目录
- 1 跑马灯效果
- 2 创建数据源
- 3 创建变量
- 4 搭建组件
- 5 数据绑定
- 6 录入测试数据
- 总结
上一篇我们介绍了轮播图如何开发,本节我们介绍一下跑马灯的效果开发。
1 跑马灯效果
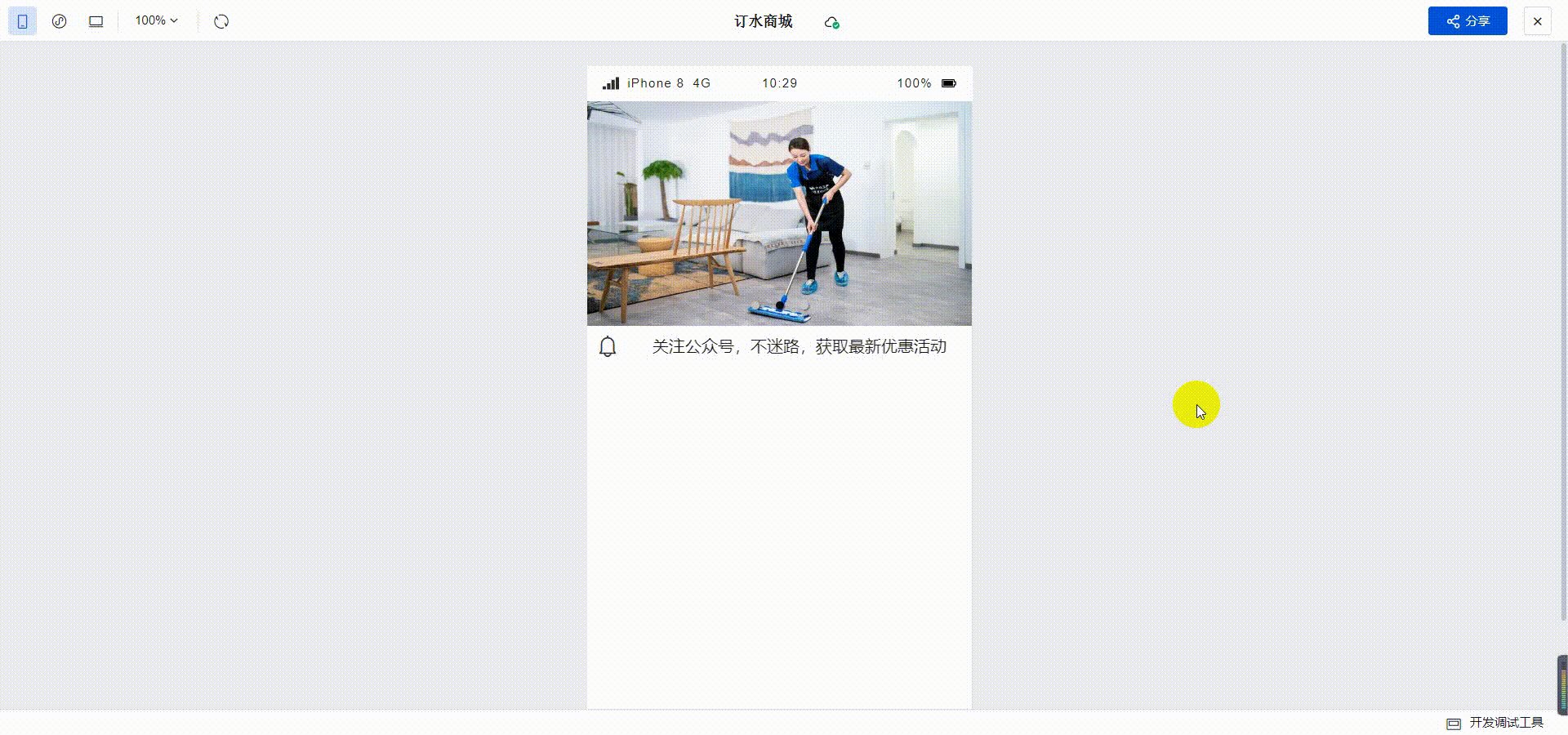
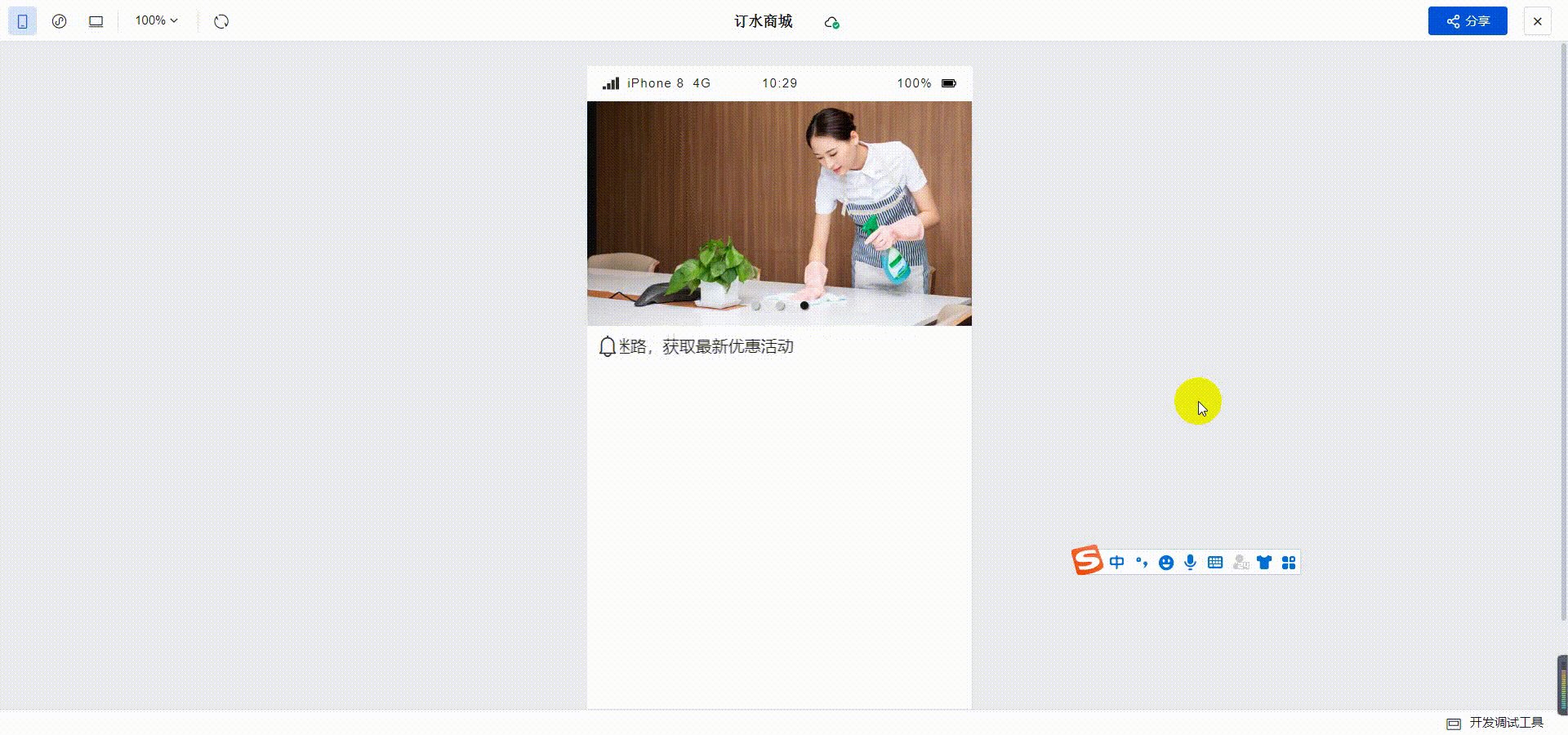
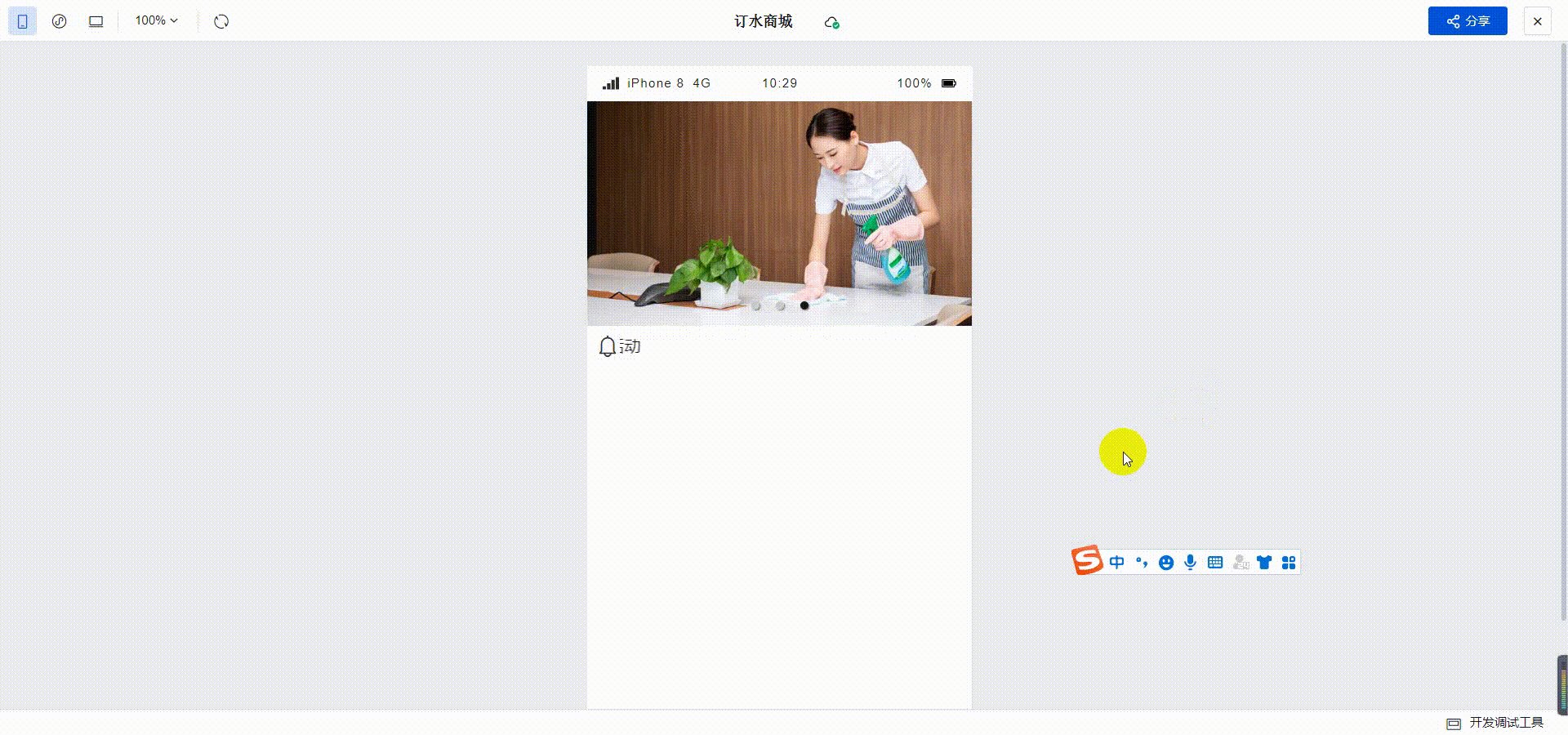
通常小程序会增加一点动画的效果来让页面显得不那么死板,我们这里增加了一个跑马灯的效果。跑马灯的意思是文字从右向左移动,当全部展示完毕后又从右边出现,如此往复。具体的效果:

2 创建数据源
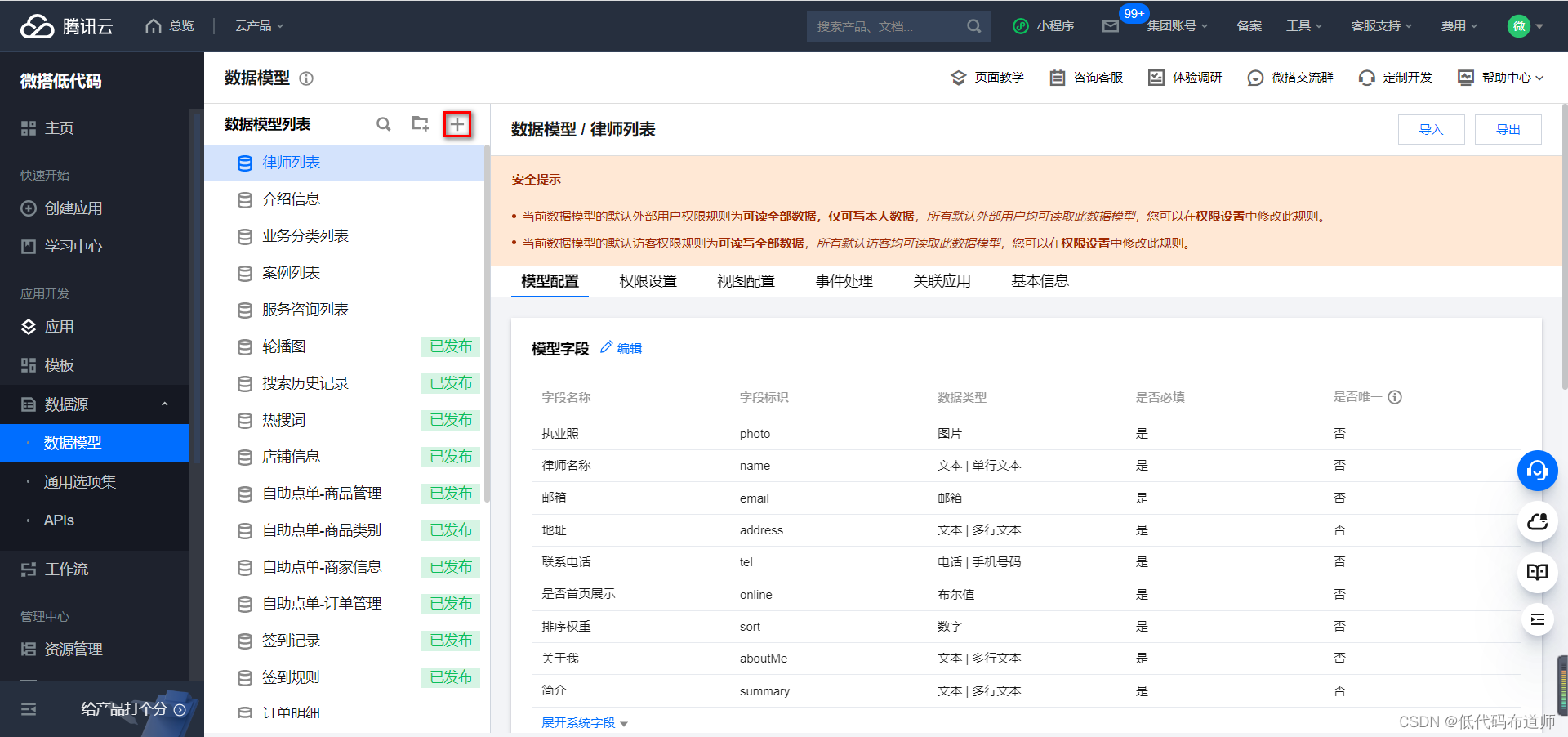
日常我们希望重要的通知放在首页上显示,通知的内容需要放在首页上显示,需要创建一个数据源来存放公告。打开控制台,点击数据模型,点击新建

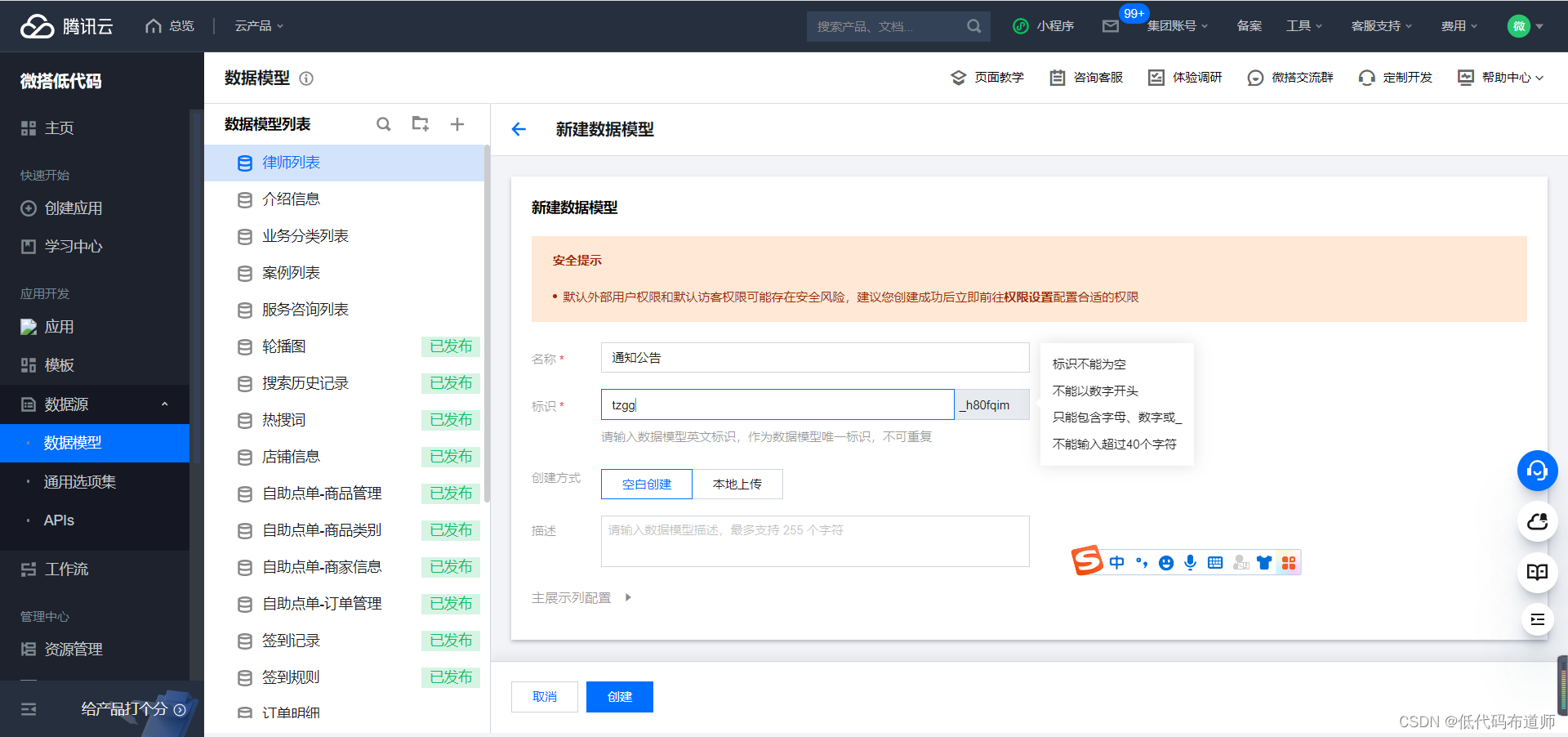
输入数据模型的名称,通知公告,点击创建按钮完成数据源的创建

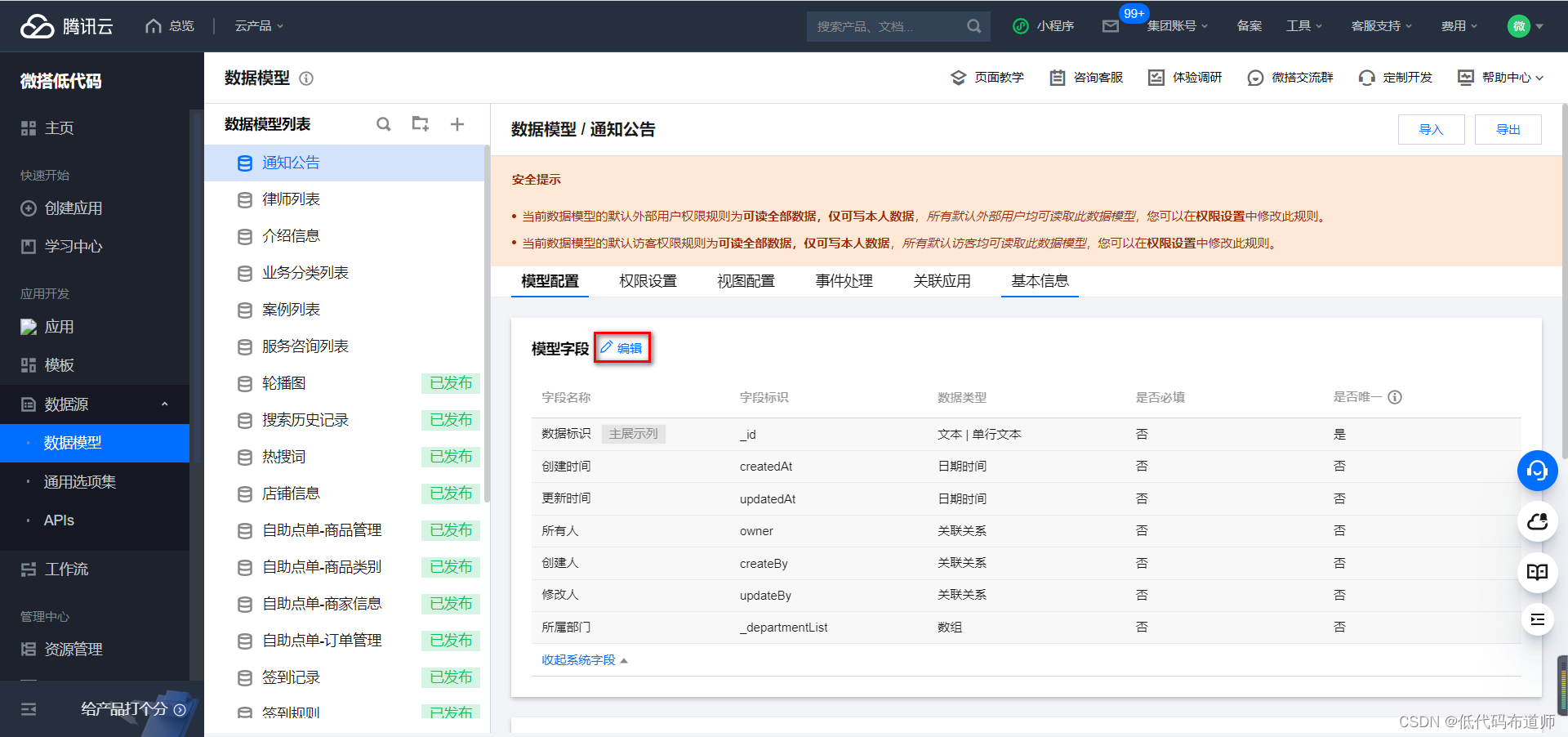
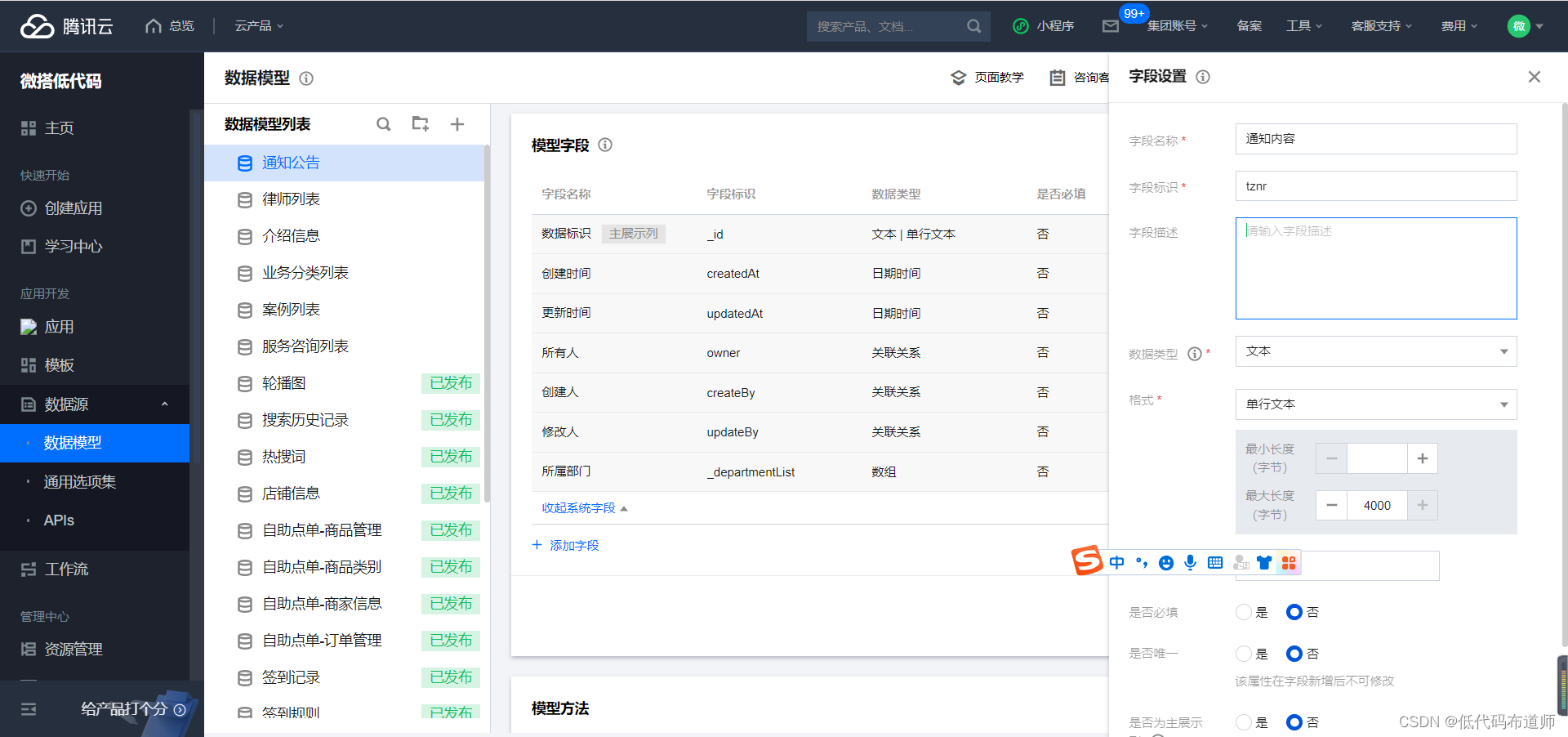
点击编辑,创建字段

添加一个通知内容字段,字段标识由系统自动生成,数据类型选择文本,其他选项保持默认即可

3 创建变量
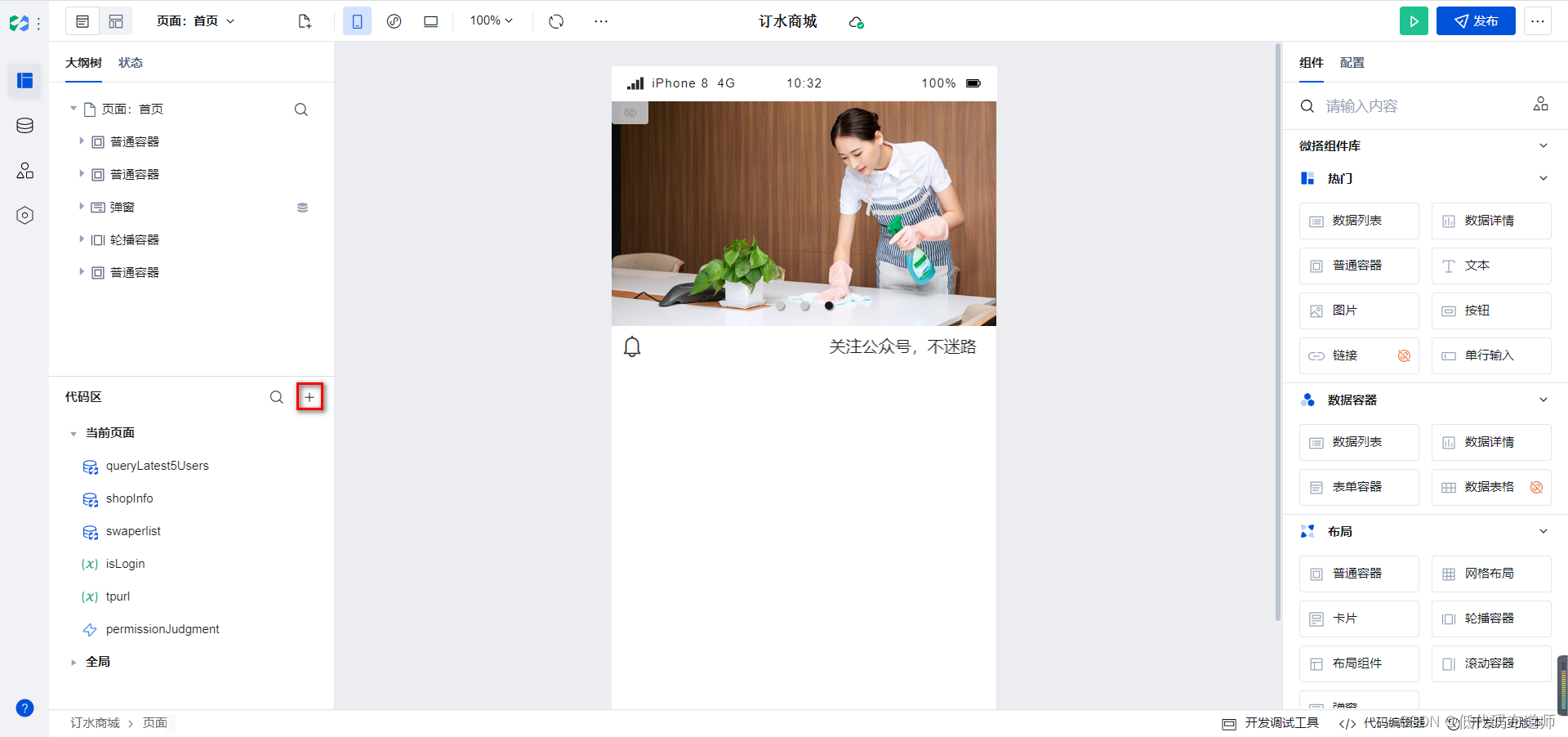
数据源创建好之后,打开我们的自定义应用,在代码区点击创建

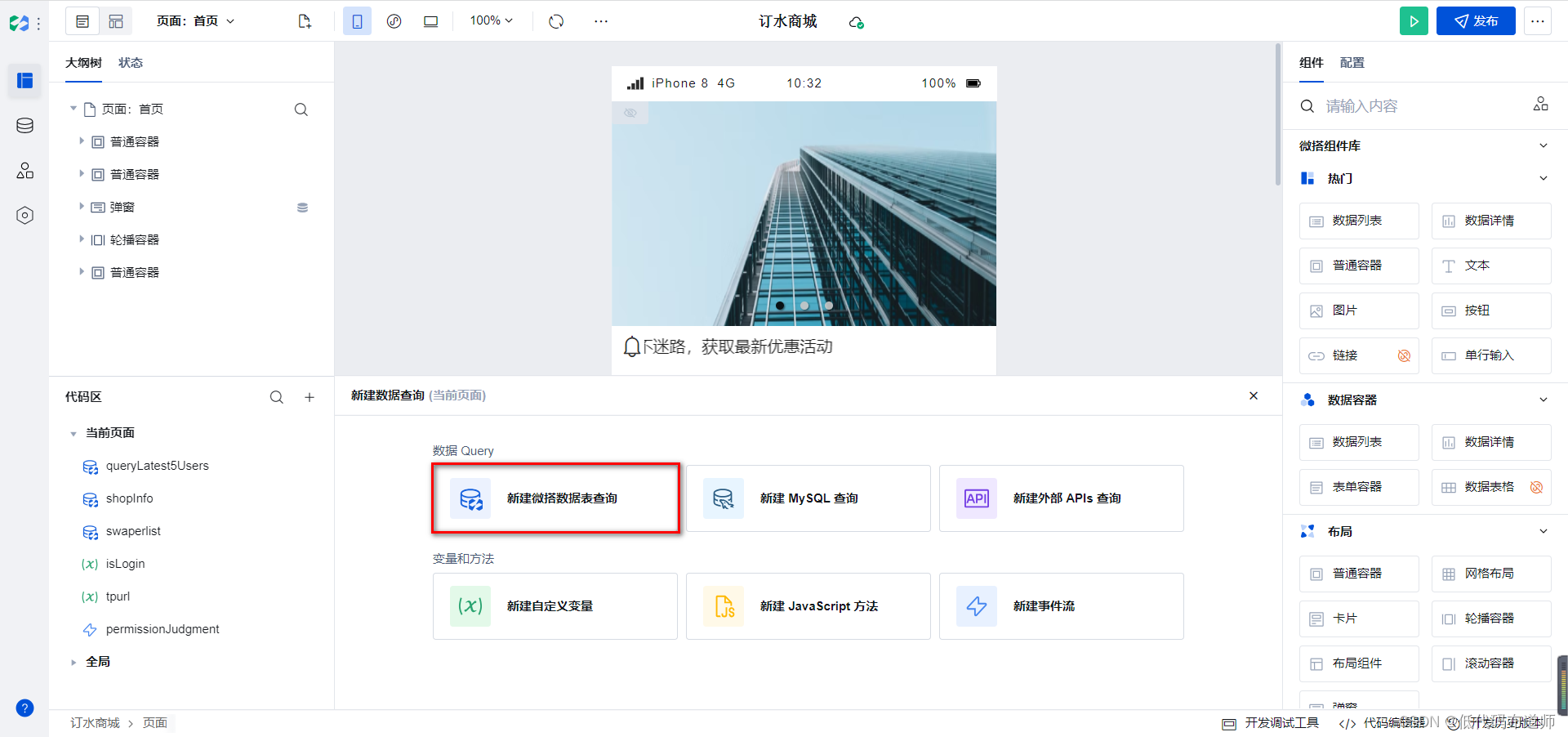
选择新建微搭数据表查询

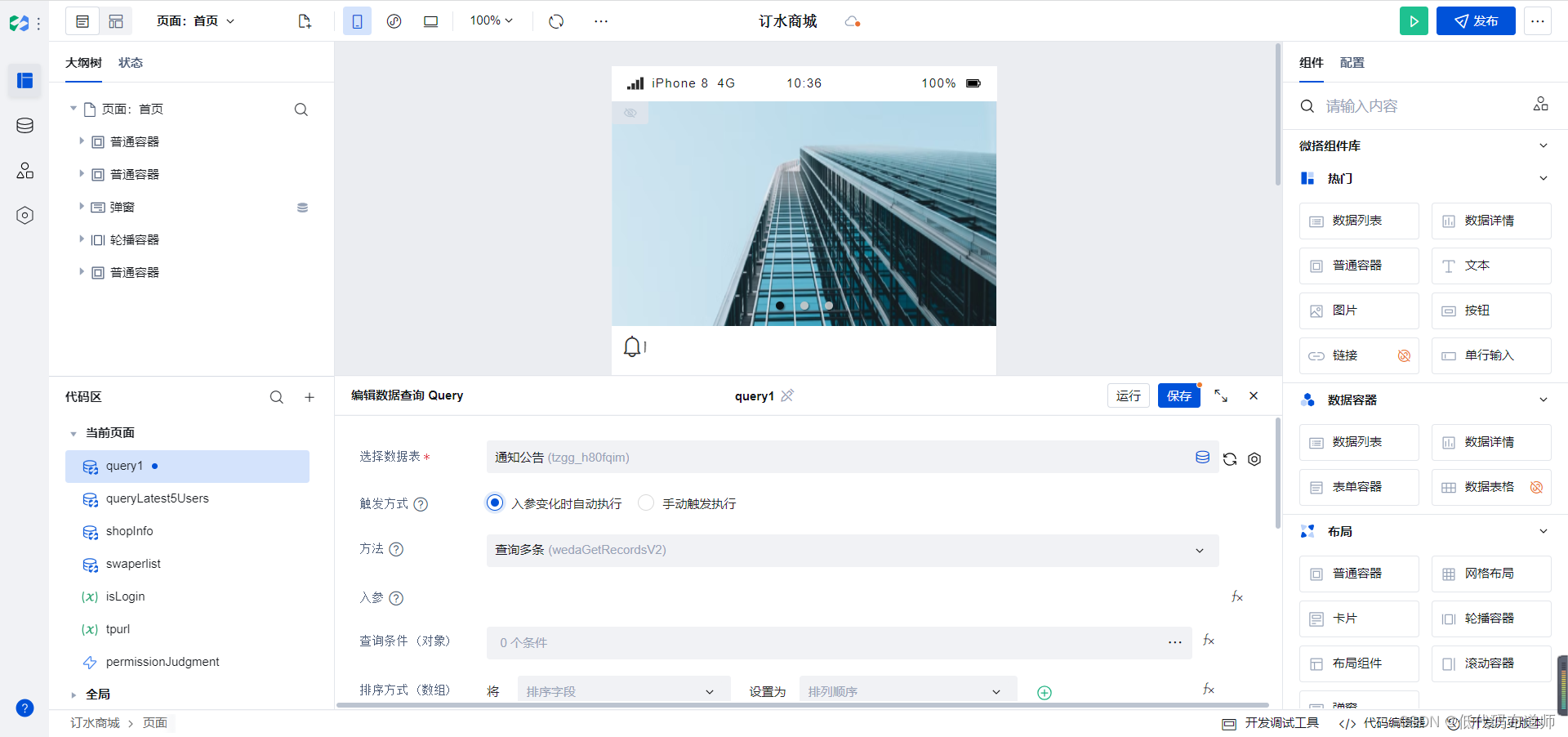
数据表选择通知公告,触发方式选择入参变化时自动执行,方法选择查询多条,点击保存。保存之后就可以修改变量的名称,我们将query1修改为notice

4 搭建组件
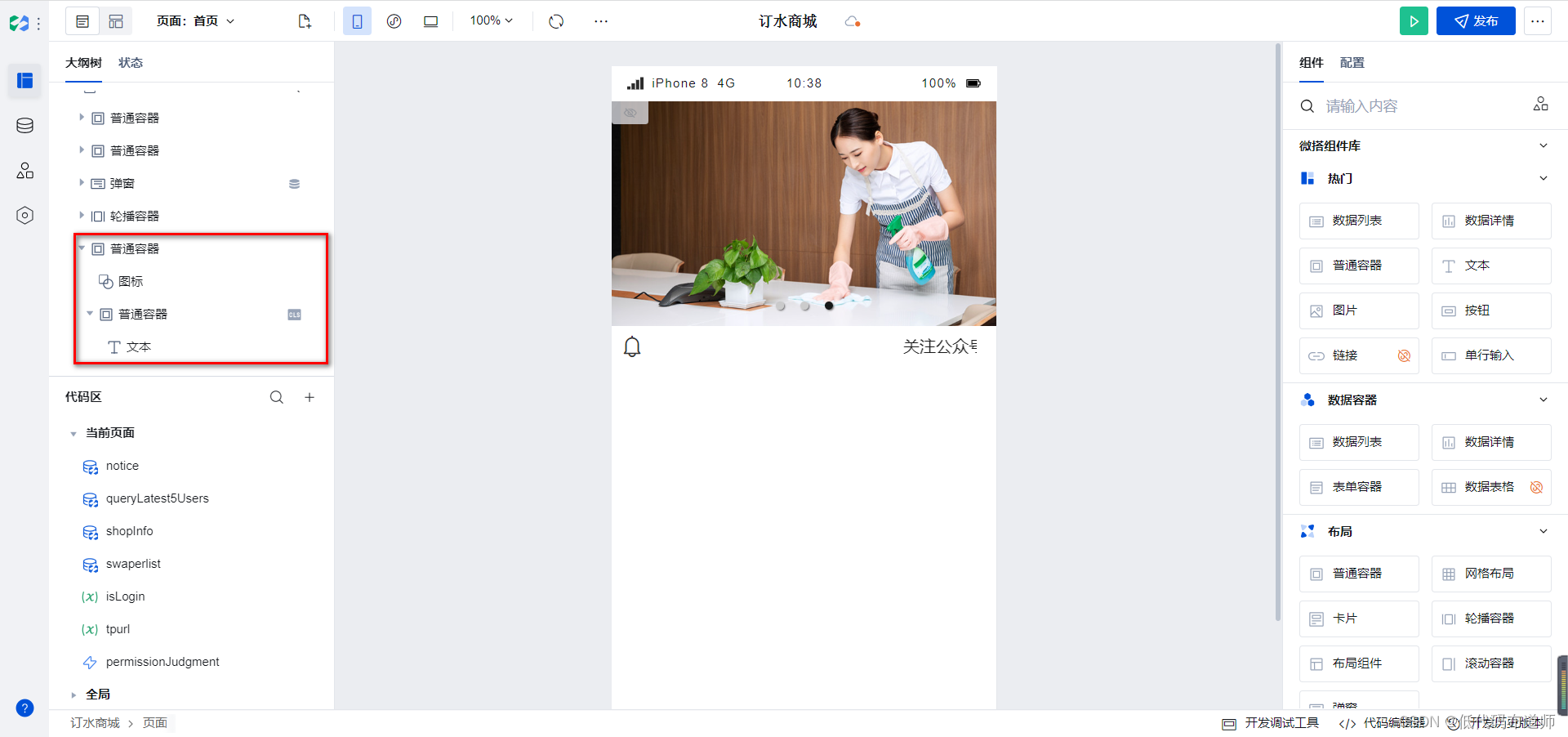
变量创建好之后,我们搭建一下组件,组件的结构是外边一层普通容器,里边是图标、普通容器,内层的普通容器再放入一个文本组件

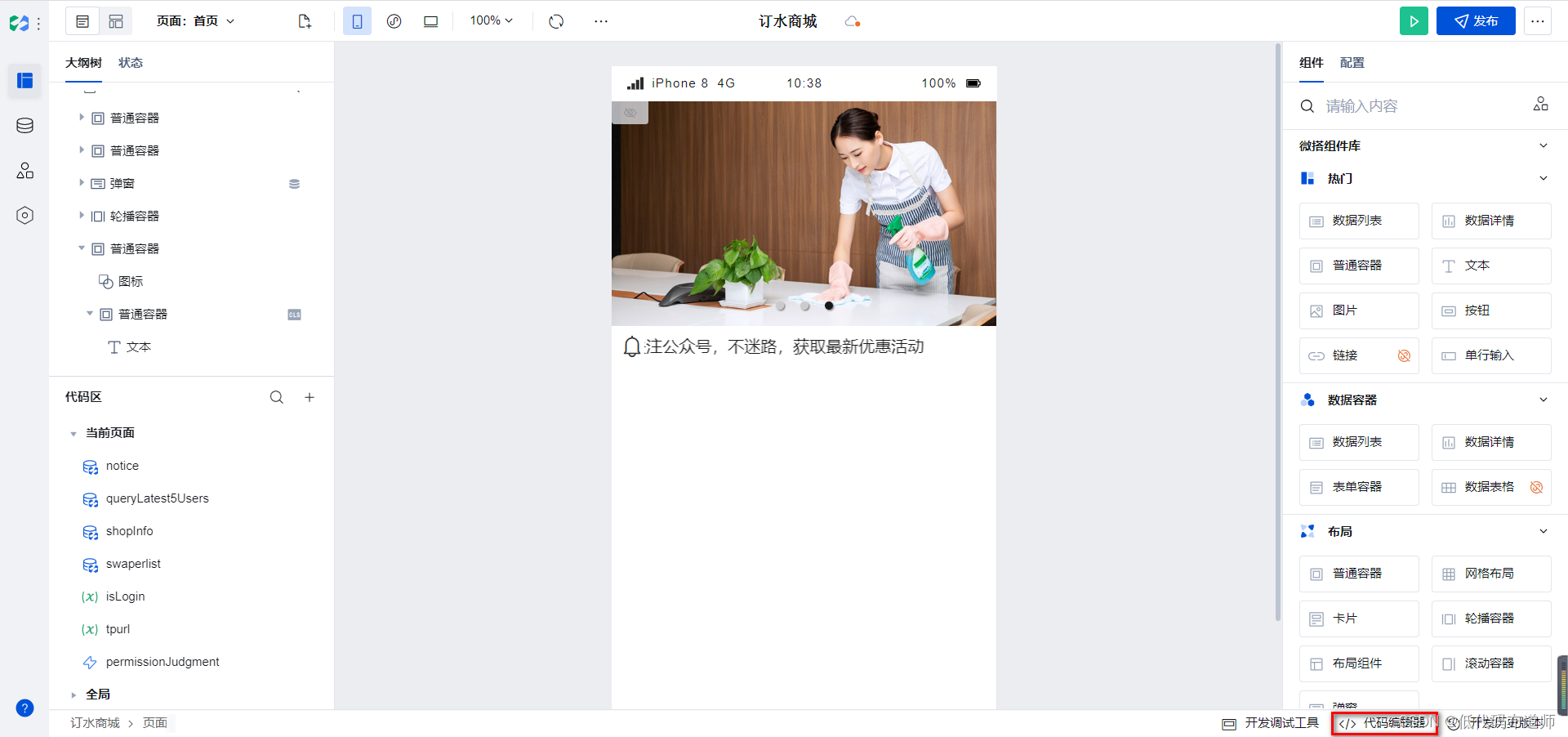
然后点击右下角的代码编辑器

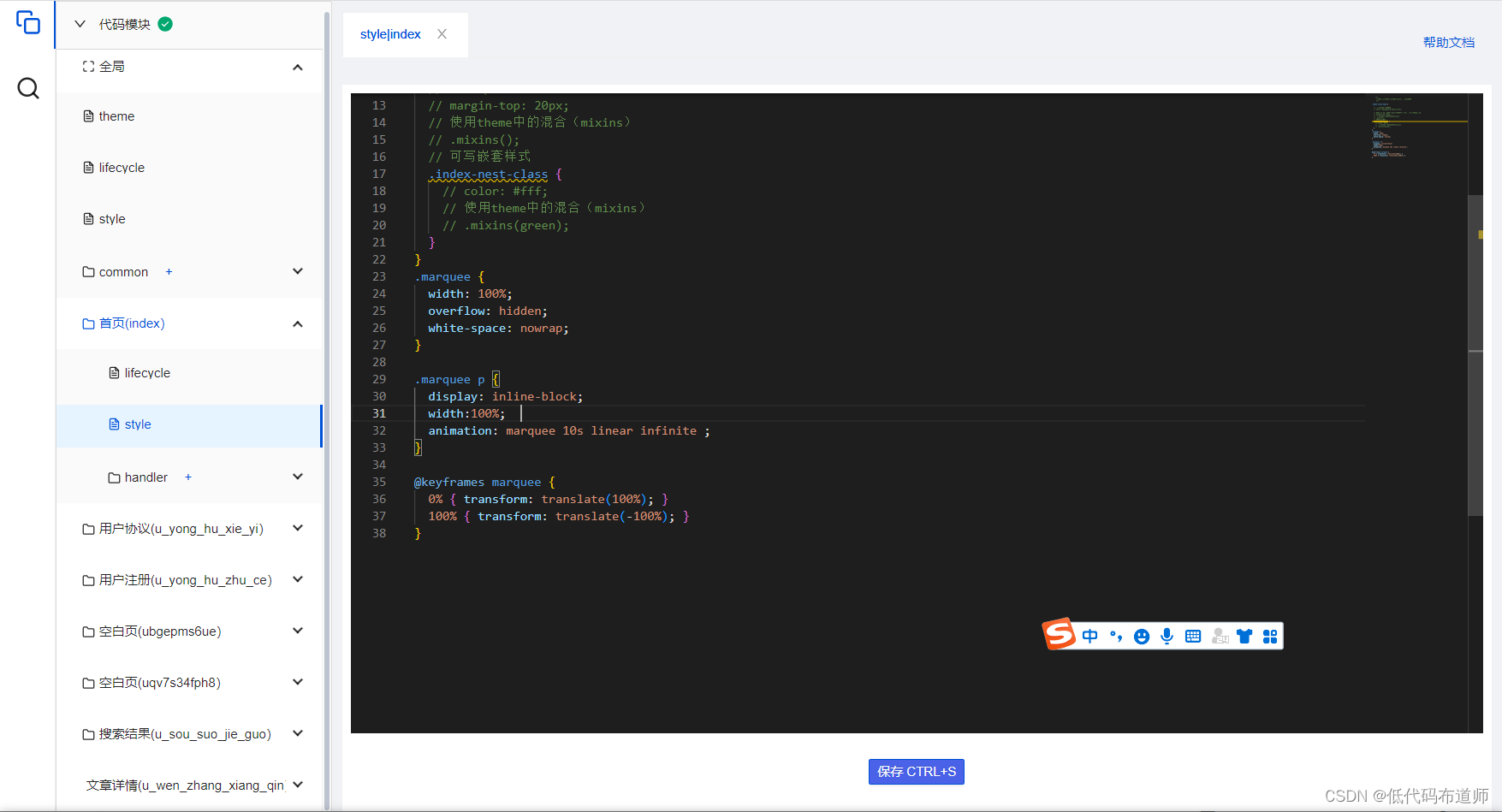
在style里输入如下样式

.marquee {
width: 100%;
overflow: hidden;
white-space: nowrap;
}
.marquee p {
display: inline-block;
width:100%;
animation: marquee 10s linear infinite ;
}
@keyframes marquee {
0% { transform: translate(100%); }
100% { transform: translate(-100%); }
}
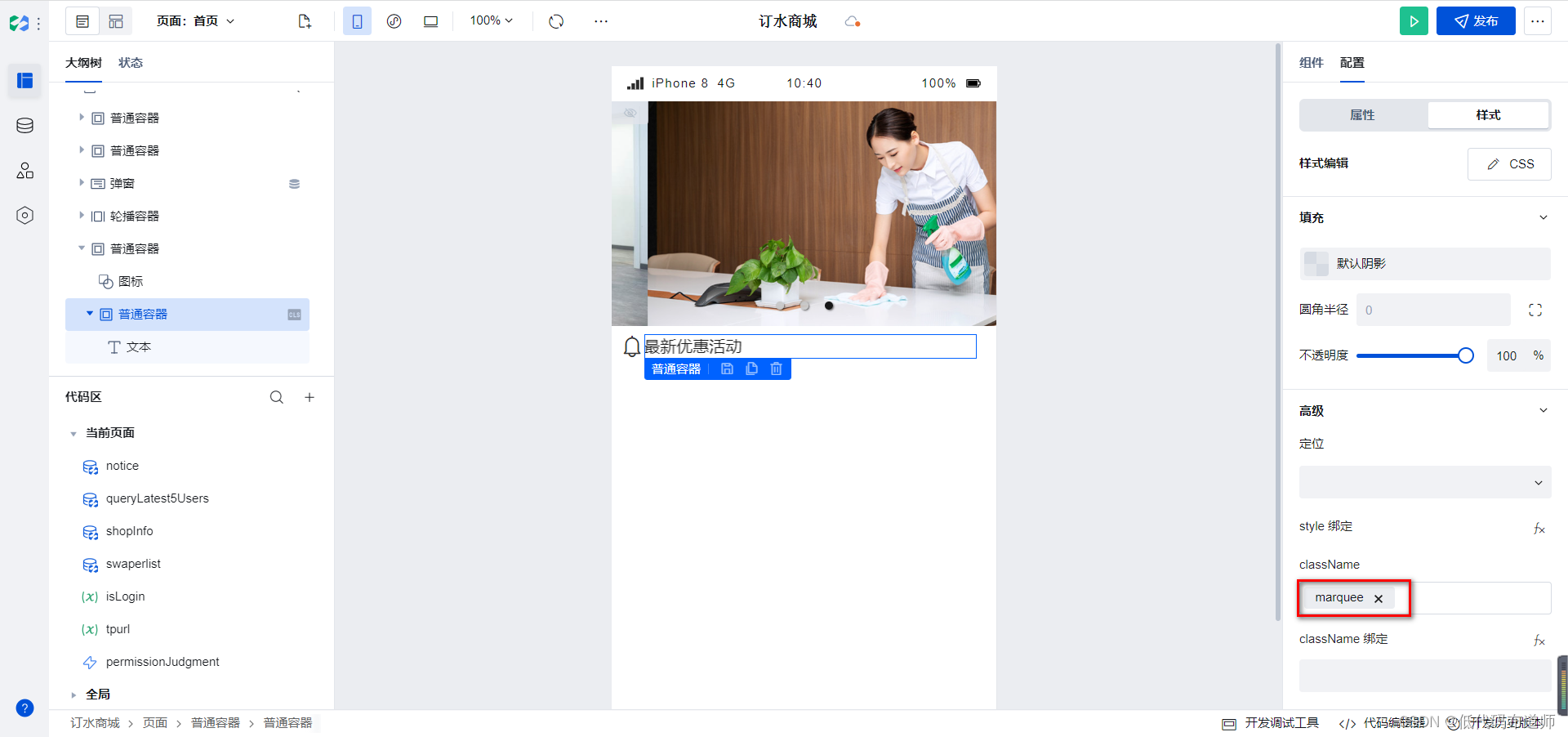
然后选中内层的普通容器,切换到样式,在className配置项选择我们的marquee类

5 数据绑定
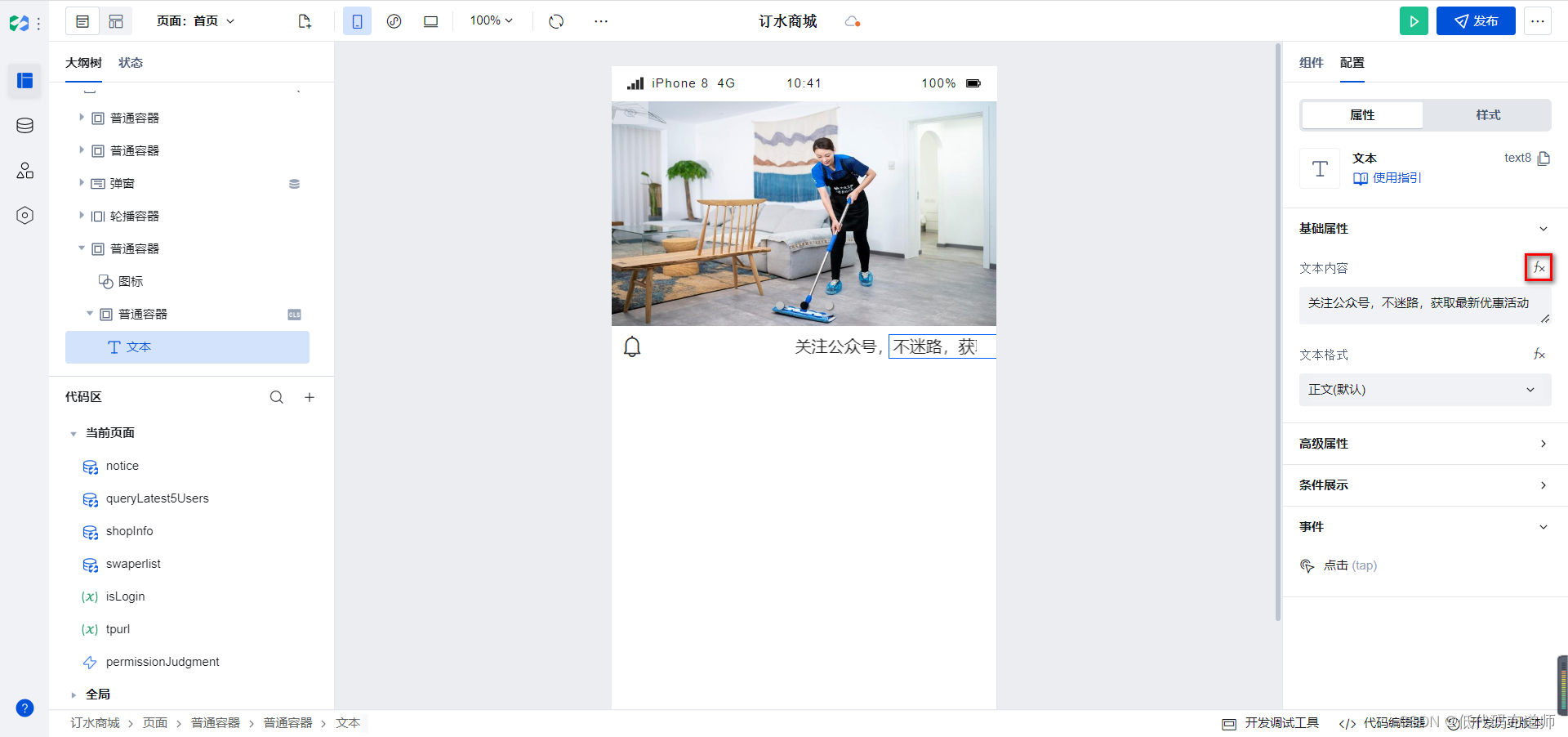
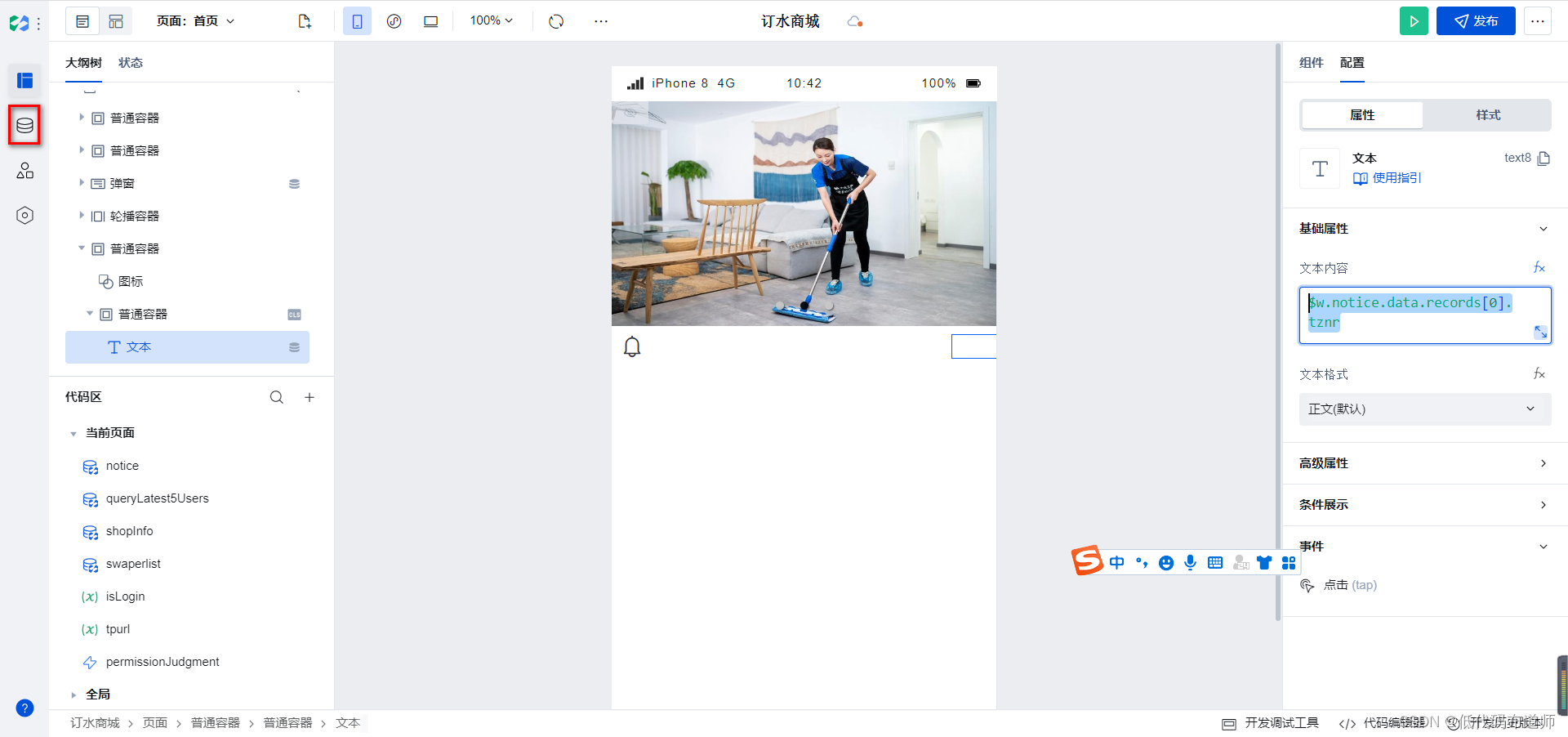
样式配置好之后我们给文本组件绑定变量,点击文本内容的fx

输入如下的表达式
$w.notice.data.records[0].tznr
表达式的意思是我们从变量里取第一条数据,绑定数据的通知内容字段
6 录入测试数据
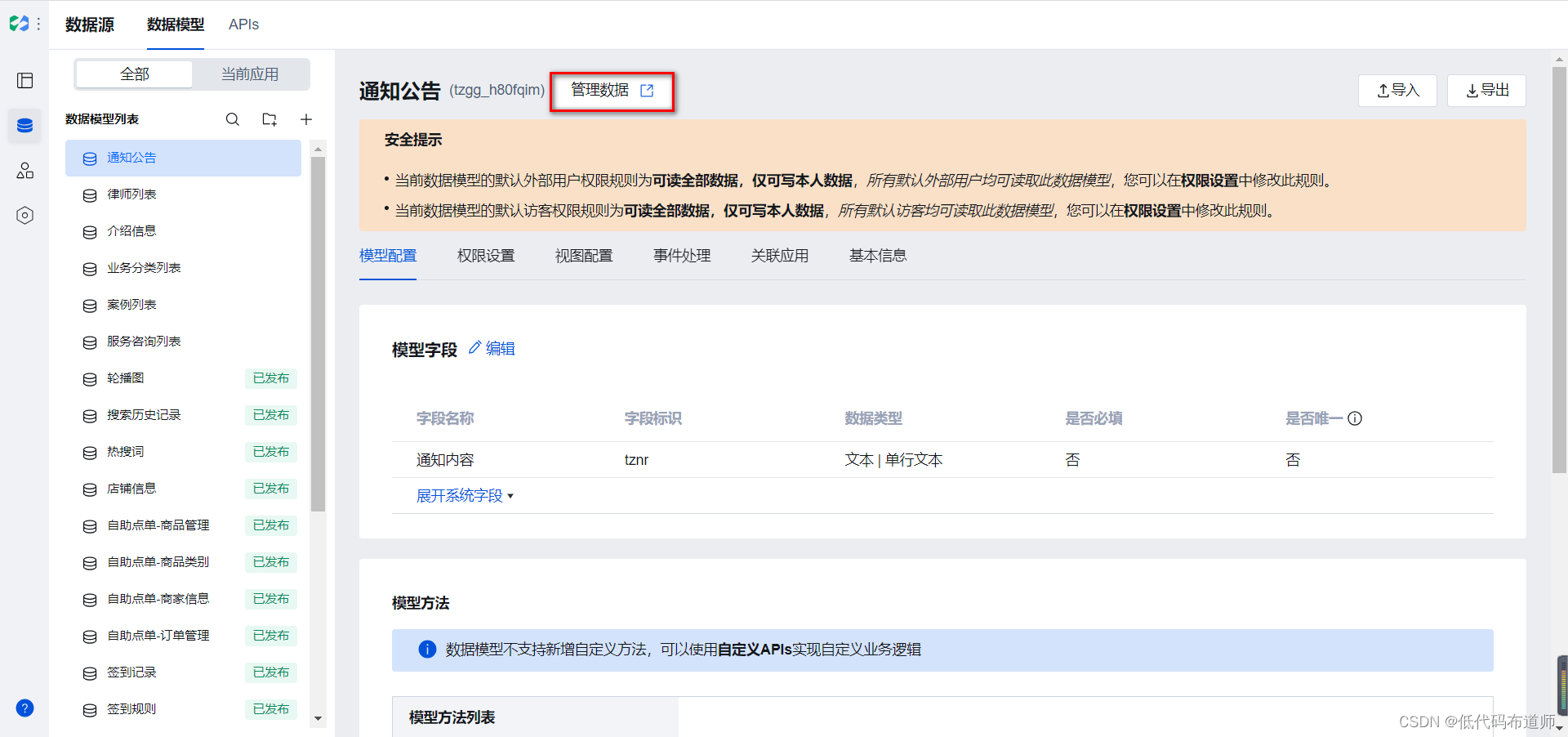
数据绑定后现在还没有效果,因为没有录入数据。点击左侧导航条的数据源图标

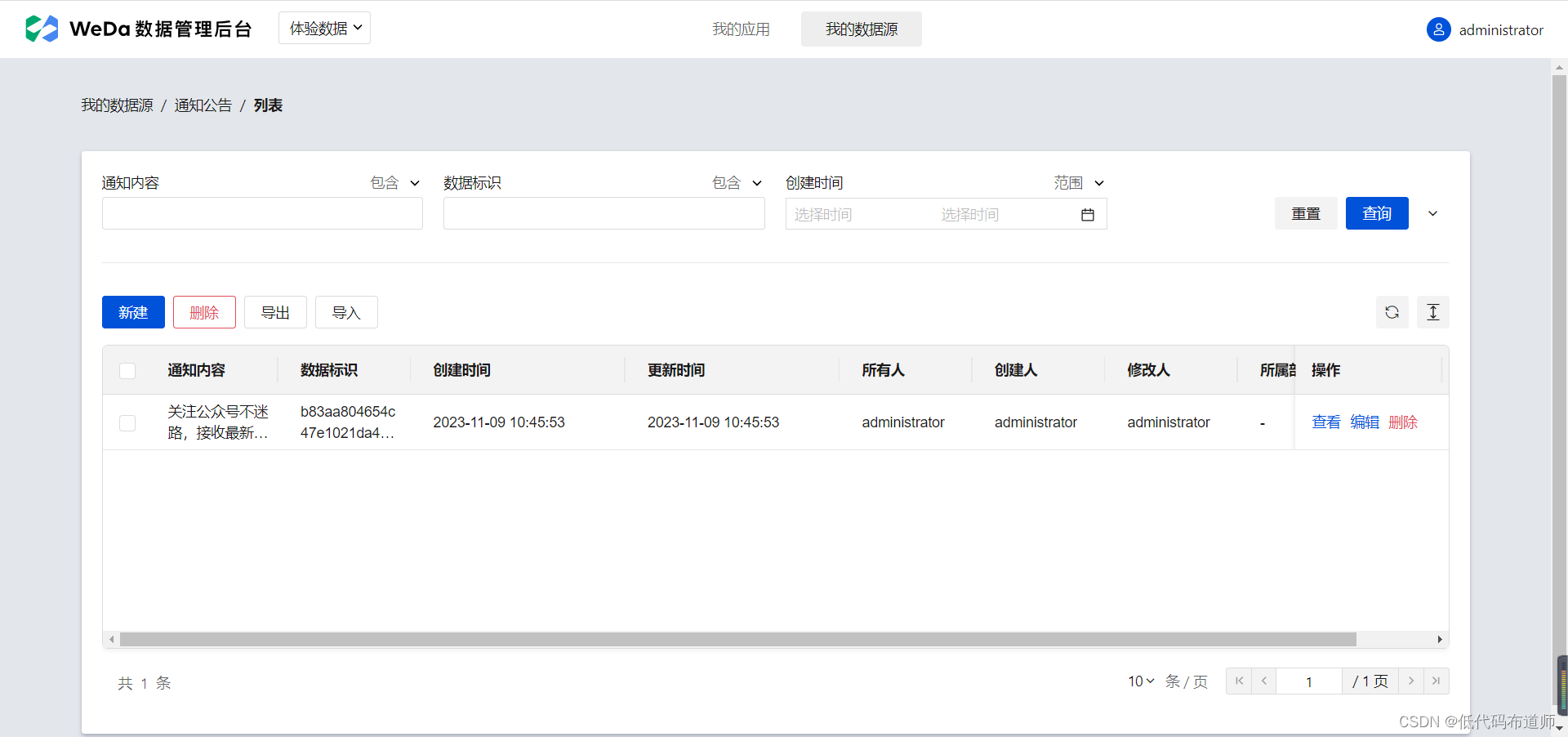
选择通知公告数据模型,点击管理数据

录入测试数据即可

总结
本篇我们实现了跑马灯的具体效果,跑马灯用到了CSS的动画的效果,在页面具体实现的时候,灵活的配置样式就可以实现我们需要的效果。不过低代码的前端开发是用组件进行搭建,可能搜出来的方案是纯代码的方式,需要根据代码的意思针对性的选用合适的组件搭建即可。