开发的,可以直接运行使用,方便便利,以后再也不用担心忘记该做的事了。
1.记事本风格和灵感
1.1 设计灵感
设计灵感来源于个人主页(点击查看),有了个人主页,咋的也要来个类似的个人笔记类似的便签记录啊,工作时间长了,弄得事件繁琐了,不记下来真的很容易忘记得,于是萌生了,设计一个便签得想法,于是就动手弄了一个,大家一起来看看。
1.2 整体风格

1.背景采用星空下的我,让便签更加神秘酷炫;
2.内容上面采用左右布局方式,左边是个人信息和图标,右边是个人常用的资源链接,用于便捷查阅;
3.内容第二级是管理操作按钮,一个是新增便签,一个是清空全部便签;
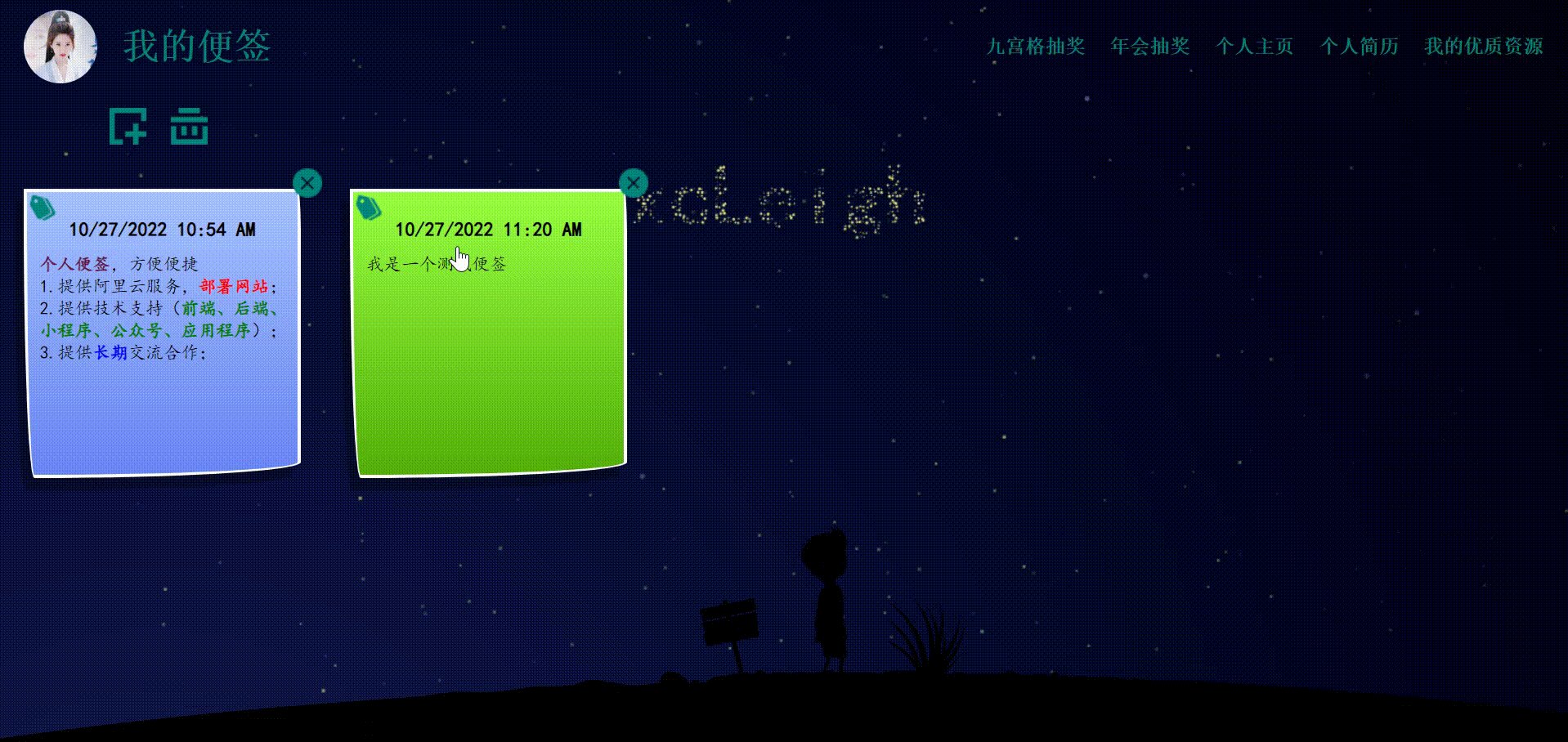
4.就是主要功能,便签的内容展示了,采用了不同便签不同底色,右上角支持单个删除便签;
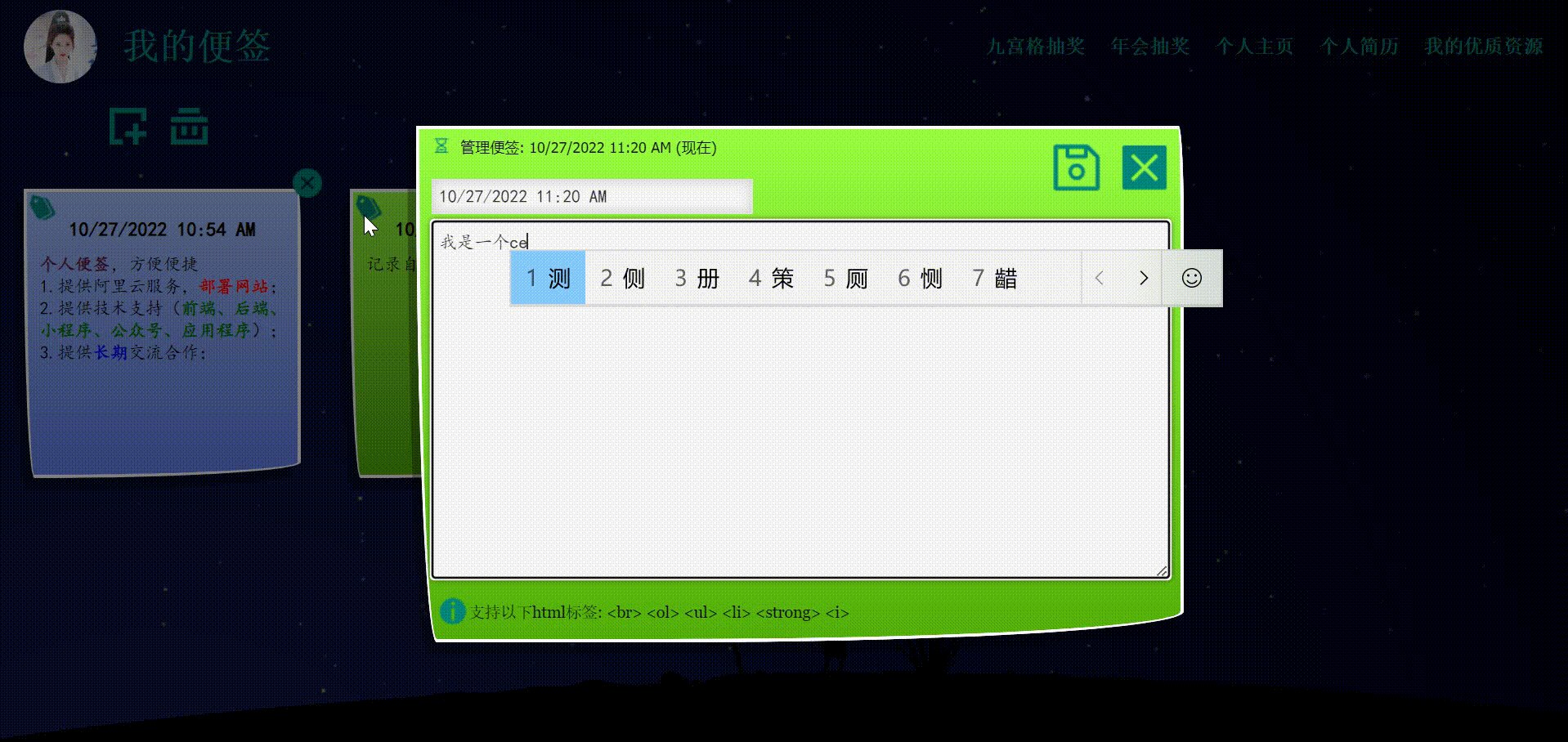
5.就是便签管理功能了,支持修改内容;
2.代码展示
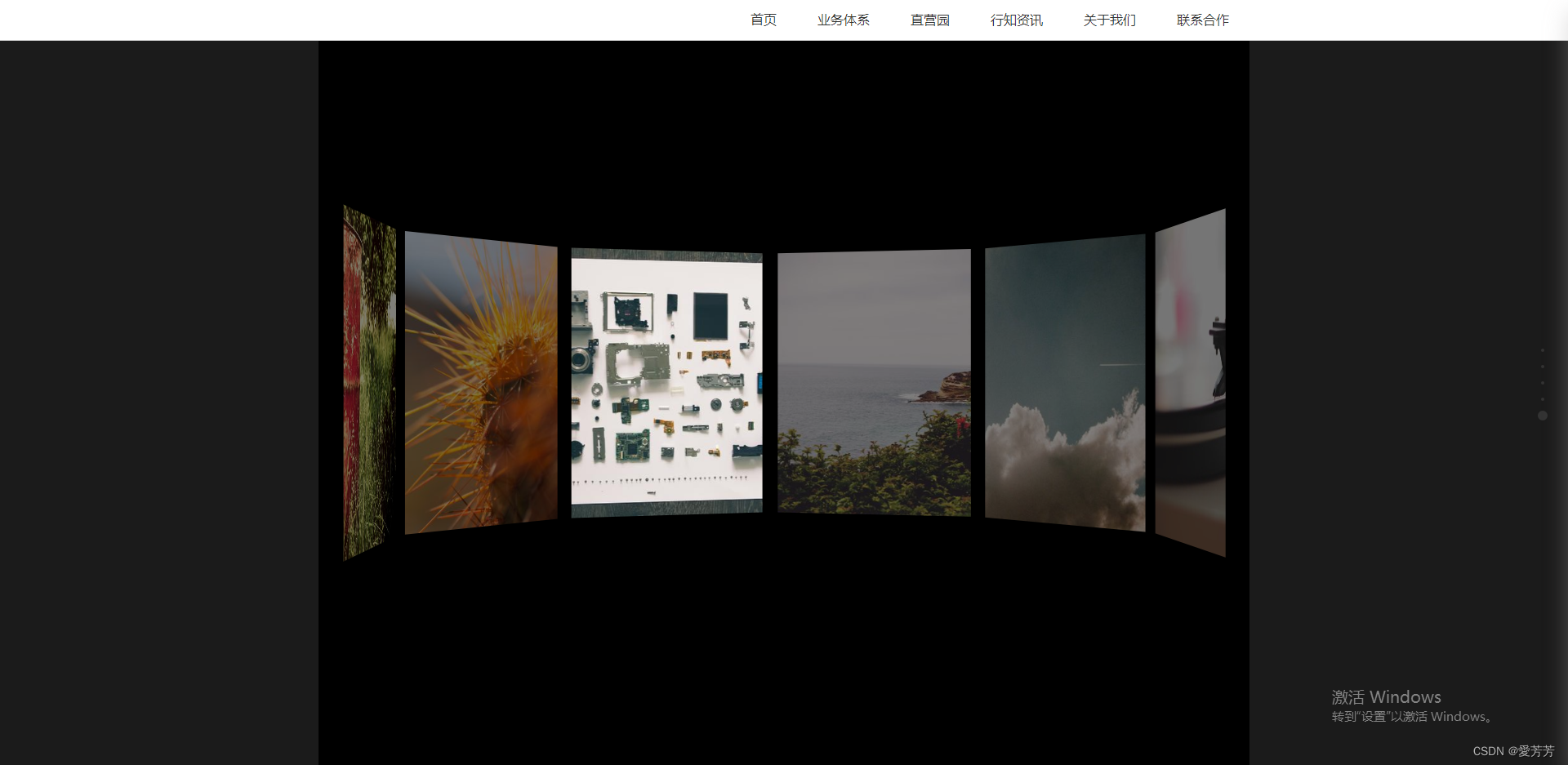
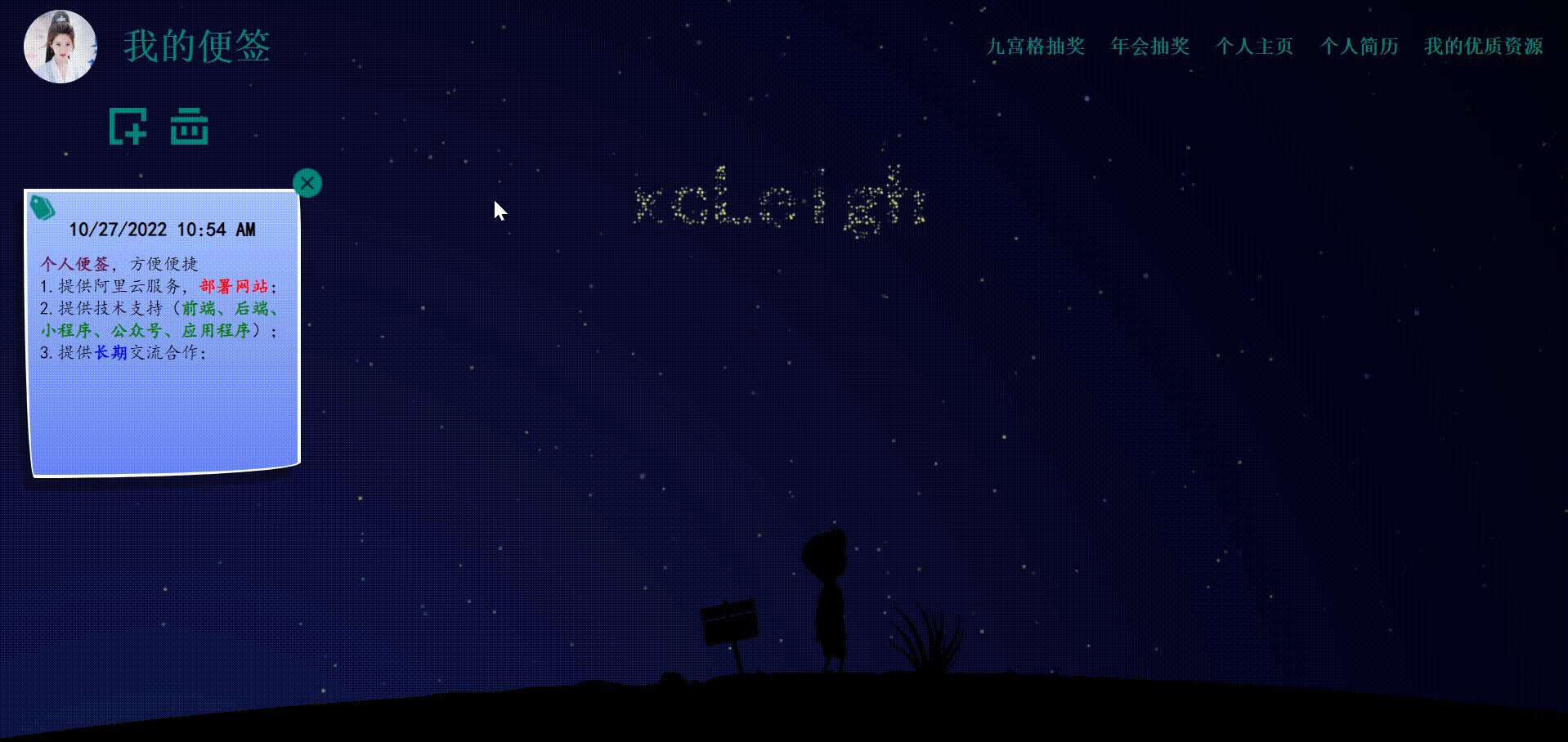
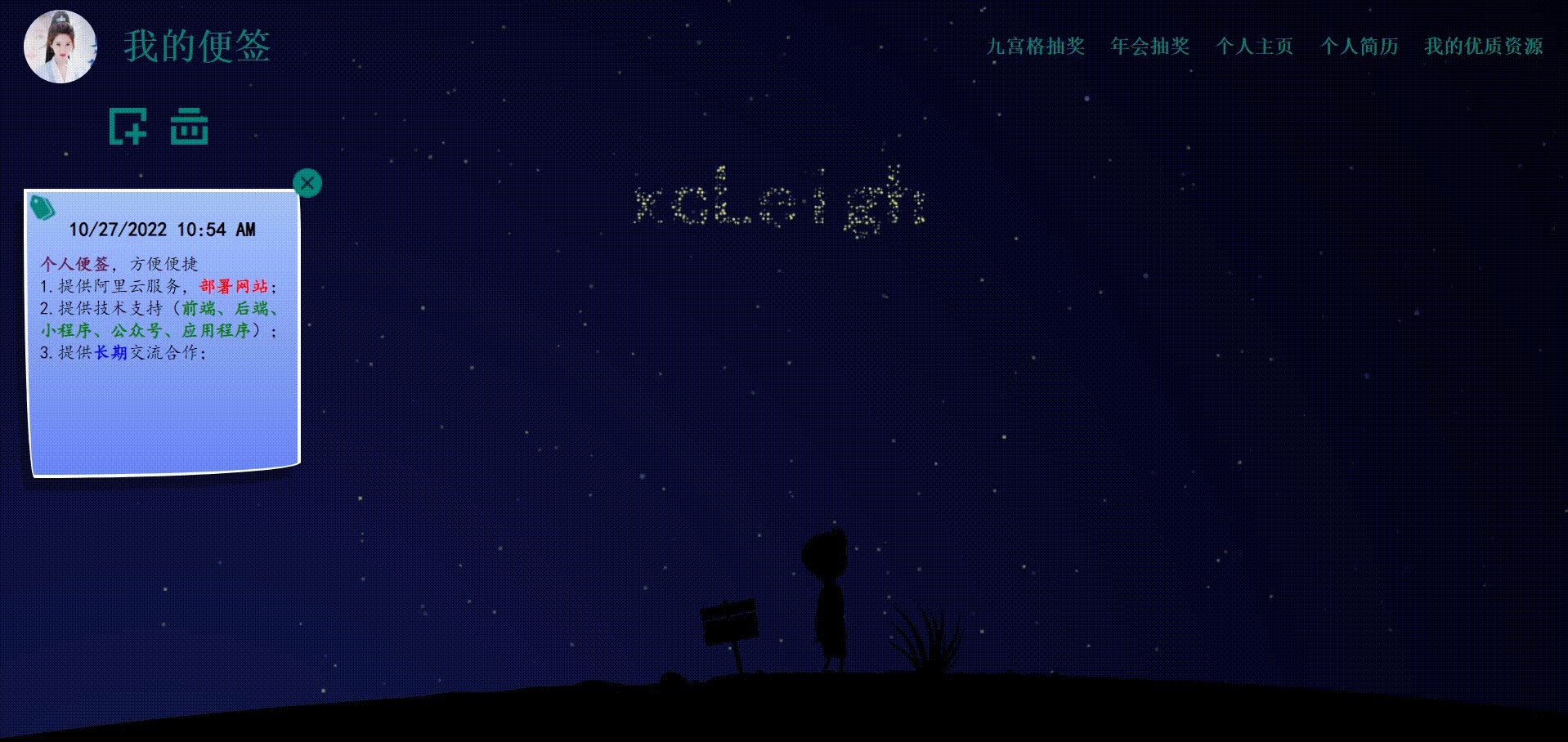
1.1 酷炫的记事本效果图

-
第一个便签内容:
<strong style="color:#681752;">个人便签</strong>,方便便捷 1.提供阿里云服务,<strong style="color:red;">部署网站</strong>; 2.提供技术支持(<strong style="color:green;">前端、后端、小程序、公众号、应用程序</strong>); 3.提供<strong style="color:blue;">长期</strong>交流合作; -
便签功能
1.支持新建便签、修改便签、删除便签、清空便签,便签内容支持html标签;
2.支持个人图像,个人信息;
3.支持相关常用链接; -
便签亮点
1.每个便签颜色随机;
2.本地缓存,使用便捷安全;
3.相当于是个人的私密仓库,集事件记录、常用网站等相关收集;
1.2 主代码
- 界面主要html代码,其他代码见 文章末尾的下载链接
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>
xcLeigh的个人便签
</title>
<meta name="description" content="xcLeigh的个人便签,记事本" />
<meta name="keywords" content="xcLeigh的个人便签,记事本" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/mybq.css?version=xcLeigh" />
<script src="js/jquery-1.6.2.min.js"></script>
<script src="js/respond.min.js"></script>
<script src="js/mybq.js"></script>
</head>
<body>
<div class="divcontent">
<div style="padding:10px 20px; height:60px;">
<img src="img/icon.png" class="imgcss">
<a href="https://blog.csdn.net/weixin_43151418/article/details/126099643" target="_blank"><span class="spancss">我的便签</span></a>
<a href="https://blog.csdn.net/weixin_43151418" target="_blank"><span class="spancssright">我的优质资源</span></a>
<a href="https://blog.csdn.net/weixin_43151418/article/details/125350141" target="_blank"><span class="spancssright">个人简历</span></a>
<a href="https://blog.csdn.net/weixin_43151418/article/details/125121535" target="_blank"><span class="spancssright">个人主页</span></a>
<a href="https://blog.csdn.net/weixin_43151418/article/details/125068179" target="_blank"><span class="spancssright">年会抽奖</span></a>
<a href="https://blog.csdn.net/weixin_43151418/article/details/127488635" target="_blank"><span class="spancssright">九宫格抽奖</span></a>
</div>
<div id="main">
<a href="#" id="addnote">
<img src="img/add.png" style="margin:0px;" alt="新增便签" title="新增便签">
</a>
<a href="#" id="removenotes">
<img src="img/remove.png" style="margin:0px;" alt="移除所有便签" title="移除所有便签">
</a>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</div>
</body>
</html>
- 目录结构

源码下载
html制作一个酷炫的记事本(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌