目标描述
通过不同的命令,执行不同的环境的配置文件中的内容:
npm run dev: 执行开发环境的配置文件
npm run build: 执行生产环境的配置文件
环境文件准备
为了在不同的环境中使用不同的配置文件,我们将配置文件拆分开来。
开发环境使用开发环境的配置文件;
生产环境使用生产环境的配置文件;
有一些通用的配置,就放在 基础环境配置文件中。
这样我们通过执行不同的脚本命令,直接读取不同的配置文件即可。
项目目录结构如下:
study-vite | -- node_modules | -- index.html | -- main.js | -- package.json | -- vite.config.js 【vite 的配置文件】 | -- environment 【存放不同环境配置文件的目录】 | -- vite.base.config.js | -- vite.dev.config.js | -- vite.prod.config.js
01-基础的环境配置文件
文件名称 : vite.base.config.js
/**
* 基础环境的配置,目前来讲还没有配置任何的内容
*/
import { defineConfig } from "vite"
console.log('load base-config...')
export default defineConfig({
})
02-开发环境配置文件
文件名称 : vite.dev.config.js
/**
* 开发环境的配置,目前来讲还没有配置任何的内容
*/
import { defineConfig } from "vite"
console.log('load dev-config...')
export default defineConfig({
})
03-生产环境配置文件
文件名称 : vite.prod.config.js
/**
* 生产环境的配置,目前来讲还没有配置任何的内容
*/
import { defineConfig } from "vite"
console.log('load prod-config...')
export default defineConfig({
})
04-vite.config.js配置文件
import { defineConfig } from "vite"
// 引入三个环境配置文件
import ViteBaseConfig from "./environment/vite.base.config"
import ViteProdConfig from "./environment/vite.prod.config"
import ViteDevConfig from "./environment/vite.dev.config"
// 策略模式做一个动态的配置
const envResolver = {
"build":()=>{
console.log("生产环境")
// 解构的语法
return ({...ViteBaseConfig,...ViteProdConfig})
},
"serve":()=>{
console.log("开发环境")
// 另一种写法
return Object.assign({},ViteBaseConfig,ViteDevConfig)
}
}
// 根据 参数 command 的值,使用不同的环境配置文件
export default defineConfig(({command})=>{
console.log("command : ",command)
// 根据不同的环境使用不同的配置文件,注意这个地方的写法,非常的奇特
return envResolver[command]()
})
05-package.json脚本配置
配置一个 开发环境的脚本
配置一个生产环境的脚本
"scripts": {
"dev": "vite",
"prod": "vite build"
},
运行测试
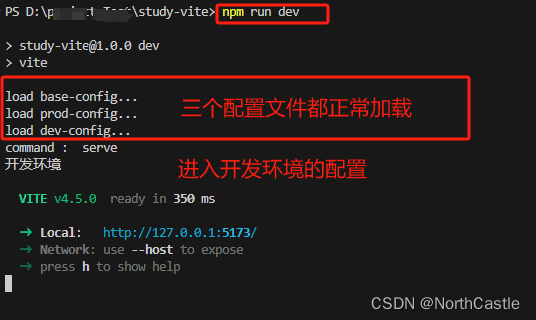
运行开发环境
npm run dev

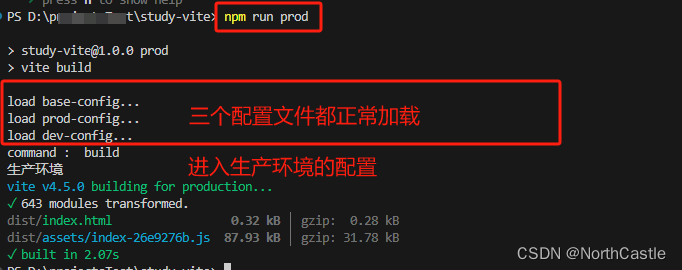
运行生产环境
npm run prod

注意,此处运行的生产环境的命令是【执行打包的】
但是,本文只是为了探索配置文件的加载,对打包的操作暂不详细描述。