安装Nginx
下载最新版本Nginx
nginx: download

解压

双击nginx.exe启动

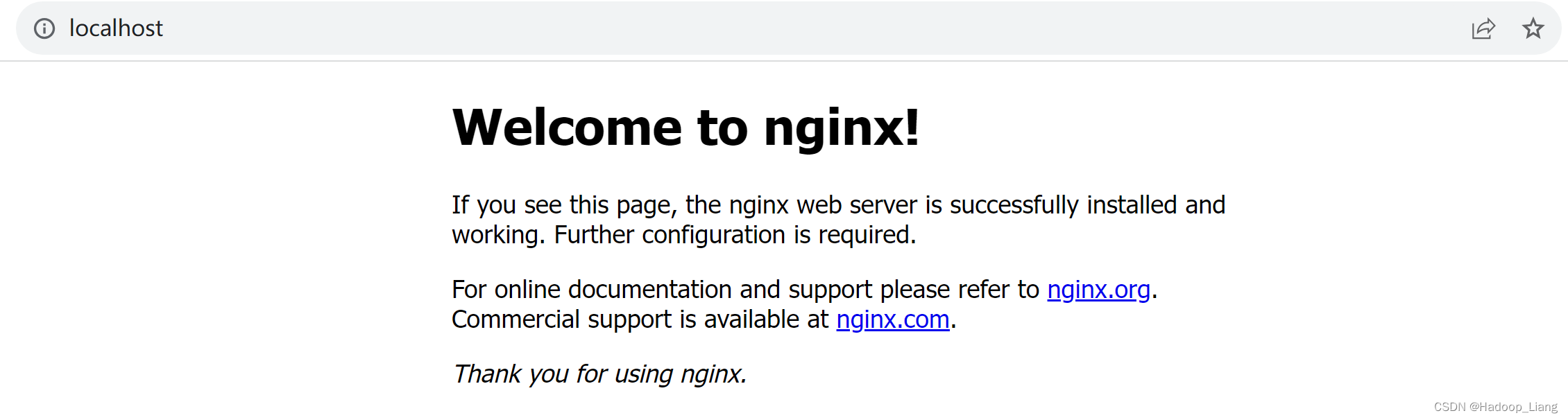
浏览器访问
localhost
看到如下界面

微服务准备
准备两个服务,例如:product微服务和order微服务
分别启动后,访问相应服务接口
product服务
http://localhost:9001/product/1
响应如下
{"id":1,"productName":"访问的服务地址:192.168.0.105:9001","status":1,"price":3000.00,"productDesc":"abc","caption":"haha","inventory":100}
order服务
http://localhost:9002/order/hello/1
响应如下
查询订单方法可以看到单独访问需要访问不同的端口号。
我们知道,各个微服务有各自的域名和端口号,对于客户端来说,维护这么多的域名和端口号极不方便。网关可以统一访问域名和端口号。
Nginx可以实现网关功能。
配置Nginx网关
进入Nginx目录,修改nginx.conf,在Server里面添加如下配置
location /api-product/ {
proxy_pass http://127.0.0.1:9001/;
}
location /api-order/ {
proxy_pass http://127.0.0.1:9002/;
}注意:location一行 大括号 { 之前不能缺少/
测试
保存配置后,到任务管理器,把所有的Nginx进程结束掉

重新启动Nginx
通过nginx访问两个服务
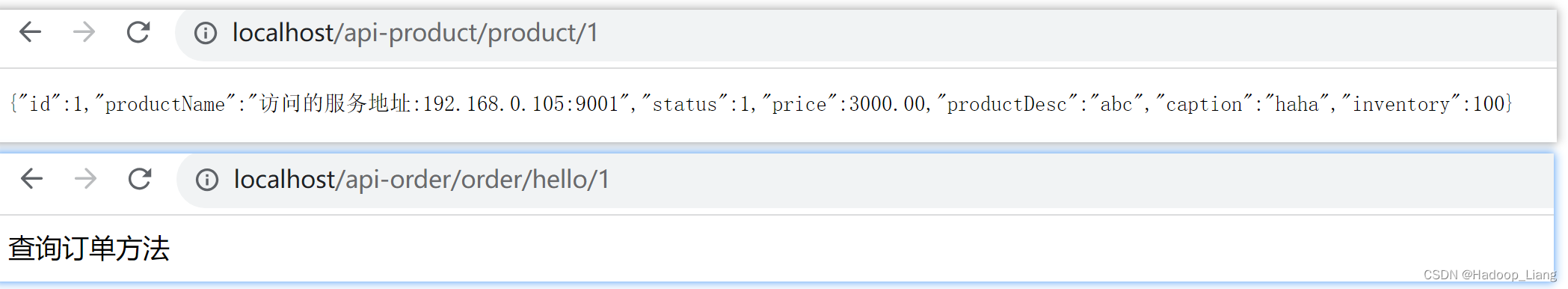
http://localhost/api-product/product/1
响应如下
{"id":1,"productName":"访问的服务地址:192.168.0.105:9001","status":1,"price":3000.00,"productDesc":"abc","caption":"haha","inventory":100}http://localhost/api-order/order/hello/1
响应如下
查询订单方法
看到product服务和order服务都使用默认的80端口进行访问,统一了访问端口,说明nginx网关配置成功。
完成!enjoy it!