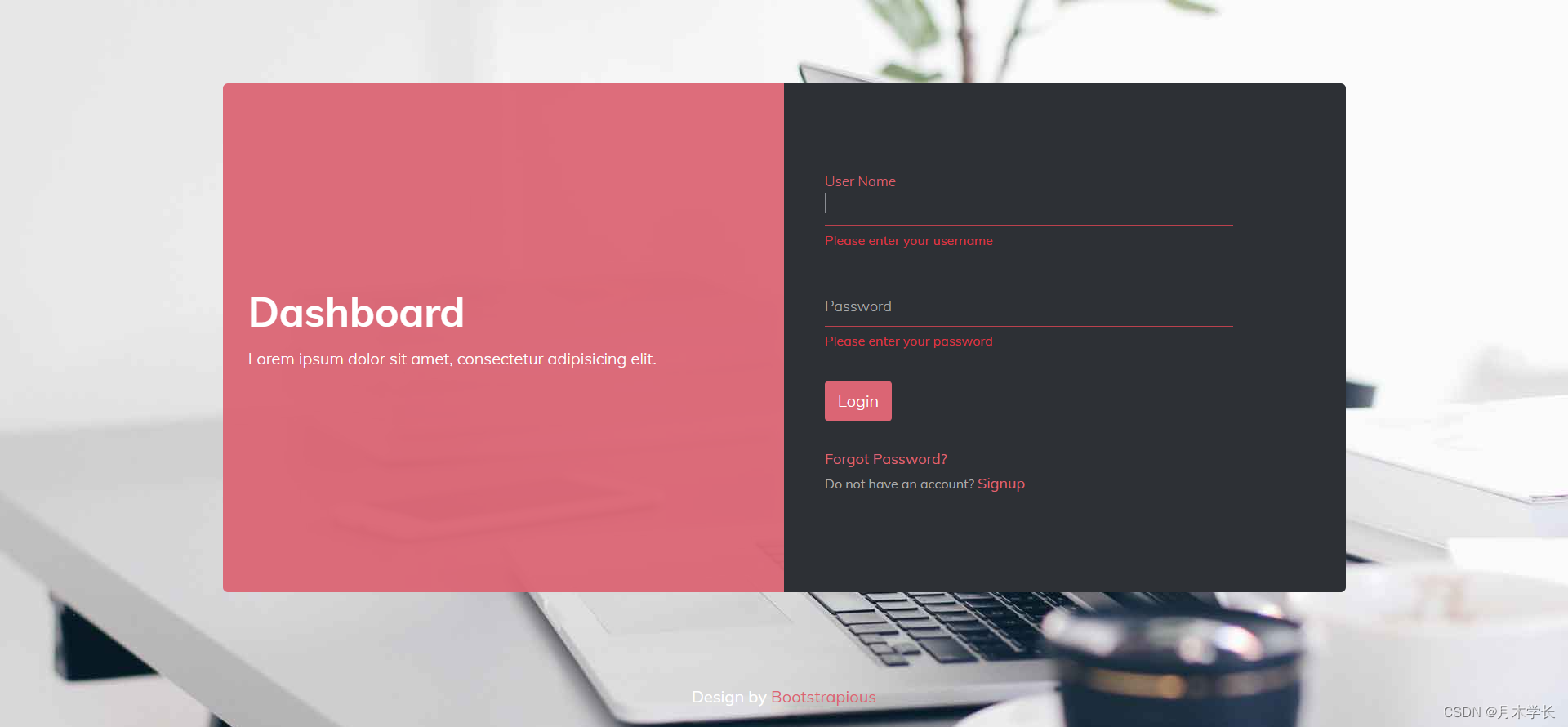
效果图

说明
开发环境:vue3,sass
代码
<template>
<div class="container">
<div class="card-container">
<div class="card-left">
<span>
<h1>Dashboard</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</span>
</div>
<div class="card-right">
<form>
<input>
<input>
<button>Login</button>
<p>Forgot Password?</p>
</form>
</div>
</div>
</div>
</template>
<script setup>
</script>
<style scoped lang="scss">
.container {
padding-top: 5%;
width: 100%;
height: 100%;
background-image: url("@/assets/img/bg.jpg");
background-size: cover;
}
.card-container {
position: fixed;
display: flex;
margin-left: 15%;
width: 70%;
height: 70%;
.card-left {
width: 50%;
background-color: #dc6c7a;
border-radius: 10px 0 0 10px;
span {
display: block;
color: #fff;
margin-top: 40%;
margin-left: 4%;
h1 {
text-align: left;
font-size: 2.5em;
font-weight: 700;
}
p {
margin-top: 2%;
}
}
}
.card-right {
width: 50%;
background-color: #2d3035;
border-radius: 0 10px 10px 0;
form {
margin-top: 23%;
margin-left: 7%;
width: 75%;
input {
margin-bottom: 10%;
outline: none;
border-color: #bb414d !important;
width: 100%;
border: none;
border-bottom: 1px solid #444951;
padding: 10px 0;
background: none;
color: #8a8d93;
}
button {
color: #fff;
border-radius: 5px;
border: none;
padding: 5%;
padding-top: 3%;
padding-bottom: 3%;
background-color: #db6574;
}
button:hover {
cursor: pointer;
background-color: #d44658;
}
p {
margin-top: 5%;
color: #db6561 !important;
}
p:hover {
cursor: pointer;
text-decoration: underline;
}
}
}
}
</style>