在Three.js中,动画是指在场景中创建和控制对象的运动和变化。模型是指通过Three.js加载的3D对象,可以是几何体、网格或复杂的模型文件(如.obj或.gltf)。动画可以存在于模型中,也可以单独定义。

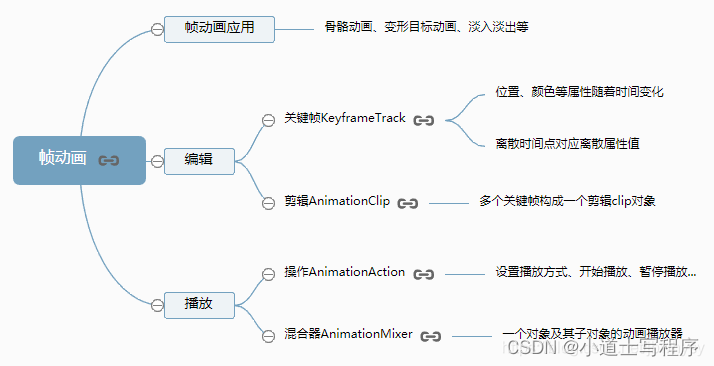
编辑关键帧:
关键帧动画是通过关键帧KeyframeTrack和剪辑AnimationClip两个API来完成,实际开发中如果需要制作一个复杂三维模型的帧动画,比如一个人走路、跑步等动作,一般情况是美术通过3dmax、blender等软件编辑好,不需要程序员用代码实现。
播放关键帧
通过操作AnimationAction和混合器AnimationMixer两个API播放已有的帧动画数据。
混合器THREE.AnimationMixer()的参数是案例代码中编写的两个网格模型的父对象group,实际开发中参数Group也可以是你加载外部模型返回的模型对象。
播放关键帧动画的时候,注意在渲染函数render()中执行mixer.update(渲染间隔时间)告诉帧动画系统Threejs两次渲染的时间间隔,获得时间间隔可以通过Threejs提供的一个时钟类Clock实现。
总结
1.需要一个父级的组,在其中加入网格对象,命名网格对象
2.编辑关键帧
(1) 运用KeyframeTrack和剪辑AnimationClip两个API
(2) new THREE.KeyframeTrack可以在关键帧中设置位置,颜色,缩放等属性,用时间点和变化的数值
(3) 设置播放时间duration
(4)创建剪辑clip对象,命名,持续时间,关键帧。
3.播放关键帧
操作AnimationAction和混合器AnimationMixer两个API播放
(1) new THREE.AnimationMixer(group);播放组中所有子对象的帧动画
(2)clip作为参数,通过混合器clipAction方法返回一个操作对象AnimationAction
(3)通过操作Action设置播放方式,调节播放速度,是否循环
(4)开始播放
4.渲染
(1)创建时钟对象
(2)执行渲染操作,请求再次渲染,渲染下一帧,更新混合器相关时间。
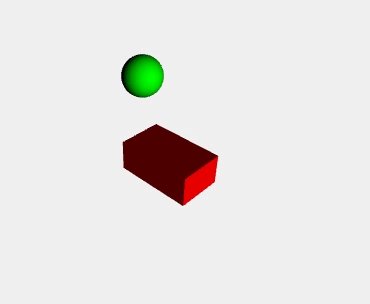
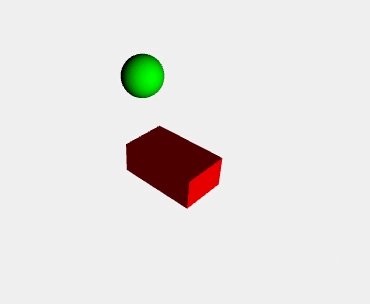
效果

源码:
<template>
<div ref="container"></div>
</template>
<script setup lang="ts">
//导入资源
import { ref, onMounted, onUnmounted } from 'vue';
import * as THREE from 'three';
//引入加载器
import {RGBELoader} from "three/examples/jsm/loaders/RGBELoader";
import {OrbitControls} from "three/examples/jsm/controls/OrbitControls";
import {GLTFLoader} from "three/examples/jsm/loaders/GLTFLoader";
const container = ref(null);
let scene = undefined;
let camera = undefined;
let renderer = undefined;
let controls = undefined; //控制器
const model = ref(null);
const mixer = ref(null);
const clock = ref(null);
//加载完毕后执行
onMounted(() => {
//渲染器
renderer = new THREE.WebGLRenderer({
antialias:true,
// alpha:true
});
renderer.setSize( window.innerWidth, window.innerHeight );
container.value.appendChild(renderer.domElement);
//场景
scene = new THREE.Scene();
scene.background = new THREE.Color( 0xf0f0f0 );
//相机
camera = new THREE.PerspectiveCamera( 50, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.set(15,15,15);
// camera.lookAt(new THREE.Vector3(0,0,0));
camera.lookAt( scene.position );
scene.add(camera);
//灯光
var light = new THREE.DirectionalLight( 0xffffff, 1 );
light.position.set( 3, 1, 1 ).normalize();//向量属性向量转换为单位向量,方向设置为和原向量相同,长度为1
light.intensity=1.5;//强度
scene.add(light);
//动画网格模型
var material1 = new THREE.MeshLambertMaterial({
color:0x0000ff
});
var geometry1 = new THREE.BoxGeometry(5,2,3);
var mesh1 = new THREE.Mesh(geometry1, material1);
mesh1.name="Box";
mesh1.position.set(0,2,0);
var material2 = new THREE.MeshLambertMaterial({
color:0x00ff00
});
var geometry2 = new THREE.SphereGeometry(1, 50, 50);
var mesh2 = new THREE.Mesh(geometry2, material2);
mesh2.name="Sphere";
mesh2.position.set(0,5,0);
var group = new THREE.Group();
group.add(mesh1,mesh2);
scene.add(group);
controls = new OrbitControls(camera, renderer.domElement);
controls.update();
//编辑group子对象网格模型mesh1和mesh2的帧动画数据
//创建名为Box对象的关键帧数据
var times = [0, 10];//关键帧事件数组,离散时间点序列
var values = [0,0,0,10,0,0]//与时间点对应的值组成的数组
//创建位置关键帧对象:0时刻对应位置0,0,0,10时刻对应位置150,0,0
var posTrack = new THREE.KeyframeTrack('Box.position', times, values);
//创建燕娥关键帧对象:10时刻对应颜色1,0,0 20时刻对应颜色0,0, 1
var colorKF = new THREE.KeyframeTrack('Box.material.color', [10, 20], [1, 0, 0, 0, 0, 1]);
// 创建名为Sphere对象的关键帧数据,从0-20时间段,尺寸scale缩放3倍
var scaleTrack = new THREE.KeyframeTrack('Sphere.scale', [0, 20], [1, 1, 1, 3, 3, 3]);
//duration 决定了默认的播放时间,一般取所有帧动画的最大事件
//duration偏小,帧动画数据无法播放完,偏大,播放完帧动画会继续空播放
var duration = 20;
//多个帧动画座位元素创建一个剪辑clip对象,命名“default”,持续时间20
var clip = new THREE.AnimationClip("default", duration, [posTrack, colorKF, scaleTrack]);
// 播放编辑好的关键帧
//group作为混合器的参数,可以播放group中所有子对象的帧动画
var mixer = new THREE.AnimationMixer(group);
//剪辑clip作为参数,通过混合器clipAction方法返回一个操作对象AnimationAction
var AnimationAction = mixer.clipAction(clip);
//通过操作Action设置播放方式
AnimationAction.timeScale = 20;//默认1,可以调节播放速度
// AnimationAction.loop = THREE.LoopOnce; //不循环播放
AnimationAction.play();//开始播放
//创建一个时钟对象Clock
var clock = new THREE.Clock();
// 渲染场景
const animate = () => {
requestAnimationFrame(animate);
renderer.render(scene, camera);
//clock.getDelta()方法获得两帧的时间间隔
//更新混合器相关时间
mixer.update(clock.getDelta());
};
animate();
})
</script>
<style scoped>
</style>