前言
Echarts简介
ECharts是一个使用JavaScript开发的,开源的可视化库。它可以让数据变得生动起来,提供直观,交互性强,可高度个性化定制的数据可视化图表。ECharts支持大部分的浏览器,如IE6+、Chrome、Firefox、Safari等,同时支持PC和移动设备。
开源:ECharts是一个开源项目,其源代码在GitHub上是公开的,任何人都可以查看和使用。
丰富的图表类型:ECharts提供了常规的折线图、柱状图、散点图、饼图、K线图,还提供了用于统计数据的多维数据图,如地图、热力图、线图,关系图等。
交互性强:用户可以直接与图表进行交互,如数据的区域选取、缩放、拖拽等。
动态数据:ECharts支持动态数据的更新,数据的改变可以实时在图表中反映出来。
高度自定义:ECharts提供了丰富的API和配置项,用户可以根据自己的需求定制图表。ECharts因为其强大的功能和良好的兼容性,已经被广泛应用在各种项目中,包括网站的数据展示、后台管理系统的数据统计、大数据的可视化等。同时,许多公司也使用ECharts来制作报表,以便更直观地展示数据和分析结果。
总的来说,ECharts是一个非常优秀的JavaScript图表库,它提供了丰富的图表类型和强大的交互功能,使得数据可视化变得更加简单和直观。无论你是开发者,数据分析师,还是研究人员,都可以通过ECharts来创建你需要的图表,更好地理解和展示你的数据。
主题
今天我们的主题,就是在aws EC2系统上配置node环境,搭建一个Echarts大屏展示项目,并完成外网的访问。
大纲
1、登录
2、连接EC2实例
3、配置node、npm环境
4、配置git
5、从github拉取Echarts大屏展示项目
6、外网访问Vue项目
1、登录
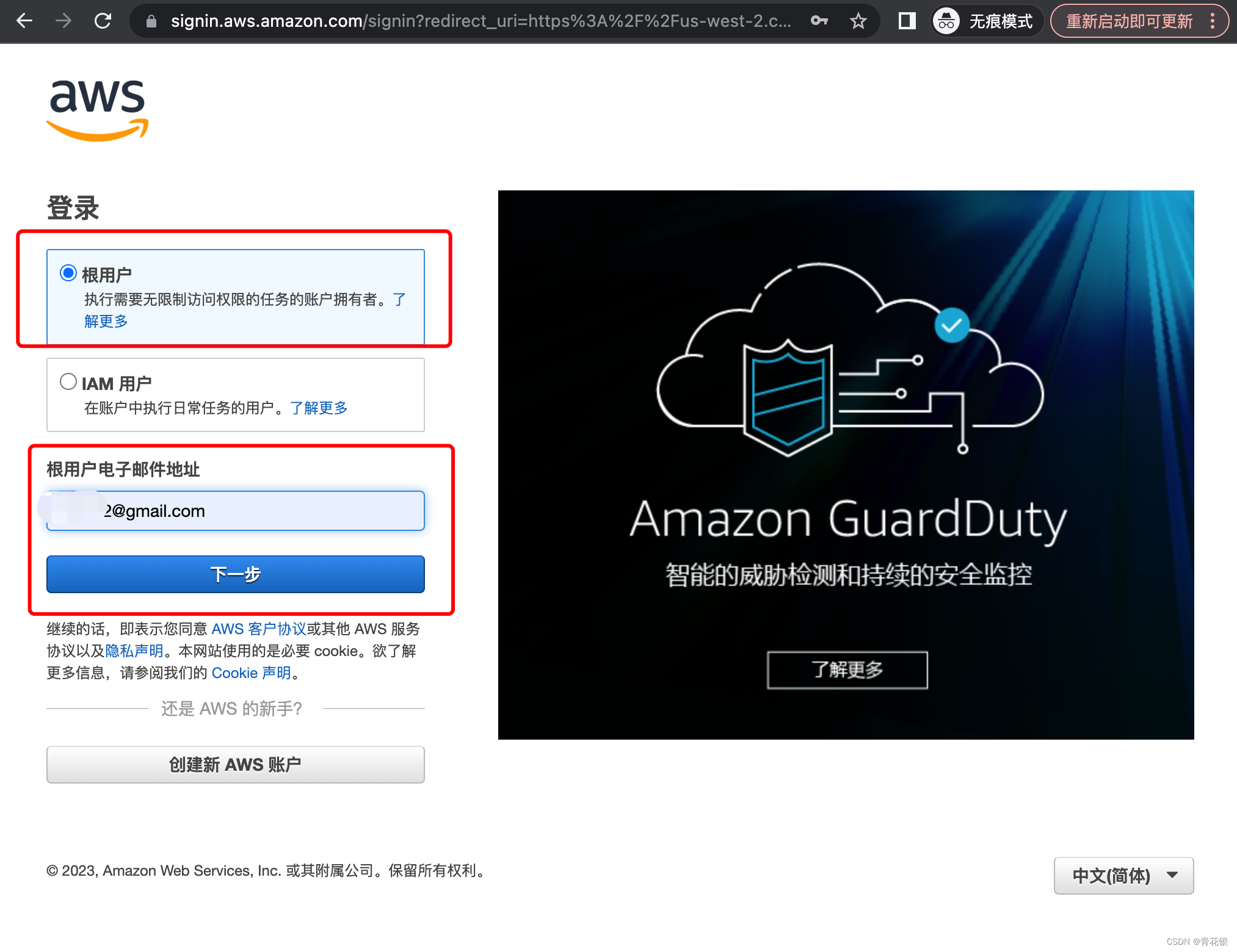
1.1、 打开亚马逊云科技(Amazon Web Services)官方网站
网址为https://aws.amazon.com/
1.2、登录


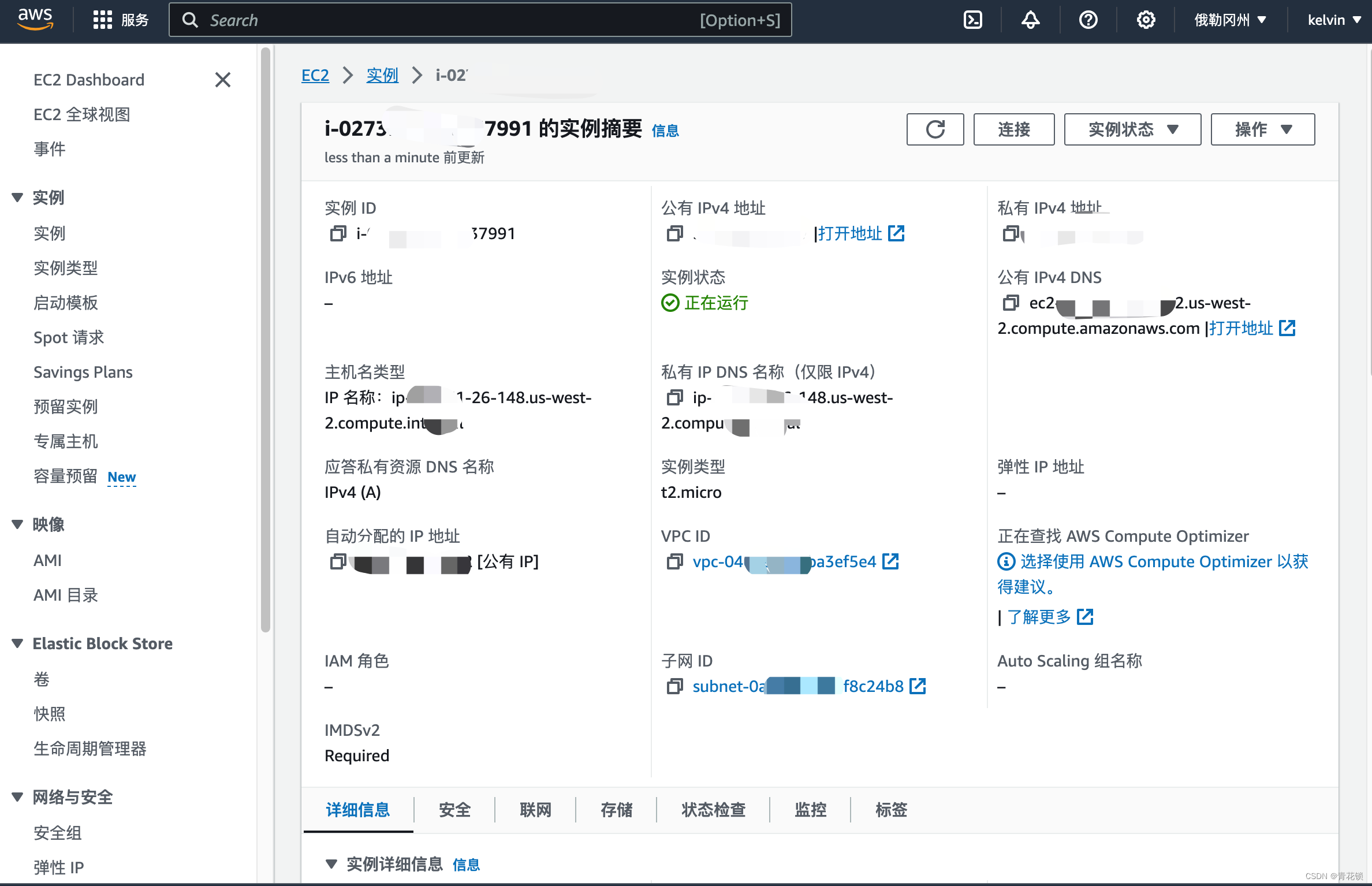
1.3、登录之后进入实例控制台

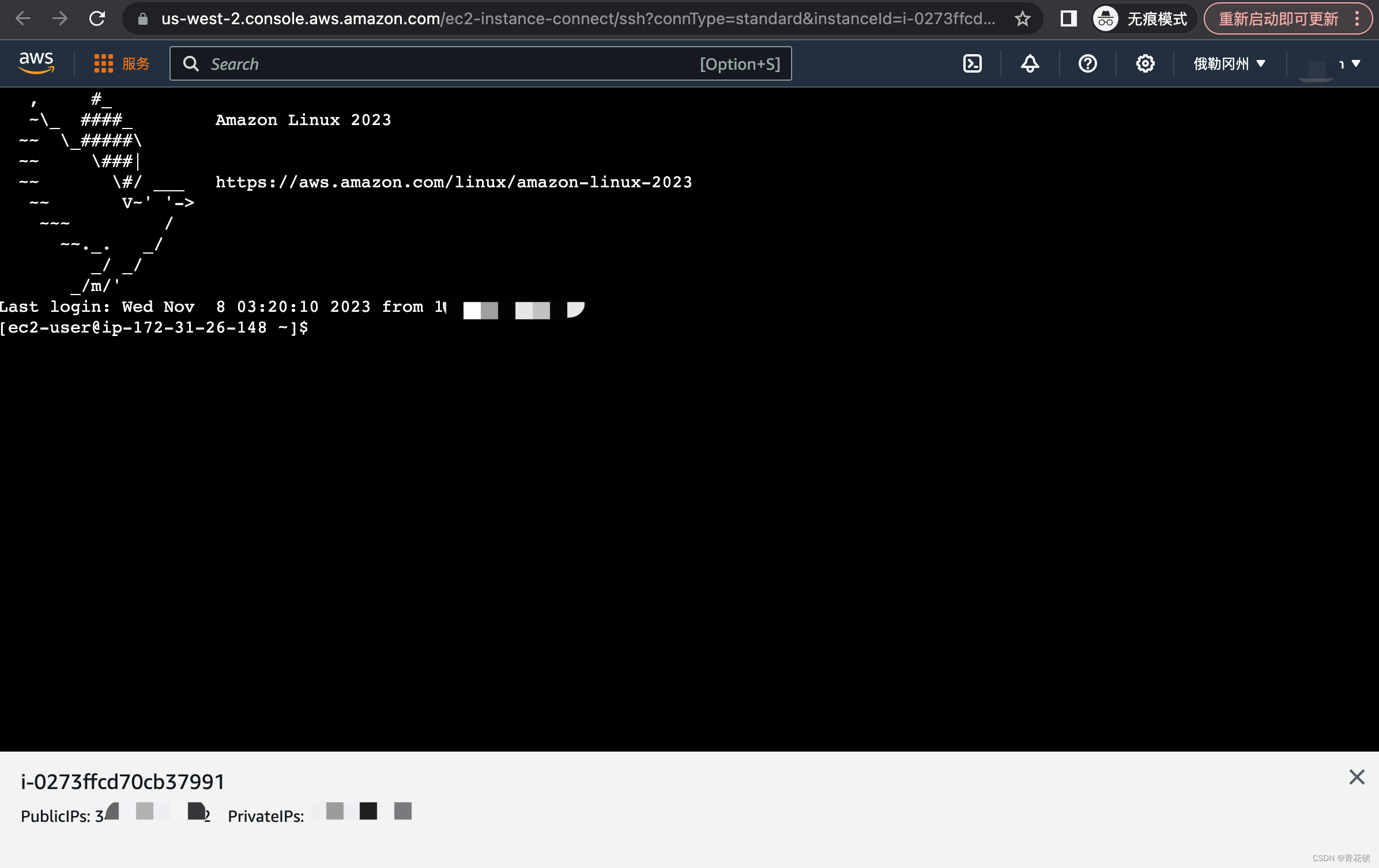
2、连接EC2实例
点击1.3的【连接】按钮,进入【连接到实例】页面;
我们直接使用 EC2 Instance Connect 进行连接,点击。


3、配置node、npm环境
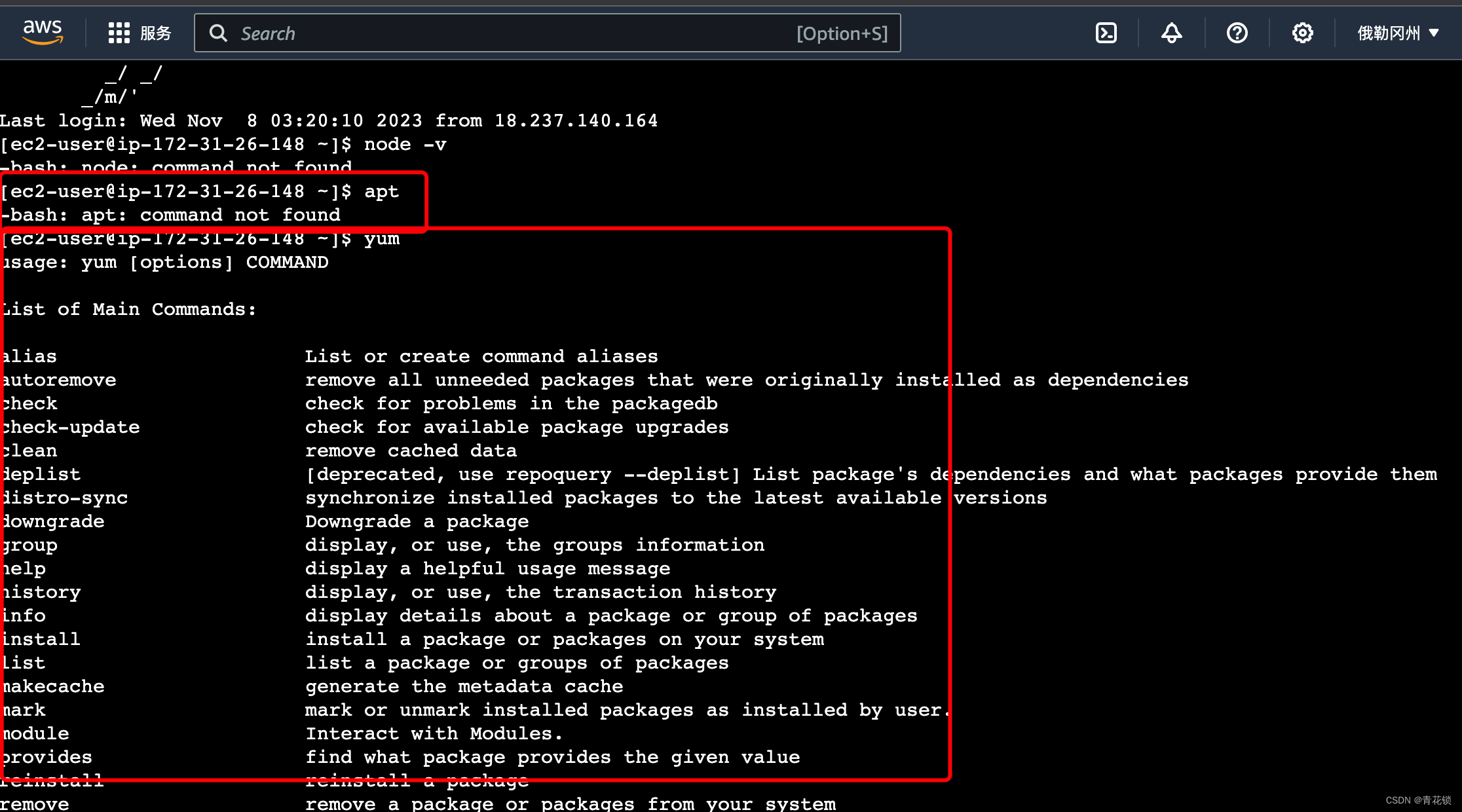
3.1、检查aws linux内置包管理工具
通过输入apt、yum,发现内置包管理工具是yum。

yum( Yellow dog Updater, Modified)是一个在 Fedora 和 RedHat 以及 SUSE 中的Shell 前端软件包管理器。
基于 RPM 包管理,能够从指定的服务器自动下载 RPM包并且安装,可以自动处理依赖性关系,并且一次安装所有依赖的软件包,无须繁琐地一次次下载、安装。
yum 提供了查找、安装、删除某一个、一组甚至全部软件包的命令,而且命令简洁而又好记。
3.2、检查node环境配置
[ec2-user@ip-172-31-26-148 ~]$ node -v
-bash: node: command not found
3.2.1、安装、配置node
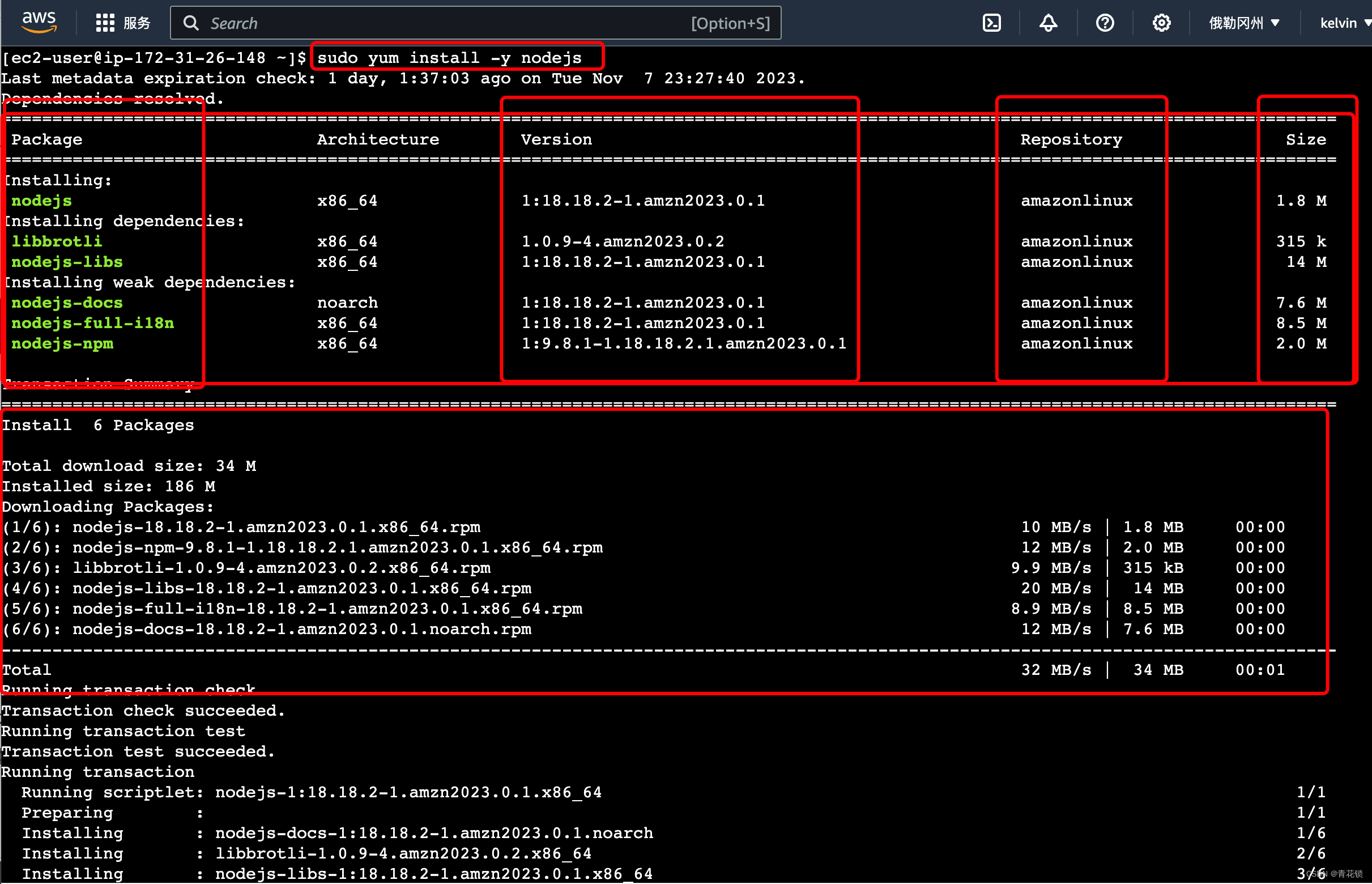
安装node命令
sudo yum install -y nodejs


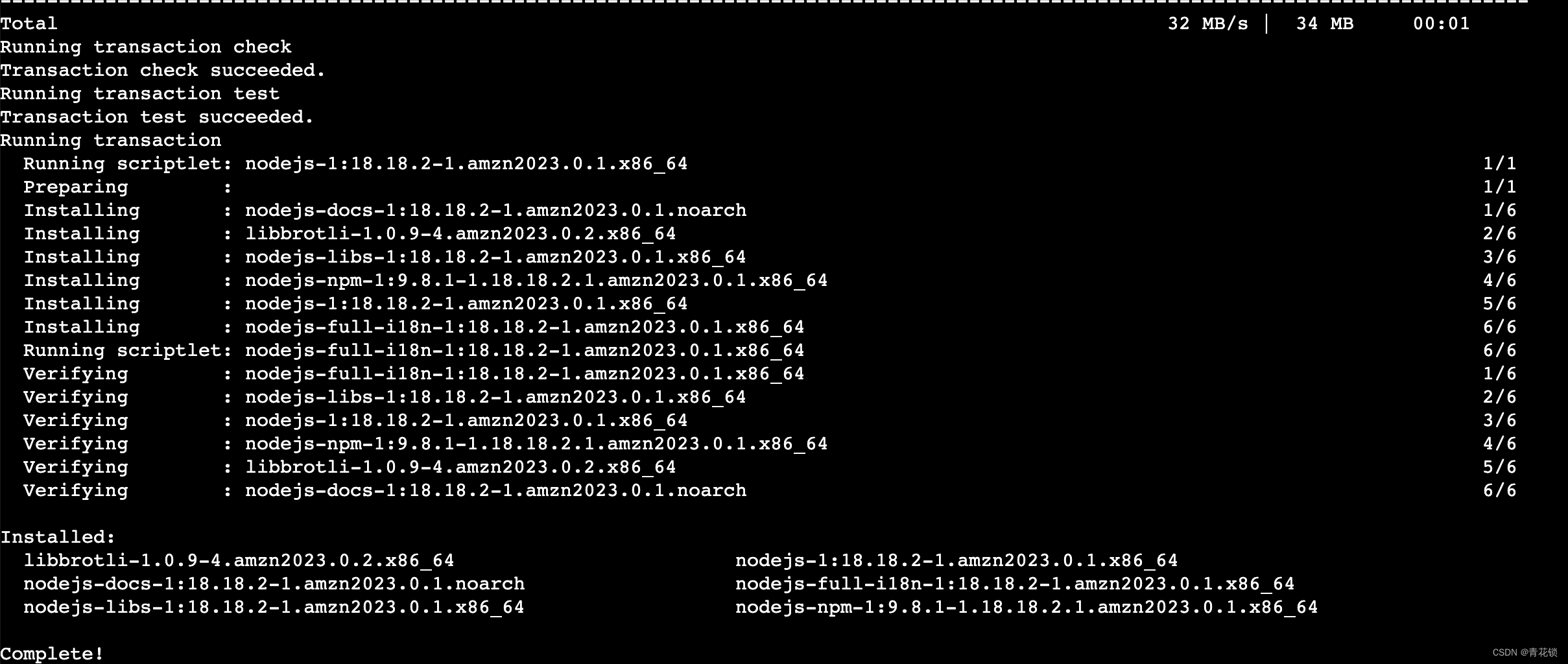
3.2.2、再次检查node
再次输入【node -v】,此时显示node版本18.18.2
输入【npm -v】,此时显示npm版本9.8.1
代表node、npm已经都配置成功。

4、配置git
4.1、安装git
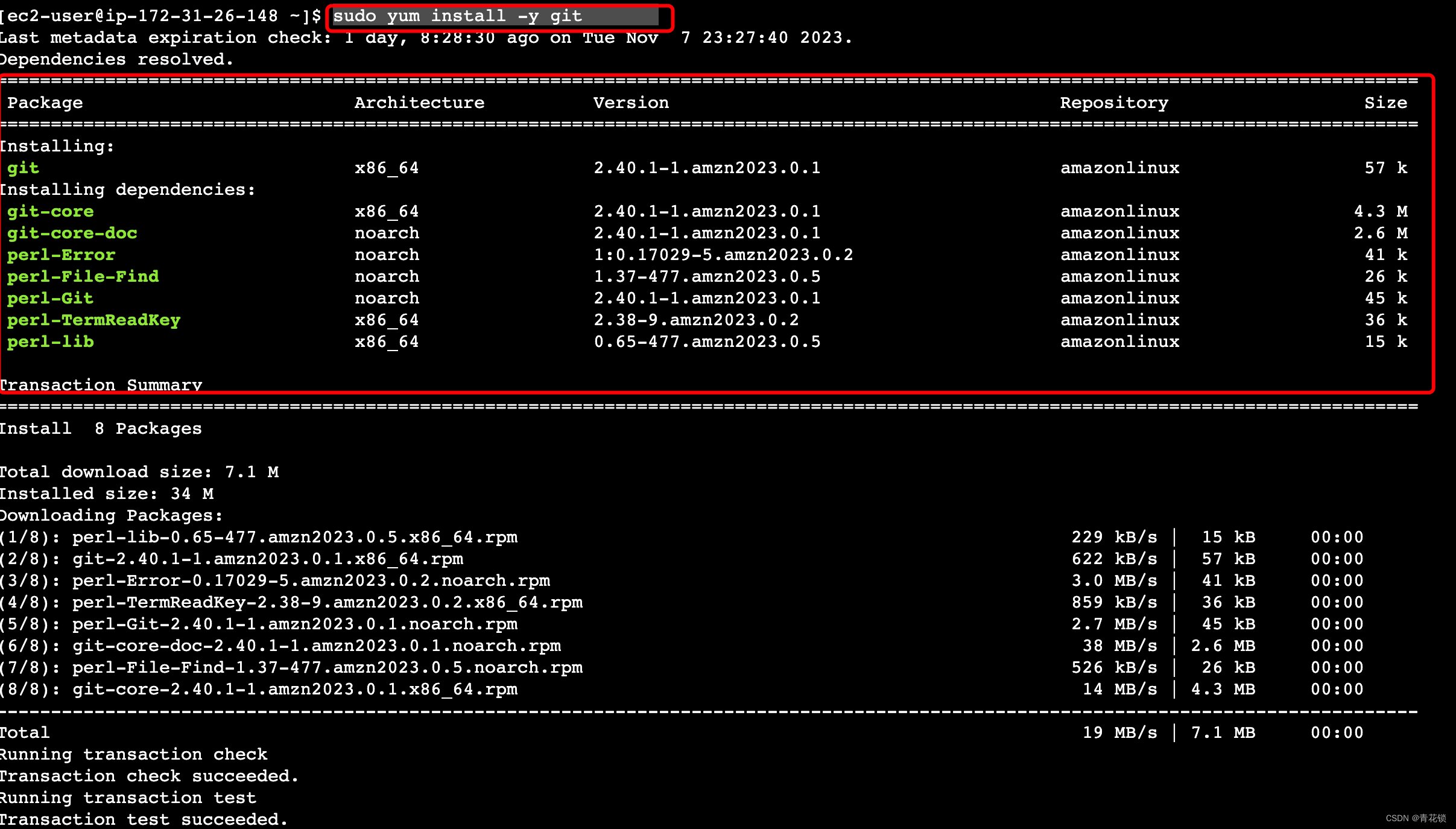
输入命令
sudo yum install -y git

4.2、检查git配置
[ec2-user@ip-172-31-26-148 ~]$ git -v
git version 2.40.1
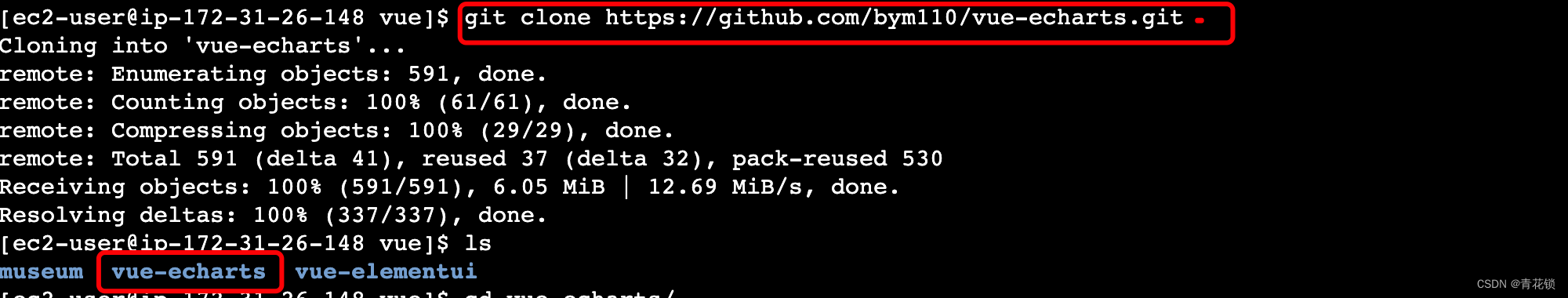
5、从github拉取Echarts大屏展示项目

5.1、进入项目目录

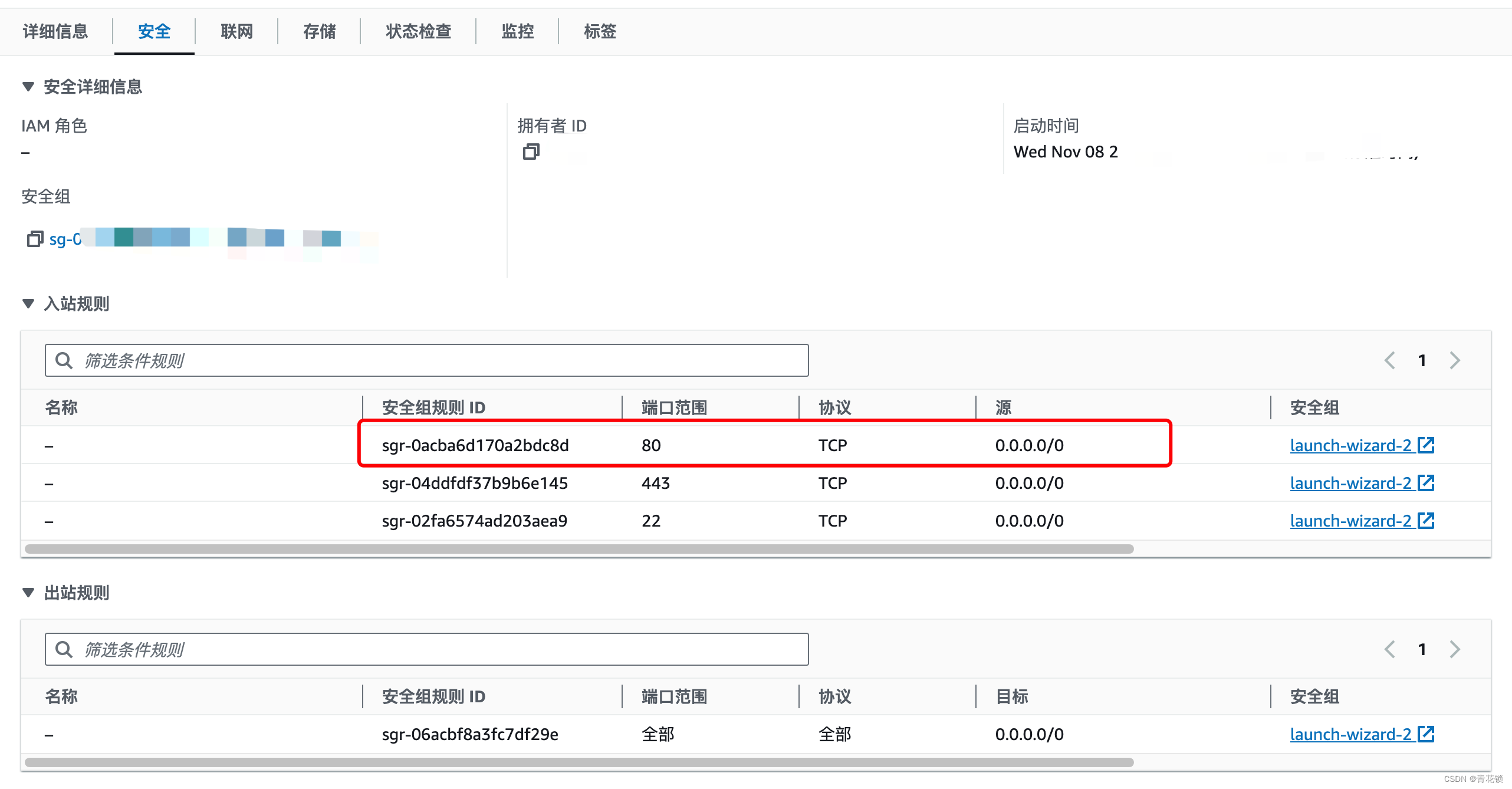
5.2、查看安全组
http协议开通了80端口(aws linux http协议默认就是80,而且修改不了)

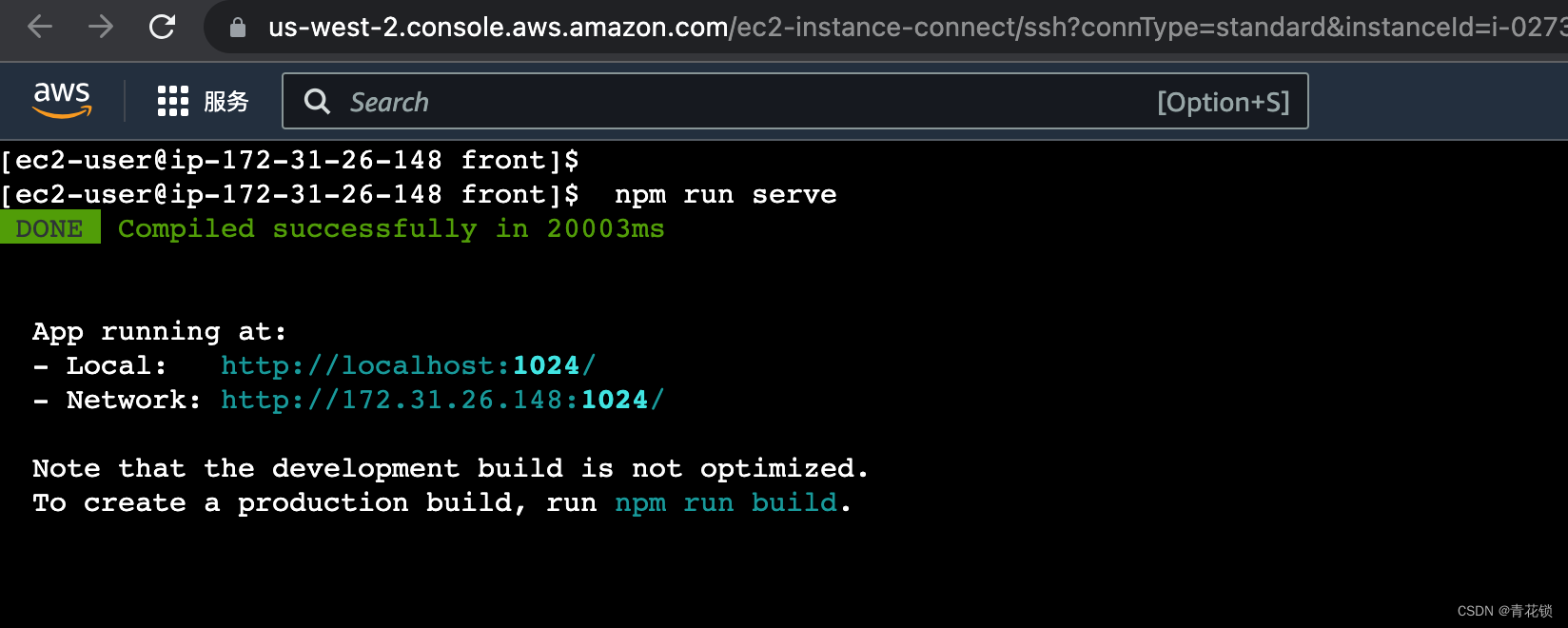
5.3、启动项目并以80端口启动
输入命令
npm run serve – --port 80

5.3.1、解决端口变1024问题
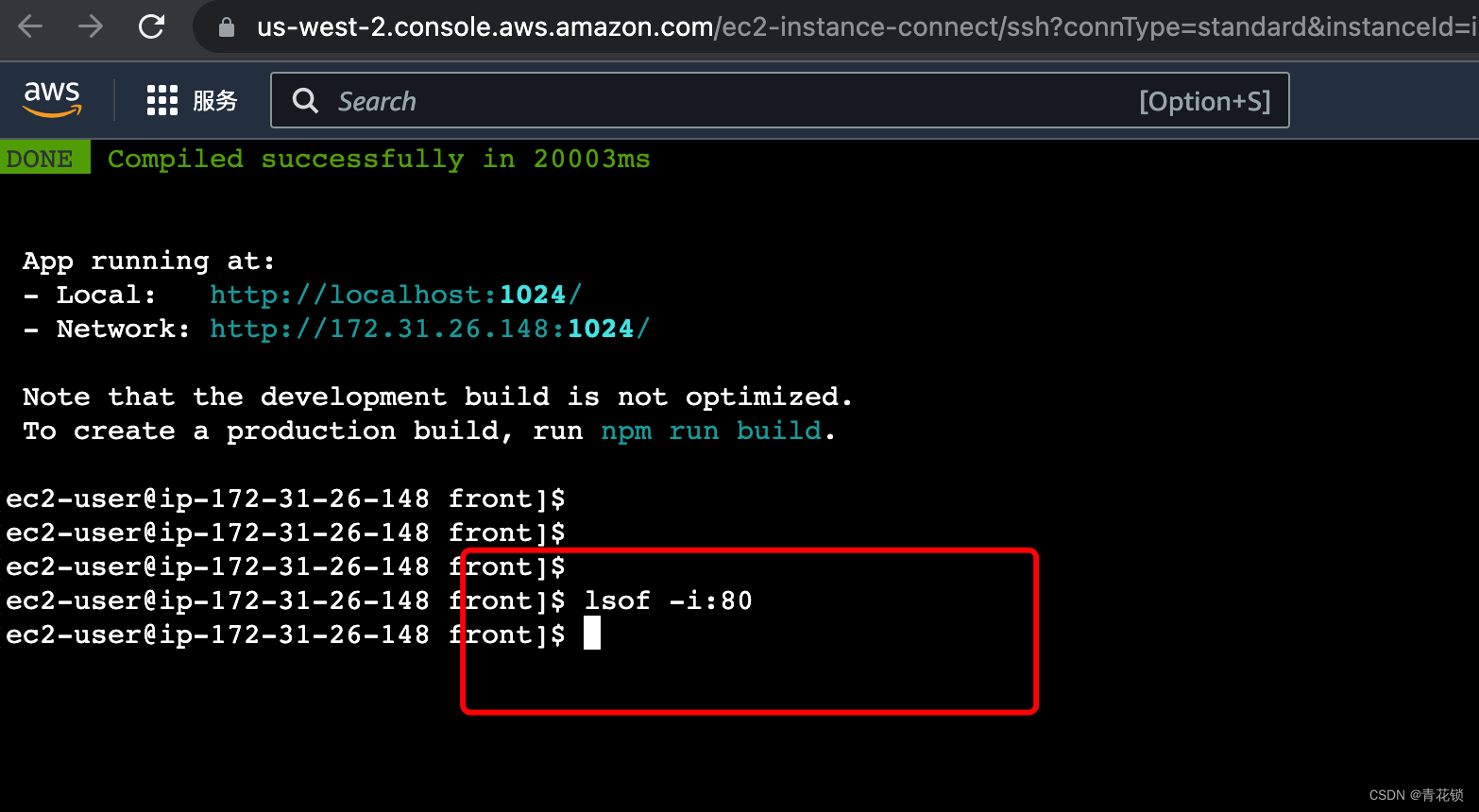
1、nginx或者其他代理软件,把端口转发了,需要去检查端口占用
很显然没有被占用
lsof -i:80

2、权限不够,我们在命令前加上:sudo
sudo npm run serve – --port 80


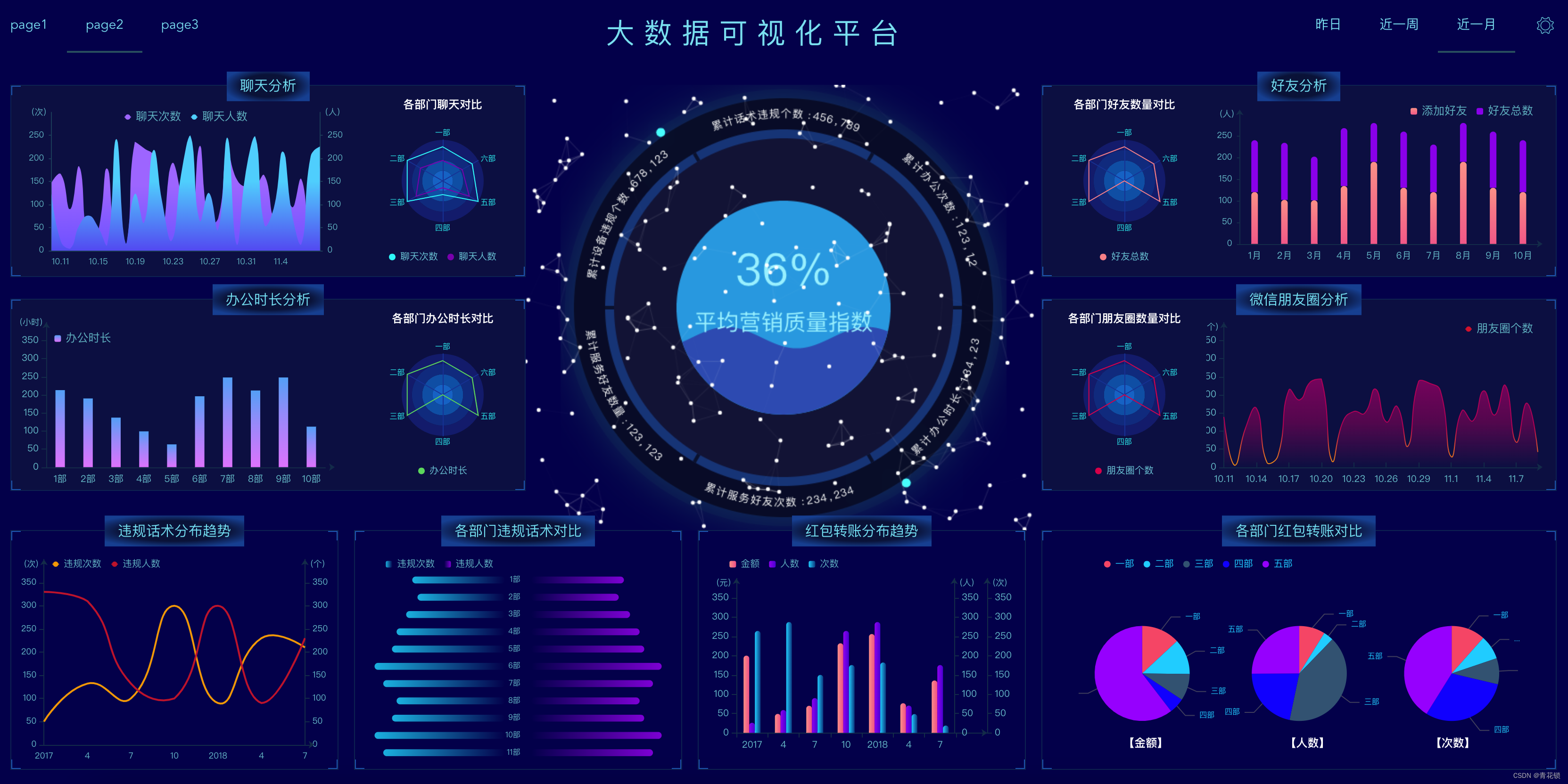
6、外网访问Vue项目
第5步启动的Vue大屏项目,显示的都是本地、内网地址,我们需要在实例页面查找到外网IP
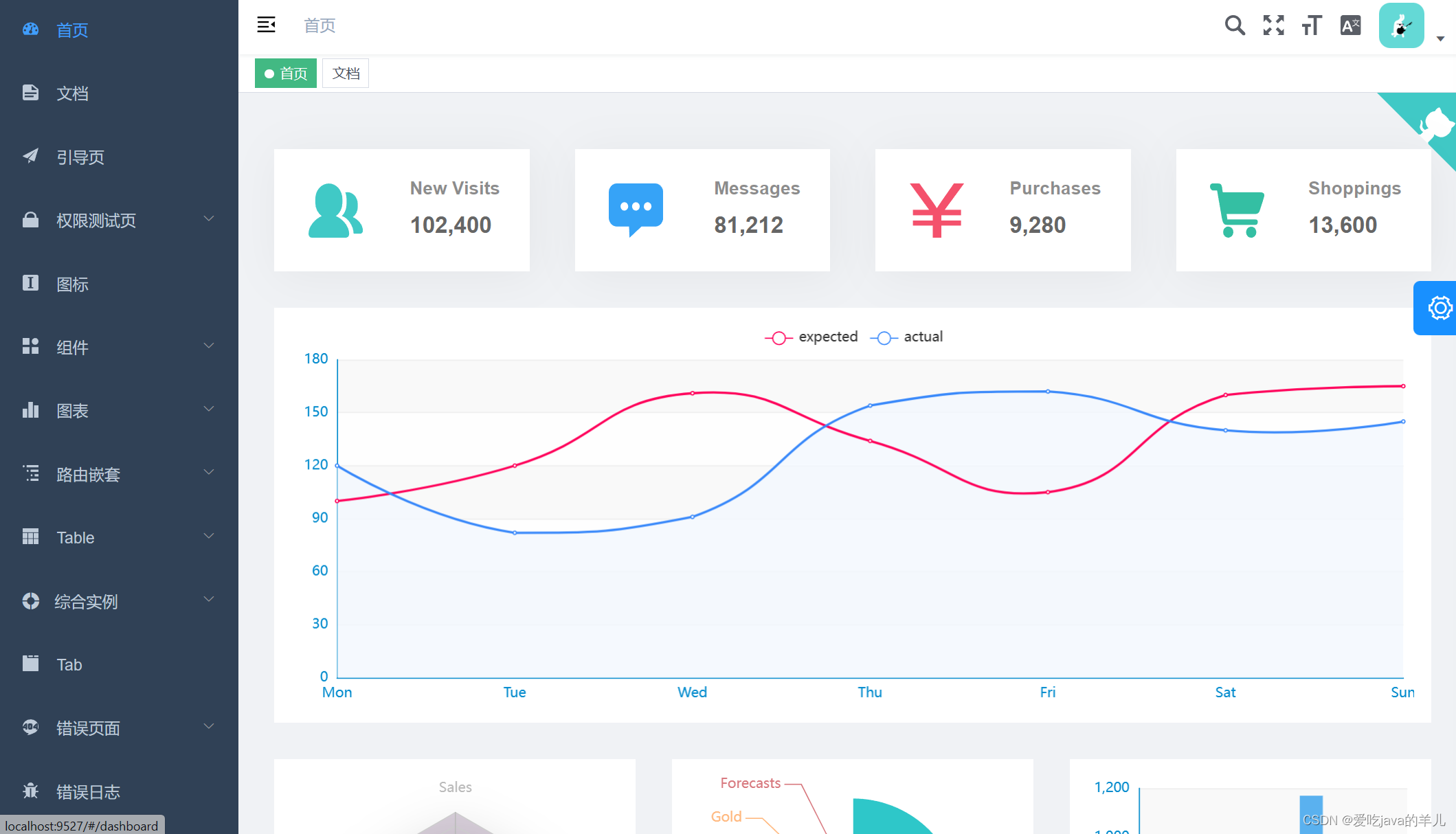
访问地址:http://34.216.244.162/#/



总结
AWS EC2云服务器在使用过程中特别方便,十分钟了就搞定了Echarts大屏项目的环境配置以及打包部署工作,最终能在互联网上呈现大屏展示炫酷效果。