-
handlebarshandlebars文档Handlebars 是一种简单的 模板语言。
它使用模板和输入对象来生成 HTML 或其他文本格式。Handlebars 模板看起来像常规的文本,但是它带有嵌入式的 Handlebars 表达式 。 -
这里我们要注意模板引擎的定义
模板引擎是对
一串字符串结合数据编译后生成另外一串字符串本质上和html没什么关系,只不过可以用来渲染html模板, 其编译语言也是多样的,javascriptruby等所以我们会说vue并不是单纯的模板引擎, vue的模板编译语言只有
javascript读过源码的都是知道render函数
因为vue是专注于某一种形式的模板的(例如dom对象), vue这样做的好处是能够对模板做更多的处理, 比如绑定事件, 专注于javascript 表达式等 -
前后端分离的模式下在浏览器中使用handlerbars, 本质是基于正则替换的, 因为浏览器端没有直接读写模板文件的能力, 这种用法知道就可以, 正常没人会这么做, 没有任何优势便捷性可言
-
handlebars等模板引擎一般用于传统的服务端开发
web服务端通过收到用户请求–>查询数据库–>填充模板–>发送渲染好的模板(html) -
下面是基于express node框架的一个例子
根路由转发const express = require('express'); var router = express.Router(); const data = { data: [ { name: 'zhang', age: 18, sex: 1, withme: { name: '0k' } }, { name: 'li', age: 15, sex: 0, withme: { name: '0k' } }, { name: 'wang', age: 8, sex: 1, withme: { name: '0k' } } ], name: 'yes' }; router.get('/', function (req, res, next) { res.render('index', data); }); module.exports = router;index.hbs<ul> {{#each data}} {{#each this}} <li> {{@key}} --- {{../../name}} </li> {{/each}} <li style='color: red'> {{#with withme}} {{name}} {{/with}} ----- {{name}}</li> <li> name: {{this.name}} </li> <li> age: {{this.age}}</li> {{#if this.sex}} <li>男</li> {{/if}} {{#unless this.sex}} <li>女</li> {{/unless}} <li><br /></li> {{/each}} </ul>渲染结果:

-
本文最重要的是模板引擎的概念 😃
node 第十六天 模板引擎handlebars
news2025/3/12 12:03:38
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1186015.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Python GUI标准库tkinter实现与记事本相同菜单的文本编辑器(一)
介绍:
Windows操作系统中自带了一款记事本应用程序,通常用于记录文字信息,具有简单文本编辑功能。Windows的记事本可以新建、打开、保存文件,有复制、粘贴、删除等功能,还可以设置字体类型、格式和查看日期时间等。
…
PWM定时器同步问题--STM32F系列高级定时器同步输出PWM
PWM定时器同步问题–STM32F系列高级定时器同步输出PWM 死区时间50ns,设置值为4; 双极性倍频调制波形:上管-上管-下管-下管
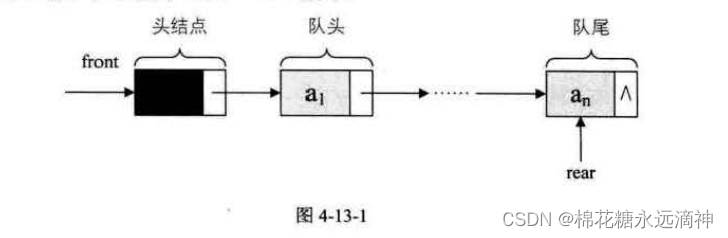
数据结构与算法C语言版学习笔记(4)-栈与队列再回顾
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言:一、栈的定义:栈(stack)是限定仅在表尾进行插入和删除操作的线性表(1)栈是特殊的线性表(2ÿ…
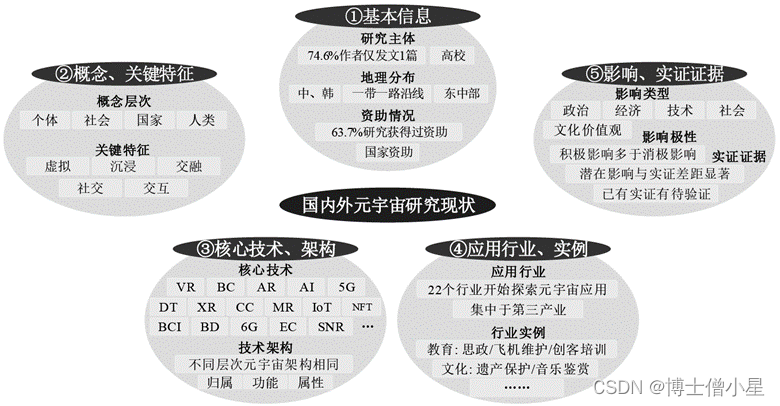
元宇宙是否为噱头?若不是,什么是元宇宙?他的概念、技术、应用和影响是什么?
文章来源:元宇宙的概念、技术、应用与影响——一项系统性文献综述 - 中国知网 (cnki.net) 摘要
[目的/意义]系统综述与分析当前国内外的元宇宙研究现状,有利于准确把握元宇宙发展方向,强化元宇宙基础研究,争取元宇宙建构权。[方法…
Docker 学习路线 11:Docker命令行
Docker CLI (命令行界面) 是一个强大的工具,可让您与 Docker 容器、映像、卷和网络进行交互和管理。它为用户提供了广泛的命令,用于在其开发和生产工作流中创建、运行和管理 Docker 容器和其他 Docker 资源。
安装
要开始使用 Docker CLI,您…
企业计算机服务器中了360勒索病毒怎么办?勒索病毒解密,数据恢复
网络技术的不断发展给企业的生产与生活提供了极大的帮助,但随之而来的网络安全威胁也不断增加,近期,云天数据恢复中心的工程师接到了很多企业的求助,企业的计算机服务器数据库遭到了360后缀勒索病毒,通过对该病毒的检测…
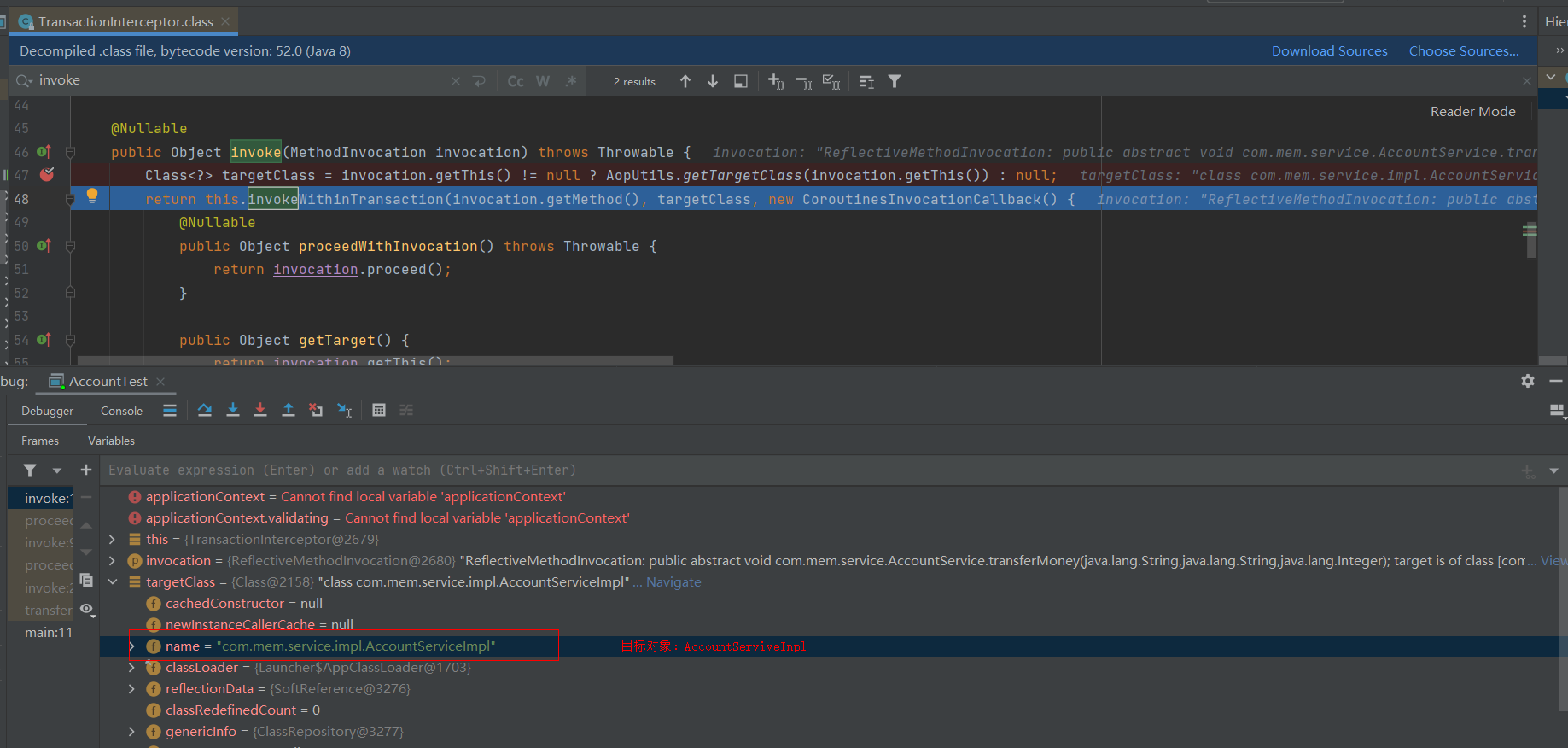
Spring笔记(二)(黑马)(AOP面向切面编程)
01、AOP 简介
1.1 AOP的概念
AOP,Aspect Oriented Programming,面向切面编程,是对面向对象编程OOP的升华。OOP是纵向对一个事物的抽象,一个对象包括静态的属性信息,包括动态的方法信息等。而AOP是横向的对不同事物的…
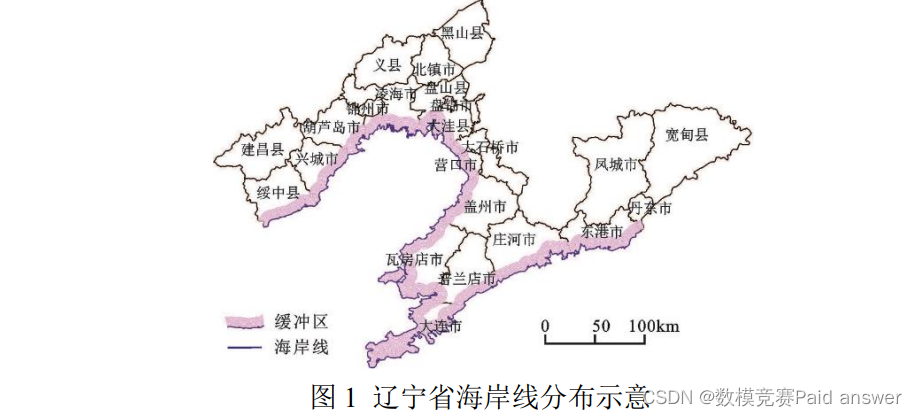
2023年辽宁省数学建模竞赛B题数据驱动的水下导航适配区分类预测
2023年辽宁省数学建模竞赛
B题 数据驱动的水下导航适配区分类预测
原题再现: “海洋强国”战略部署已成为推动中国现代化建设的重要组成部分,国家对此提出“发展海洋经济,保护海洋生态环境,加快建设海洋强国”的明确要求。 …
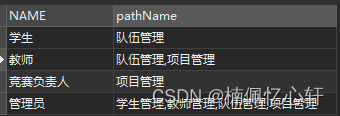
PageHelper多表关联查询数量问题
PageHelper多表关联查询数量问题
通常我们会使用PageHelper进行分页查询,但是当分页查询被用到多个表的关联查询中时,就有可能导致查询出来的数据总数比我们想要的多得多。
首先在数据库中创建三个demo表:role、path、role_path
role角色表…
每日一练 | 华为认证真题练习Day127
1、如图所示,关于OSPF的拓扑和配置,下列说法中正确的是()。 A. R1与R2相比,R2更有机会成为DR,因为它的接口DR优先级值较小
B. 只要把R1的接口网络类型恢复为默认的广播类型,R1和R2即可建立稳定…
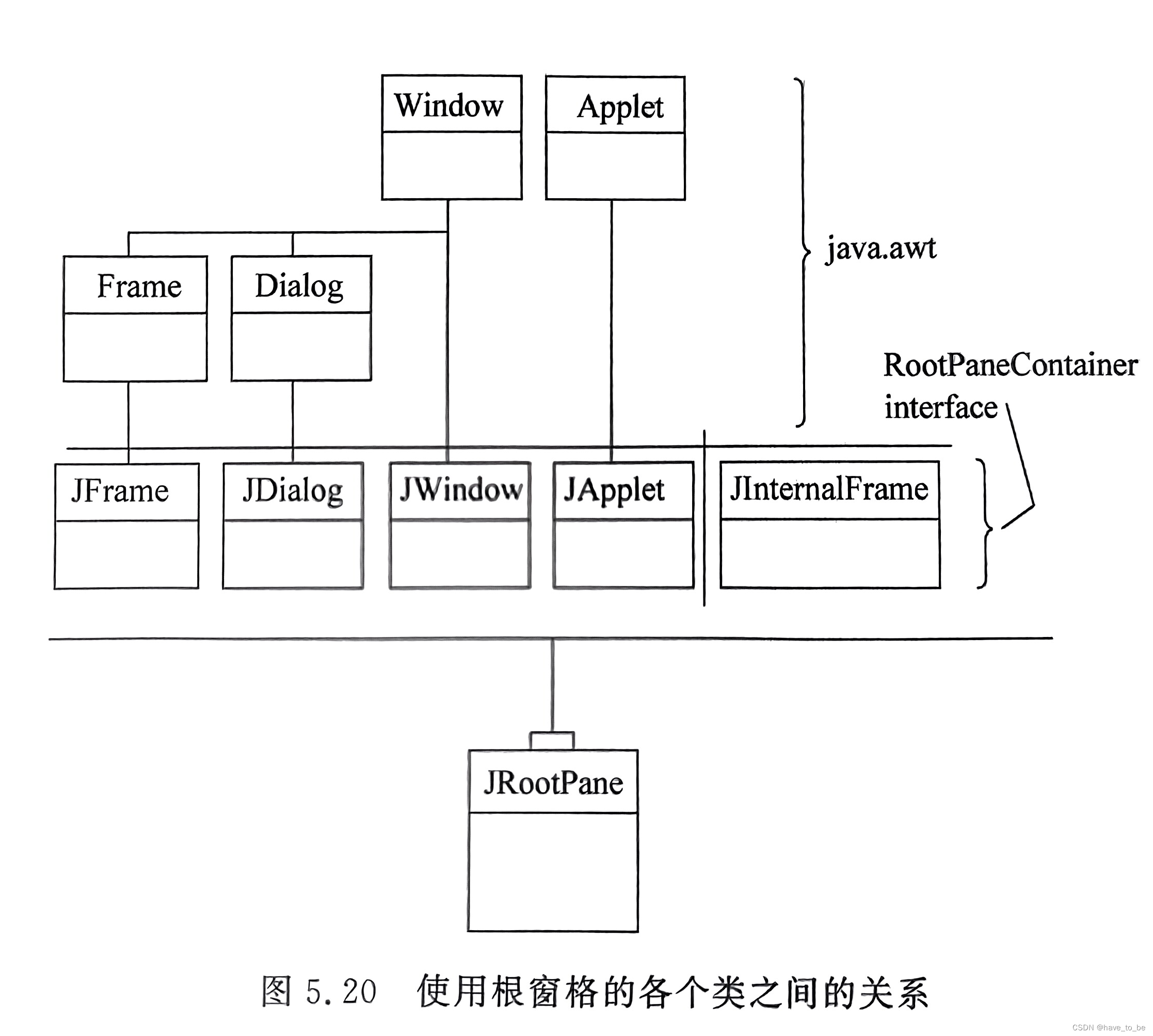
【可视化Java GUI程序设计教程】第5章 Swing容器的使用
Swing采用自顶向下的方式构建GUI,即先创建容器,再向容器中添加组件。 “组件”面板中的Swing容器 5.1 面板容器(JPanel)
5.5.1 使用方法
创建面板有以下两种方法
(1)创建一个窗体(JFrame&…
联合阿里p8测试开发耗时一个月整理的全套从0开始到功能测试再到自动化测试再进阶测试开发学习路线图
前言:
从事测试工作已10有余了,今天想聊一下自己刚入门时和现在的今昔对比,虽然现在也没什么成就,只能说笑谈一下自己的测试生涯。 技术栈的变化:
刚开始是做的开发,也是做了三年的开发,刚开始…
工业CT 三维重建 及分割
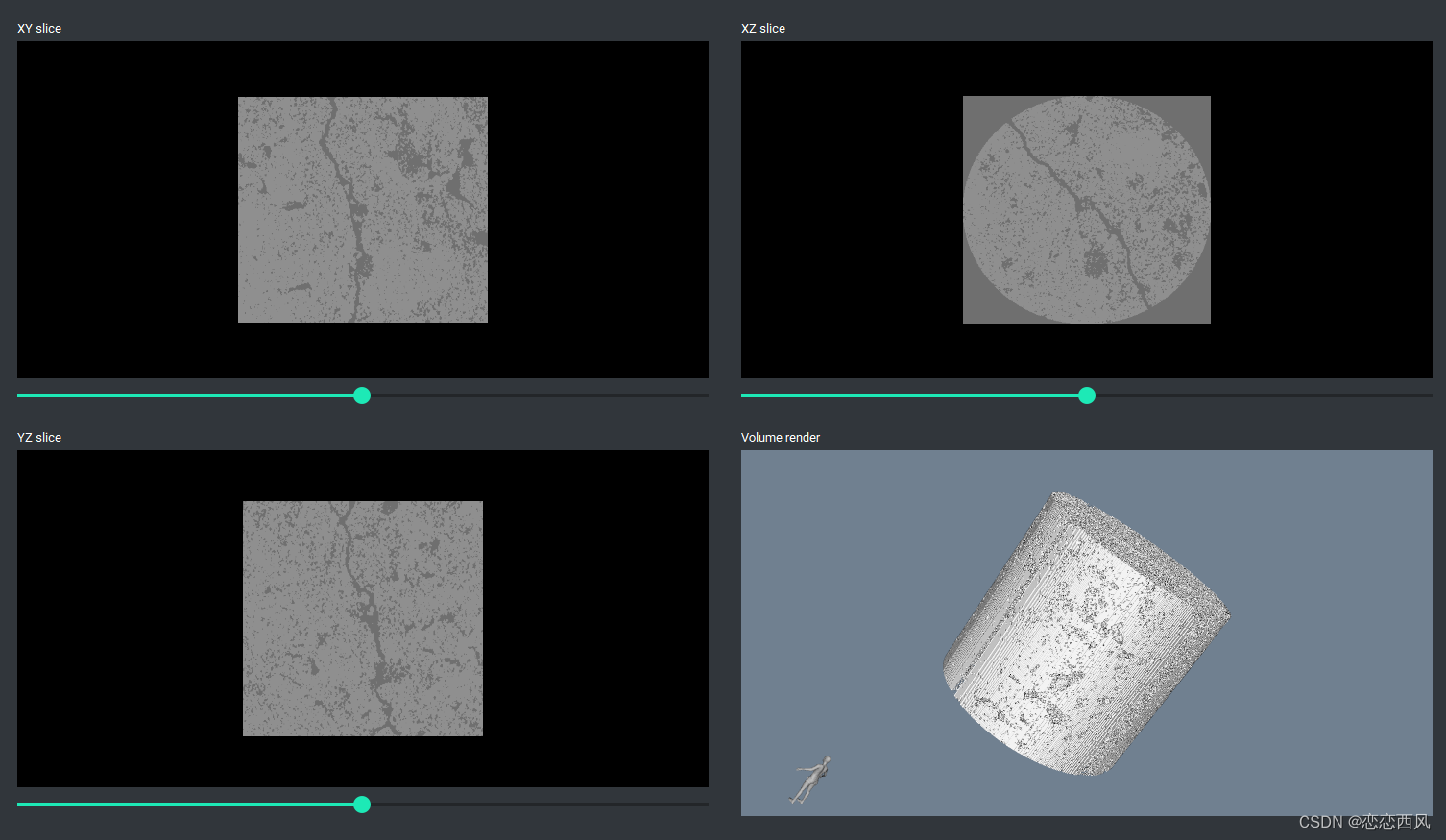
目录 工业CT介绍
工业CT主要应用于以下领域: CT三维重建软件:
效果: 工业CT介绍
工业CT设备是基于线阵探测器的断层扫描技术,是一种常用的无损检测技术,用于获取物体内部的准确三维结构信息。它通过X射线的投射和接…
Linux - 实现一个简单的 shell
前言
之前我们对进程的替换,进程地址空间等等的概念进行了说明,本篇博客会基于这些知识点来 实现一个简单的 shell ,如有疑问,可以参考下述博客:Linux - 进程程序替换 - C/C 如何实现与各个语言之间的相互调用 - 替换…
Spring Gateway基础知识总结
本文主要总结Spring Gateway的基础用法,内容包括网关、Spring Gateway工作流程、Spring Cloud Gateway搭建、路由配置方式、负载均衡实现、断言工厂这几个部分 目录
1. 网关
1.1 网关介绍
1.2 网关对比
1.3 Spring Gateway
1.4 核心概念
1.6 总结
2. Spring …
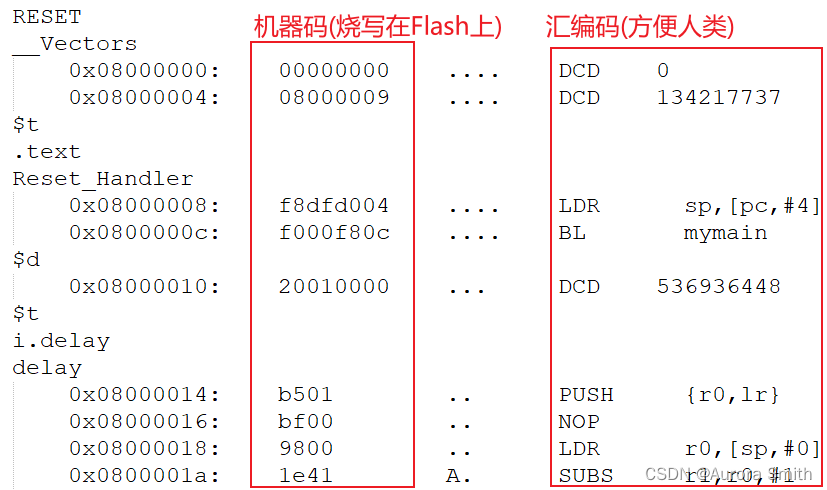
编程知识\_C与汇编深入分析
1. 汇编怎么调用C函数
1.1 直接调用
bl main
1.2 想传参数怎么办?
在arm中有个ATPCS规则(ARM-THUMB procedure call standard(ARM-Thumb过程调用标准)。 约定r0-r15寄存器的用途: r0-r3 调用者和被调用者之间传参数 r4-r11 函…
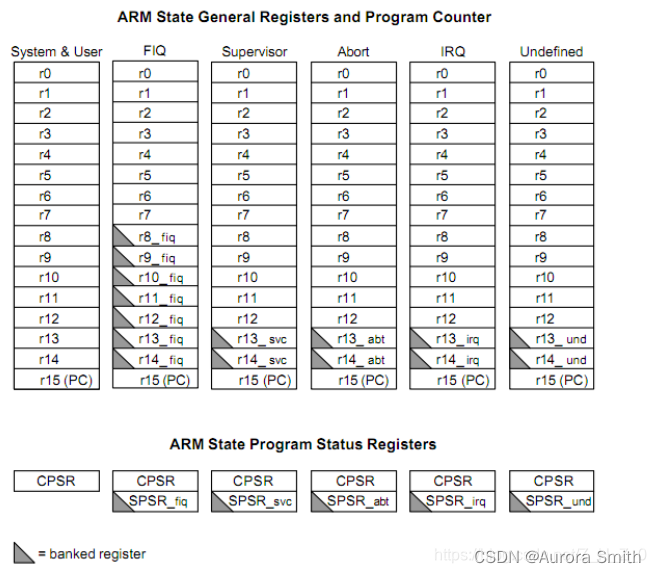
ARM寄存器及功能介绍/R0-R15寄存器
1、ARM 寄存器组介绍
ARM 处理器一般共有 37 个寄存器,其中包括:
(1) 31 个通用寄存器,包括 PC(程序计数器)在内,都是 32 位的寄存器。 (2) 6 个状态寄存器…
Linux学习笔记--高级
Shell概述
1,shell概述
是一个c语言编写的脚本语言,是linux和用户的桥梁,用户输入命令交给shell处理。shell,将相应的操作传递给内核(kernel),内核把处理的结果输出给用户
1.1Shell解释器有哪…
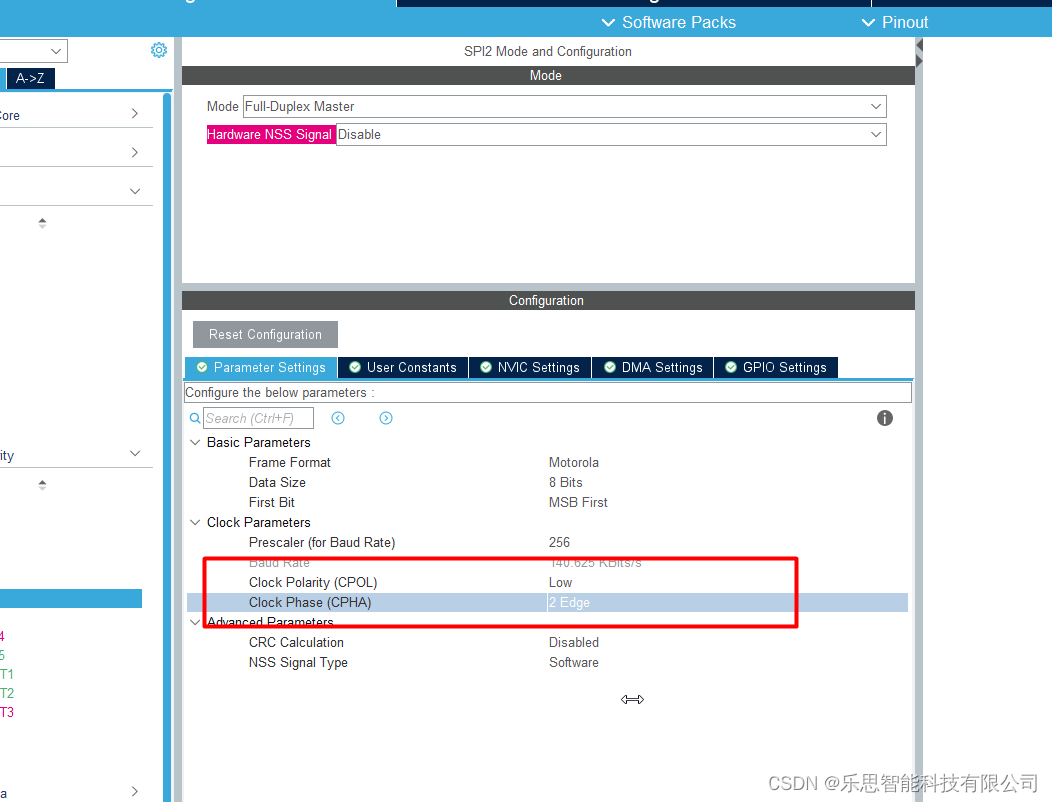
oled显示器程序(IIC)从stm32f103移植到stm32f429出现bug不显示-解决移植失败问题
出现问题处:
刚开始更换了这两行代码,然后更换位置后,oled正常显示,如下为正确顺序
I2C_Configuration();//配置CPU的硬件I2COLED_Init();//OLED初始化 在这段代码中,I2C_Configuration() 函数用于配置CPU的硬件 I2C…