目录
前言
效果展示
流程
前言
元旦即将来临,展望2022,我们可以制作一个自己的2022回忆的旋转相册,通过下面的方法来学习吧
效果展示
制作好后,十张相册会在下面旋转,可以改为自己想要放的照片和音乐,制作真正属于你的旋转相册

流程
可以在文章末尾下载压缩包快速显示效果,也可以按照我的步骤制作。
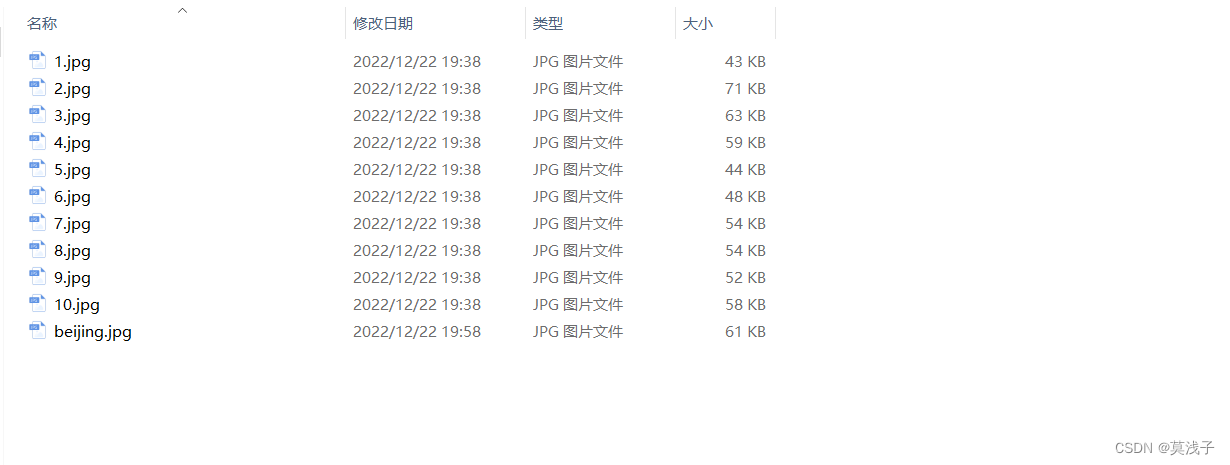
1.首先在桌面创建一个文件夹“旋转相册”
在这个文件夹中再创建俩个文件夹,分别是“images” 和“music”

在这个images放上自己2022回忆的照片,注意分别命名为1~10,修改图片的格式为jpg的格式 。最后放一张背景图片,可以是自己喜欢的。然后命名为“beijing”,格式也是jpg。

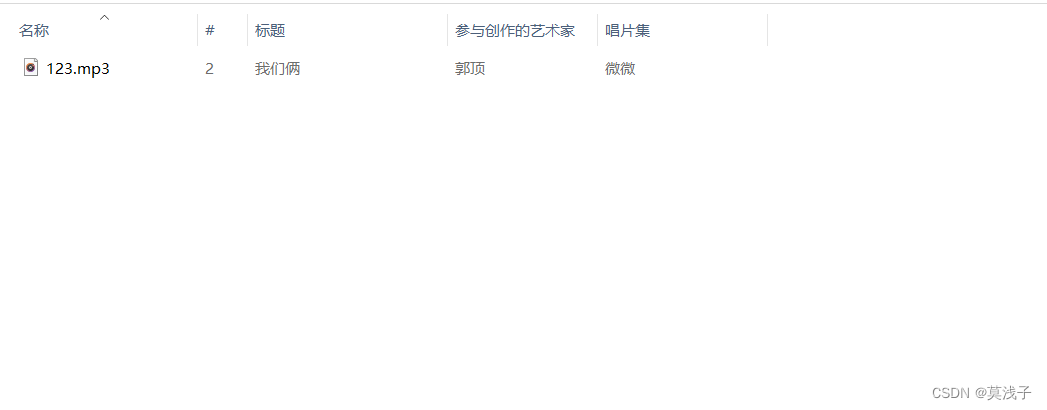
2.其次我们在另一个文件夹music上,选择我们喜欢的音乐复制过去,这里我选择的是郭顶的《我们俩》,但是你必须命名为123,格式为mp3。

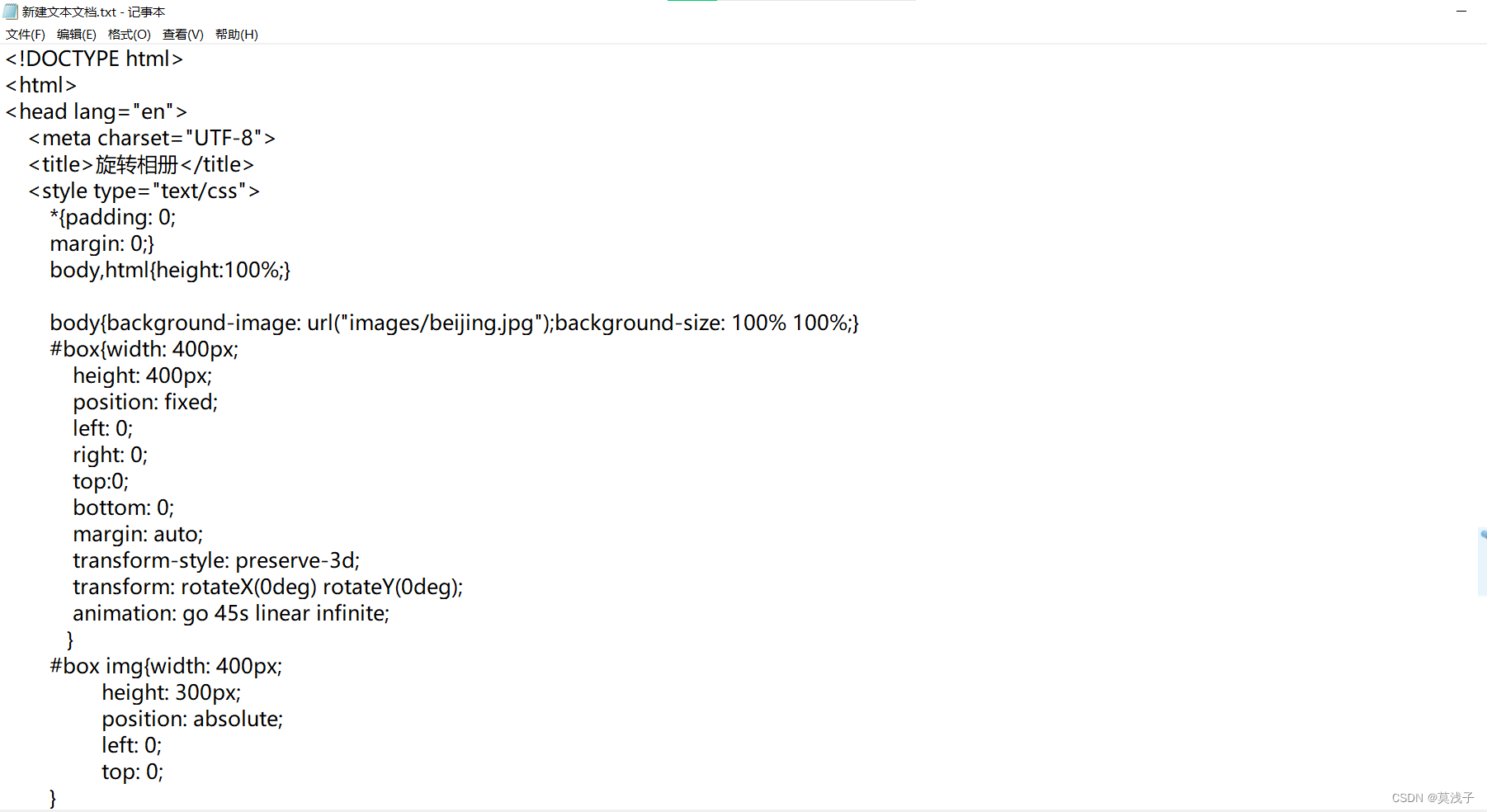
3. 最关键的一步来了,创建一个记事本,然后把下面的代码复制上去,保存。

退出之后把这个记事本的txt格式修改为html格式。

复制如下代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>旋转相册</title>
<style type="text/css">
*{padding: 0;
margin: 0;}
body,html{height:100%;}
body{background-image: url("images/beijing.jpg");background-size: 100% 100%;}
#box{width: 400px;
height: 400px;
position: fixed;
left: 0;
right: 0;
top:0;
bottom: 0;
margin: auto;
transform-style: preserve-3d;
transform: rotateX(0deg) rotateY(0deg);
animation: go 45s linear infinite;
}
#box img{width: 400px;
height: 300px;
position: absolute;
left: 0;
top: 0;
}
#box:hover{
animation-play-state: paused;}
#box img:nth-child(1):hover{transform: scale(2,2);}
#box img:nth-child(2):hover{ transform: scale(2,2);}
#box img:nth-child(3):hover{ transform: scale(2,2);}
#box img:nth-child(4):hover{ transform: scale(2,2);}
#box img:nth-child(5):hover{ transform: scale(2,2);}
#box img:nth-child(6):hover{ transform: scale(2,2);}
#box img:nth-child(7):hover{ transform: scale(2,2);}
#box img:nth-child(8):hover{ transform: scale(2,2);}
#box img:nth-child(9):hover{ transform: scale(2,2);}
#box img:nth-child(10):hover{ transform: scale(2,2);}
#box img:nth-child(1){
transform: rotateY(0deg) translateZ(650px);}
#box img:nth-child(2){
transform: rotateY(36deg) translateZ(650px);}
#box img:nth-child(3){
transform: rotateY(72deg) translateZ(650px);}
#box img:nth-child(4){
transform: rotateY(108deg) translateZ(650px);}
#box img:nth-child(5){
transform: rotateY(144deg) translateZ(650px);}
#box img:nth-child(6){
transform: rotateY(180deg) translateZ(650px);}
#box img:nth-child(7){
transform: rotateY(216deg) translateZ(650px);}
#box img:nth-child(8){
transform: rotateY(252deg) translateZ(650px);}
#box img:nth-child(9){
transform: rotateY(288deg) translateZ(650px);}
#box img:nth-child(10){
transform: rotateY(324deg) translateZ(650px);}
@keyframes go {
0%{transform: rotateX(0deg) rotateY(0deg);}
25%{transform: rotateX(20deg) rotateY(180deg);}
50%{transform: rotateX(0deg) rotateY(360deg);}
75%{transform: rotateX(-20deg) rotateY(540deg);}
100%{transform: rotateX(0deg) rotateY(720deg);}
}
</style>
</head>
<body>
<div id="box">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/5.jpg">
<img src="images/6.jpg">
<img src="images/7.jpg">
<img src="images/8.jpg">
<img src="images/9.jpg">
<img src="images/10.jpg">
</div>
<audio controls>
<source src="music/123.ogg" type="audio/ogg">
<source src="music/123.mp3" type="audio/mpeg">
</audio>
</body>
</html>修改完成后界面如下

这样我们的旋转相册就算完成了,只需要点开旋转相册的html文件就行。
压缩包直接领取
链接:https://pan.baidu.com/s/1L4Wg3OZha3QOSiIsjN2ckg?pwd=a16m
提取码:a16m