高阶使用预览


启动失败场景还原
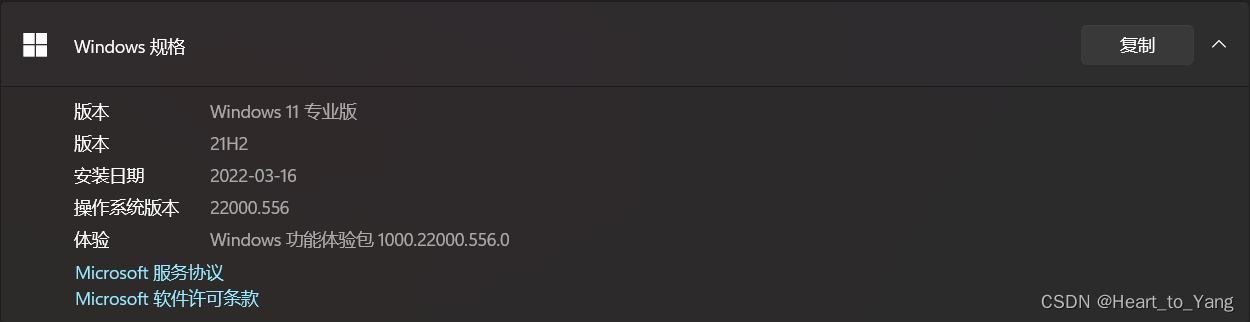
1. 系统信息

2. 启动错误描述
使用壁纸过程中突然出现异常卡断,使用任务管理器停止程序后,该程序就无法正常启动,点及启动后出现 转圈(任务管理器短暂出现进程) 后就消失不见
原因分析
经过推测后可能是 强制停止后 工作临时缓存目录与启动程序出现强绑定 导致文件无法加载从而出现的启动失败
目录的 dmp文件 及 临时缓存目录 即可证明

问题解决
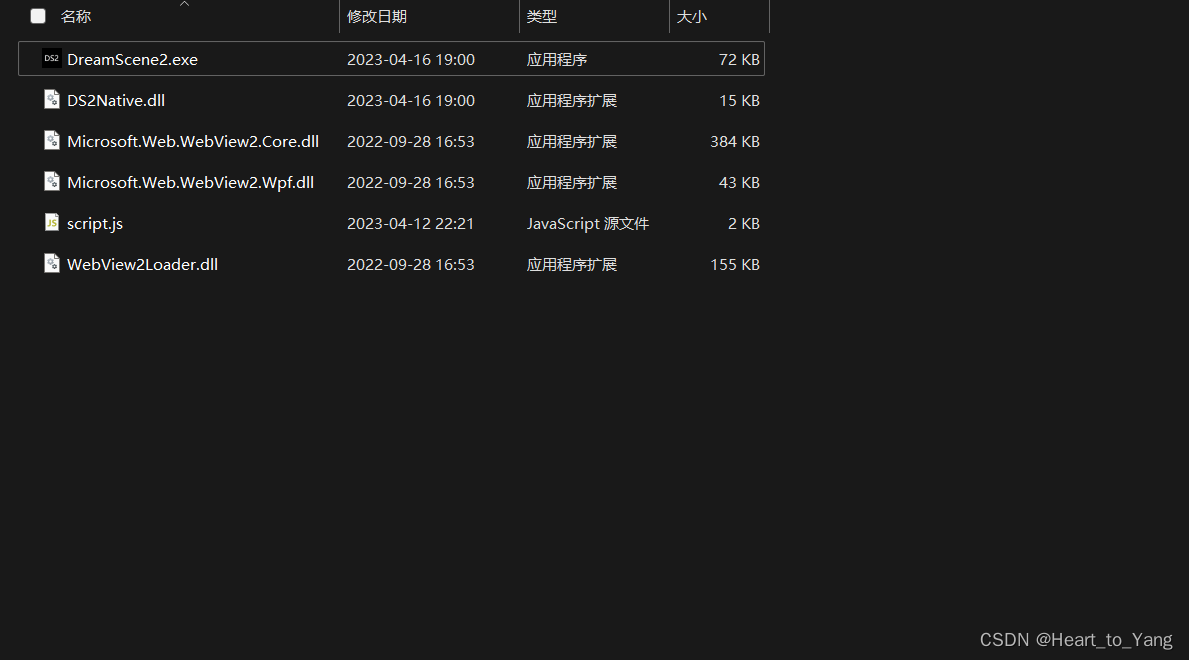
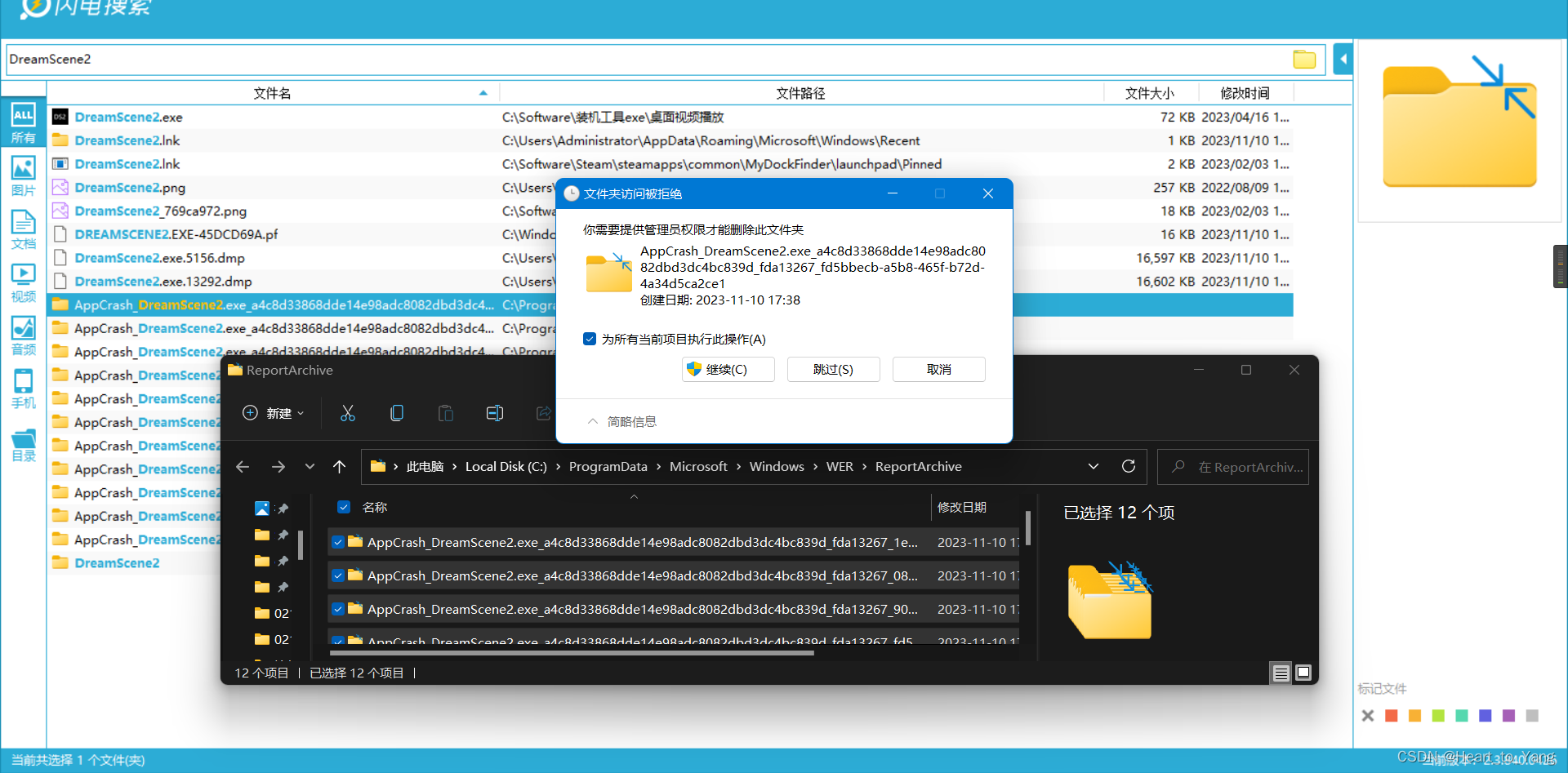
1. 使用文件搜素工具搜素关键词 DreamScene2

2. 删除列表对应的全部缓存文件和数据文件
备注: 安装程序目录可不删除

3. 图中的目录需要管理员权限强制删除

4. 完成后直接启动即可使用

下载地址
1. 微软商店
DreamScene2 - Microsoft Store中的官方应用程序![]() https://apps.microsoft.com/detail/dreamscene2/9PLPG9M93TLC?hl=en-na&gl=na
https://apps.microsoft.com/detail/dreamscene2/9PLPG9M93TLC?hl=en-na&gl=na

2. Github主页
GitHub - he55/DreamScene2: 一个小而快并且功能强大的 Windows 动态桌面软件一个小而快并且功能强大的 Windows 动态桌面软件. Contribute to he55/DreamScene2 development by creating an account on GitHub.![]() https://github.com/he55/DreamScene2
https://github.com/he55/DreamScene2

软件功能简介
一个小而快并且功能强大的 Windows 动态桌面软件(免费)。支持视频和网页动画播放,支持 Windows10/11 系统
1. 支持文件格式 MP4 Mov Html

2. 功能界面展示

高阶使用
该软件支持Web交互,也就是说可以设置一个位置点击跳转到指定链接,实现其他桌面交互操作。
1. Html桌面交互
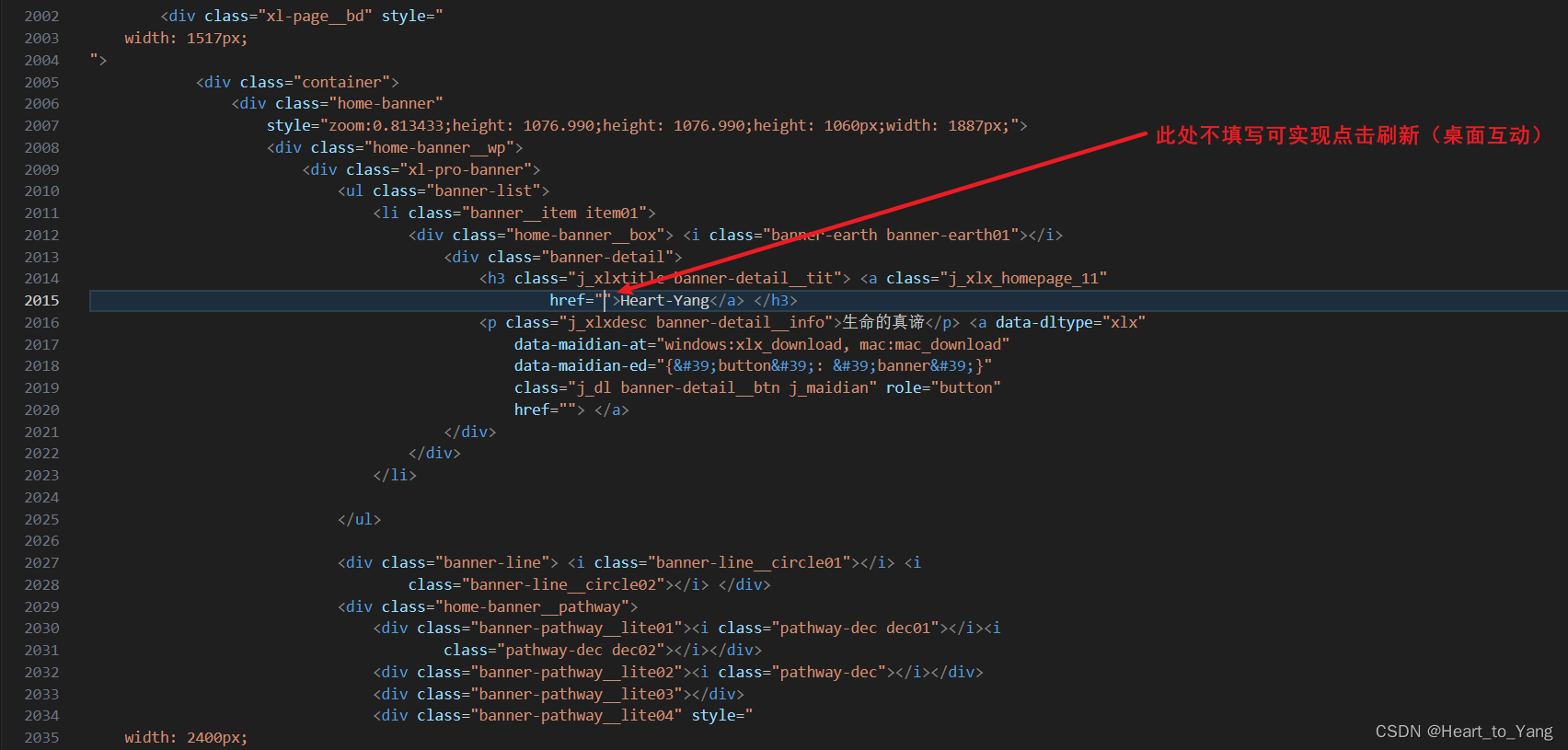
例如在Html文件中设置在该位置处 可点击跳转

视频播放界面功能支持 自定义视频API、视频小窗播放、手动播放控制

该处进行刷新交互设置,可实现自定义文字

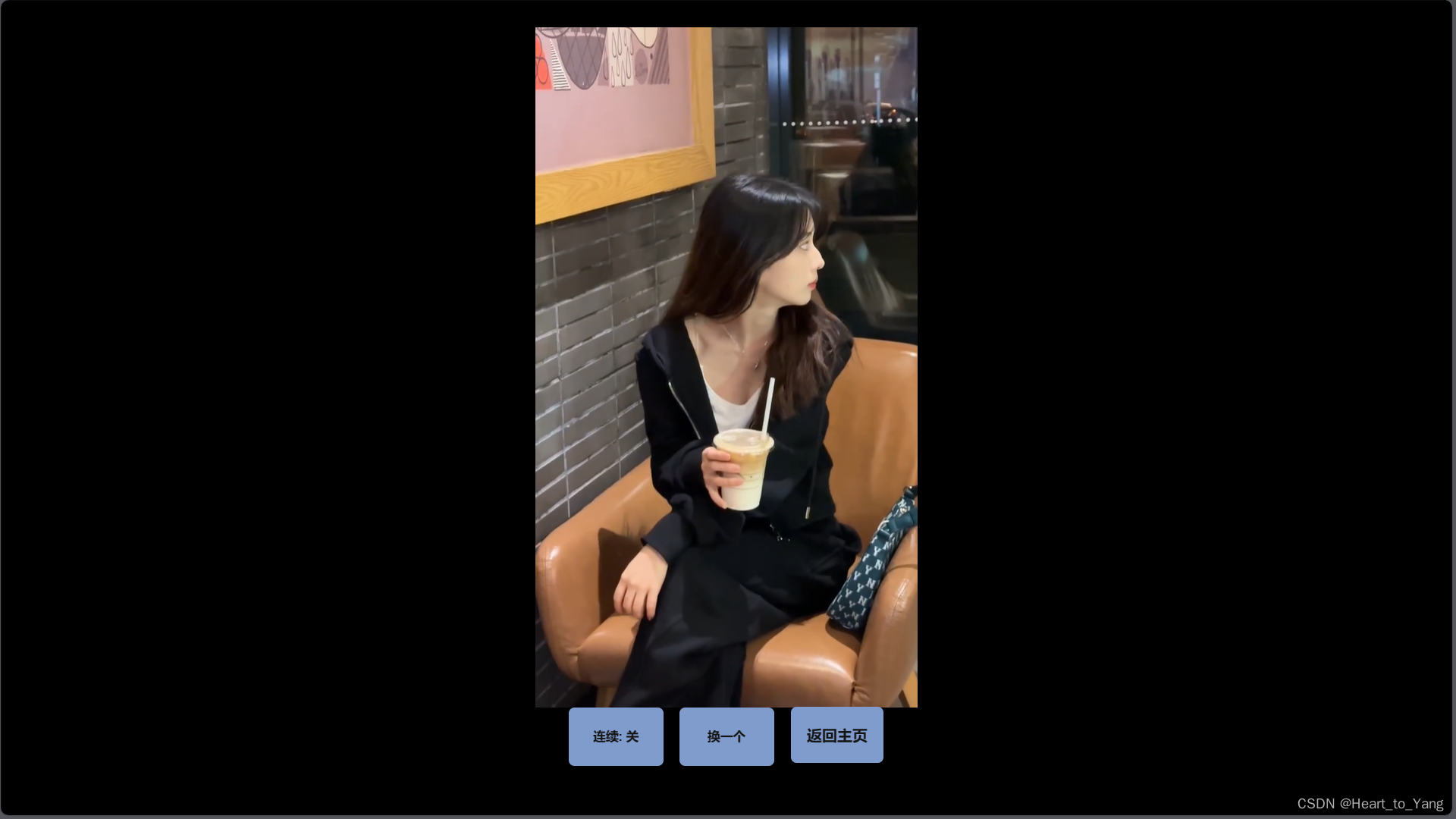
2. Html 桌面自动播放短视频
随机播放视频代码,可自定义API
##<!doctype html>
#取消后会开启浏览器自适应
<html>
<head>
<meta charset="UTF-8">
<title>随机小姐姐</title>
</head>
<body>
</body>
<div>
<section id="main">
<video id="player" src="http://api.yujn.cn/api/zzxjj.php?type=video" controls="controls" preload="auto" width="100%" height="85%"></video>
</section>
</div>
<div style="text-align: center;">
<section id="buttons">
<button id="switch">连续: 开</button>
<button id="next1">换一个</button>
<a class="home" href="./index.html">返回主页</a>
</div>
<script>
(function (window, document) {
if (top != self) {
window.top.location.replace(self.location.href);
}
var get = function (id) {
return document.getElementById(id);
}
var bind = function (element, event, callback) {
return element.addEventListener(event, callback);
}
var auto = true;
var player = get('player');
var randomm = function () {
player.src = 'http://api.yujn.cn/api/zzxjj.php?_t=' + Math.random();
player.play();
}
bind(get('next1'), 'click', randomm);
bind(player, 'error', function () {
randomm();
});
bind(get('switch'), 'click', function () {
auto = !auto;
this.innerText = '连续: ' + (auto ? '开' : '关');
});
bind(player, 'ended', function () {
if (auto) randomm();
});
})(window, document);
</script>
<style>
#switch,#next1{
background: #7F9CCC;
color: #141414;
line-height:60px;
text-align:center;
width:100px;
border:none;
margin:0 6px;
border-radius:6px;
font-weight:bold;
}
.home{
background: #7F9CCC;
color: #141414;
text-align:center;
padding: 19px 17px;
border:none;
margin:0 7px;
border-radius:6px;
font-weight:550;
text-decoration:none
}
body {
background: #000000;
}
</style>
</html>
3. 文件获取
魔法网络预览: 点击进行预览
欢迎关注个人Github主页获取 点击跳转获取文件