开箱即用 (out of box): 无需做任何的配置,就可以用vite来帮助我们处理构建工作。
前提 :node 版本 >= 12.0.0,使用 npm 进行依赖管理。
本文的案例,从0到1的,一步一步的体会vite的作用。
本文的阅读顺序,建议从上到下依次阅读,每个步骤之间都具有关联性。
步骤一 : 先运行一个普通的项目
开发环境简述
本文中的案例使用 VSCode 工具。
目录结构
study-vite
| -- index.html
| -- mymath.js
| -- main.js
文件内容
mymath.js
简单定义一个函数,然后导出
export function sayHello(){
console.log('Hello world');
}
main.js
引入 mymath.js 中的方法,然后调用一下
import { sayHello } from "./mymath.js";
// 调用一下方法
sayHello();
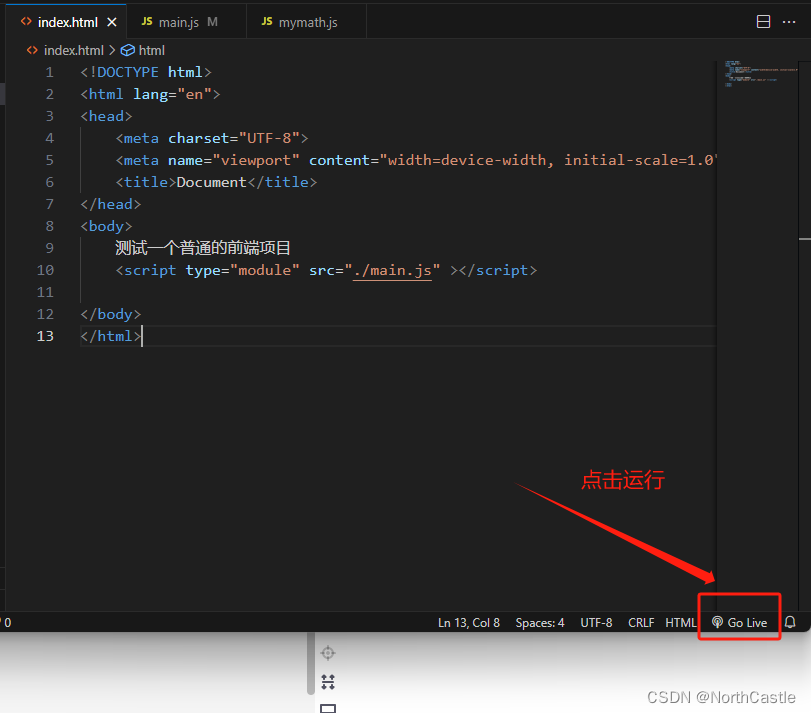
index.html
通过 type=“module” 的方式引入 main.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
测试一个普通的前端项目
<script type="module" src="./main.js" ></script>
</body>
</html>
运行
注意 :
运行时,不可以从浏览器中直接打开index.html文件进行访问,因为有模块的导入导出,
若是直接访问的话会报错,会提示 跨域问题等。
index.html:1 Access to script at 'file:///D:/xxx/study-vite/main.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome-untrusted, https, edge.
正确的运行姿势 :
使用vscode中 LiveServer 进行运行

浏览器中访问index.html,控制台中可以看到正常的输出。

至此,一个基本的项目已经完成了。
步骤二 :引入node_modules中的依赖,体会无法加载的错误
本步骤测试使用的依赖是 【lodash】,
其实用什么依赖无所谓,
主要是体会一下在node_modules中的模块如果不进行配置是无法加载的。
npm 初始化项目
在 项目根目录(study-vite)下执行命令
npm init -y
执行完毕后,会生成 package.json 文件,
此时的目录结构就变成了下面的样子:study-vite | -- index.html | -- mymath.js | -- main.js | -- package.json
npm 安装 lodash 依赖
在 项目根目录(study-vite)下执行命令
npm install lodash -save
执行完成后会在生成 node_modules 目录,且lodash的依赖会存放于该目录下
此时的目录结构就变成了下面的样子:study-vite | -- node_modules | -- index.html | -- mymath.js | -- main.js | -- package.json
安装完成后,package.json文件中会添加如下内容:
"dependencies": { "lodash": "^4.17.21" }
在 main.js 中直接使用 lodash 依赖
import { sayHello } from "./mymath.js";
// 引入lodash 模块
import {_} from "lodash"
// 调用一下方法
sayHello();
//使用 : 打印一下lodash
console.log("lodash : ",_)
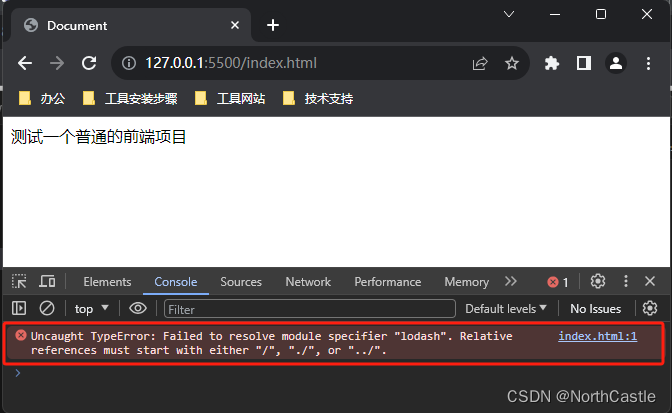
运行一下
当然了,本次运行仍然是通过 Live Server 进行的。
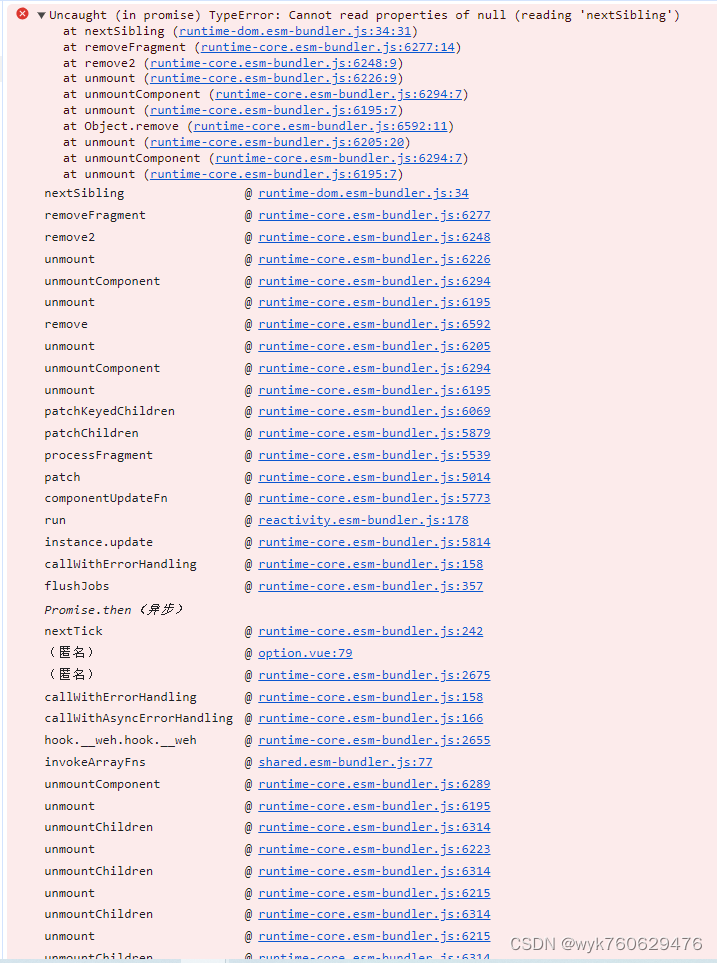
此时,会提示 无法解析 lodash 这个模块,因为,浏览器是无法直接读取 node_modules 中的依赖的。

至此,问题已经暴露出来了
没有构建工具的情况下,这些依赖是无法正常加载使用的!
npm install vite --save-dev :下载依赖包,只会在开发环境中用到的那种
步骤三 : 引入 vite ,体会加载成功的快乐
说明 :
vite 是一个 构建工具,因此,只是在开发过程中使用到。
npm 安装 vite
在 项目根目录(study-vite)下执行命令
npm install vite --save-dev
安装完成后,package.json文件中会添加如下内容:
"devDependencies": { "vite": "^4.5.0" }
修改package.json中的运行脚本
我们先简单写一个,首先体会的就是 vite 的开箱即用的特点,
无需做任何其他的配置,直接用。
"scripts": {
"dev": "vite"
},
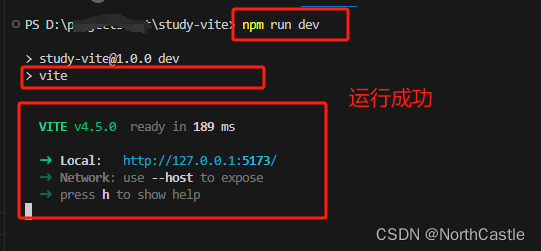
运行一下
因为我们引入了vite ,所以此时,我们再运行项目,就直接使用vite了
执行如下命令(就是我们再上面添加的脚本命令):
npm run dev

浏览器中访问一下

至此,手动添加 vite 并直接使用的案例就完成了。
非常的丝滑。