往期回顾
- 粤嵌实训医疗项目(小组开发)--day05-CSDN博客
- 粤嵌实训医疗项目--day04(Vue + SpringBoot)-CSDN博客
- 粤嵌实训医疗项目--day03(Vue + SpringBoot)-CSDN博客
- 粤嵌实训医疗项目day02(Vue + SpringBoot)-CSDN博客
- 粤嵌实训医疗项目--day01(Vue+SpringBoot)-CSDN博客
目录
一、预约挂号模块
------------前端实现------------
功能一:面包屑样式
功能二:搜索栏
功能三:功能表格(获取当前列内的参数)
功能四:分页显示
------------后端接口------------
功能一:通过列表查询所有挂号记录
功能二:根据id查找对应的订单
功能三:获取病例订单的详细信息
功能四:实现撤回效果
一、预约挂号模块
业务需求:

------------前端实现------------
1.创建本次模块对应的视图,名称为RegisterList.Vue

2.配置好对应的动态路由
// 配置子路由
children: [
{
path: 'vaccineType',// --> /Layout/vaccineType
name: 'vaccineType',
component: () => import('@/type/TypeList')
},
{
path: 'userInfo',// --> /Layout/vaccineType
name: 'userInfo',
component: () => import('@/view/UserInfoList')
},
// 本次模块使用的路由地址
{
path:'registration',
name:'registration',
component: () => import('@/view/RegisterList')
}
]配置好后就可以开始实现前端样式了!
功能一:面包屑样式
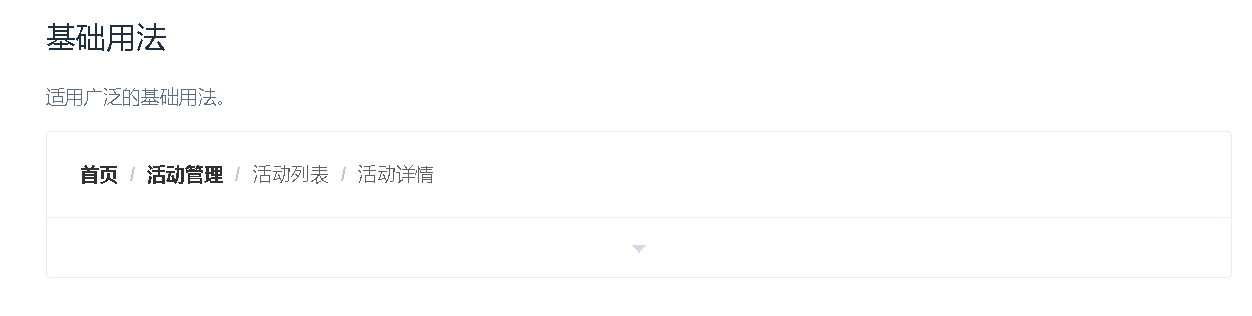
头部设置导航栏,表明当前导航的地址。
在element官网中找到如下案例:

修改代码后如下:
<div style="box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04);height: 30px; padding-top: 1%;">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">医生模块</a></el-breadcrumb-item>
<el-breadcrumb-item>挂号记录查询</el-breadcrumb-item>
</el-breadcrumb>
</div>展示:

功能二:搜索栏
通过搜索预约订单的id查询到对应的订单。
通过element查找对应组件案例有:

修改后代码如下:
<!-- 顶部搜索栏 -->
<div style="display: flex; align-items: center; margin-left: 40%; margin-top: 2%;">
<el-input v-model="input" placeholder="请输入挂号订单编号快速查询"></el-input>
</div>但是如此还并不足够,因为只有一段 空白输入框,并没有查询按钮,所以还需要在组件仓库中查找按钮。
查找后插入对应代码如下:
<!-- 顶部搜索栏 -->
<div style="display: flex; align-items: center; margin-left: 40%; margin-top: 2%;">
<el-input v-model="input" placeholder="请输入挂号订单编号快速查询"></el-input>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
</div>展示:

前后端交互:
通过get方法访问后端实现查询功能,目标:通过挂号记录的唯一id,查看数据库是否存在。
1.引入request工具,进行get请求
// 实现根据挂号记录id查询挂号功能
queryById(){
request
// 这里设置功能根据id查询对应的用户
.get("/",{
params:{
id : this.input,
}
}).then((res)=>{
// 将后台数据返回到表单中
this.tableData = res.list;
if(res.flag == false){
this.$message.error("查询失败");
}else{
this.$message.success("查询成功");
}
})
},功能三:功能表格(获取当前列内的参数)
首先表格的基础功能在于展示数据,但是额外需要实现功能有
按钮一:实现查询对应挂号的详细病情
按钮二:撤销用户的挂号订单(注意:用户只能撤销自己的挂号)
在仓库表格中找到功能性表格

修改一下代码后放入模板中
<div
style="margin: 0 auto; width: 63%; box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04); margin-top: 2%;">
<!-- 表格展示数据 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column fixed prop="id" label="挂号订单编号" width="150">
</el-table-column>
<el-table-column prop="UserName" label="病号名称" width="120">
</el-table-column>
<el-table-column prop="registration_time" label="订单时间" width="120">
</el-table-column>
<el-table-column prop="status" label="病历单状态" width="300">
</el-table-column>
<el-table-column prop="doctorName" label="负责医生" width="120">
</el-table-column>
<el-table-column fixed="right" label="操作" width="250" >
<template slot-scope="scope">
<!-- 通过按键打开内容 -->
<el-button type="info" @click="centerDialogVisible = true" style="width: 120px;">病情详细信息</el-button>
<el-dialog title="病例详细描述" :visible.sync="centerDialogVisible" width="30%" center>
<span>丁丁太小</span>
<span slot="footer" class="dialog-footer">
<el-button @click="centerDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="centerDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<!-- 撤回按钮 -->
<el-popconfirm title="你确定要撤回预约挂号记录吗?">
<el-button type="danger" slot="reference" disabled>撤回</el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
</div>对应的数据案例展示
data() {
return {
tableData: [{
id: '1',
UserName: '王小虎',
registration_time: '2023-10-22',
status: '已处理',
doctorName: '陈志平',
},],
centerDialogVisible: false,
}
}展示:

前后端交互
通过生命周期,在创建时候就进行查询所有挂号记录。
设置生命周期:
created() {
// 在访问网页时候就进行get请求请求所有挂号记录
this.query()
},查询所有数据方法:
// 查询所有挂号记录功能
query(){
request
// 对应后端路径
.get("/",{
// 发送分页参数
params:{
pageNum: this.pageNum,
pageSize: this.pageSize,
}
}).then((res)=>{
this.tableData = res.list;
this.total = res.total;
})
}
},除了一开始就调用query方法进行返回list之外,这个组件还需要实现两个功能,一个是查看挂号的详细信息,一个是撤回医生自己的表单。
1.查看详细信息
// 查询挂号记录中用户的病情
openDetails(val) {
request
.get("/vaccinum/registration/queryDescription", {
params: {
id: val
}
}).then((res) => {
this.description = res.description;
// this.src = res.src;
})
},
2.实现撤回功能
在组件上加入confrim函数,意味着当点击是否撤销时候执行函数handleDelete
// 进行撤销操作
handleDelete(val) {
request
.get("/vaccinum/registration/remove", {
params: {
id: val
}
}).then((res) => {
if (res.flag == false) {
this.$message.error("撤回失败");
} else {
this.$message.success("撤回成功");
}
this.query();
})
},
发送参数:id
<!-- 撤回按钮 -->
<el-popconfirm title="你确定要撤回预约挂号记录吗?" @confirm="handleDelete(scope.row.id)">
<el-button type="danger" slot="reference">撤回</el-button>
</el-popconfirm>功能四:分页显示
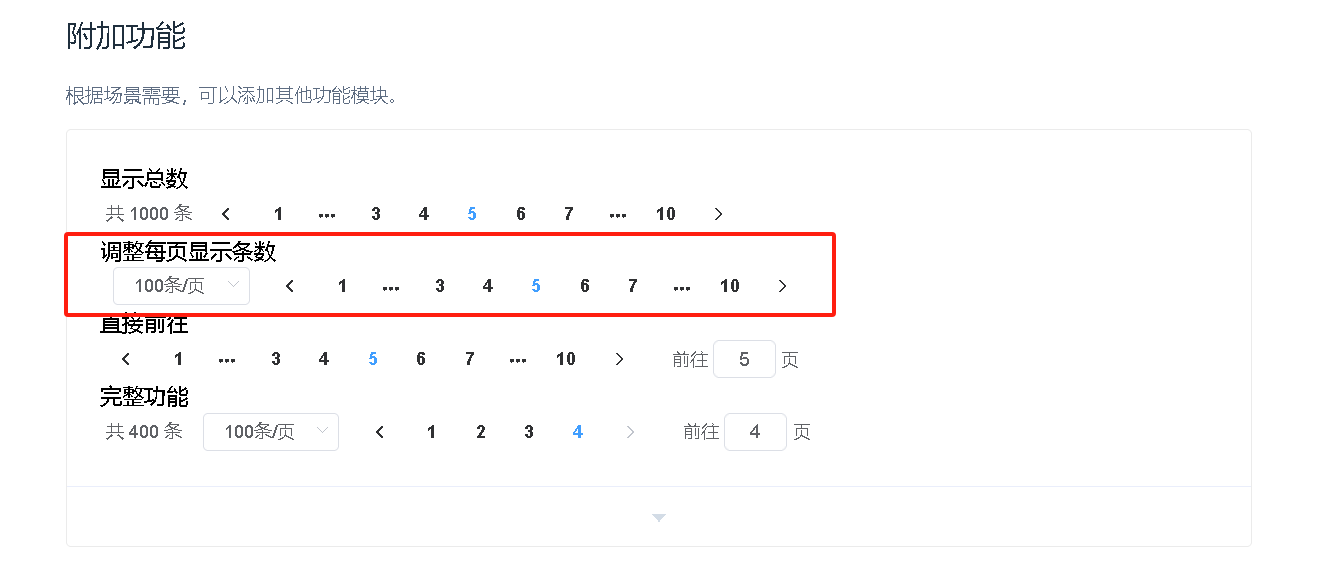
展示的表格不能一次性展示所有数据,所以提供分页功能,并且需要可以多种页面容量显示。
仓库中找到分页组件

修改对应代码后如下:
<!-- 分页标签 -->
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page.sync="currentPage2" :page-sizes="[8, 10, 12]" :page-size="100"
layout="sizes, prev, pager, next" :total="100">
</el-pagination>
</div>实现前端分页函数如下:
// 分页函数处理
handleSizeChange(val) {
console.log(val);
this.pageSize = val;
this.query();
},
handleCurrentChange(val) {
console.log(val);
this.currentPage = val;
this.query();
},展示:

前端代码:
<template>
<div>
<div style="box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04);height: 30px; padding-top: 1%;">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">医生模块</a></el-breadcrumb-item>
<el-breadcrumb-item>挂号记录查询</el-breadcrumb-item>
</el-breadcrumb>
</div>
<!-- 顶部搜索栏 -->
<div style="display: flex; align-items: center; margin-left: 40%; margin-top: 2%;">
<el-input placeholder="请输入内容" v-model="input" clearable @input="handleInput"></el-input>
<el-button type="primary" icon="el-icon-search" @click="queryById">搜索</el-button>
</div>
<div
style="margin: 0 auto; width: 63%; box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04); margin-top: 2%;">
<!-- 表格展示数据 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column fixed prop="id" label="挂号订单编号" width="150">
</el-table-column>
<el-table-column prop="userName" label="病号名称" width="120">
</el-table-column>
<el-table-column prop="registration_time" label="订单时间" width="120">
</el-table-column>
<el-table-column prop="status" label="病历单状态" width="300">
</el-table-column>
<el-table-column prop="doctorName" label="负责医生" width="120">
</el-table-column>
<el-table-column fixed="right" label="操作" width="250">
<template slot-scope="scope">
<!-- 通过按键打开内容 -->
<el-button type="info" @click=" centerDialogVisible = true; openDetails(scope.row.id)"
style="width: 120px;">病情详细信息</el-button>
<el-dialog title="病例详细描述" :visible.sync="centerDialogVisible" width="30%" center :modal="false">
<div class="block">
<span class="demonstration" style="text-align: center;">病情图片展示</span>
<el-image :src="src"></el-image>
</div>
<span>病情详细描述:{{ description }}</span>
<span slot="footer" class="dialog-footer">
<el-button @click="centerDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="centerDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<!-- 撤回按钮 -->
<el-popconfirm title="你确定要撤回预约挂号记录吗?" @confirm="handleDelete(scope.row.id)">
<el-button type="danger" slot="reference">撤回</el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
</div>
<!-- 分页标签 -->
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page.sync="currentPage2" :page-sizes="[8, 10, 12]" :page-size="pageSize"
layout="sizes, prev, pager, next" :total="tableData.length">
</el-pagination>
</div>
``
</div>
</template>
<script>
//导入request工具
import request from "@/utils/request";
export default {
methods: {
// -----------------------------------------------------前后端交互区---------------------
handleClick(row) {
console.log(row);
},
// 实现根据挂号记录id查询挂号功能
queryById() {
request
// 这里设置功能根据id查询对应的用户
.get("/vaccinum/registration/queryById", {
params: {
id: this.input,
}
}).then((res) => {
// 将后台数据返回到表单中
if (res.flag == false) {
this.$message.error("查询失败,请检查订单号是否存在");
} else {
this.$message.success("查询成功");
this.tableData = res.list;
}
})
},
// 查询所有挂号记录功能
query() {
request
// 对应后端路径
.get("/vaccinum/registration/list", {
// 发送分页参数
params: {
currentPageNum: this.currentPageNum,
pageSize: this.pageSize,
}
}).then((res) => {
this.tableData = res.list;
this.total = res.total;
for (let i = 0; i < this.tableData.length; i++) {
this.tableData[i].status = this.getStatusText(this.tableData[i].status);
}
})
},
// 查询挂号记录中用户的病情
openDetails(val) {
request
.get("/vaccinum/registration/queryDescription", {
params: {
id: val
}
}).then((res) => {
this.description = res.description;
// this.src = res.src;
})
},
// 进行撤销操作
handleDelete(val) {
request
.get("/vaccinum/registration/remove", {
params: {
id: val
}
}).then((res) => {
if (res.flag == false) {
this.$message.error("撤回失败");
} else {
this.$message.success("撤回成功");
}
this.query();
})
},
// ----------------------------------------------------------前端功能区-------------------
// 使用聚焦,解决无法输入参数的问题
handleInput(value) {
console.log('输入值:', this.input);
},
// 分页函数处理
handleSizeChange(val) {
console.log(val);
this.pageSize = val;
this.query();
},
handleCurrentChange(val) {
console.log(val);
this.currentPage = val;
this.query();
},
// 前端修改status并转为特定的文字显示
getStatusText(status) {
if (status === 0) {
return "处理中";
} else if (status === 1) {
return "已处理";
} else if (status === 2) {
return "异常";
} else {
return "未知状态";
}
},
},
// Vue的生命周期周期
created() {
// 在访问该模块时候就进行get请求请求所有挂号记录
this.query()
},
// Vue 数据存放处
data() {
return {
// 案例数据
tableData: [{
id: '1',
UserName: '王小虎',
registration_time: '2023-10-22',
status: '已处理',
doctorName: '陈志平',
},],
centerDialogVisible: false,
// 存放默认分页
currentPageNum: 1,
pageSize: 8,
// 存放病情描述
input: '',
// 图片存放处
src: 'https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg',
}
}
}
</script>
<style>
.el-input {
width: 25%;
}
</style>------------后端接口------------
功能一:通过列表查询所有挂号记录
// TODO:实现查询挂号订单的功能
@RequestMapping("/list")
public String query(@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "8") Integer pageSize) throws JsonProcessingException {
// 创建结果集并实现分页
HashMap map = new HashMap();
Page page = new Page(pageNum,pageSize);
// 获取结果
IPage<Registration> iPage = registrationService.page(page);
List<Registration> records = iPage.getRecords();
List<InfoSummery> summeries = new ArrayList<>();
//将筛选后的结果放进表格中
for (Registration registration : records){
summeries.add(new InfoSummery(registration.getUserId(),
userServiceservice.getById(registration.getUserId()).getName(),
registration.getRegistrationTime(),
registration.getStatus(),
doctorService.getById(registration.getDoctorId()).getName()));
}
map.put("list",summeries);
map.put("total",iPage.getTotal());
return JSon_Tool.writeValueAsString(map);
}
// 挂号记录的一般信息类
@Value
private static class InfoSummery{
Integer id;
String UserName;
LocalDateTime registration_time;
Integer status;
String doctorName;
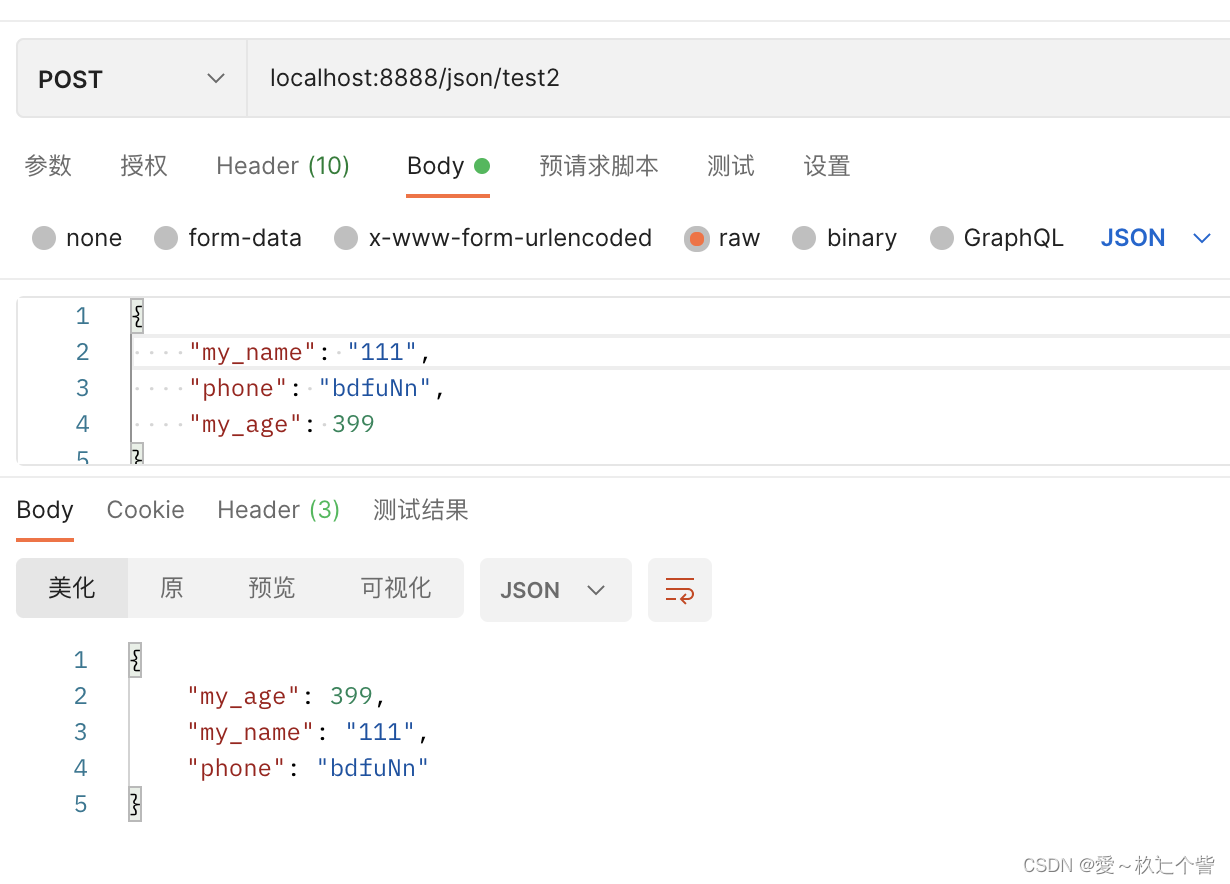
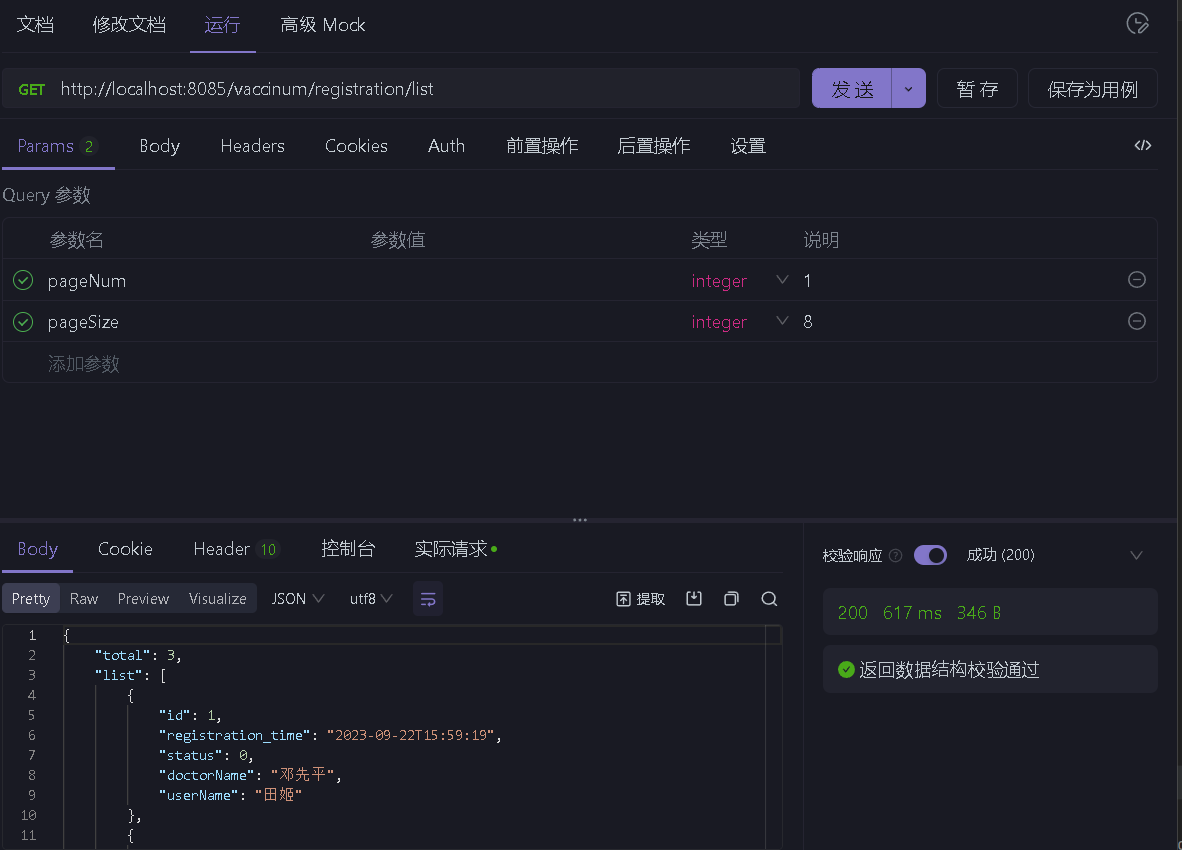
}API测试:

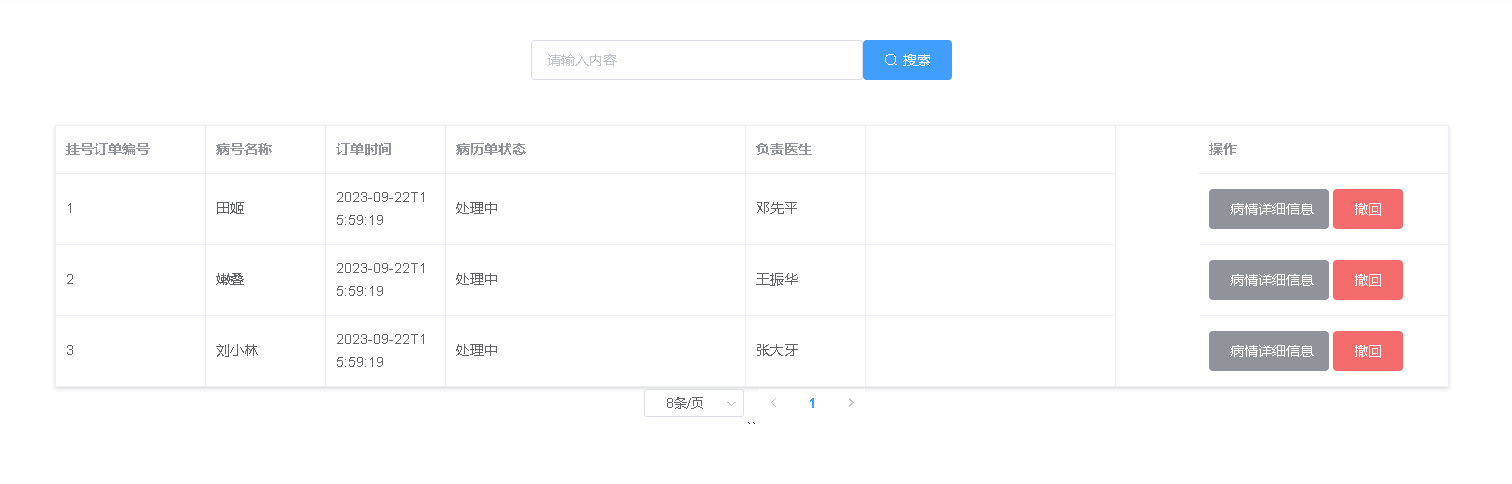
前端页面展示:

功能二:根据id查找对应的订单
// TODO:根据id查找对应的订单
@RequestMapping("/queryById")
public String queryById(@RequestParam("id") Integer id) throws JsonProcessingException {
// 结果集
HashMap map = new HashMap();
Registration registration;
List<InfoSummery> summeryList = new ArrayList<>();
// 默认为false
map.put("flag",false);
try {
// 如果触发异常则说明找不到对应id
registration =registrationService.getById(id);
summeryList.add(new InfoSummery(registration.getId(),userServiceservice.getById(registration.getUserId()).getName(),
registration.getRegistrationTime(), registration.getStatus(), doctorService.getById(registration.getDoctorId()).getName()));
map.put("list",summeryList);
map.put("flag",true);
}catch (Exception e){
// 查询失败打印信息
e.printStackTrace();
}finally {
return JSon_Tool.writeValueAsString(map);
}
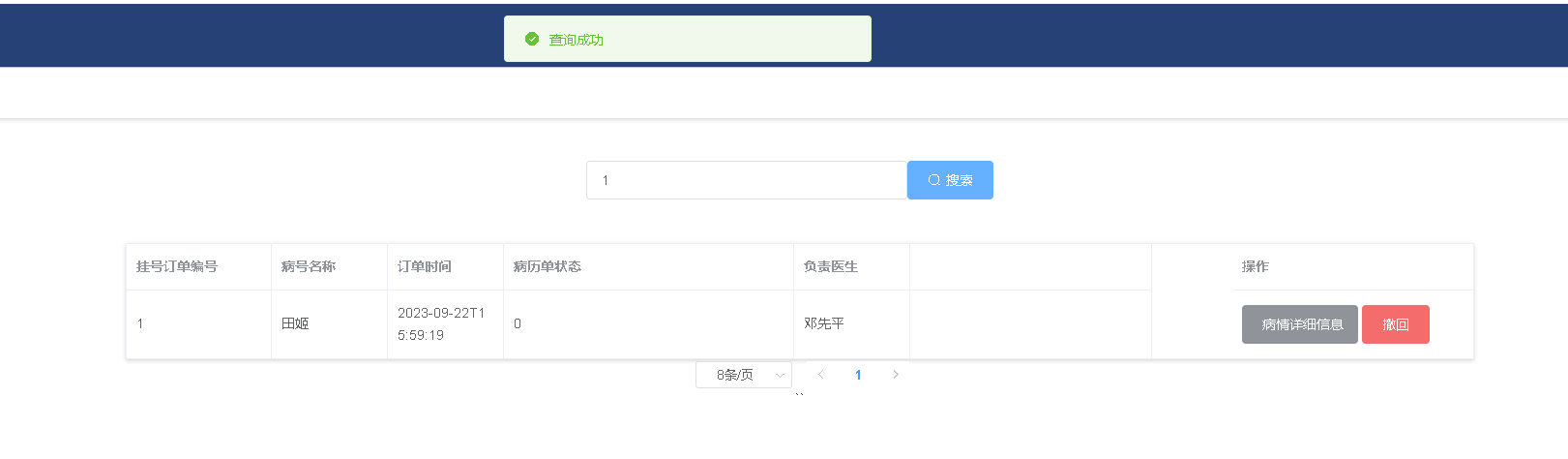
}前端展示:
1.正常查询

2.异常查询

功能三:获取病例订单的详细信息
// TODO:获取病例订单的详细信息
@RequestMapping("/queryDescription")
public String queryDiscription(@RequestParam("id") Integer id) throws JsonProcessingException {
HashMap map = new HashMap();
map.put("flag",false);
// 创建异常拦截
try {
String description = registrationService.getById(id).getDescription();
// 返回病情描述,病情图片
map.put("description",description);
map.put("flag",true);
map.put("src",registrationService.getById(id).getDescribeImg());
}catch (Exception e){
e.printStackTrace();
}finally {
// 无论成功与否都返回数据
return JSon_Tool.writeValueAsString(map);
}
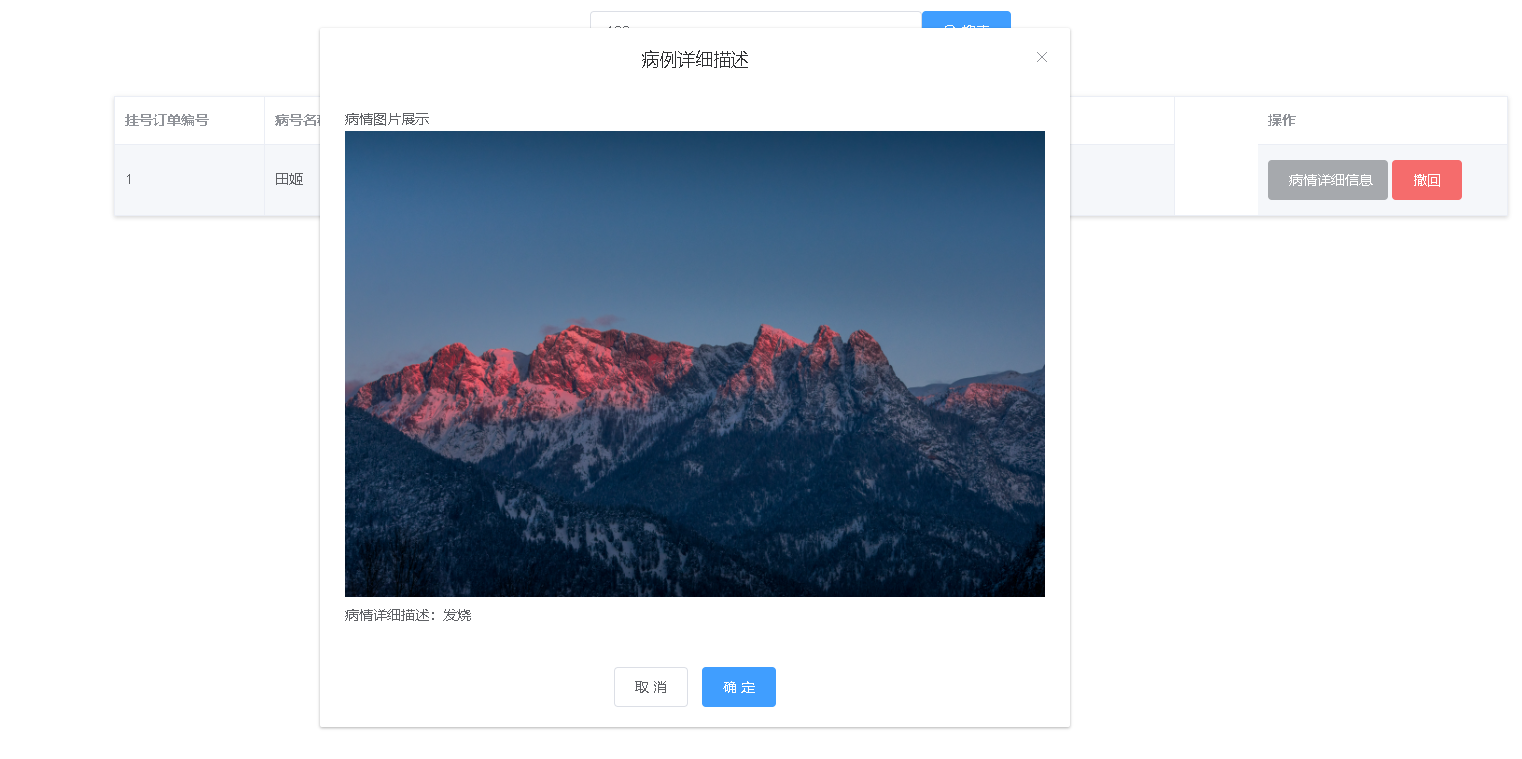
}前端展示:

功能四:实现撤回效果
// TODO:进行挂号记录的撤销操作
@RequestMapping("/remove")
public String handleDelete(@RequestParam("id") Integer id) throws JsonProcessingException {
HashMap map = new HashMap();
map.put("flag", false);
try {
// 执行删除操作
boolean remove = registrationService.removeById(id);
map.put("flag",remove);
}catch (Exception e){
}finally {
return JSon_Tool.writeValueAsString(map);
}
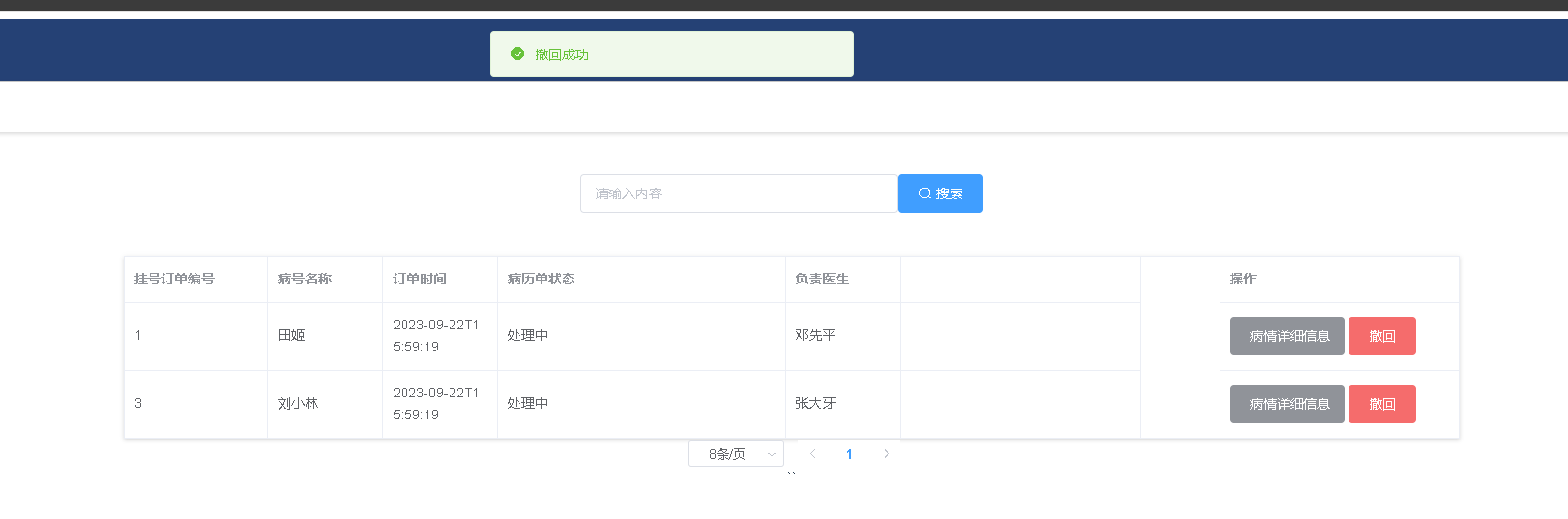
} 前端展示:
模块代码:
@RestController
@RequestMapping("/vaccinum/registration")
@AllArgsConstructor
public class RegistrationController {
@Autowired
IRegistrationService registrationService;
IUserService userServiceservice;
IDoctorService doctorService;
ObjectMapper JSon_Tool = new ObjectMapper();
@RequestMapping("/insert")
public String register(Registration registration) throws JsonProcessingException {
HashMap map = new HashMap();
boolean save = registrationService.save(registration);
map.put("flag",save);
return JSon_Tool.writeValueAsString(map);
}
// TODO:根据id查找对应的订单
@RequestMapping("/queryById")
public String queryById(@RequestParam("id") Integer id) throws JsonProcessingException {
// 结果集
HashMap map = new HashMap();
Registration registration;
List<InfoSummery> summeryList = new ArrayList<>();
// 默认为false
map.put("flag",false);
try {
// 如果触发异常则说明找不到对应id
registration =registrationService.getById(id);
summeryList.add(new InfoSummery(registration.getId(),userServiceservice.getById(registration.getUserId()).getName(),
registration.getRegistrationTime(), registration.getStatus(), doctorService.getById(registration.getDoctorId()).getName()));
map.put("list",summeryList);
map.put("flag",true);
}catch (Exception e){
// 查询失败打印信息
e.printStackTrace();
}finally {
return JSon_Tool.writeValueAsString(map);
}
}
// TODO:实现查询挂号订单的功能
@RequestMapping("/list")
public String query(@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "8") Integer pageSize) throws JsonProcessingException {
// 创建结果集并实现分页
HashMap map = new HashMap();
Page page = new Page(pageNum,pageSize);
// 获取结果
IPage<Registration> iPage = registrationService.page(page);
List<Registration> records = iPage.getRecords();
List<InfoSummery> summeries = new ArrayList<>();
//将筛选后的结果放进表格中
for (Registration registration : records){
summeries.add(new InfoSummery(registration.getId(),
userServiceservice.getById(registration.getUserId()).getName(),
registration.getRegistrationTime(),
registration.getStatus(),
doctorService.getById(registration.getDoctorId()).getName()));
}
map.put("list",summeries);
map.put("total",iPage.getTotal());
return JSon_Tool.writeValueAsString(map);
}
// TODO:获取病例订单的详细信息
@RequestMapping("/queryDescription")
public String queryDiscription(@RequestParam("id") Integer id) throws JsonProcessingException {
HashMap map = new HashMap();
map.put("flag",false);
// 创建异常拦截
try {
String description = registrationService.getById(id).getDescription();
// 返回病情描述,病情图片
map.put("description",description);
map.put("flag",true);
map.put("src",registrationService.getById(id).getDescribeImg());
}catch (Exception e){
e.printStackTrace();
}finally {
// 无论成功与否都返回数据
return JSon_Tool.writeValueAsString(map);
}
}
// TODO:进行挂号记录的撤销操作
@RequestMapping("/remove")
public String handleDelete(@RequestParam("id") Integer id) throws JsonProcessingException {
HashMap map = new HashMap();
map.put("flag", false);
try {
// 执行删除操作
boolean remove = registrationService.removeById(id);
map.put("flag",remove);
}catch (Exception e){
}finally {
return JSon_Tool.writeValueAsString(map);
}
}
// 挂号记录的一般信息类
@Value
private static class InfoSummery{
Integer id;
String UserName;
LocalDateTime registration_time;
Integer status;
String doctorName;
}
}收获与总结:
前端:
1.url处理请求地址中如果出现%20,说明你的请求地址可能尾部有空格
2.对话表格组件使用时候,如果出现屏幕半黑的情况,那么是屏蔽罩没有关闭。
3.通过表格获取当前列的id只需要在scope作用域中获取对应的值即可,如scope.row.id
后端:
1.在访问数据时候尽量使用异常处理,这样访问时候即使非法访问也能得到一个返回结果。
2.mybatis-plus中设置一个实体集的主键应该按照如下操作
/* * * 主键 挂号id * */ @TableId(type=IdType.AUTO) private Integer id;